プログラミング– tag –
-

【Python】ダミーデータ生成プログラム:機械学習用のダミーデータ
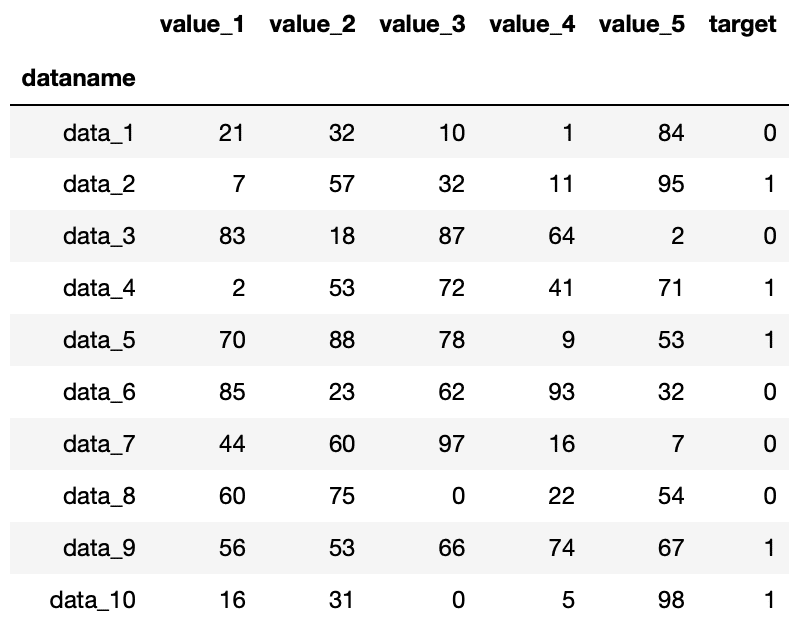
機械学習用データ 今回は前に作成したダミーデータ作成プログラムをさらにアップデートしていこうと思います。 今回変更する点としては、一番最後の列に教師ありの機械学習で使う予想する結果の列「target」を出力するという点です。 出力する結果としては... -

【Pandas】データの概要の表示(head、tail、describe、info)[Python]
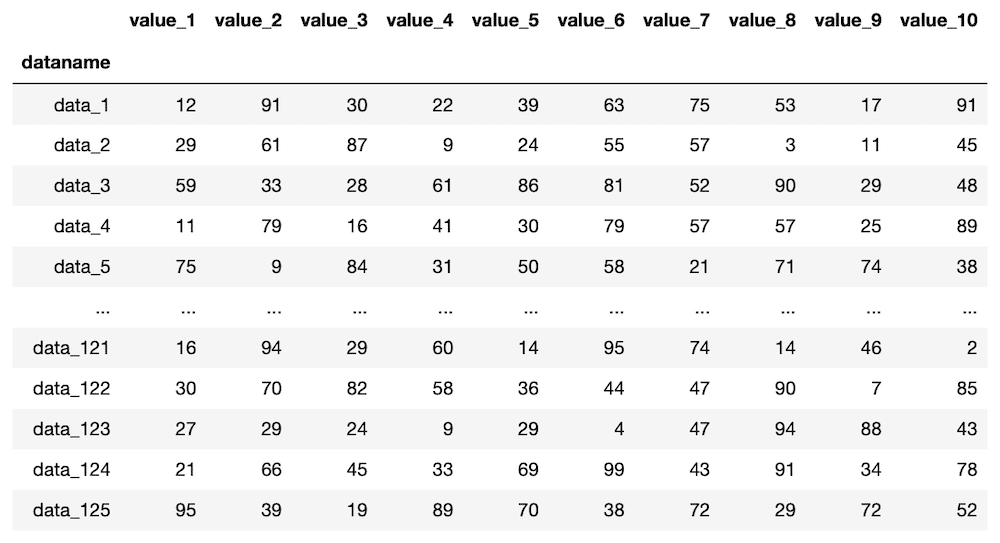
データ解析支援ライブラリPandas 前回はPandasの.plot()で出力されるグラフを、matplotlibの機能を使っていじってみました。 今回はグラフから離れて、Pandasでデータの概要を確認する方法を解説していきます。 これまで解説で用いてきたデータはあまり大... -

【Pandas】グラフ表示(.plot())[Python]
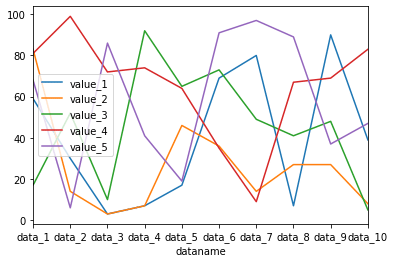
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasで新しくデータフレームを作成する方法を解説しました。 今回はデータをグラフにする方法を解説していきたいと思います。 実はグラフに関しては前に少し解説していたりします。 その... -

【Pandas】データフレームを新規作成[Python]
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasで欠損値nanを含む行や列を削除する方法を解説しました。 ここまでPandasを使って色々データを扱う方法を解説してきました。 それでだいぶPandasのデータフレームに関して理解が深ま... -

【Pandas】欠損値nanを含む行や列を削除[Python]
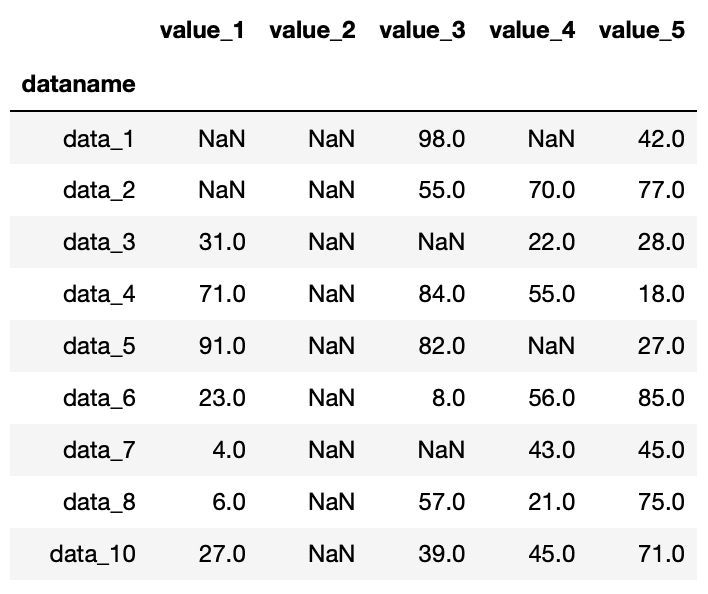
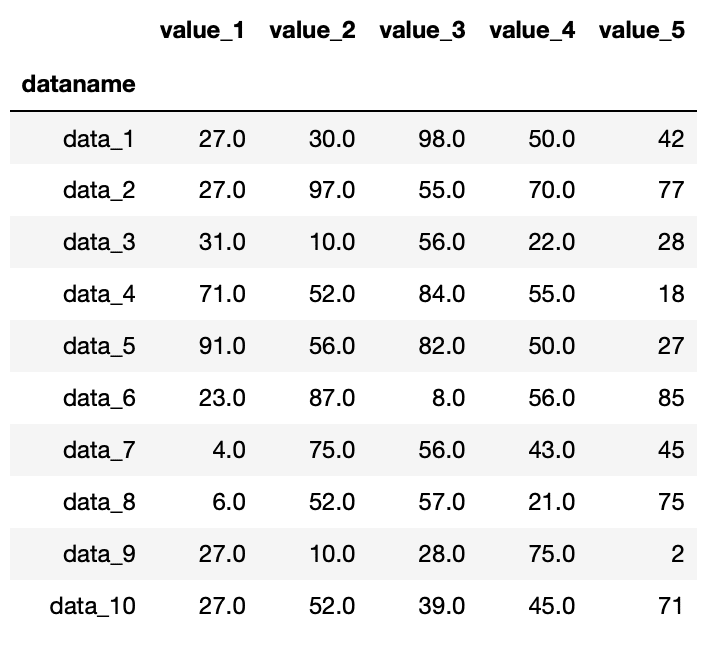
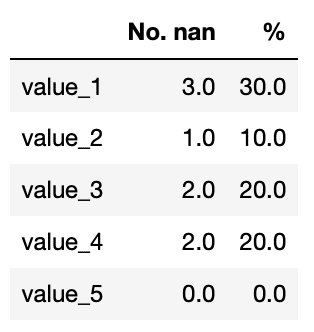
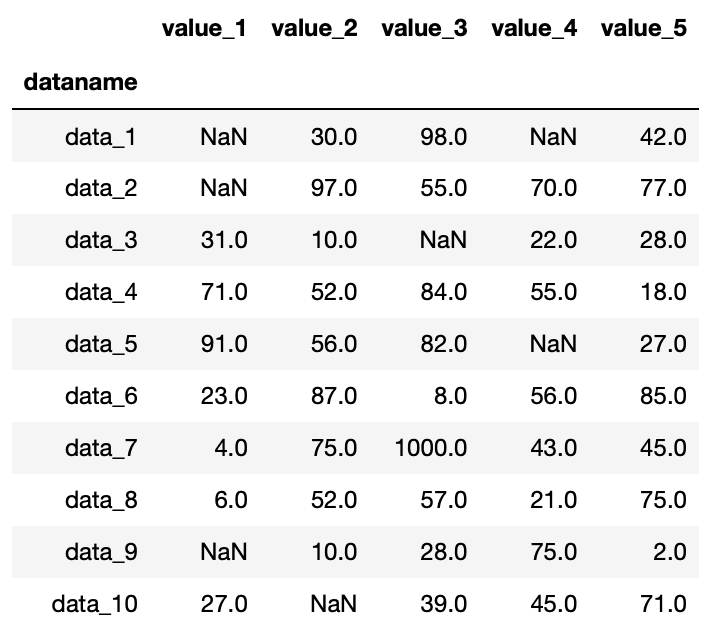
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasで欠損値nanを平均値や中央値で置き換える方法を解説しました。 今回は欠損値nanを含む行や列を削除する方法を解説していきます。 まずは準備から。 今回は前回用いたデータと、その... -

【Pandas】欠損値nanを平均値や中央値で置き換え[Python]
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasで欠損値nanの個数を数え、%表示する関数を作成しました。 今回は欠損値nanを平均値や中央値で置き換える方法を解説していきます。 今回もまずは準備から。 データは前回と同じnanを... -

【Pandas】欠損値nanの個数と%を表示[Python]
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasで欠損値nanを判定し、カウント、特定の値に置き換える方法を解説しました。 今回はデータ解析をする際に最初に確認するnanの個数と何%のデータがnanなのかを確認する関数を作成して... -

【Pandas】欠損値nanをもつデータの取り扱い(.isnull()、.fillna())[Python]
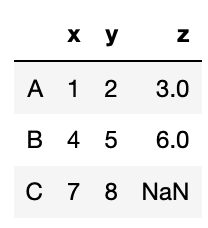
データ解析支援ライブラリPandas 前回は欠損値nanをもつダミーデータを作成するため、ダミーデータ作成プログラムをアップデートしました。 今回はそのnanをもつダミーデータを使って、欠損値nanの取り扱い方法の基本を解説していきます。 ということでま... -

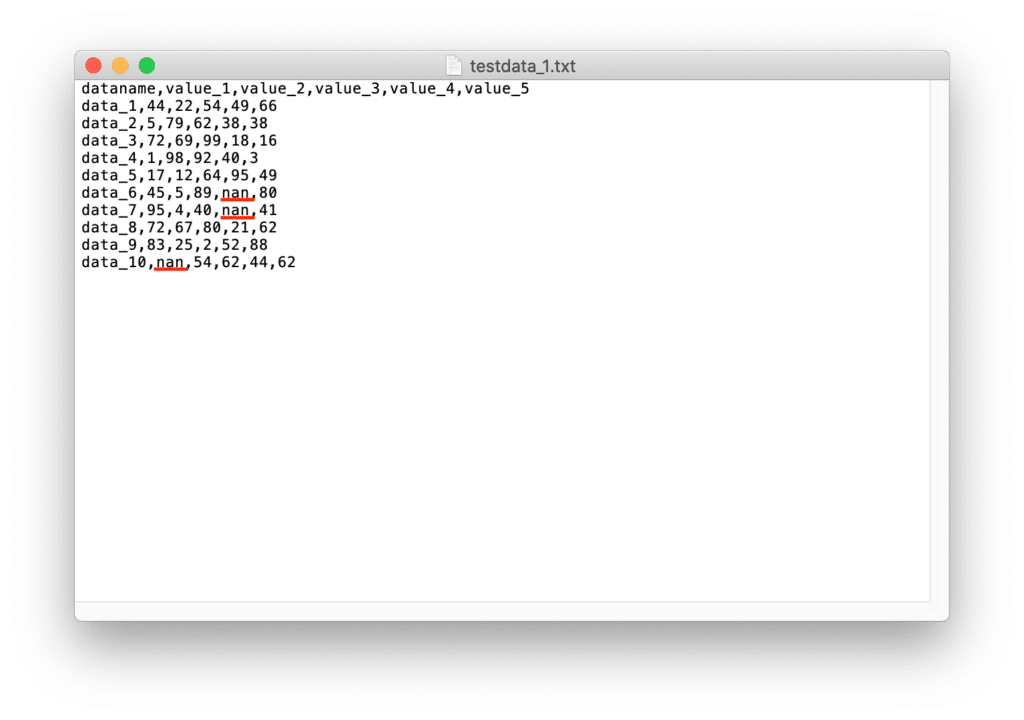
【Python】ダミーデータ生成プログラム:nanをランダムにもつダミーデータ
nanとは? 今回は前に作成したダミーデータのファイルを生成するプログラムをアップデートしていきます。 アップデートする方向としては「nan」という値をランダムに入れるということです。 ここで疑問。 「nan」とは何か? 読み方としてはそのまま「ナン... -

【Pandas】データフレームの行名、列名の変更[Python]
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasで、同じ行名や列名が含まれている場合の行データ、列データの呼び出し方を解説しました。 そこで分かったのは、やっぱり同じ名前を使うのはよろしくないということ。 ということで行...
