Bootstrap Studio
前回、Bootstrap Studioを使って、漢字間違い探しクイズ用のウェブサイトのフッター部分のグラジエントの背景を作成しました。

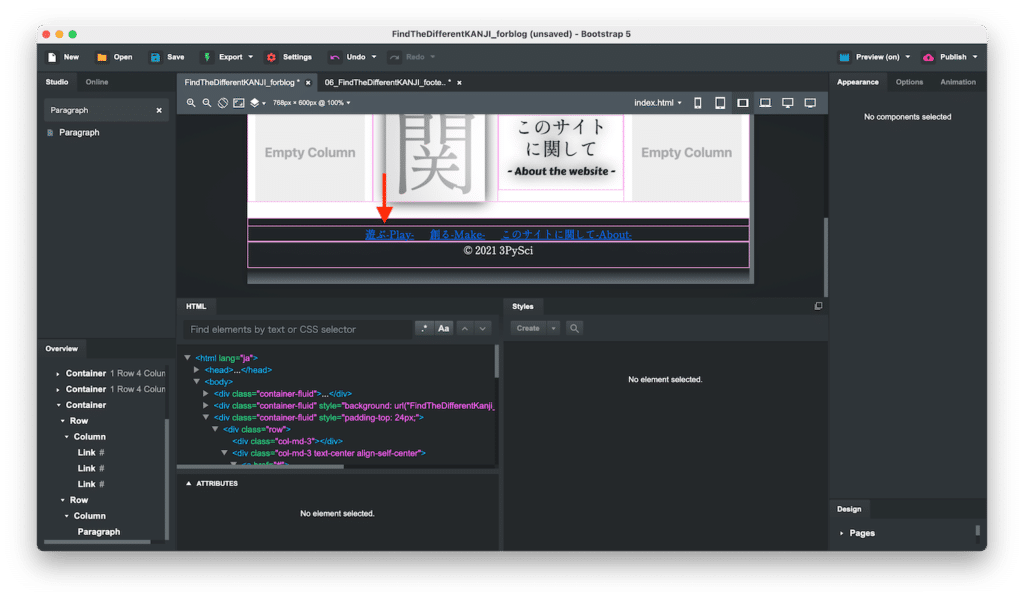
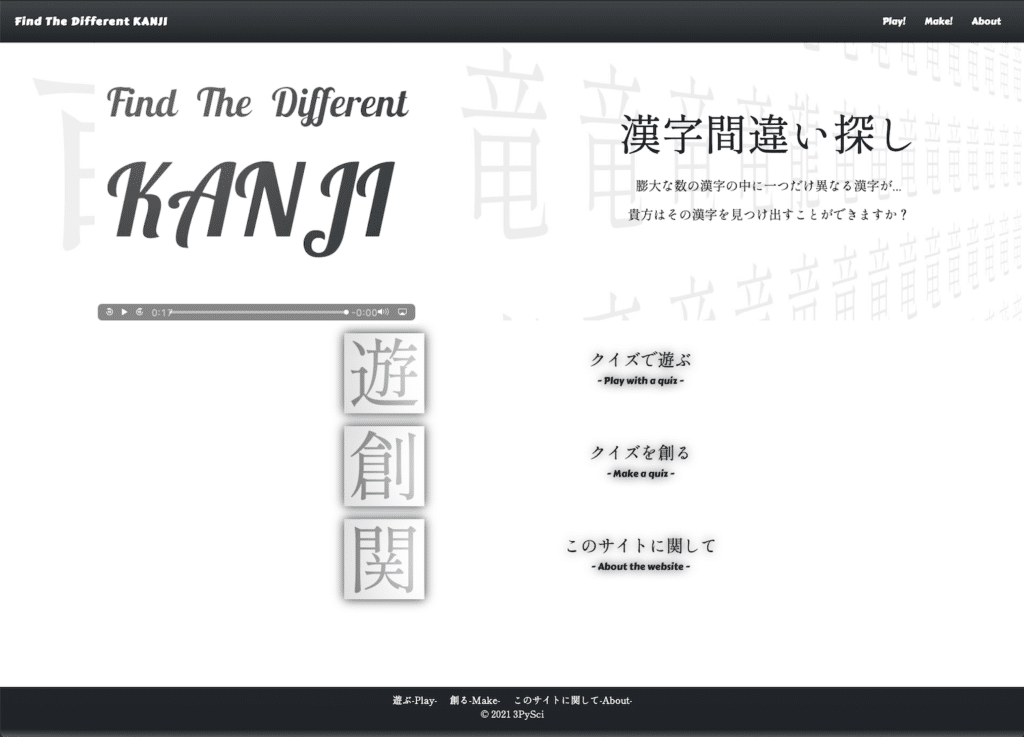
前回作成したところはこんな感じです。

今回は同じくフッターのところのリンクの色を変えていきます。
しかし単に色を変えるだけではなく、マウスが乗ったとき(マウスオーバー)に色が変わるように設定していきます。
ということで始めていきましょう。
CSSの表示
今回、リンクにマウスオーバーしたときに色を変えるという動作をさせるにはCSS(Cascading Style Sheets:カスケーディングスタイルシート)というものを使います。
これはHTML上でサイズや位置、フォントの色やフォントファミリーなどウェブサイトの見え方を設定するための言語です。
これまで作ってきたHTMLファイルにも知らず知らずの内にCSSが使われています。
ということでまずはCSSを表示させる方法を紹介していきましょう。
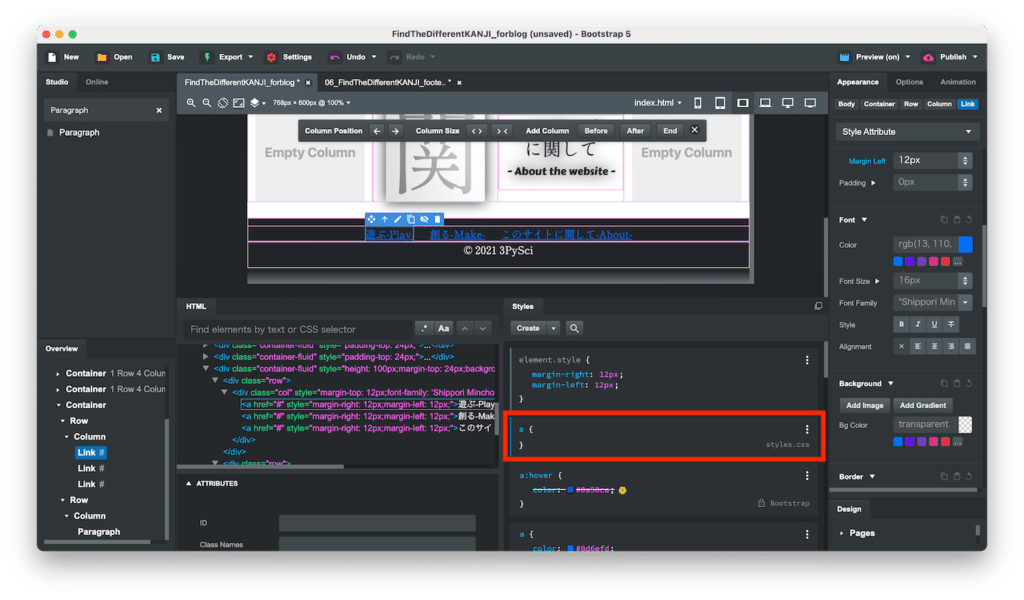
デザインエリアの下側にちらっと「HTML」、「Style」というタブが見えますがその部分を上にドラッグ&ドロップ、もしくはダブルクリックします。

すると下からいくつかのエリアが出てきます。
左側がHTML関連のエリア、右側はCSS関連のエリアです。

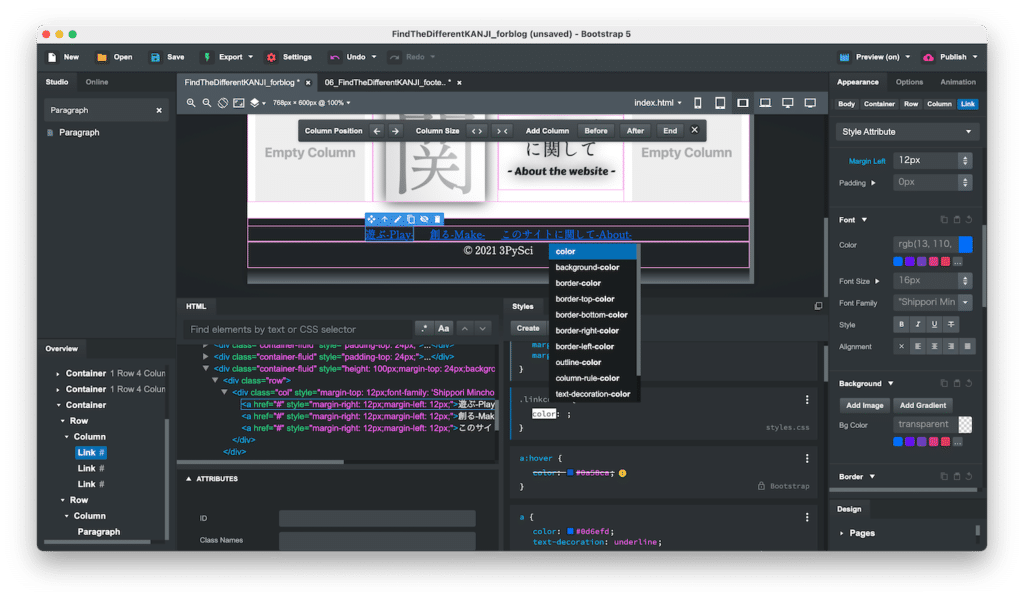
そしてCSSを表示させたい部品、例えば今回では一番左のLinkをクリックすると、その部品に関連するCSSが右側のCSSエリアに表示されます。

CSSの新規クラスの作成
CSSでは複数の表示の設定をまとめた「クラス」というものがあり、そのクラスをHTMLで指定してやることにより、ブラウザ上での表示のされ方を変更します。
書き方としてはこんな感じです。
.クラス名{
プロパティ名1:値1;
プロパティ名2:値2;
}例えば「.linkcolor」というクラス名にして、色を白色と指定する場合はこうなります。
.linkcolor{
color:#ffffff;
}今回は新しいクラスとして上記の「.linkcolor」を作成し、さらにマウスオーバーした時の色を変化させるため「.linkcolor:hover」というクラスを作成します。
このようにクラス名の後に「:hover」とつけるとマウスオーバーした時の動作を設定することができます。
ということで新しいクラスを作ります。
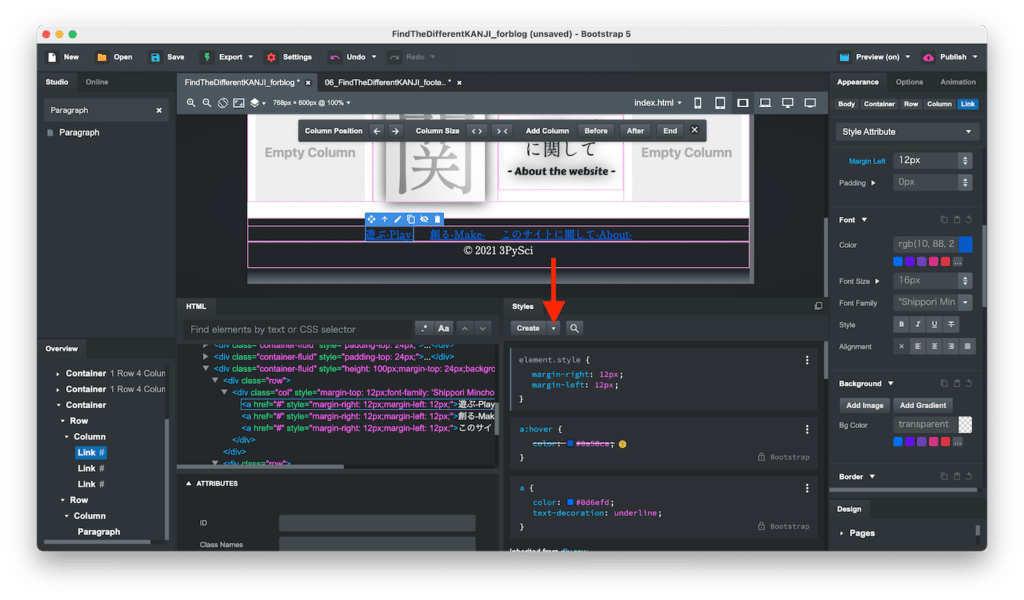
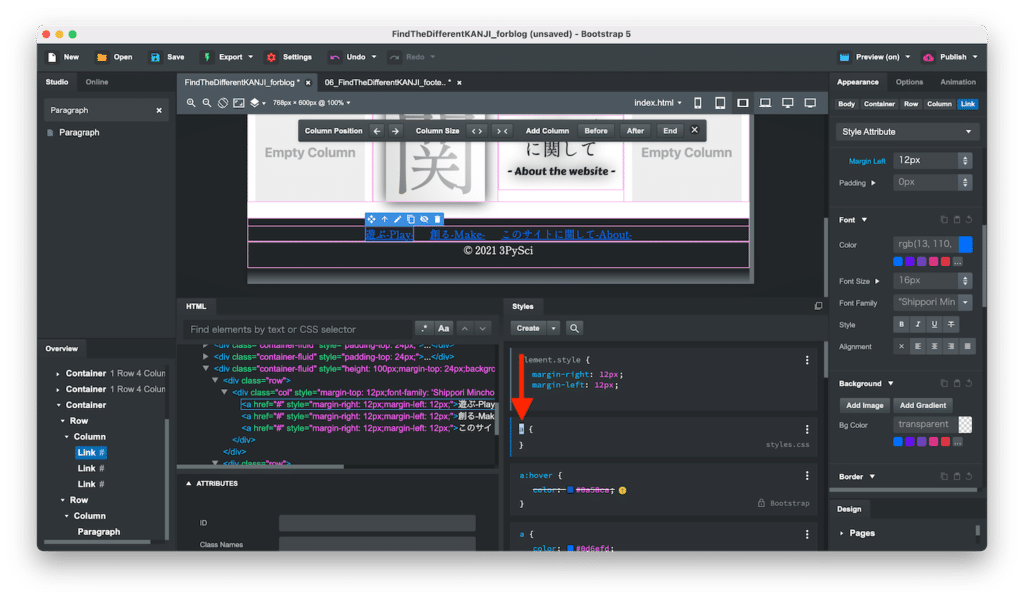
Styleエリアの「Create」ボタンの横にある下三角をクリックします。

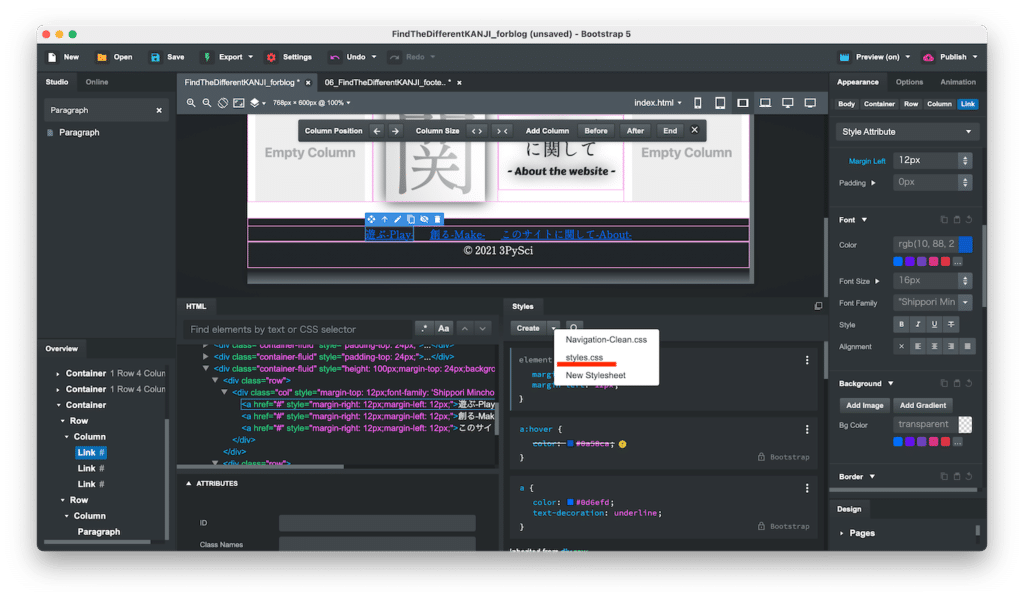
すると現在あるスタイルシートと新しいスタイルシートの作成という選択肢が出てきます。
今回はこのHTMLファイル全体のスタイルシートである「style.css」を選択します。

ちなみに一番上の「Navigation_Clean.css」は前に作成したナビゲーションバーで使われているスタイルシートです。

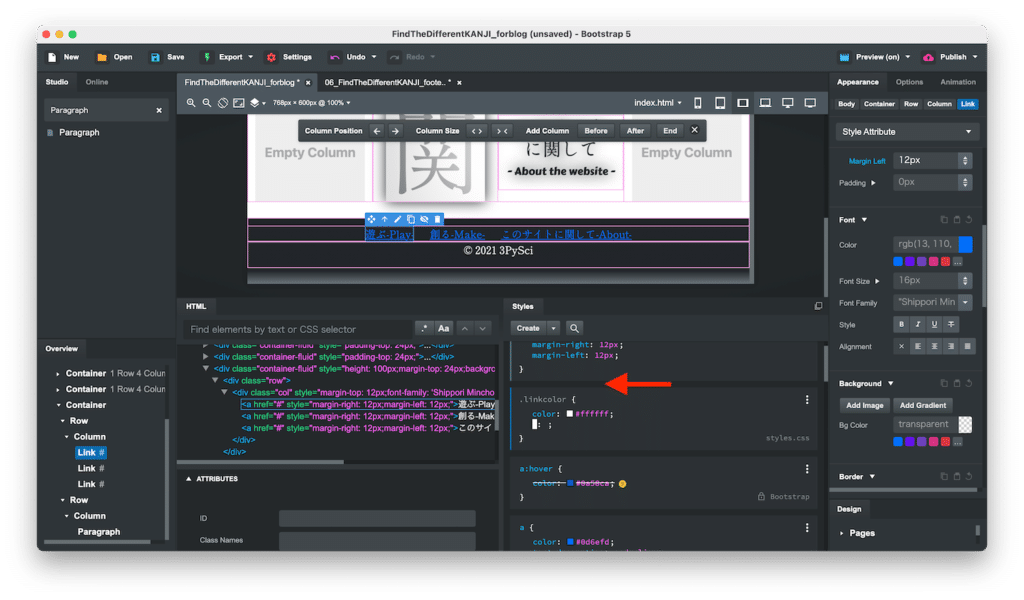
するとこのように空のクラスが作成されます。

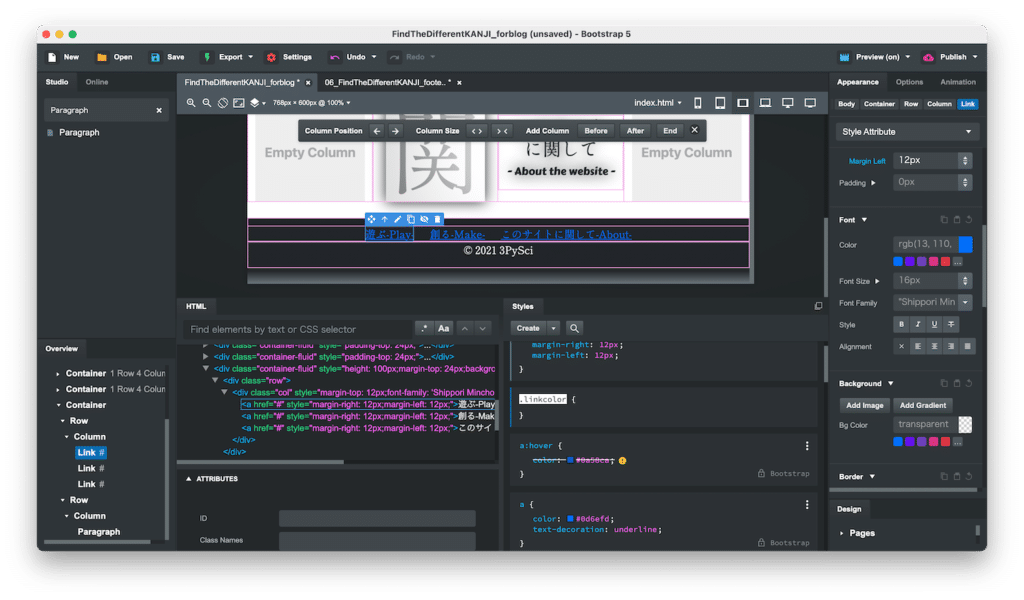
クラス名である「a」のところをクリックすると編集できるので、「.linkcolor」に変更します。
最初の「.(ピリオド)」をつけるのをお忘れなく。


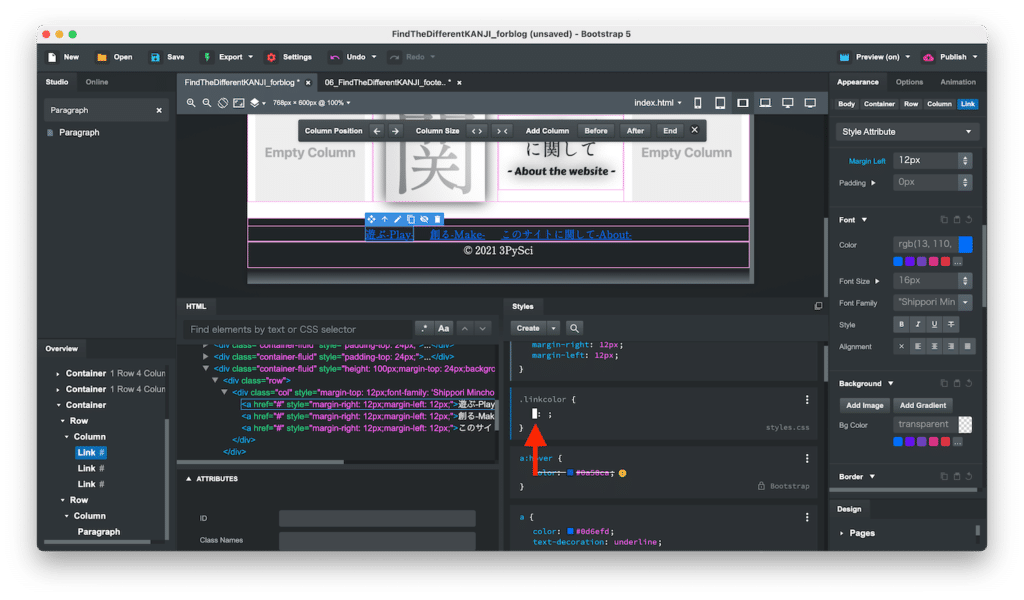
クラス名を入れてエンターキーを押すと、最初のプロパティ名が編集状態になります。

ここに「Color」といれてエンターキーを押します。

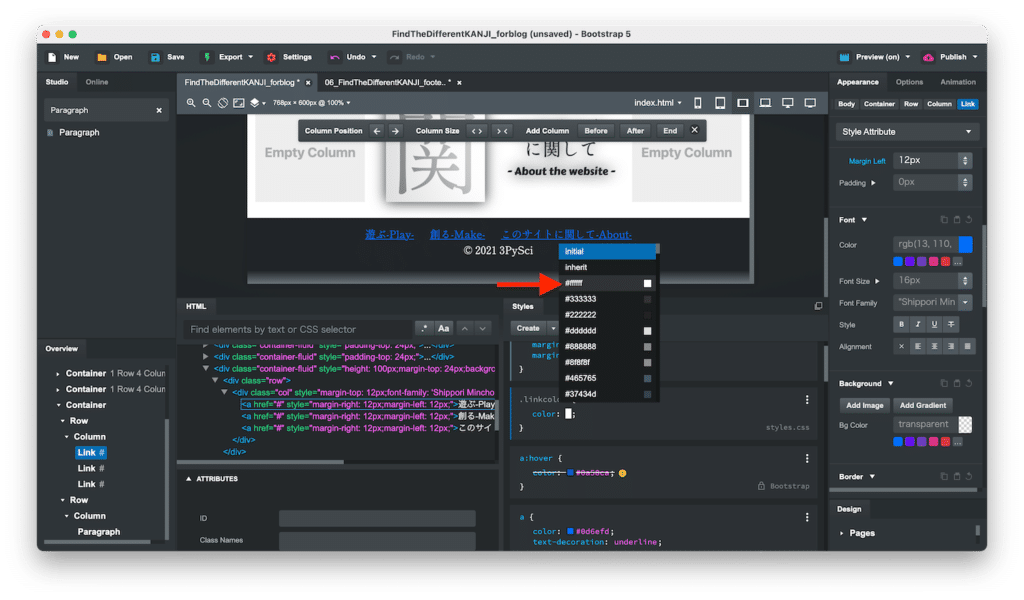
次に値の部分が編集状態になりますので、白色である「#ffffff」をクリックします

エンターキーを押して決定すると、次にプロパティ名の入力に移ります。
今回はこれ以上プロパティはいらないので、適当な場所(クラス間の余白とか)をクリックすると、編集状態が解除されます。

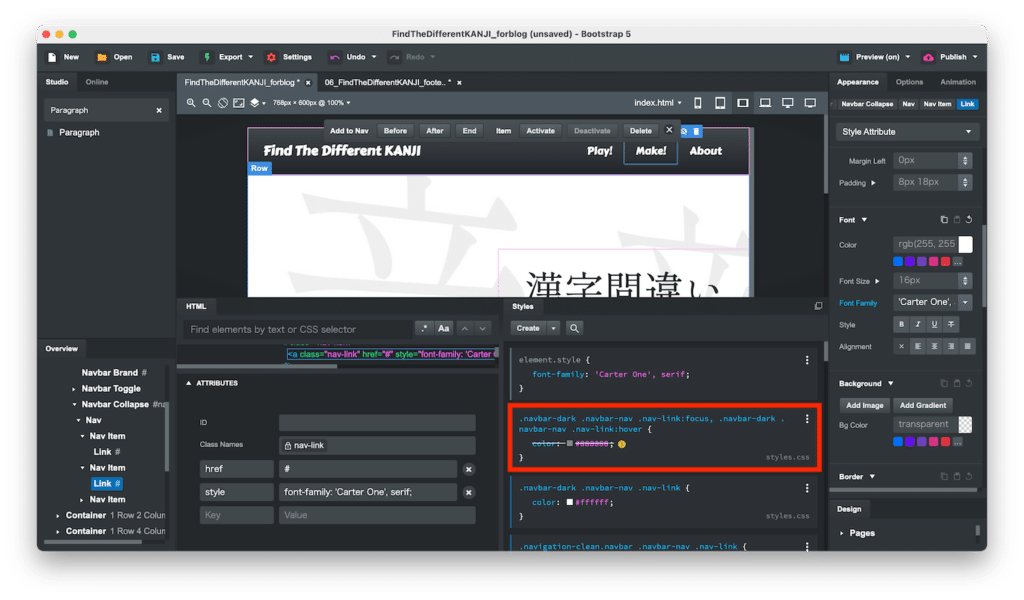
次に同様にして「.linkcolor:hover」クラスを作成し、「colorを#888888」(灰色)に設定します。

これでスタイルシートのクラスの作成が完了しました。
HTML上でスタイルシートの利用
では次に作成したクラスを使っていきます。
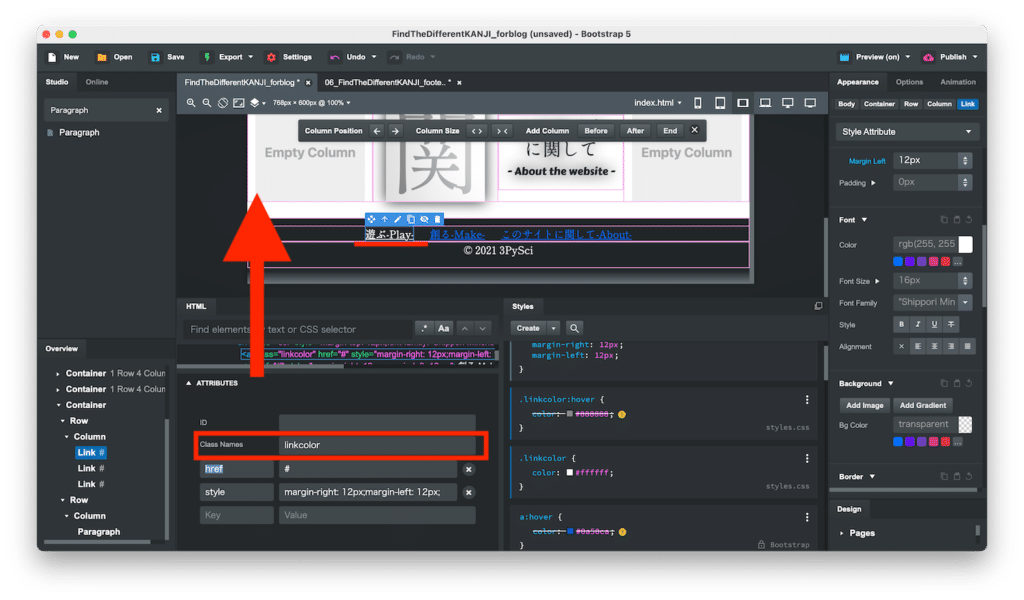
今度はHTMLエリアの下のブロック「ATTRIBUTES」を上にドラッグ&ドロップして広げます。
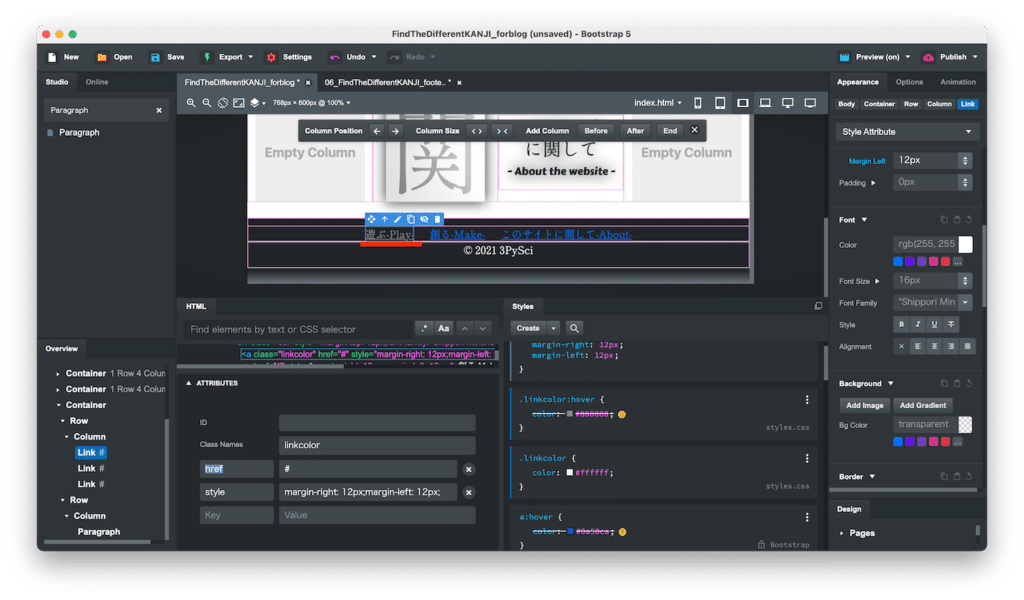
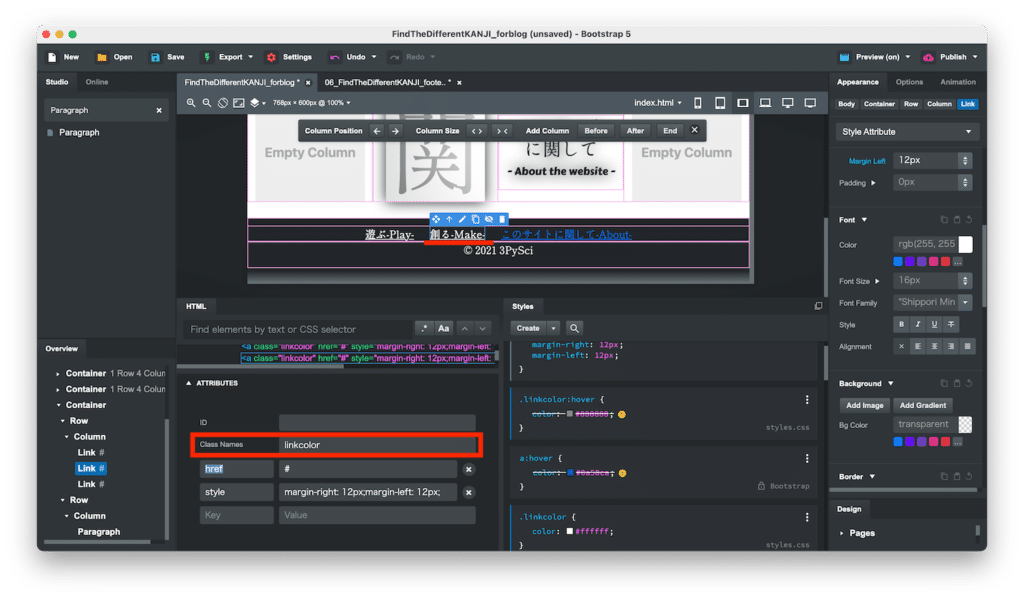
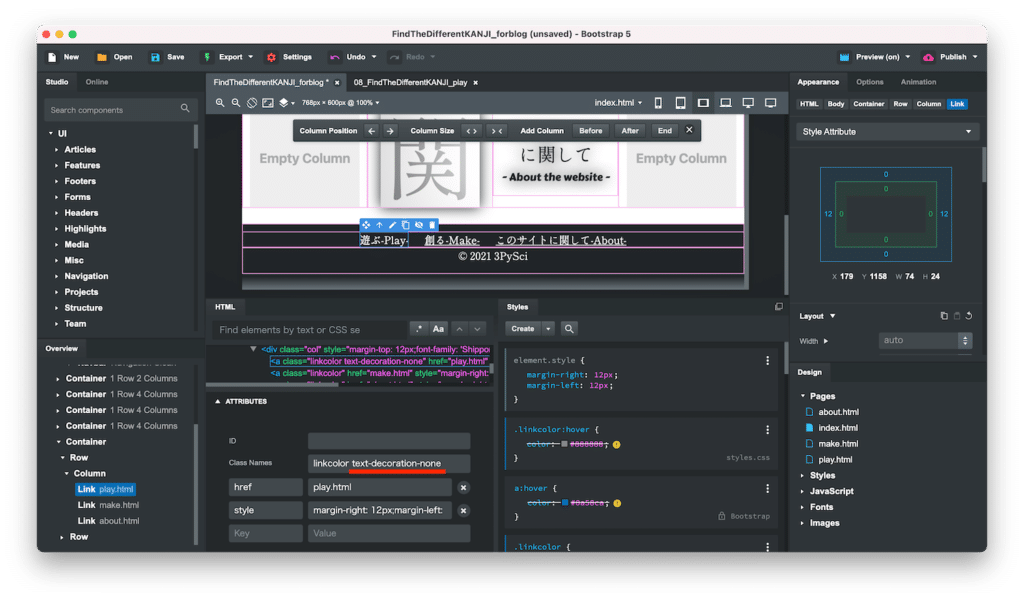
そして「Class Names」に先ほど作成した「linkcolor」を入力します。
注意すべき点はここでは先頭の「.(ピリオド)」は必要ありません。

すると選択していた「遊ぶ-Play-」の文字が白色になりました。
さらにマウスオーバーしてみると灰色(#888888)になりました。

他の二つのリンクもやっておきましょう。


リンクの下線を消す方法
もう一つ


びっくりマークの意味
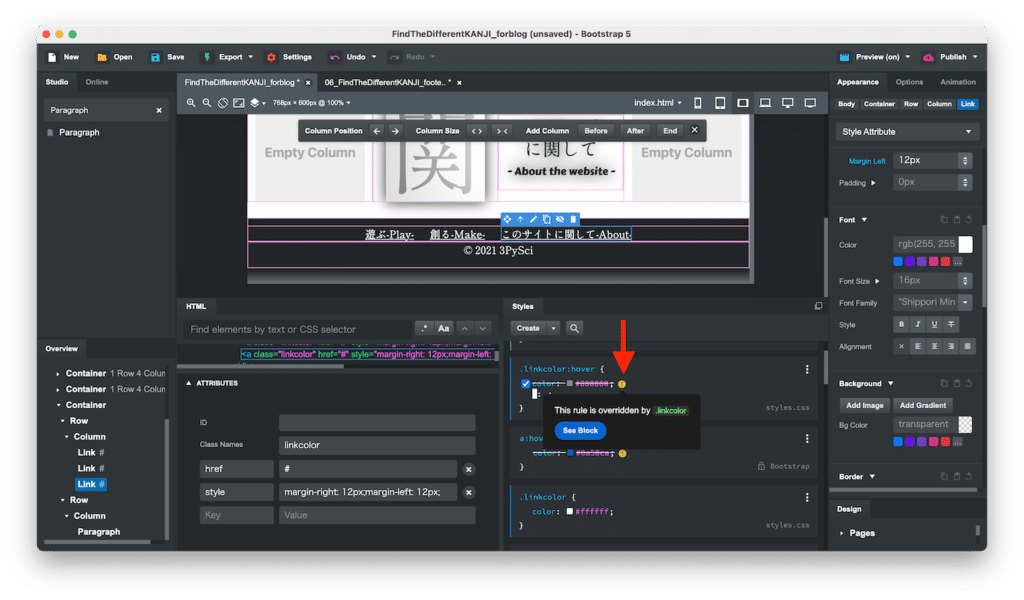
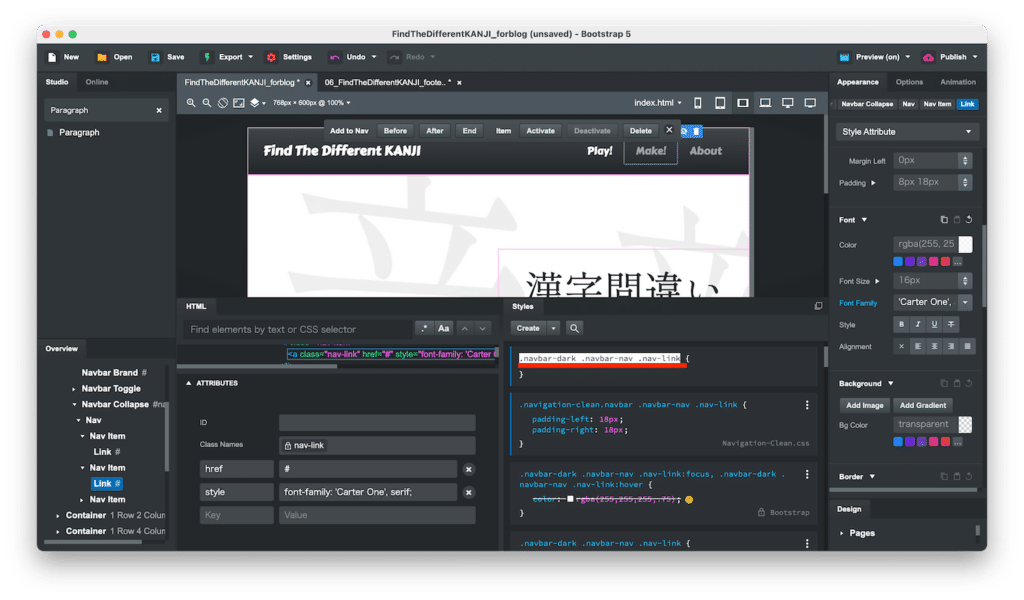
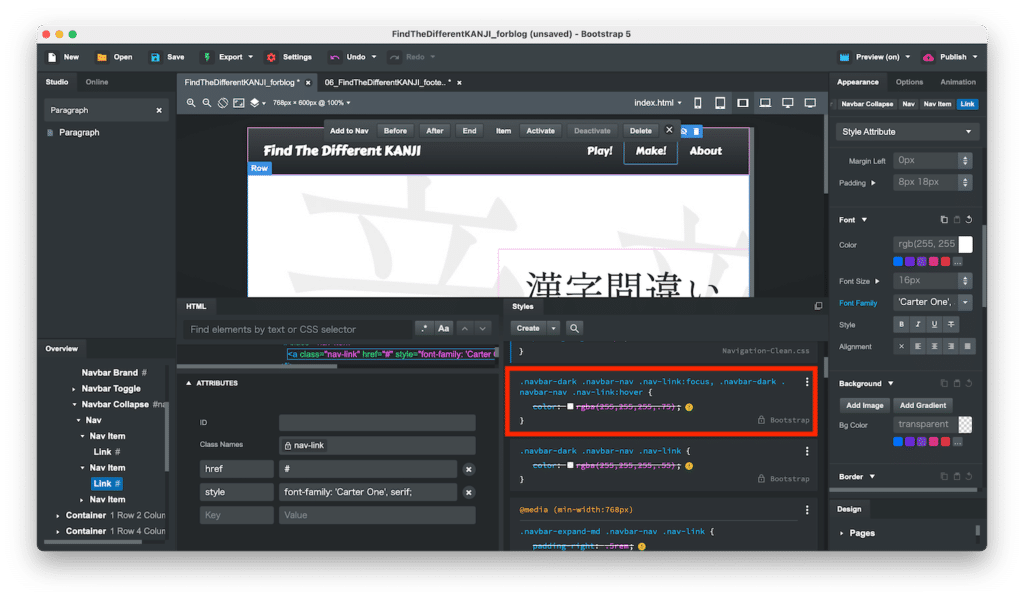
再度、CSSエリアを見てみると、「.linkcolor:hover」の「color」と「#888888」に取り消し線がでて、右側にびっくりマークが表示されています。
そのびっくりマークにマウスオーバーしてみると、「This rule is overrittern by .linkcolor」と表示されます。

これは同じプロパティを他のクラスで使用している場合、どちらかだけ使われる必要があるのですが、このびっくりマークが表示された方は使用されないことを示しています。
しかし「:hover」の場合は同じ値が「:hover」でない方にもあるのが当たり前なので、表示されていても気にする必要がありません。
もし他の場合でどうしても思ったように表示されない場合、このように他のクラスとぶつかって表示されていないことがあるので気をつけましょう。
すでに値が設定されている場合
先ほどの場合は新しくクラスを作成し使用しましたが、もう設定されている値をさらに変えたい場合も出てきます。
その場合はオーバーライドということをします。
オーバーライドは日本語だと「上書き」。
つまりクラスを上書きしてしまうわけです。
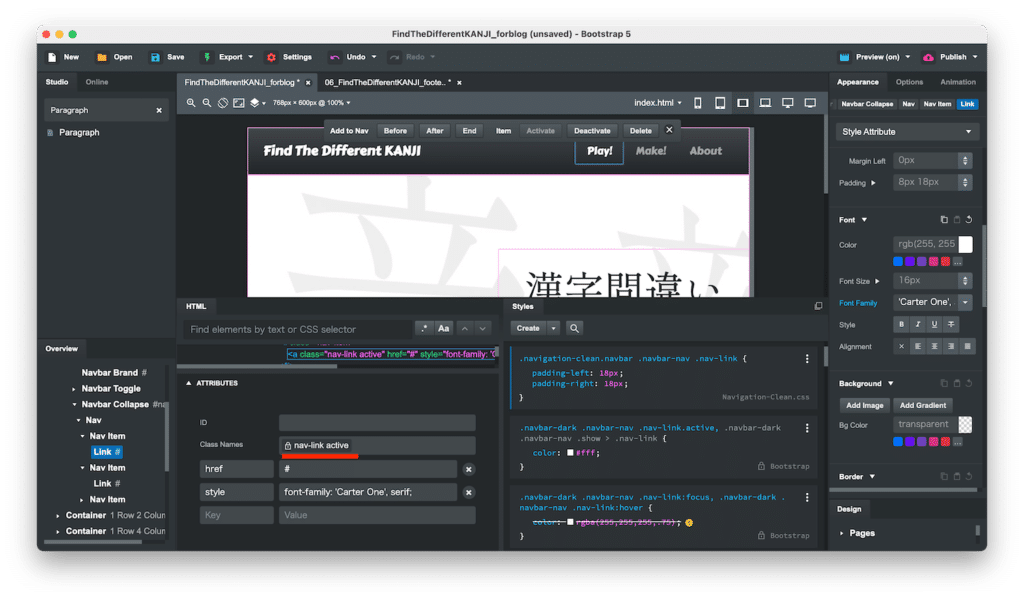
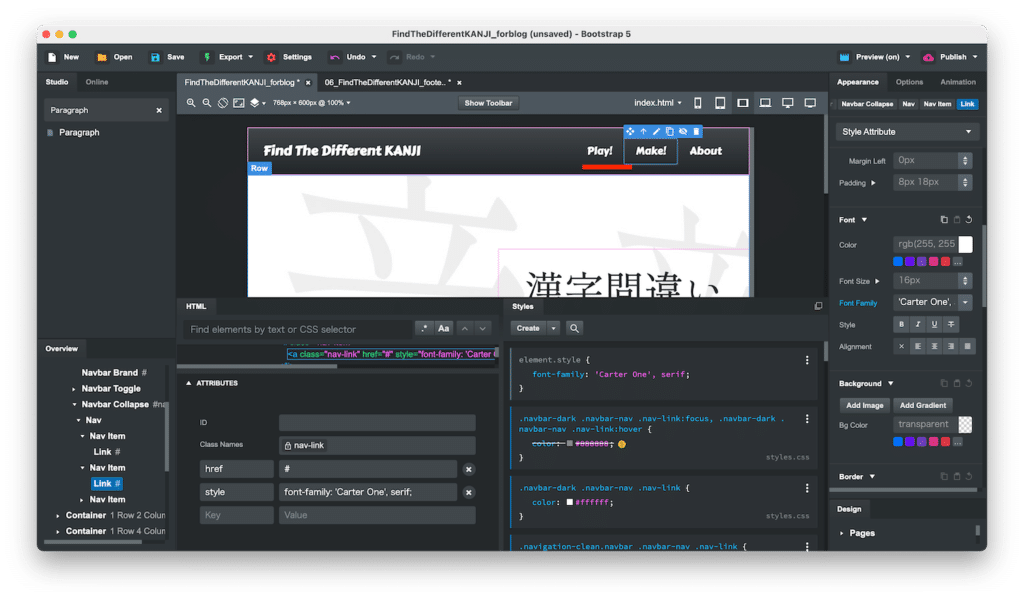
例としてナビゲーションバーのリンクを先ほどのように通常は白、マウスオーバーすると灰色となるように変えてみましょう。
しかしHTMLエリアを見てみるとすでに「nav-link active」や「nav-link」のクラスが設定されており、さらにその中に「color」も入っています。


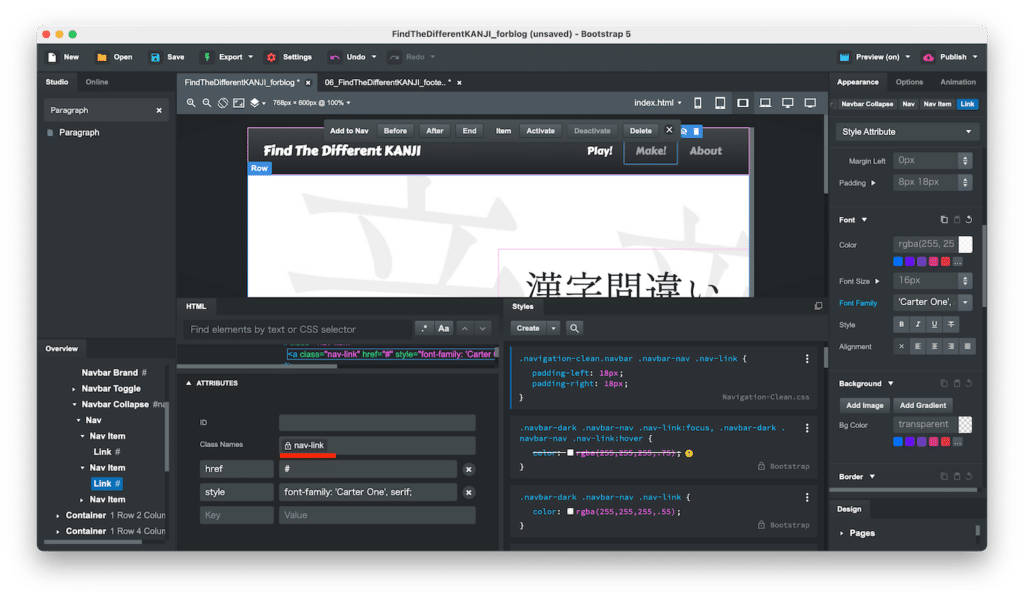
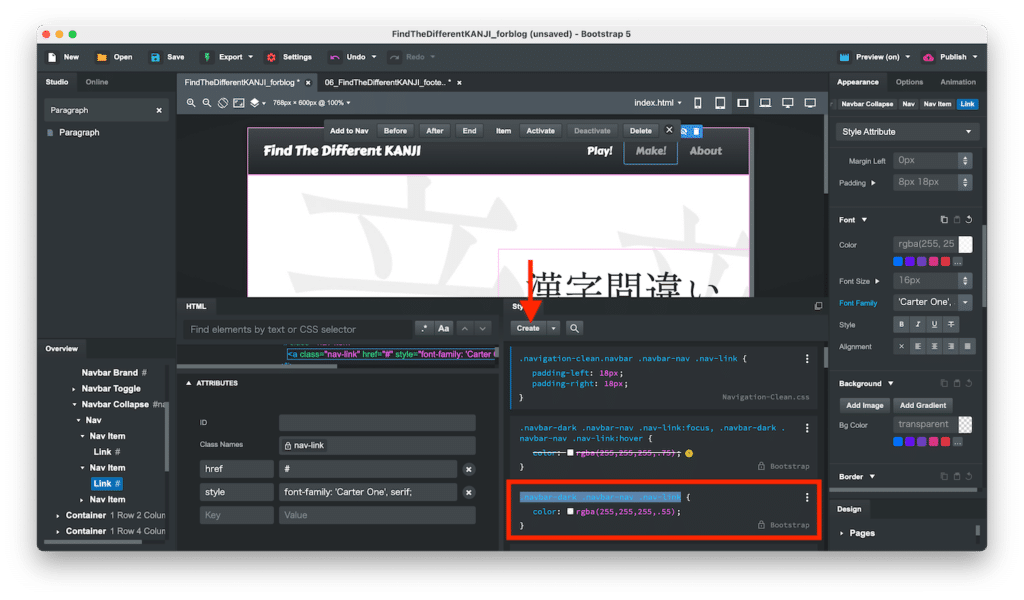
このような場合はクラス名をそのままコピーし、クラスを新規作成。

そしてクラス名を丸々コピーします。

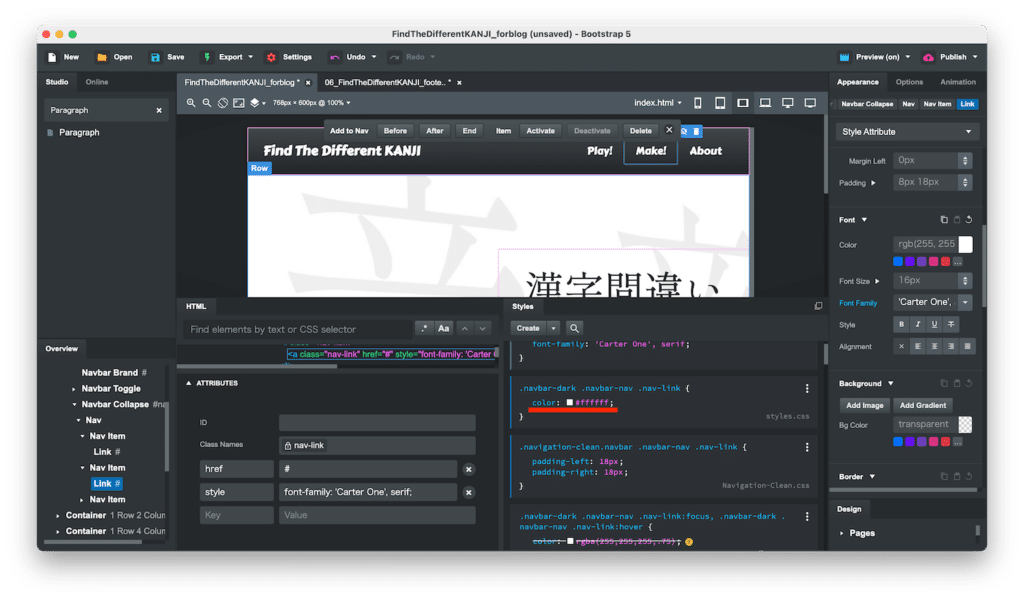
さらに中身としては「color:#ffffff」を設定します。

hoverも同じようにクラス名を全部コピーし、新しいクラス名に使用します。

そして値を「color:#888888」とします。

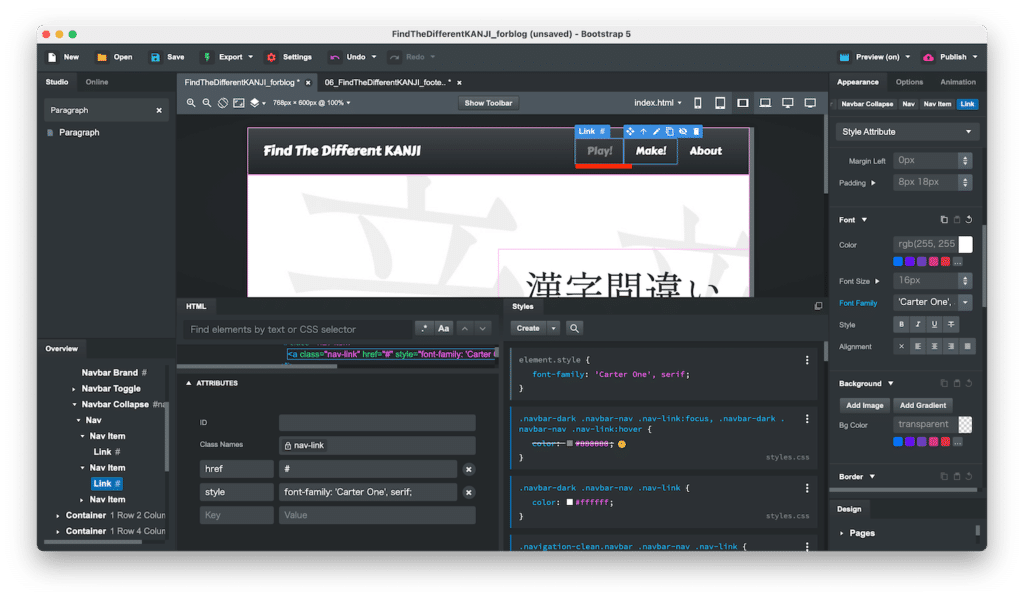
こうすることで通常は白、マウスオーバーすると灰色というリンクが完成しました。


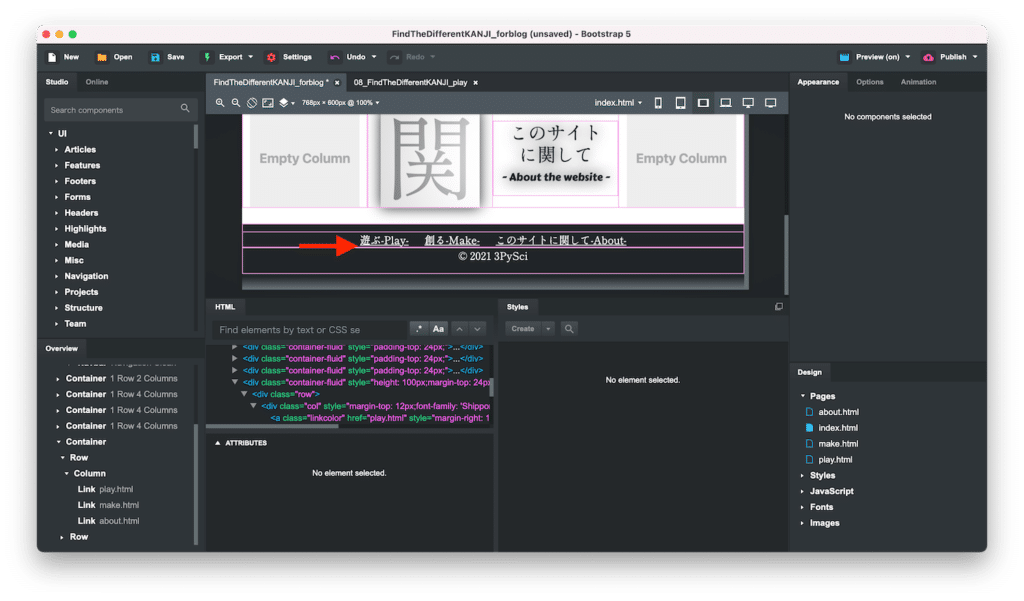
それでは今回の分は完成したので、HTMLファイルをエクスポートして、ブラウザで確認してみましょう。

マウスオーバーの動作もちゃんとできていますし、これにてトップページの作成は完了です。
次回からは「遊」のページを作成していきましょう

ではでは今回はこんな感じで。

コメント