目次
JavaScript
前回、jQueryのAjaxでJSONデータの取得とPythonからJSON形式で複数のデータを受け取る方法を解説しました。
あわせて読みたい


【jQuery】AjaxでJSONデータの取得、PythonからJSON形式で複数のデータを受け取る方法[JavaScript]
jQuery 前回、jQueryでボタン、入力欄、ドロップダウンメニュー、ラジオボタン、チェックボックスの値を取得する方法を解説しました。 今回はjQueryのAjaxでJSONデータ…
今回は大きな数や小数をカンマ区切りで表示する方法を紹介します。
それでは始めていきましょう。
大きな数の場合:.toLocaleString()
JavaScriptで数値をカンマ区切りにするには「数値.toLocaleString()」を使用します。
JavaScriptで書いてみるとこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="text"></div>
<script>
let val = 1000000000;
let text = document.getElementById("text");
text.innerHTML = val.toLocaleString();
</script>
</body>
</html>ついでにjQueryで書いてみるとこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<div id="text"></div>
<script>
let val = 1000000000;
$("#text").text(val.toLocaleString())
</script>
</body>
</html>
これだけでカンマ区切りの数値に変換されます。
少数の場合:
ただ小数の場合、これだけではカンマ区切りになりません。
こちらの例のように小数に対して「.toLocaleString()」を使ってみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<div id="text"></div>
<script>
let val = 0.0000000001;
$("#text").text(val.toLocaleString())
</script>
</body>
</html>
少数に対して「.toLocaleString()」を使うと「0」になってしまいました。
ちなみに「0.001」まではちゃんと小数で「0.001」と表示されます。
それより小さい数字の場合は、小数点以下をどれだけ表示させるかを指示します。
ということで「.toLocaleString(undefined, { maximumFractionDigits: 20 }))」とします。
こうすることで小数点以下20桁までは丸めないようになります。
ちなみに小数点以下20桁までしか指定できませんので、ご注意ください。
これを試してみるとこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<div id="text"></div>
<script>
let val = 0.0000000001;
$("#text").text(val.toLocaleString(undefined, { maximumFractionDigits: 20 }))
</script>
</body>
</html>
これで小さな数もカンマ区切りにすることができました。
次回はPythonのrangeで降順の数字のリストを作成する方法を紹介します。
あわせて読みたい


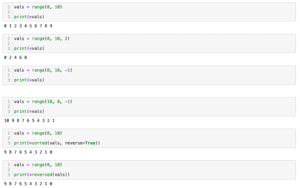
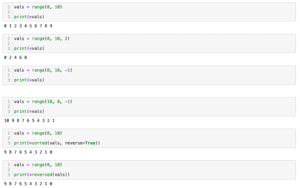
【Python基礎】rangeで降順の数値のリストを作成する方法
range 前回、JavaScriptで大きな数や小数をカンマ区切りにする方法を紹介しました。 今回からはPythonの話題に戻ります。 そしてまずはものすごく基礎的なことですが、r…
ではでは今回はこんな感じで。

コメント