Bootstrap Studio
前回、Bootstrap Studioを使って、感じ間違い探しクイズ用のウェブサイトのメインビジュアルエリアの作成を行いました。

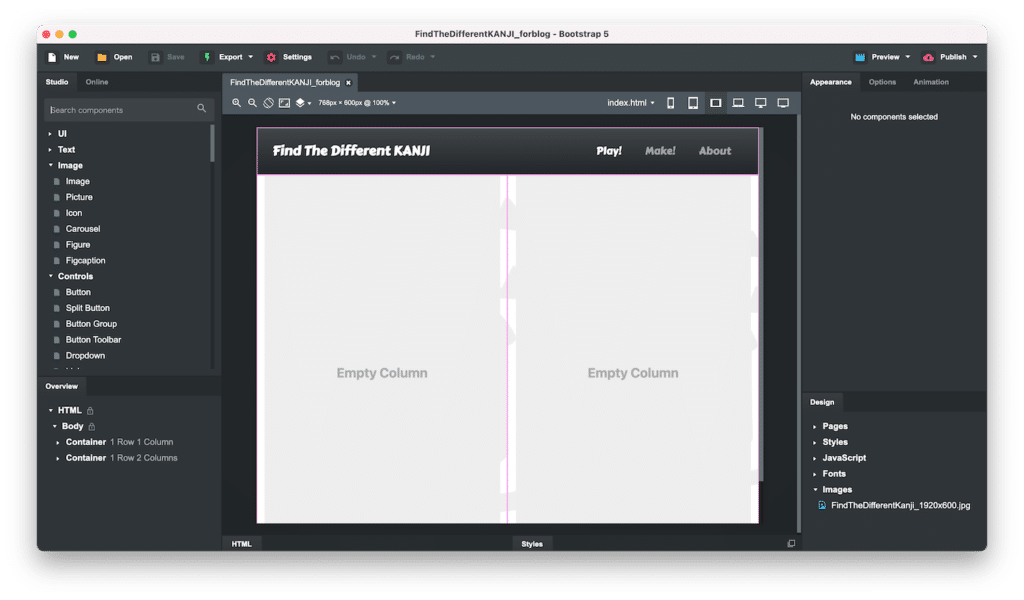
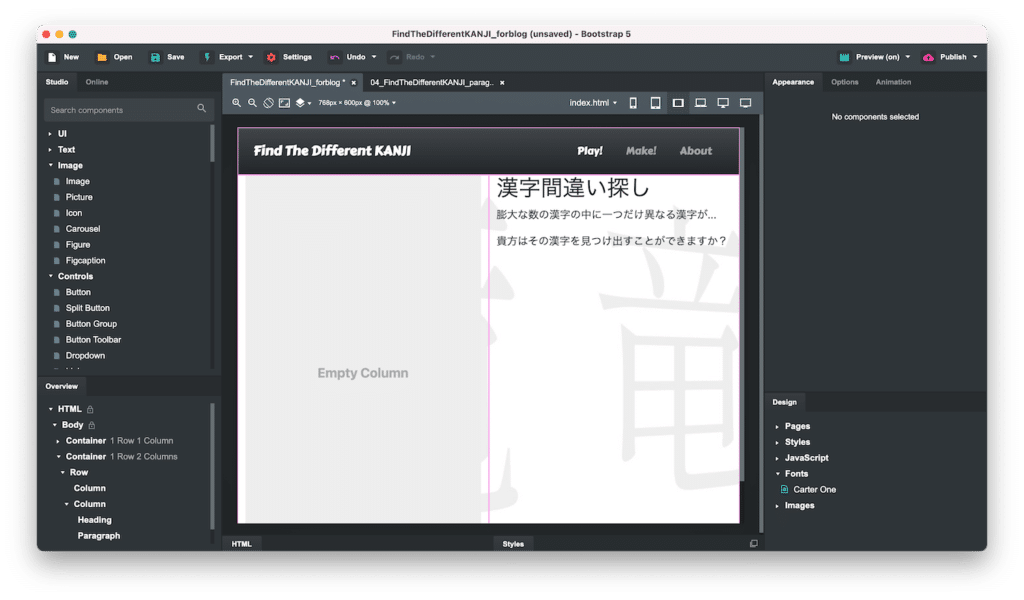
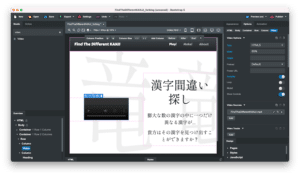
ちなみに前回までの状態はこんな感じ。

今回はそのメインビジュアルの右側にテキストを入力していきます。
それでは始めていきましょう。
Headingの追加
HeadingとはHTMLのタグでいうH1とかH2のような見出しのことです。
まずテキストとしては「漢字間違い探し」というクイズのタイトルを入れたいのですが、せっかくなのでH1タグを使用したいと思います。
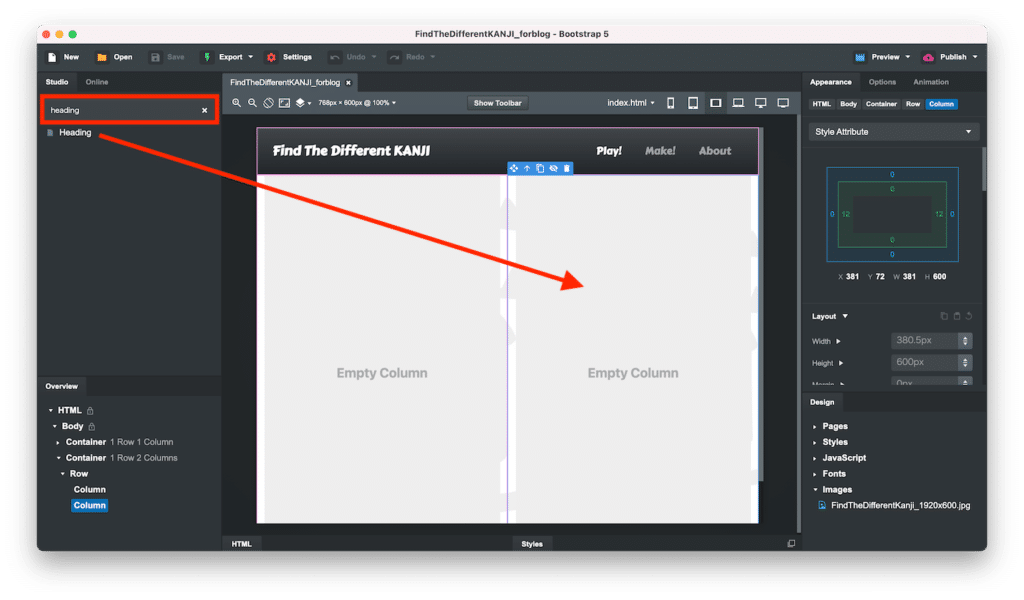
そのためには左上の検索バーに「Heading」と入力し、検索をします。
結果に「Heading」が出てくるので、今回は右側のColumnにドラッグ&ドロップしました。

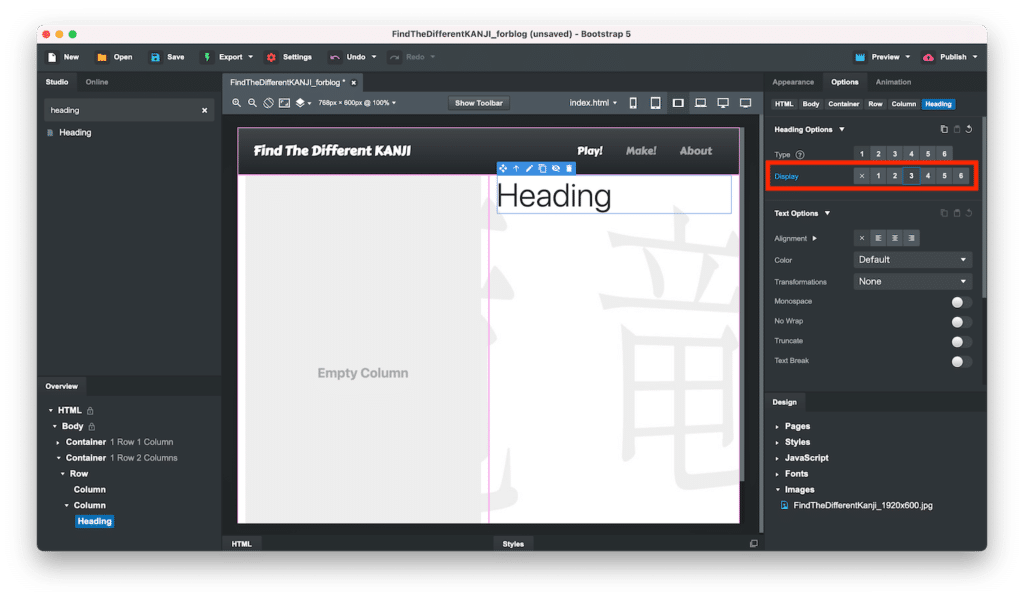
このHeadingの特徴としては、先ほど出てきたH1タグやH2タグを選べることと、表示の大きさを1〜6の数字で選べる(Bootstrapのclass=”display-1″とか)を選べることです。
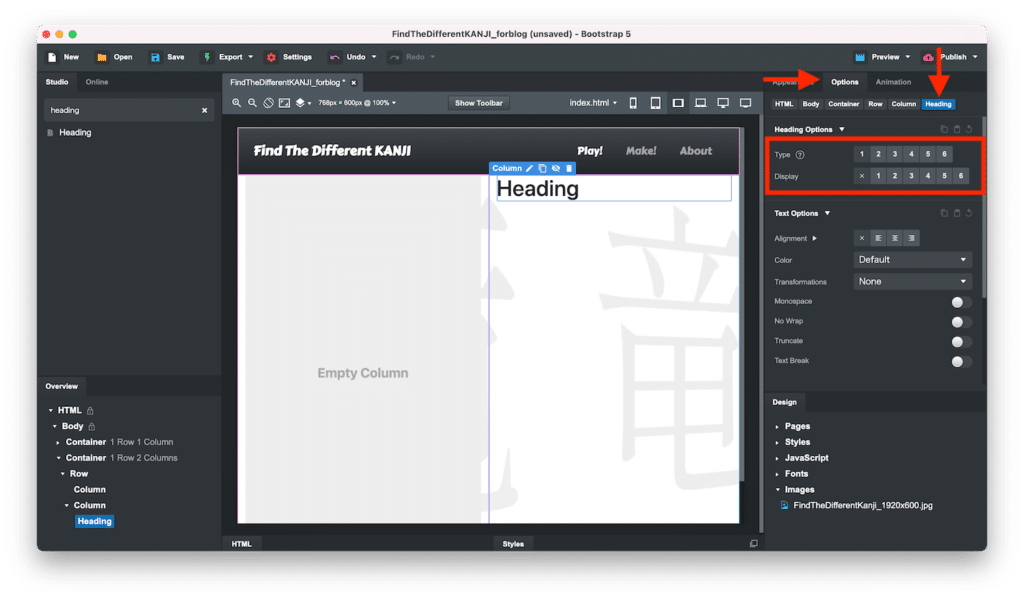
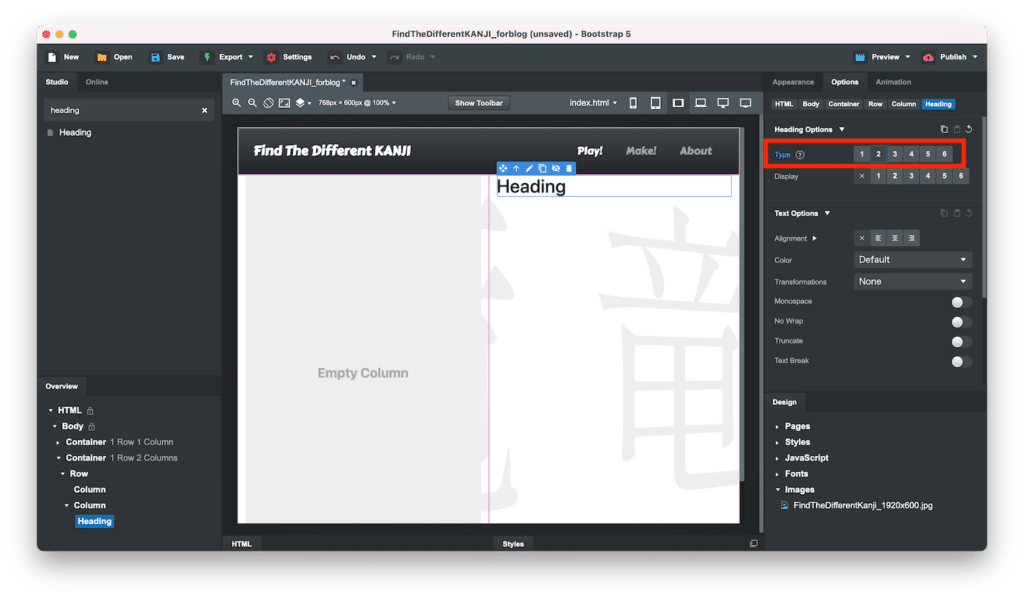
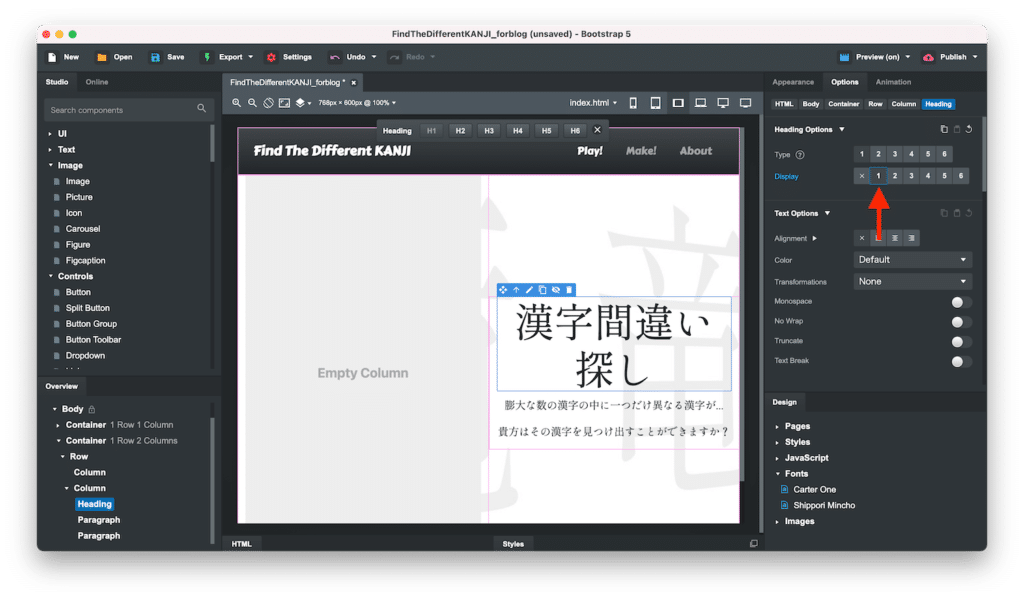
選択するには、詳細設定エリアのタブを「Options」にして、「Heading」を選択します。
最初の「Heading Options」に「Type」と「Display」があり、TypeがH1、H2…に相当し、DisplayがBootstrapのdisplay-1、display-2に相当します。
Typeが「1」、つまりH1タグだとこんな感じです。

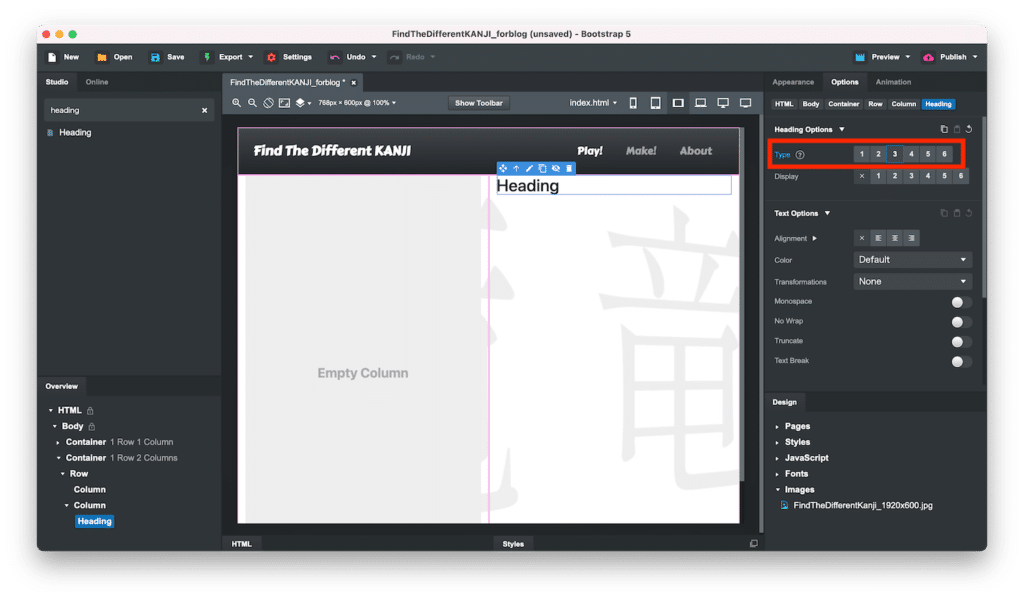
Typeが「2」=H2タグだとこんな感じ。

Typeが「3」、つまりH3タグだとこんな感じ。

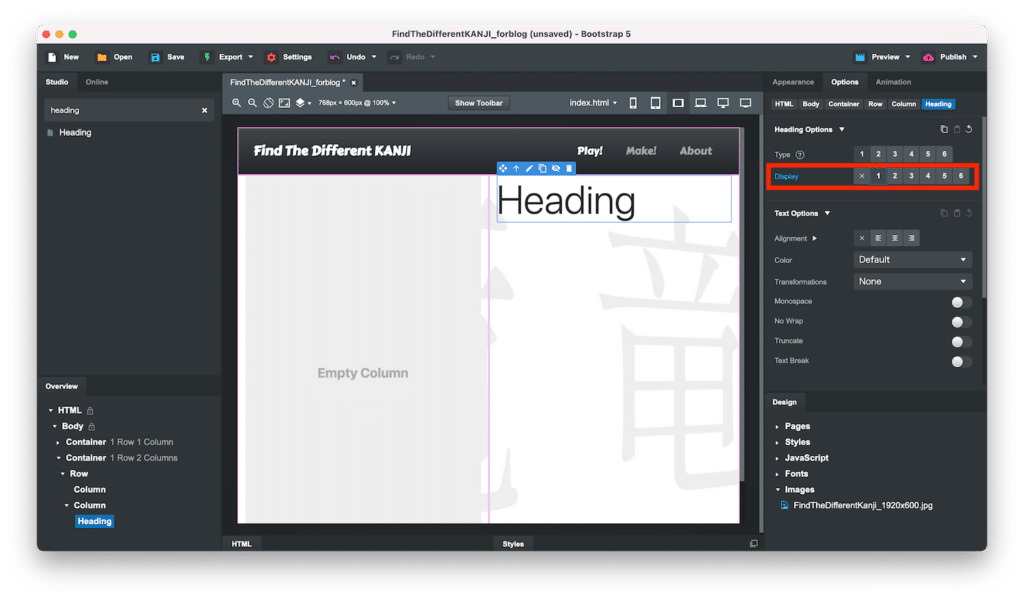
次にDisplayが「1」。
これは先ほどのTypeが「1」の時よりもだいぶ大きいです。

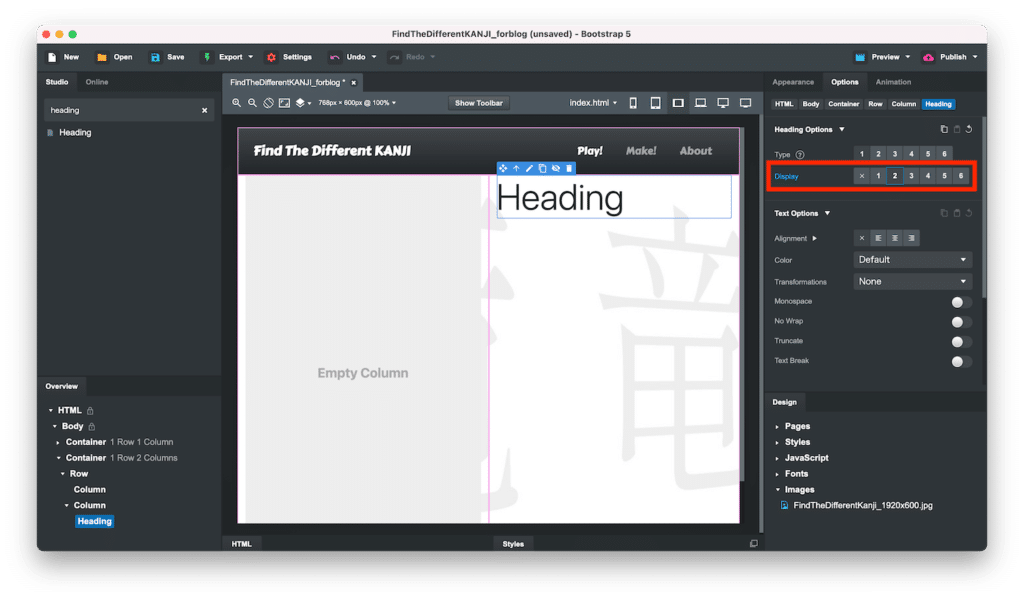
Displayが「2」。

Displayが「3」でも、H1タグより大きいです。

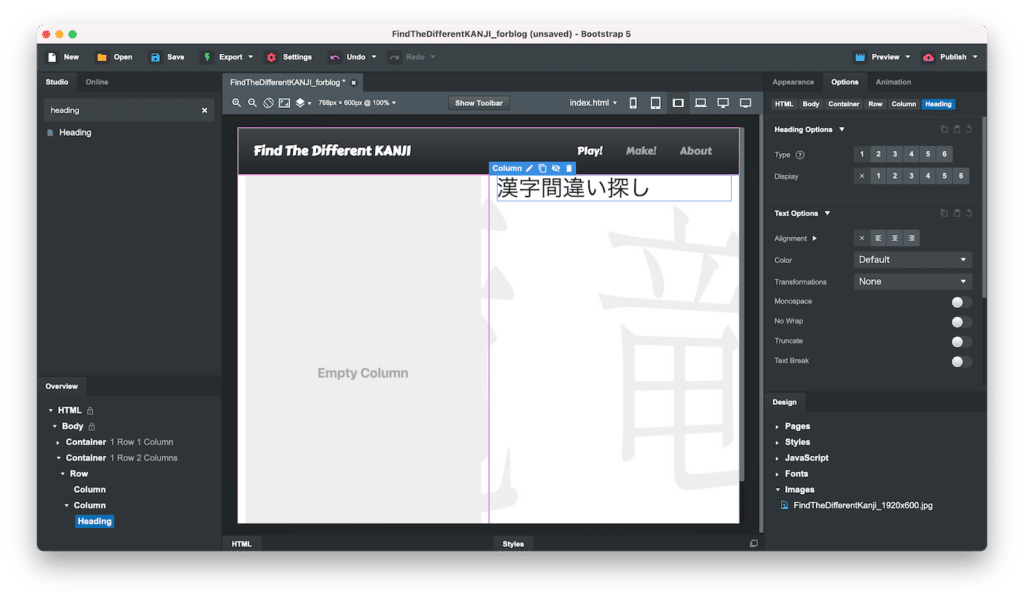
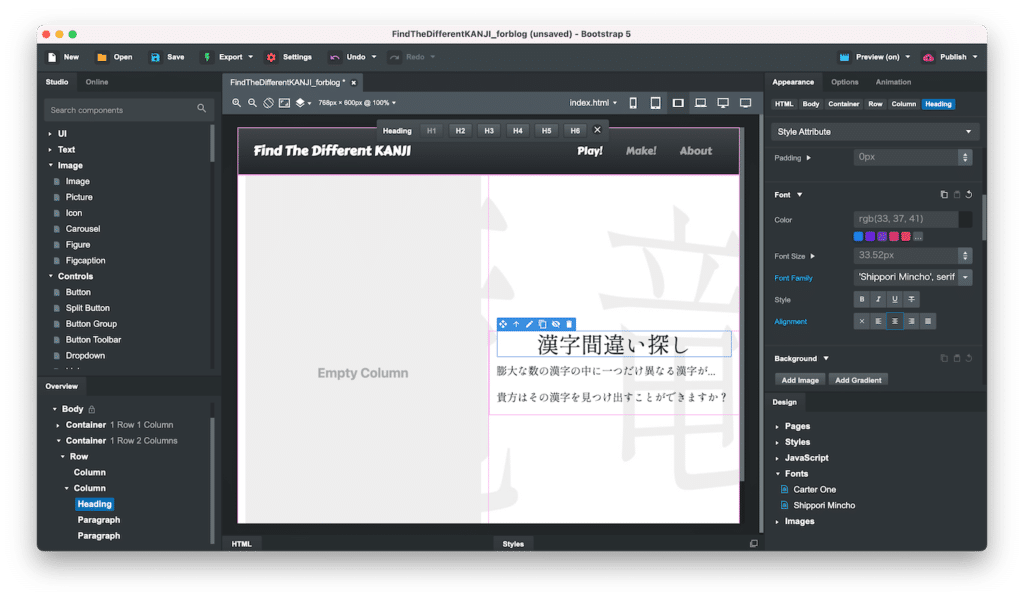
テキストを変えるには選択状態で上に出るアイコンの鉛筆マークか、単純にダブルクリックで編集可能状態になります。
今回は「漢字間違い探し」としてみました。

Paragraphの追加
次に通常の文章を書くような「Paragraph」タグの追加です。
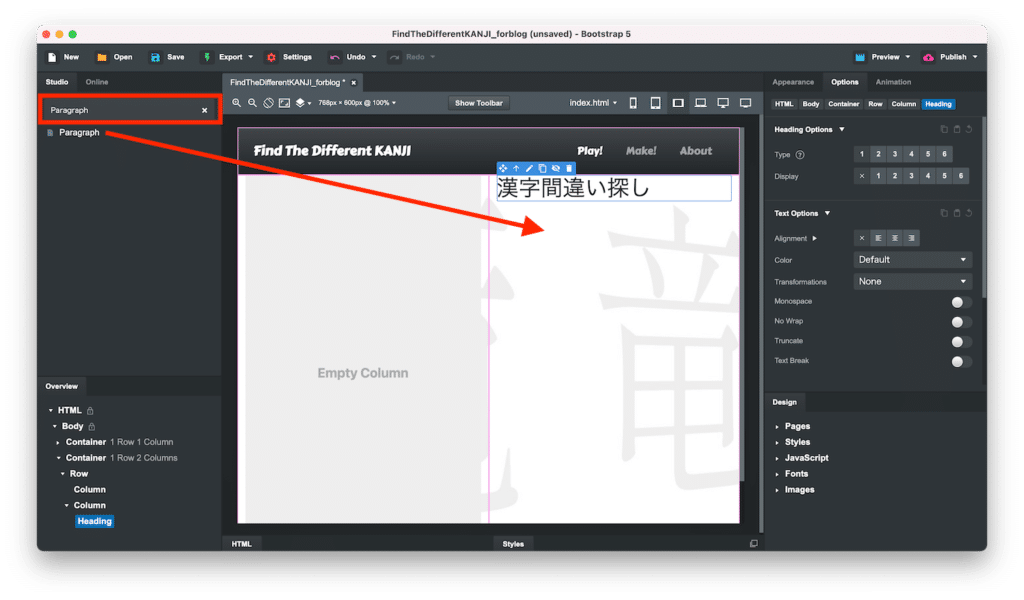
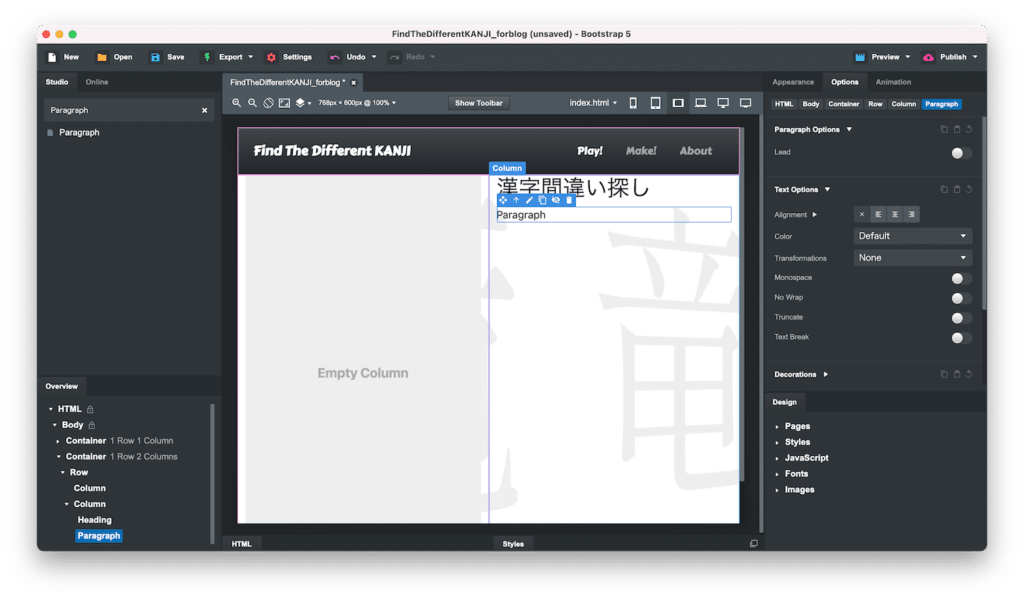
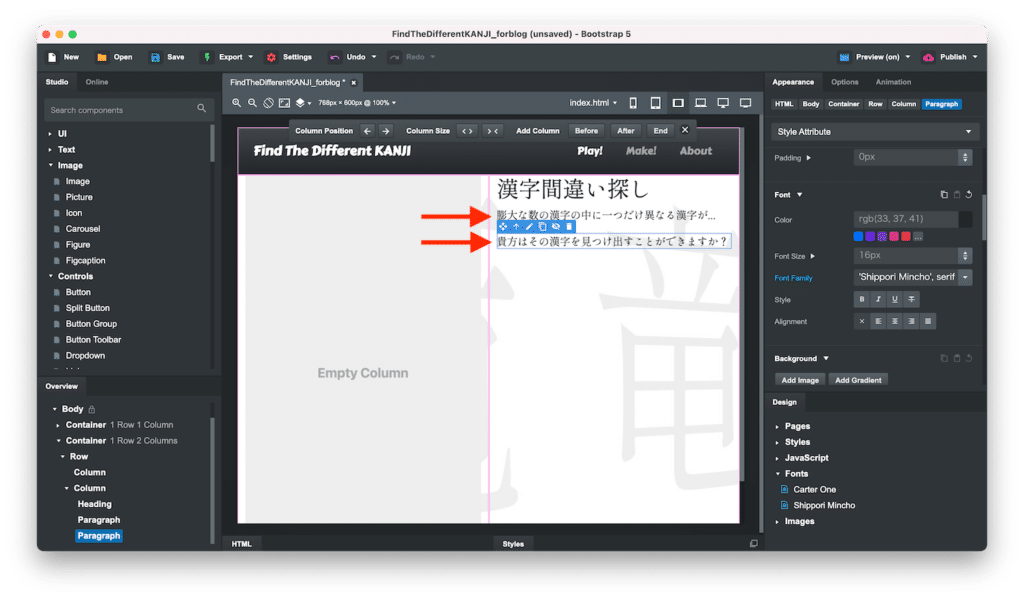
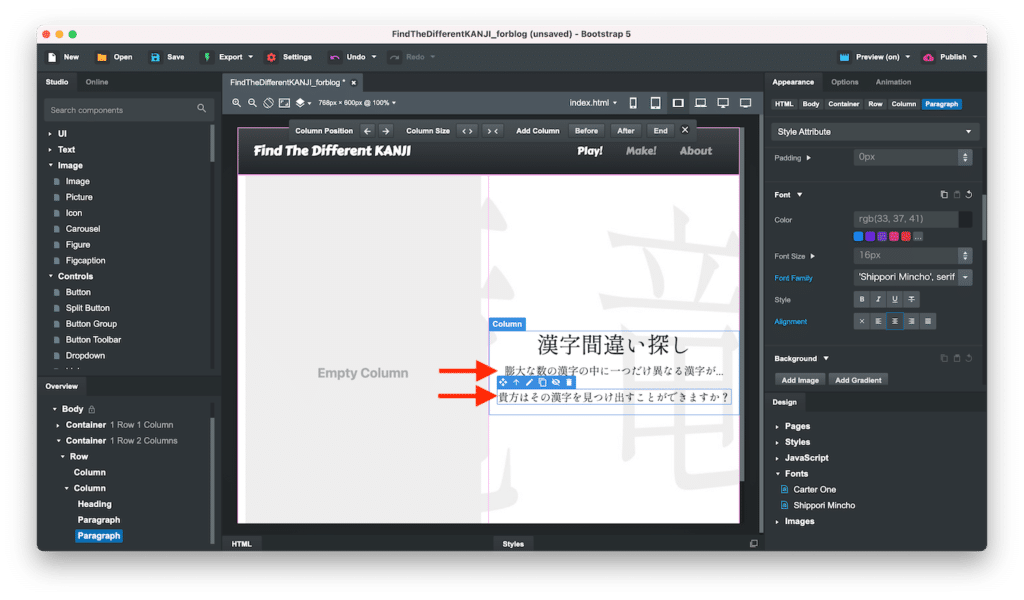
左上の検索バーで「Paragraph」を検索し、出てきた「Paragraph」を、右側のColumnにドラッグ&ドロップします。

編集するにはやはり選択時に出てくる上のアイコンの中の鉛筆マークかダブルクリックです。

今回はこんな感じで二つ作ってみました。

フォントのインポートと変更
次にこれらのテキスト用のフォントをインポートしましょう。
右下のデザイン概要エリアの「Fonts」を右クリックします。

出てきたメニューの「Manage Fonts」をクリックします。

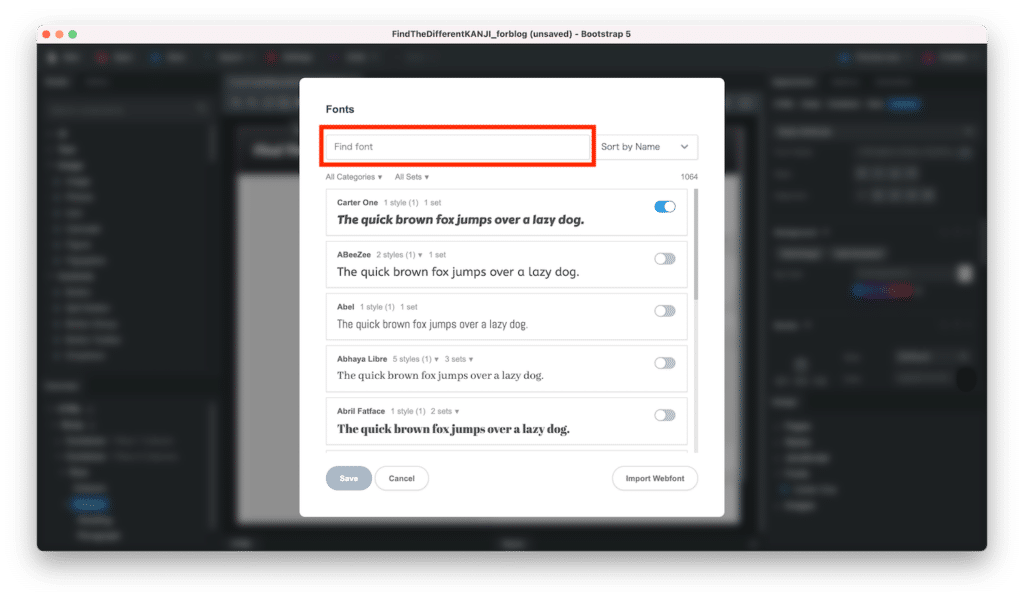
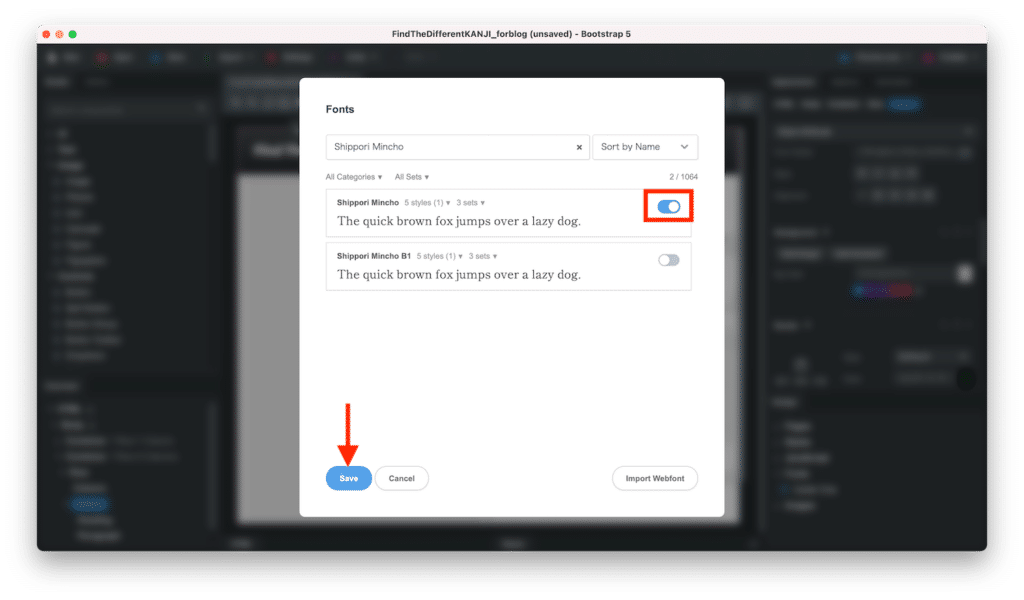
フォント選択ウインドウが出てくるので、上の検索バーで「Shippori Mincho」を検索します。

「Shippori Mincho」の右にあるスイッチをオンにして、左下の「Save」をクリックします。

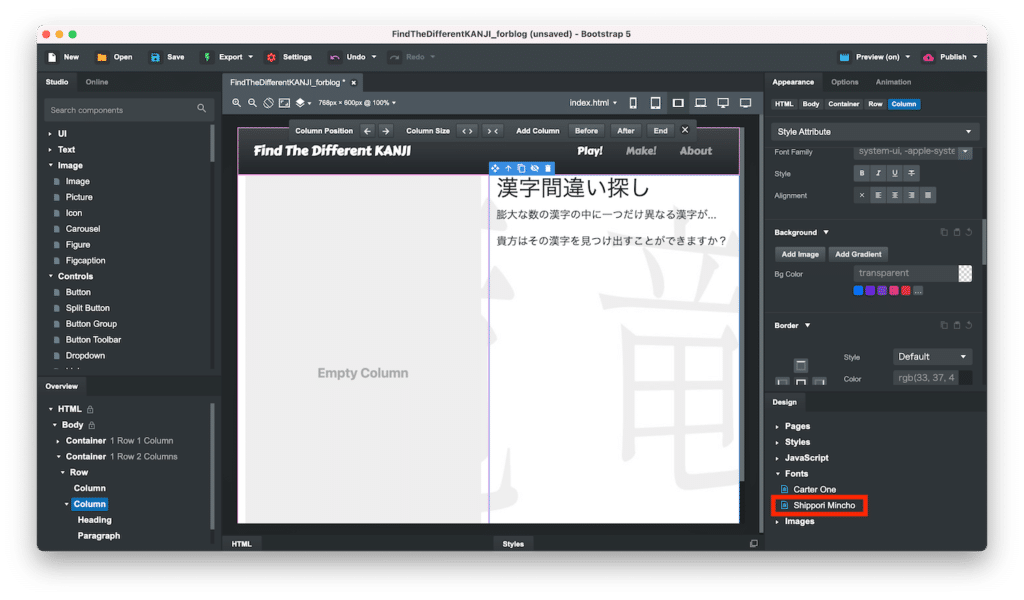
これで右下の「Fonts」に「Shippori Mincho」が追加されていれば、インポートの完了です。

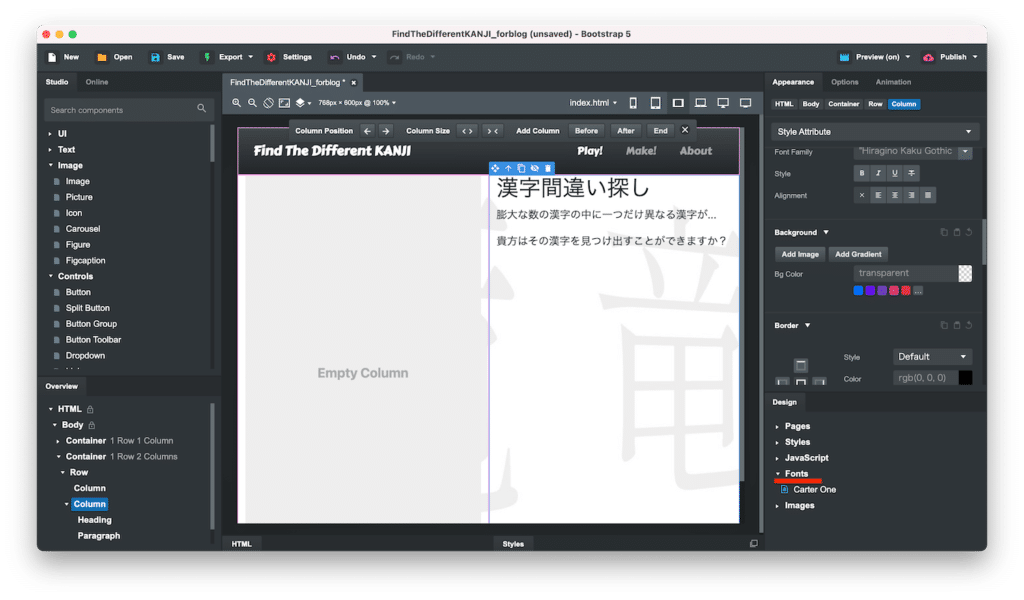
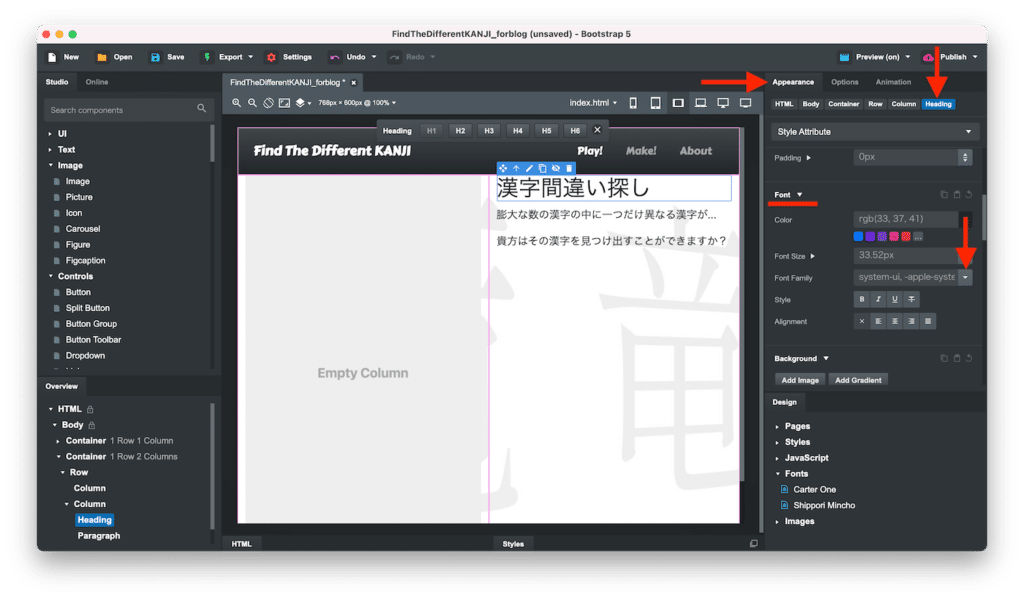
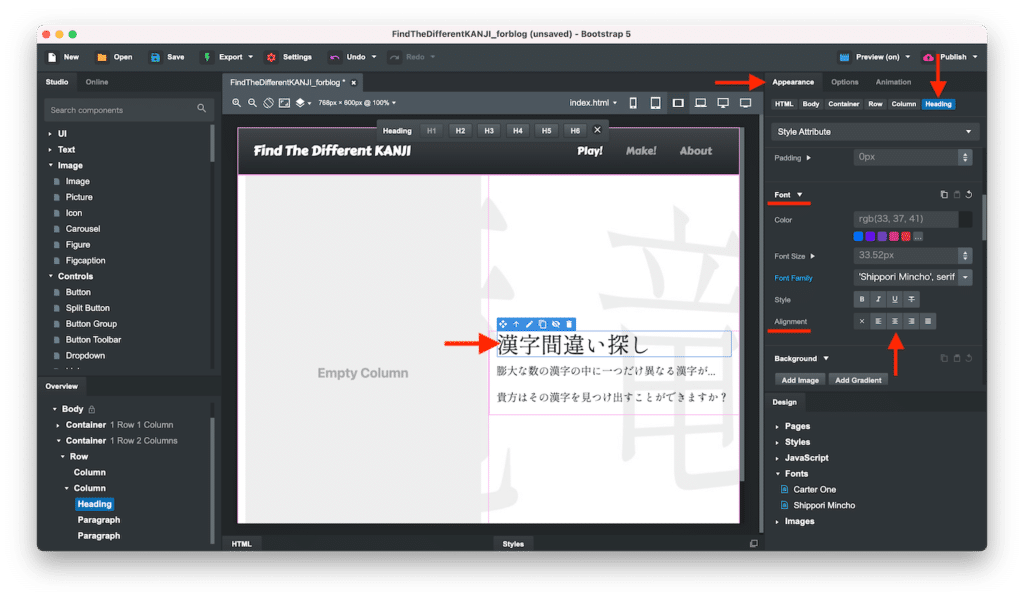
フォントの変更はフォントを変更したい部品を選択し、詳細設定エリアのタブを「Appearance」、ボタンで部品が選択されていることを確認し、下にスクロールします。
「Fonts」の項目に「Font Family」がありますので、入力欄の右側の下三角をクリック。

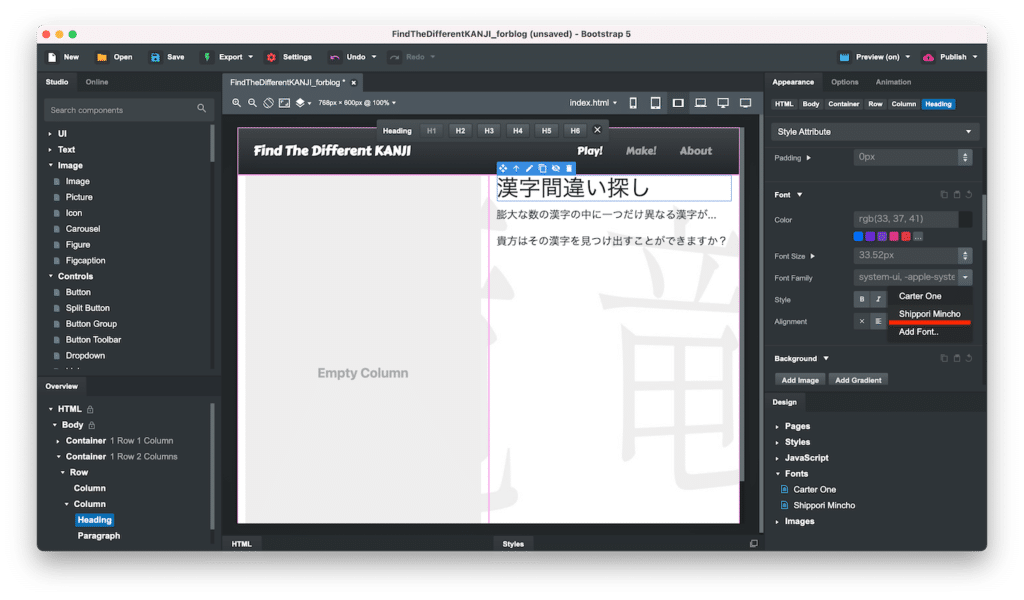
先ほどインポートした「Shippori Mincho」があるので、クリックします。

この変更の仕方はHeading、Paragraphに関係なく同じですので、他の二つのParagraphのフォントもShippori Minchoにしておきましょう。

Column内の上下中央揃え
次に先ほど追加したHeadingとParagraphがColumn内で上揃えになっていますので、これを上下中央揃えに変更します。
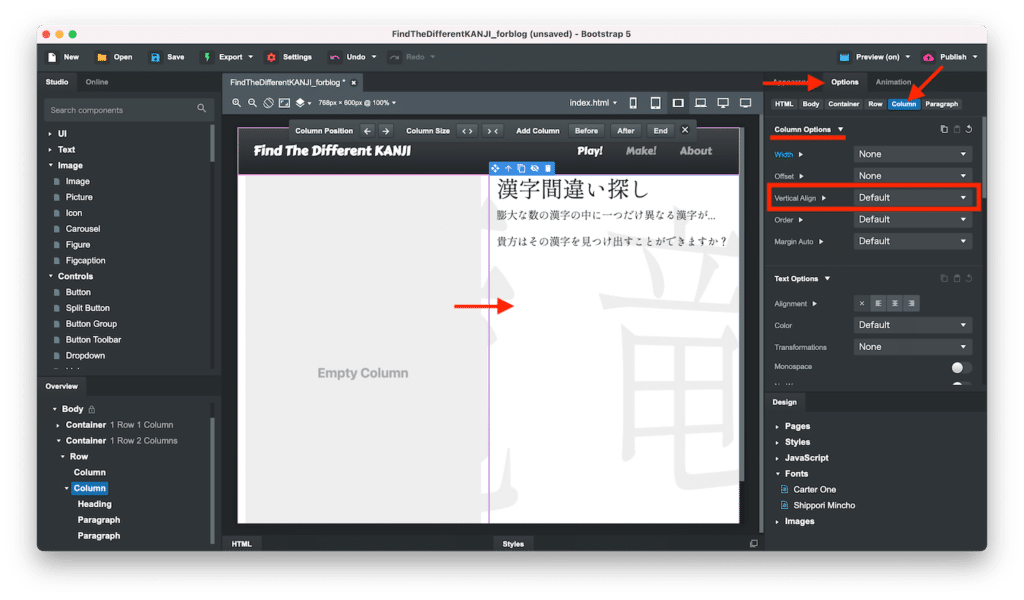
変更するColumnを選択し、詳細設定エリアのタブを「Options」、ボタンが「Column」になっていることを確認します。
そして「Column Options」の「Vertical Align」をクリックします。

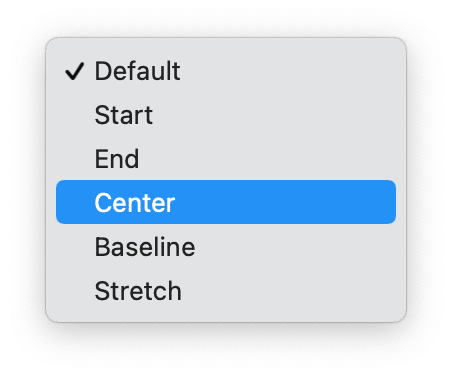
そして出てきたメニューで「Center」をクリックします。

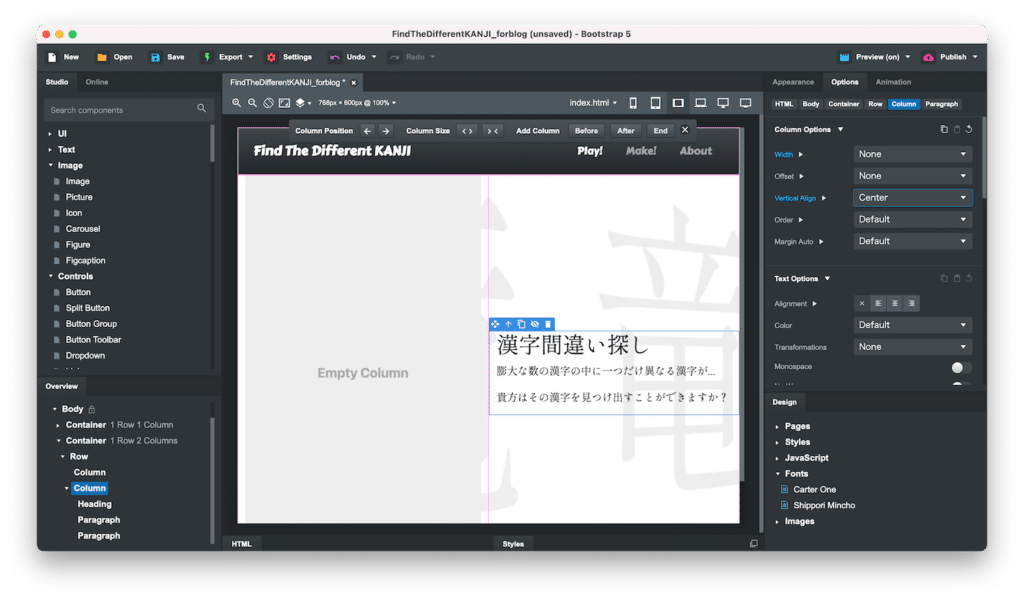
これでColumn内の部品を上下中央揃えにすることができました。

テキストを左右中央揃え
次に先ほど入力したHeadingとParagraphといったテキストを左右中央揃えにします。
変更する部品を選択し、詳細設定エリアのタブを「Appearance」、ボタンが選択した部品になっていることを確認し、「Fonts」の項目中の「Alignment」を探します。
そして左から3番目の中央揃えをクリックします。

これでその部品内に配置されたものが左右中央揃えになります。

先ほど同様、Heading、Paragraph関係なく同じ方法ですので、他の二つのParagraphも左右中央揃えにしておきます。

ここまでで一度プレビューを見て、ブラウザ上での表示を確認しておきましょう。

第一印象としては、文字が小さすぎて、インパクトに欠ける感じでした。
ということで文字のフォントを大きくしましょう。
Headingのフォントの大きさの変更
Headingの文字の大きさに関しては先ほど解説しましたが、詳細設定エリアでOptionsタブ > Heading Options > Displayを変更することで簡単に変えられます。
今回は一番大きな「1」にしてみましょう。

Paragraphのフォントの大きさの変更
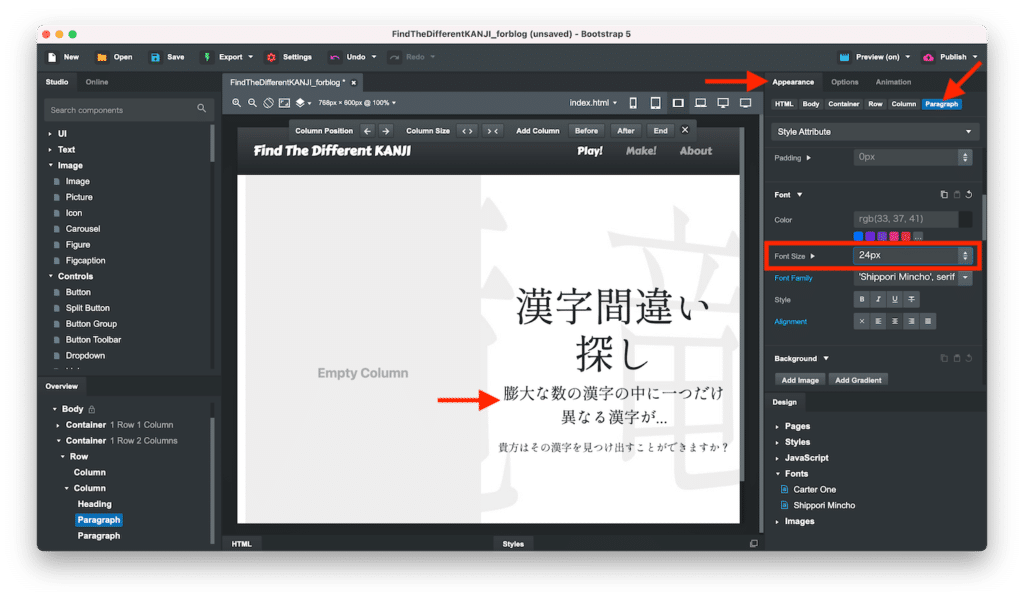
Paragraphのフォントのサイズを変えるには、変更したいParagraphを選択し、詳細設定エリアのタブを「Appearance」、ボタンがParagraphが選択されていることを確認します。
そして「Fonts」項目を探し、その中の「Font size」を変更することで文字のサイズを変更します。
今回は「24 px」にしてみました。

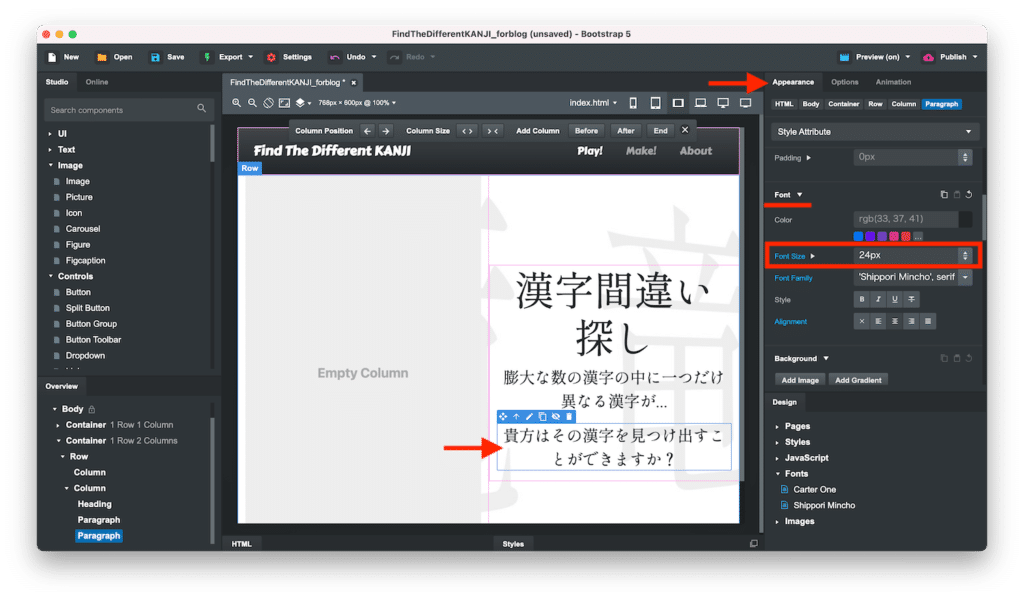
もう一つのParagraphも同様に変更しておきます。

HeadingのPaddingの変更
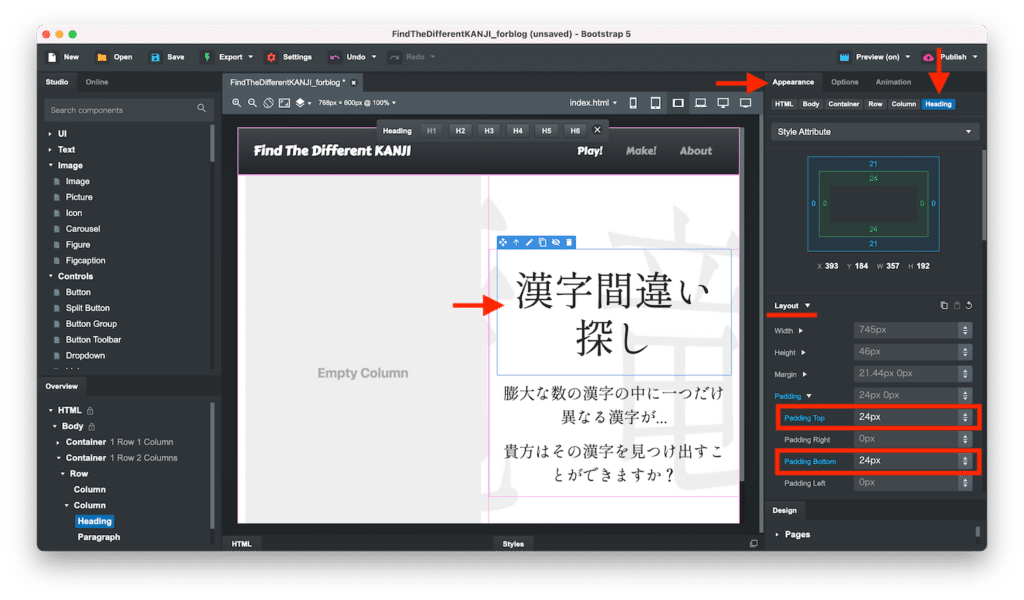
次にタイトルであるHeadingと1行目のParagraphが近すぎるので、Headingの上下にPaddingを追加しましょう。
Headingを選択した状態で、詳細設定エリアのタブを「Appearance」に、そしてボタンが「Heading」が選択されているのを書くにします。
そして「Layout」項目の「Padding Top」と「Padding Bottom」を「24px」に変更します。

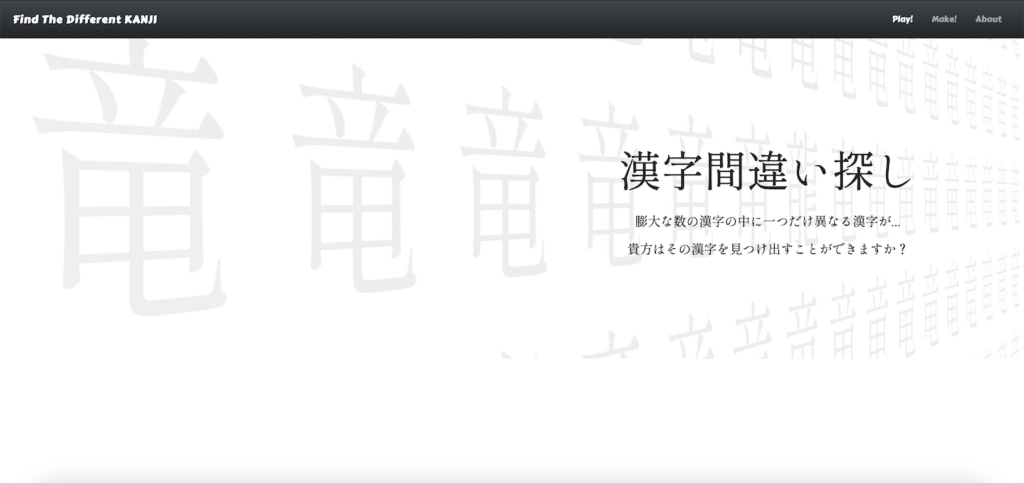
それではブレビューを開いて、ブラウザ上での表示を確認してみましょう。

なかなか満足のいくデザインになりました。
次回は左側のColumnに動画を追加していきます。

ではでは今回はこんな感じで。

コメント