Django
前回、ワードクラウドアプリのマスク関連のフィールドを設置しました。

今回はワードクラウドで使用する文章をテキストとして入力する形式から、ファイルをアップロードする形式に変更していきましょう。
修正するファイルはいつも通りのこの3つ。
- /webapp/wordcloudapp/forms.py
- /webapp/wordcloudapp/views.py
- /webapp/wordcloudapp/templates/wordcloudapp/index.html
webapp
├── ...
└── wordcloudapp
├── __init__.py
├── admin.py
├── apps.py
├── forms.py <-これ
├── migrations
│ └── __init__.py
├── models.py
├── static
│ └── wordcloudapp
│ └── wordcloud.png
├── templates
│ └── wordcloudapp
│ └── index.html <-これ
├── tests.py
├── urls.py
└── views.py <-これそれでは始めていきましょう。
/webapp/wordcloudapp/forms.py
まずはforms.pyを修正します。
これまでテキストを入力するということで「forms.CharField」を使ってきました。
しかし今回、このフィールドをテキストファイルをアップロードするフィールドに変更するということで、「forms.FileField」に変更します。
from django import forms
from django.forms.widgets import CheckboxInput
bgcolor_list = [('White','白'),('Black','黒')]
textcolor_list = [('bwr','青-白-赤'),('hot','暖色系'),('cool','寒色系'),('Reds','赤'),('Blues','青'),('Greens','緑'),('Greys','白-黒'),('rainbow','虹色')]
pic_size_list = [(100,'100'),(200,'200'),(300,'300'),(400,'400'),(500,'500')]
mkline_color_list = [('Black','黒'),('Grey','灰色'),('White','白'),('Red','赤'),('Blue','青'),('Green','緑')]
class WordCloudForm(forms.Form):
text = forms.FileField(label='テキストファイル')
bgcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=bgcolor_list, initial='White')
textcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=textcolor_list, initial='bwr')
pic_size_height = forms.ChoiceField(widget=forms.Select, choices=pic_size_list, initial=300)
pic_size_width = forms.ChoiceField(widget=forms.Select, choices=pic_size_list, initial=400)
pic_transparence = forms.BooleanField(widget=CheckboxInput, required=False)
min_word = forms.IntegerField(initial=0, min_value=0)
mask_file = forms.ImageField(required=False)
mask_line_width = forms.IntegerField(initial=0, min_value=0)
mask_line_color = forms.ChoiceField(widget=forms.RadioSelect, choices=mkline_color_list, initial='White')/webapp/wordcloudapp/views.py
次にviews.pyを修正します。
しかしこれまでにも入力したテキストでワードクラウドを作成してきたことから、変更点はテキストの取得の部分のみです。
最終的にwordcloudmake(もっと正確にいうとjanome)に渡すテキストの形式はstr型です。
ということで「def index(request):」内の「if (request.method == ‘POST’):」以降で「text = str(request.POST[‘text’])」となっている部分を以下のように修正します。
textfile = request.FILES.get('text_file').file
text = str(textfile.read(), 'utf-8')まず上の行から解説すると、「request.FILES.get(‘text_file’)」でファイルの情報を取得するのですが、ファイルの型が「InMemoryUploadedFile」という特殊な型になっています。
どうやらメモリ上に保存されるファイル形式らしいですが、これを「.file」とすることでファイル形式に変更しています。
これで通常のファイルを読み込んだ形式(with open(‘filename’, ‘r’) as fのfと同じ)になります。
しかしファイル自体はstr型ではなく、bytes型という人間が読むための型ではなく、コンピュータが読むための型になっています。
そこで「str(‘文字列’, ‘utf-8’)」とすることで、UTF-8という文字コードを使ってstr型にしています。
ちなみに「textfile.read()」とすることでファイル全体を変更していますが、「textfile.readline()」とすることで1行ずつ変更するということもできるらしいです(試してないので簡単にできるかは分かりません)。
これでファイル全体が変数textに格納されているので、他の部分はこれまで通りのプログラムで大丈夫です。
/webapp/wordcloudapp/templates/wordcloudapp/index.html
次にindex.htmlを修正します。
前回同様、ファイルアップロードになるので、以下の2点に注意する必要があります。
- formタグにenctype=”multipart/form-data”を追加(前回追加済み)
- <input type=”file” name=”text_file”>でフォームを作成
最初のenctypeに関しては前回追加していますので、今回は追加しません。
もしまだ前回の記事をご覧になっていない方がいたら、よかったらこちらもどうぞ。

二つ目のinputタグに関しても前回と同様です。
ただ前回、マスクのフィールドに関してはforms.pyで「required=False」を指定することで、必須項目ではなくしています。
しかし今回のテキストのフィールドに関しては必須項目ですので、「required=True」を”どこかに”追加しなければいけません。
ちなみにforms.pyに追加したところ、理由は分かりませんが、動作しない、つまりテキストをアップロードしなくても実行できてしまいました(もちろんエラーになりましたが)。
そこでinputタグに「<input type=”file” name=”text_file”, required=True>」に追加したところ、ちゃんと動作してくれました。

ということでこれでテキストファイルをアップロードするためのフィールドの設置は完了です。
サーバーを起動し、確かめてみましょう。
ちなみにテキストファイルはワードクラウドのマスクを試した際に使用したファイル。
ついでにマスクも試したいので、前回同様この画像ファイルをマスク用に使用します。

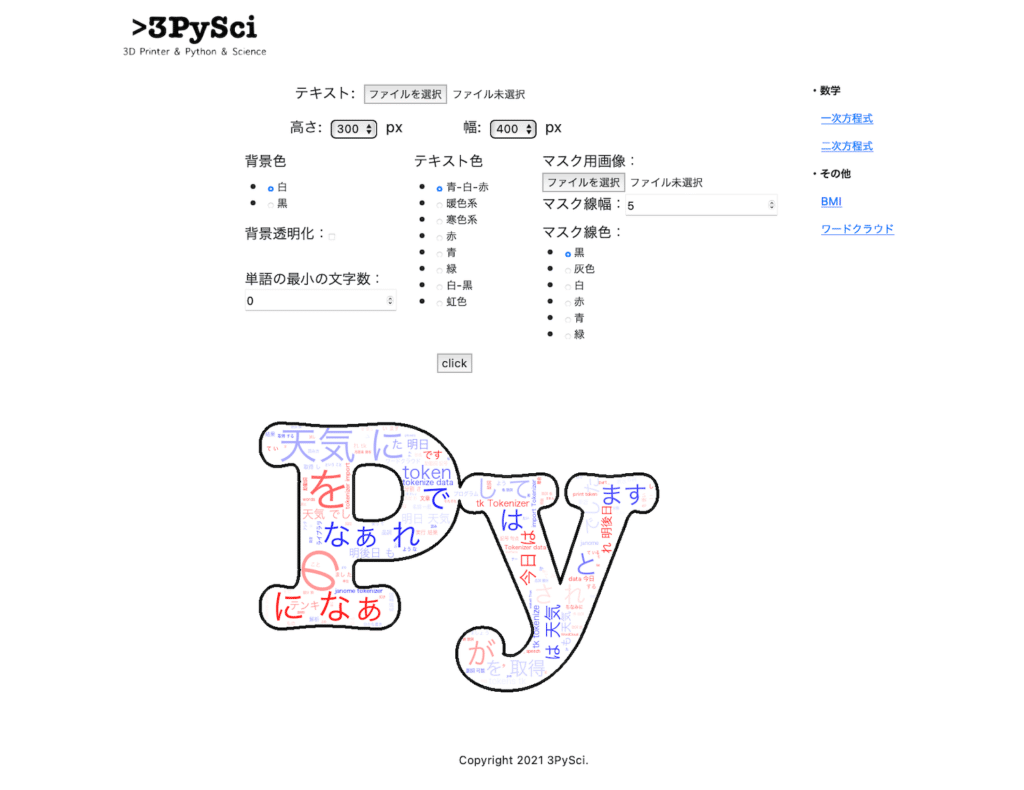
マスクの線幅「5」、マスク線の色「黒」で試してみました。

ちゃんと大量の文字によって、そして指定したマスク形状でのワードクラウドが完成しました。
これで大体望んでいた状態になりましたので、次回は設定項目の部分をもう少し分かりやすくレイアウトしていきましょう。

ではでは今回はこんな感じで。

コメント