Bootstrap Studio
前回、Bootstrap Studioを使って、感じ間違い探しクイズ用のウェブサイトのナビゲーションバーのデザインを行いました。

それでできたのがこんな感じ。

今回はこのナビゲーションバーの下に動画と一言キャッチフレーズを書くための場所を作成していきます。
そしてちょっと目を引くように、メインビジュアルとして背景画像を設置しします。
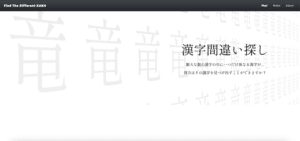
ちなみに設置する背景画像はこんな感じです。
ファイル名は「FindTheDifferentKanji_1920x600.jpg」です。

大量に文字並べ、斜めから撮影したかのような背景画像をBlenderという3DCGソフトを使って作成してみました。

無料で3DCGが作成できるソフトで、使ってみたら結構面白いので、また別の機会に紹介していきたいなと思います。
このファイルは作成中のBootstrapデザインが保存されているフォルダと同じフォルダに保存しておきます。
つまりこういう状態です。
FindTheDifferentKANJI
├── FindTheDifferentKANJI.bsdesign <- 作成中のBootstrapデザイン
├── FindTheDifferentKanji_1920x600.jpg <- 背景画像のファイル
└── assets
└── ...それでは始めていきましょう。
Columnの設置とFluid化
まずはColumnの設置とFluid化(左右の余白を無くす)を行なっていきます。
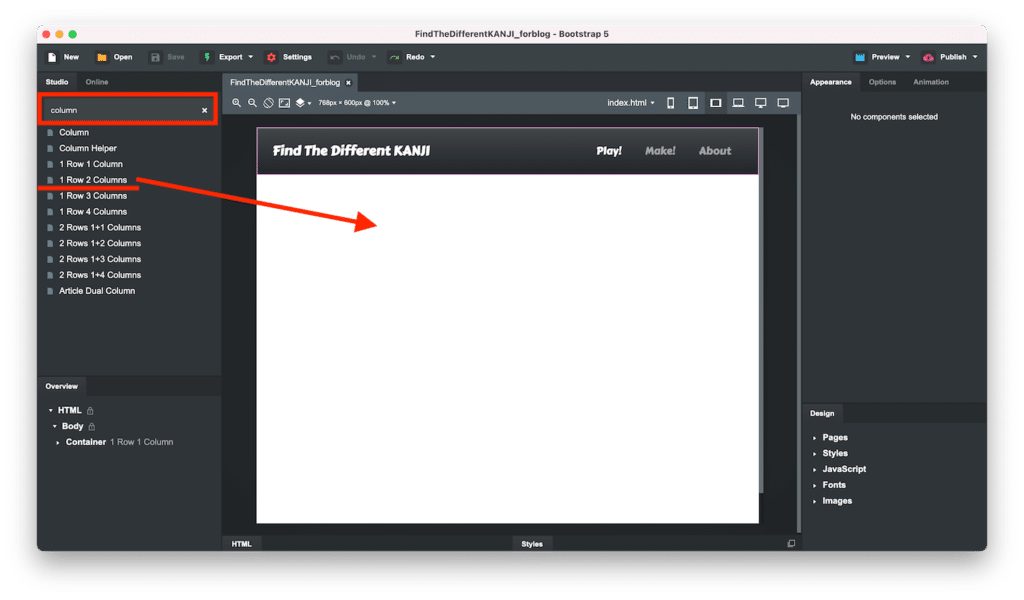
左上の検索バーに「Column」と入力し、検索します。
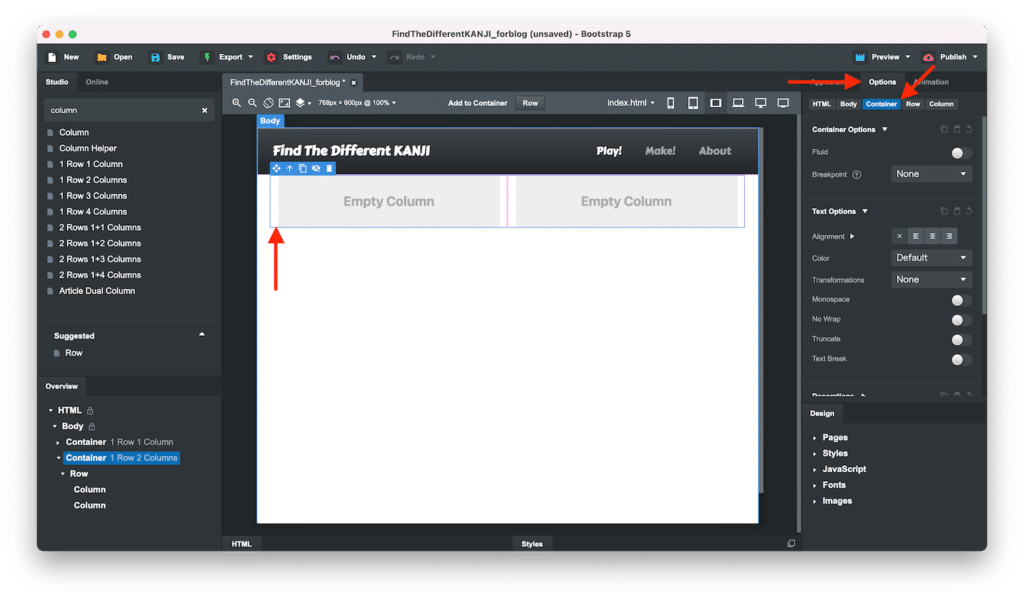
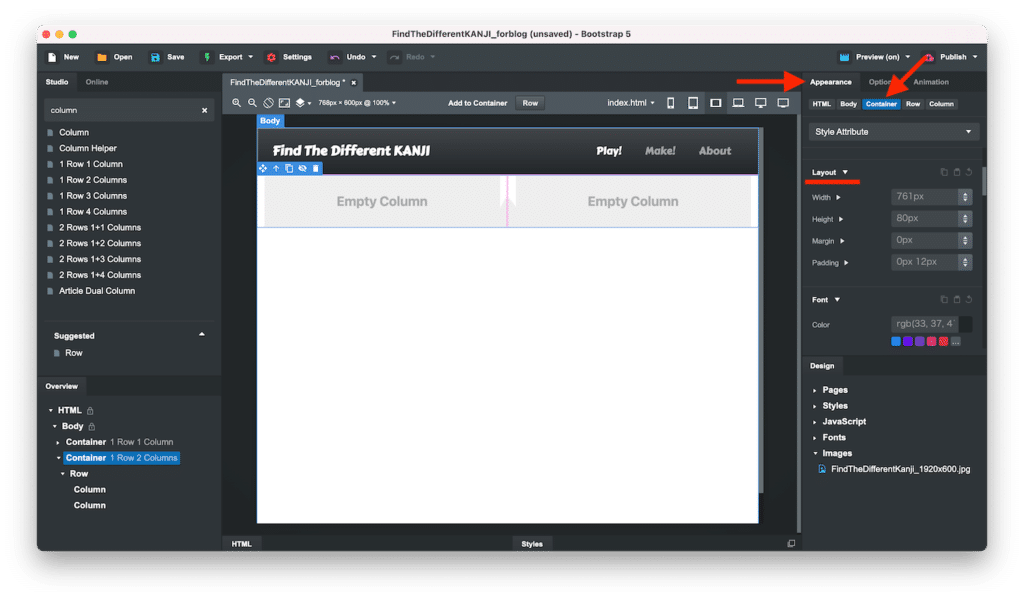
検索結果の中から「1 Row 2 Columns」を探し、デザインエリアにドラッグ&ドロップします。

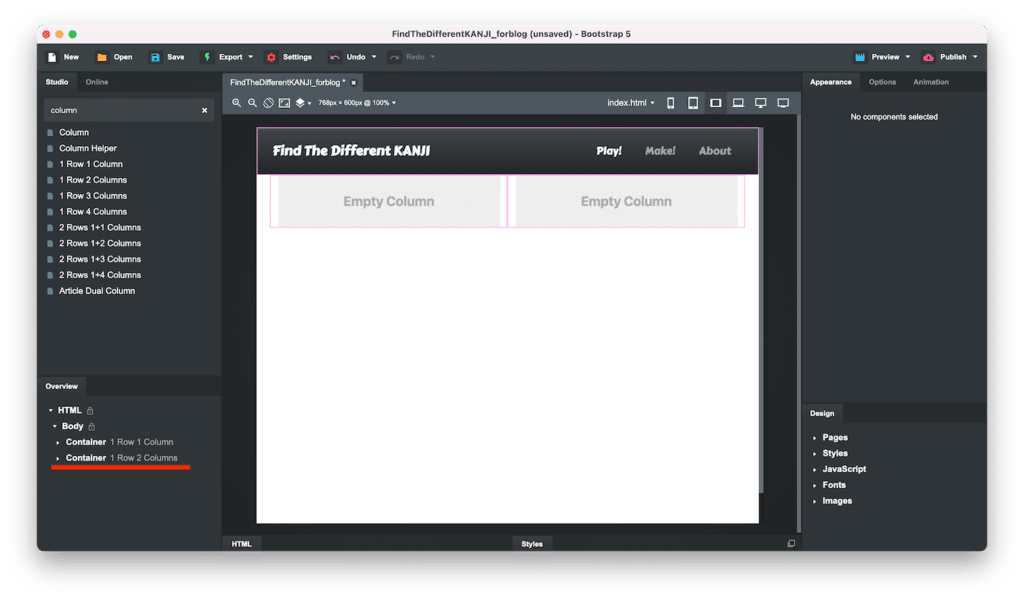
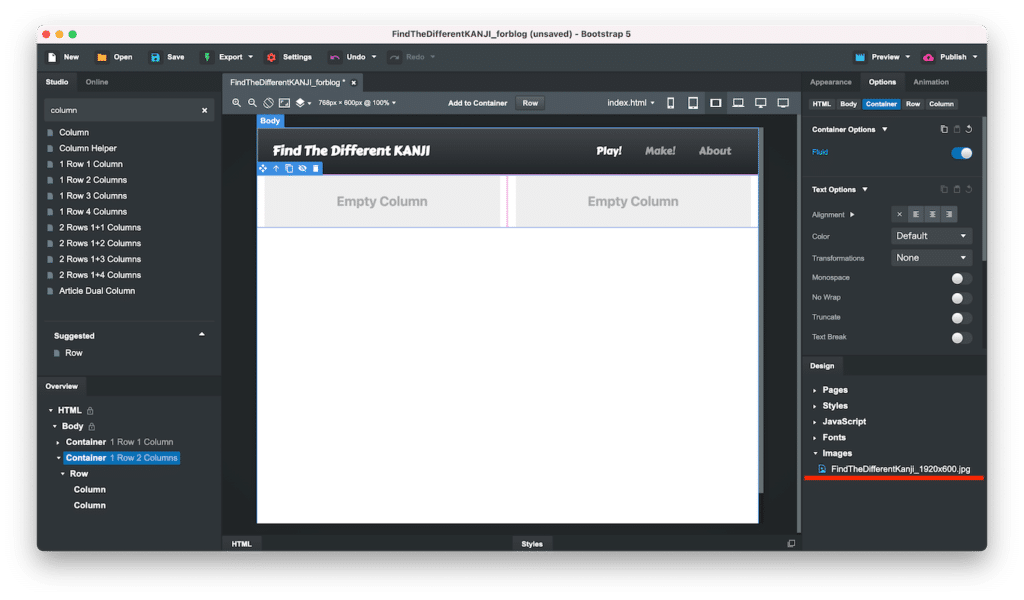
これだけで一つのContainer内に一つのRow、そしてその中に2つのColumnを持つ構造ができました。

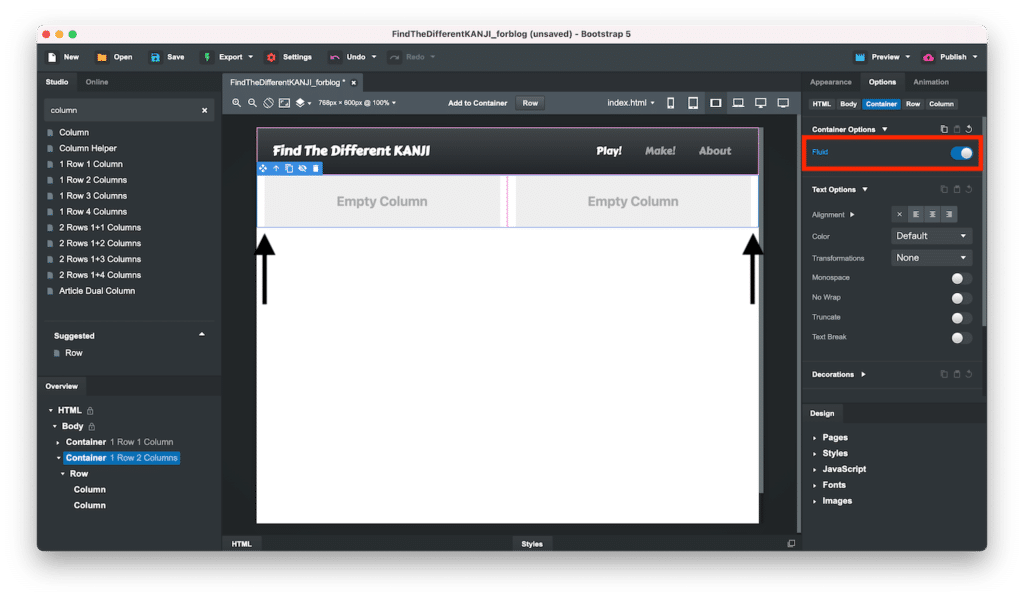
Fluid化するには右の詳細設定バーのタブを「Options」にし、ボタンは「Comtajner」を選択します。

そして「Fluid」のスイッチをオンにするとFluid化され、左右の余白が無くなります。

背景画像のインポート
次に背景画像をインポートします。
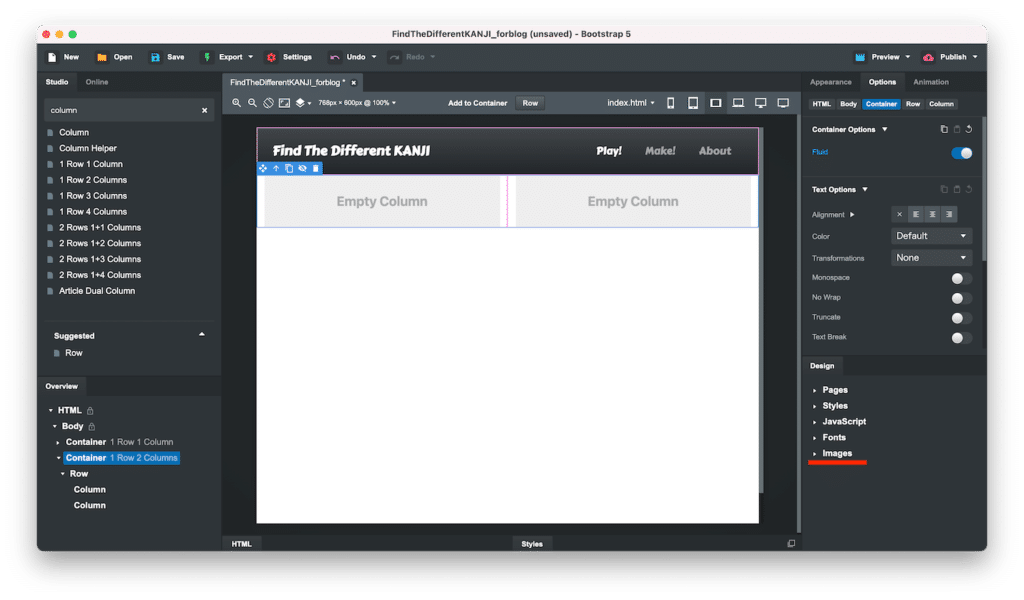
右下のデザイン概要のエリアの「Images」を右クリックします。

出てきたメニューの「Import Image」をクリックします。

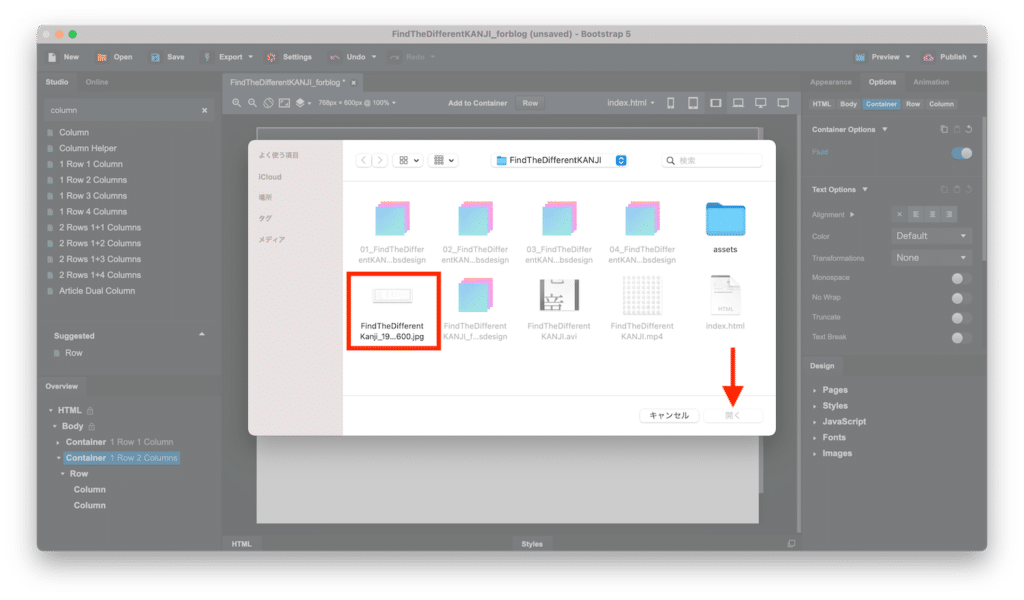
ファイル選択ウインドウが開くので、インポートしたい画像ファイルを選択し、右下の「開く」をクリック。

これで画像のインポートが完了し、デザイン概要エリアのImagesにインポートしたファイルのファイル名が追加されました。

背景画像の設定
次に背景画像を設定していきます。
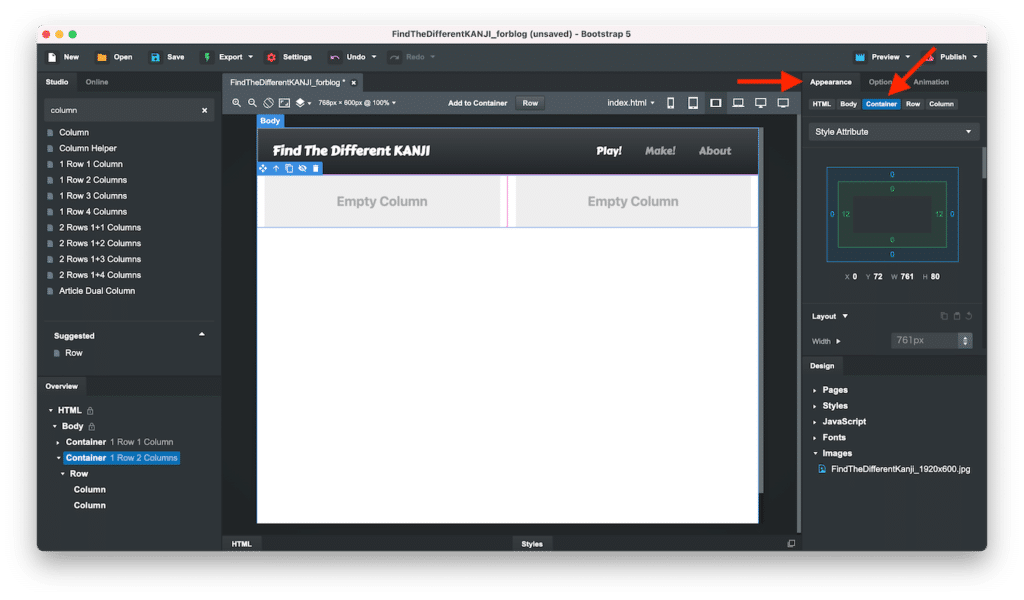
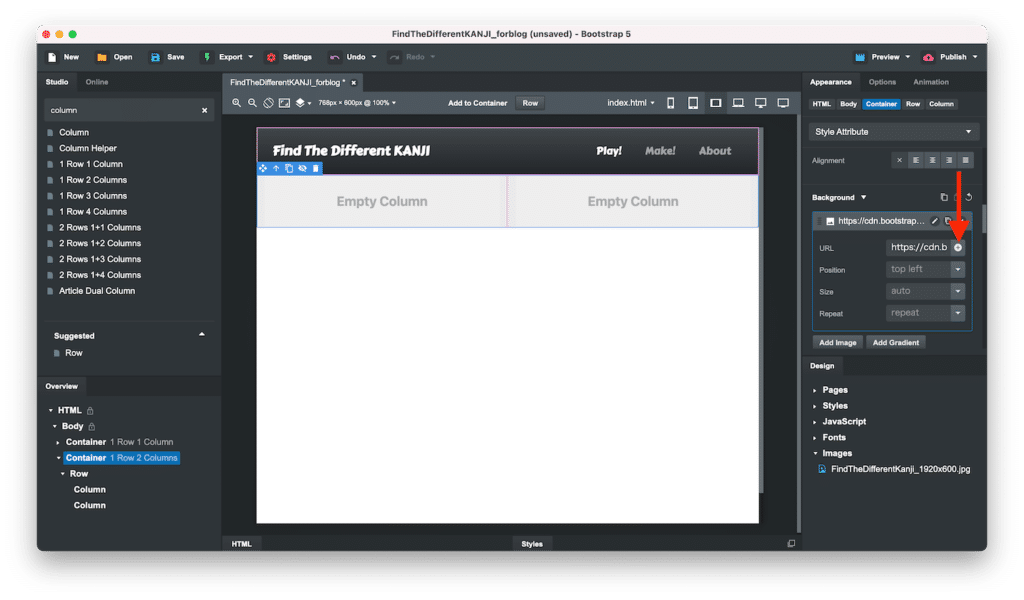
背景画像を設定したいContainerが選択されている状態で、詳細設定エリアのタブを「Appearance」にし、ボタンが「Container」が選択されている状態にします。

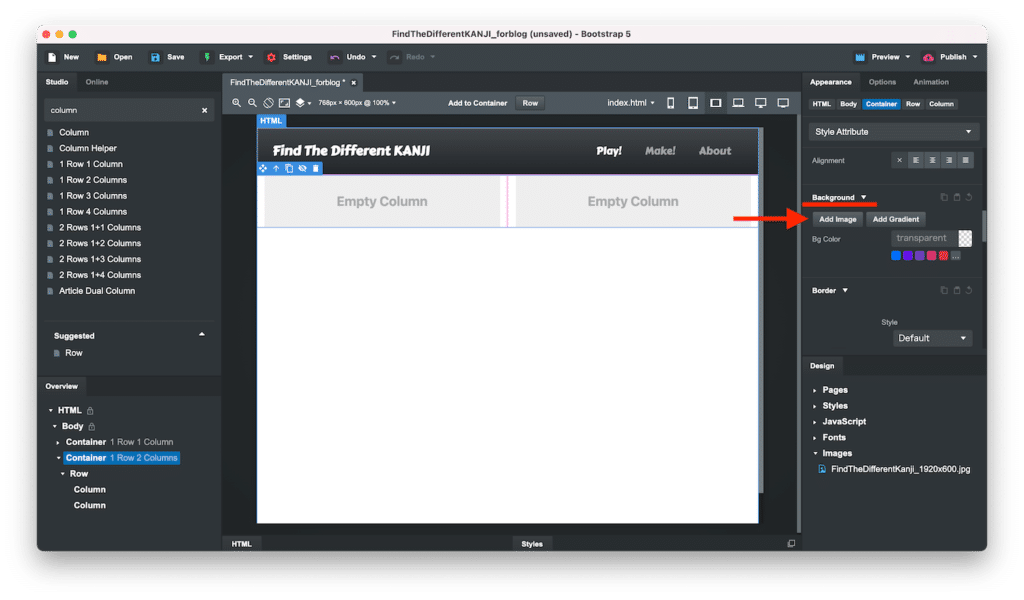
詳細設定エリアを下にスクロールすると「Background」という項目があるので、その中の「Add Image」をクリックします。

すると複数の入力欄が生成されますので、一番上の「URL」の入力欄の右にある「+」マークをクリックします。

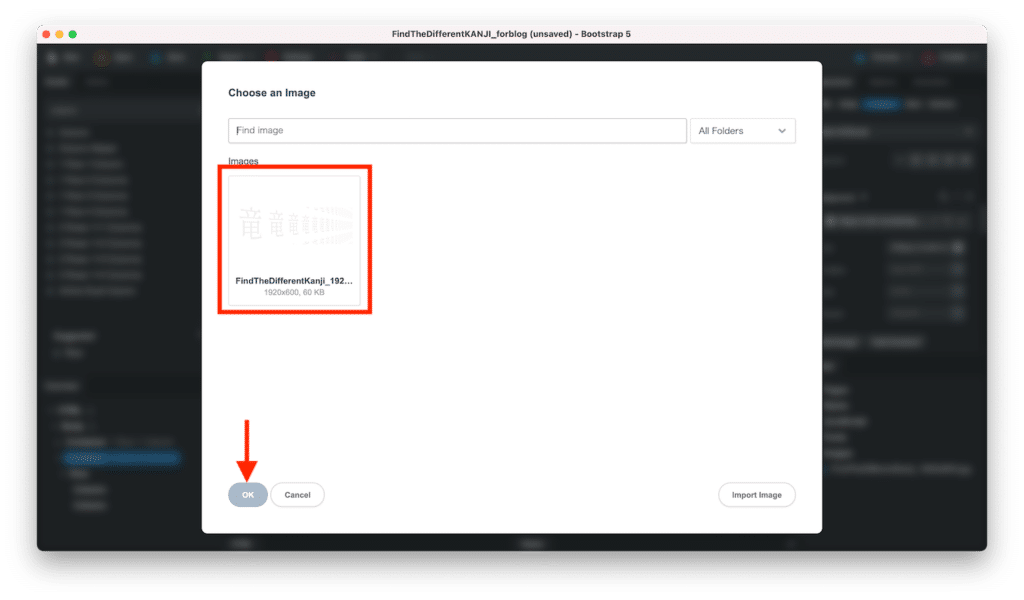
画像選択ウインドウが開きますので、背景画像として使いたい画像をクリックし、左下の「OK」をクリックします。

これで背景画像が設定されました。
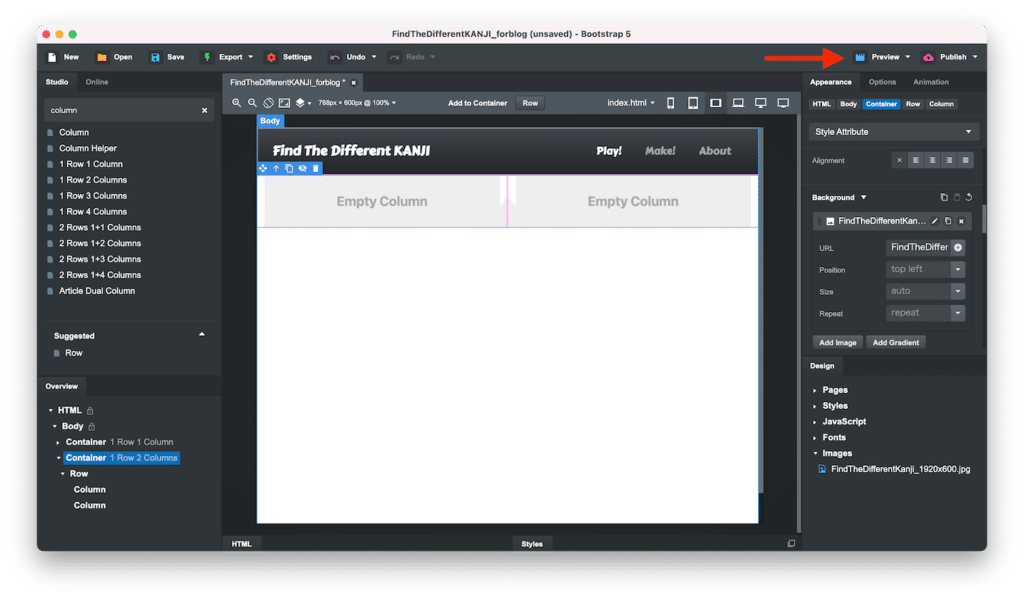
一度ブラウザで確かめてみましょう。
右上の「Preview」ボタンをクリック。

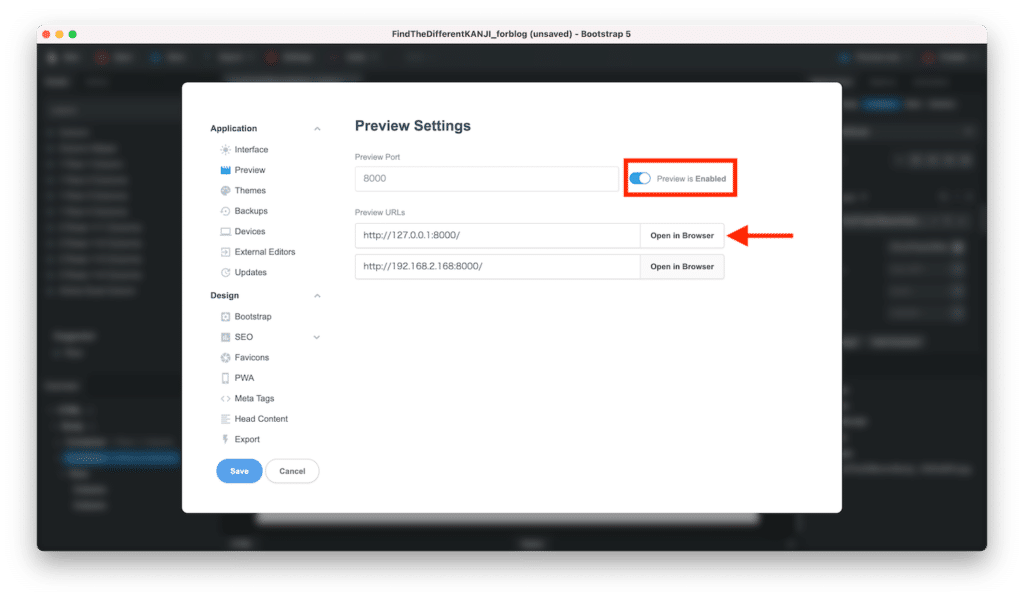
「Preview is Disable」のスイッチをオンにして「Preview is Enable」の状態にします。
そしてPreview URLsのうち、上の行のURLの横にある「Open in Browser」をクリックします。

これでブラウザが立ち上がり、プレビューが表示されます。

ただし残念ながら、背景画像が表示されていません。
何故でしょうか?
Containerの高さの変更
その理由は「Container」の高さがほぼない状態になっているからです。
つまり「Container」に背景画像を設定したものの、その高さがほぼないため、見えなくなっていたというわけです。
ということでContainerの高さを変えてみましょう。
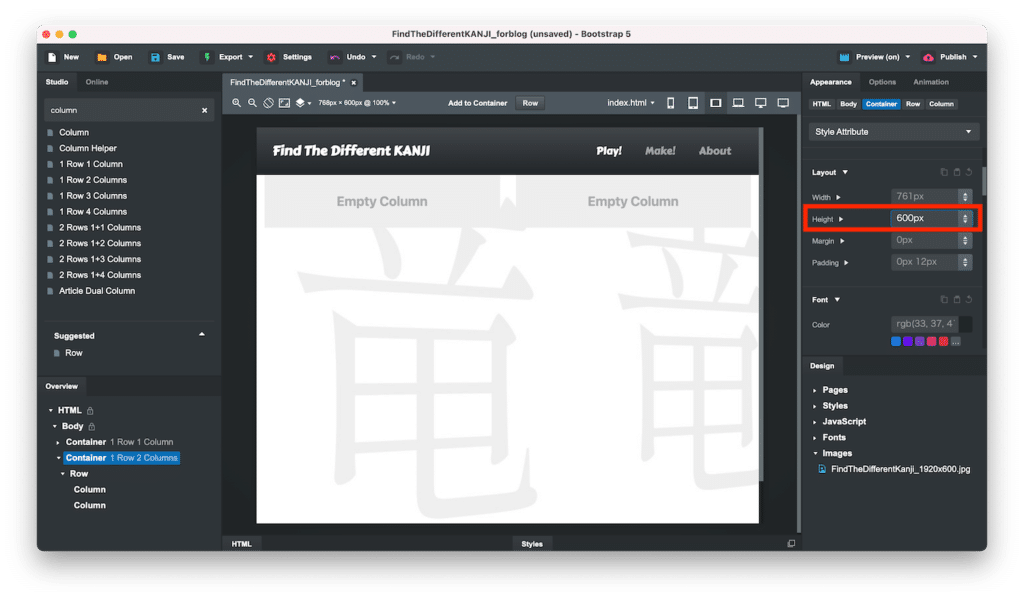
右の詳細設定エリアのタブを「Appearance」、ボタンを「Container」が選択されている状態にします。
そして「Layout」という項目を探します。

「Layout」の中の「Height」に「600px」と入力します。
この際、単位のpxまで入力しないと正常に機能しませんので注意してください。

これでデザインエリアでも背景画像が表示されるようになりました。
プレビューで確認しても確かに背景画像が表示されています。

Rowの高さの変更
次回このエリアに他の部品をはめ込んでいきますので、もう少し準備しておきましょう。
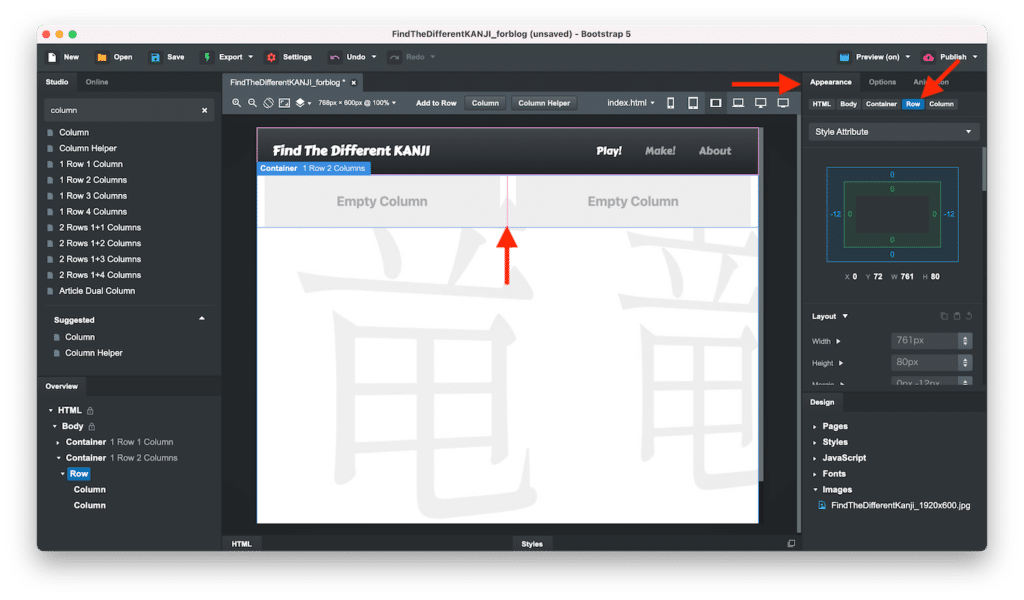
今、Containerの高さを600pxにしましたが、Rowの高さが指定されていないため下の画像のように部品を追加するエリアと背景画像が表示されているエリアが異なった状態になってしまっています。
ということでRowの高さも600pxにすることで部品を追加するエリアと背景画像を設定したエリアの高さを同じにしておきましょう。
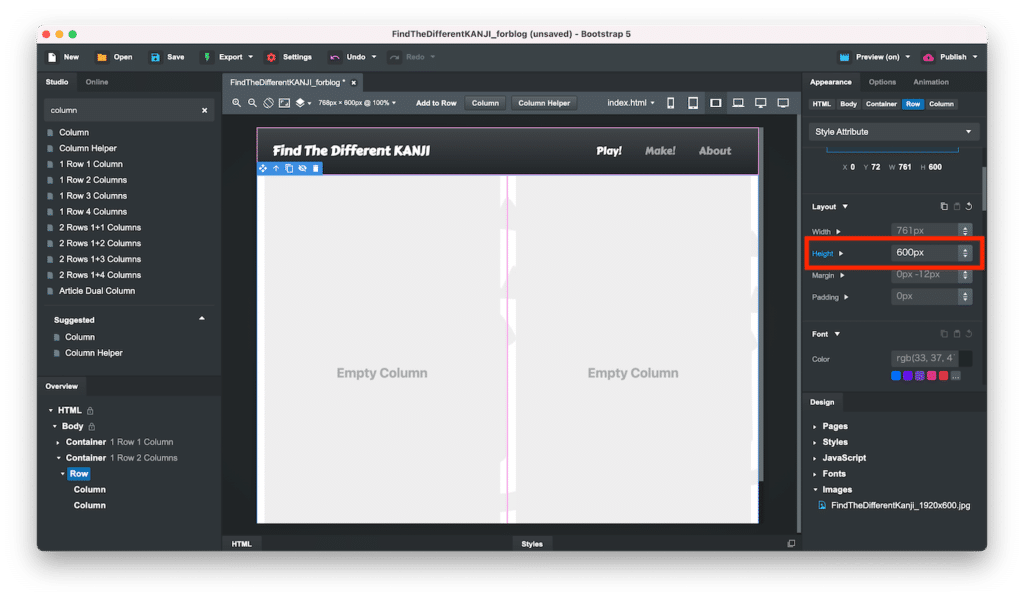
まず変更したいRowを選択し、詳細設定エリアのタブを「Appearance」に、ボタンを「Row」にします。

先ほどContainerの高さを変えたのと同様に、Layoutの中の「Height」の値を「600px」にします。

これでRowの高さがContainerの高さに合いました。
そしてどうやらRowの中に入っているColumnの高さは自動で調節されているようなので、これで今回は完了としましょう。
次回はこの左右のColumnに動画と文章を入れていきます。

ではでは今回はこんな感じで。

コメント