Bootstrap Studio
前回、Bootstrap Studioを使って、漢字間違い探しクイズ用のウェブサイトのメインコンテンツへのリンク部分を作成しました。

今回はページの一番下、いわゆるフッター部分に、再度コンテンツへのリンクとコピーライトを追加していきます。
ちなみに前回作成したデザインはこんな感じです。

またそろそろBootstrap Studioの扱いにも慣れてきたので、少しずつ細かい説明は省いていきます。
もし分かりにくいところがあったら、前の記事を確認してもらえると助かります。
それでは始めていきましょう。
フッターエリアの作成
まずはフッターエリアを作成していきます。
いつもはContainer-Row-Columnが一緒になった部品を使っていますが、今回は一つずつ追加して行ってみます。
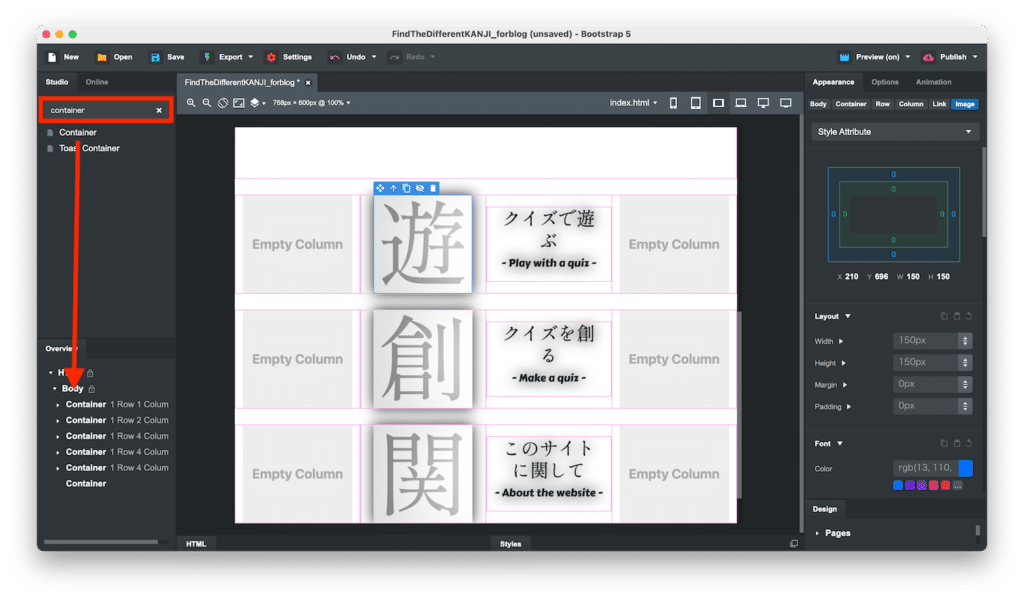
ということで検索バーで「Container」を検索し、概要エリアの「Body」に追加します。

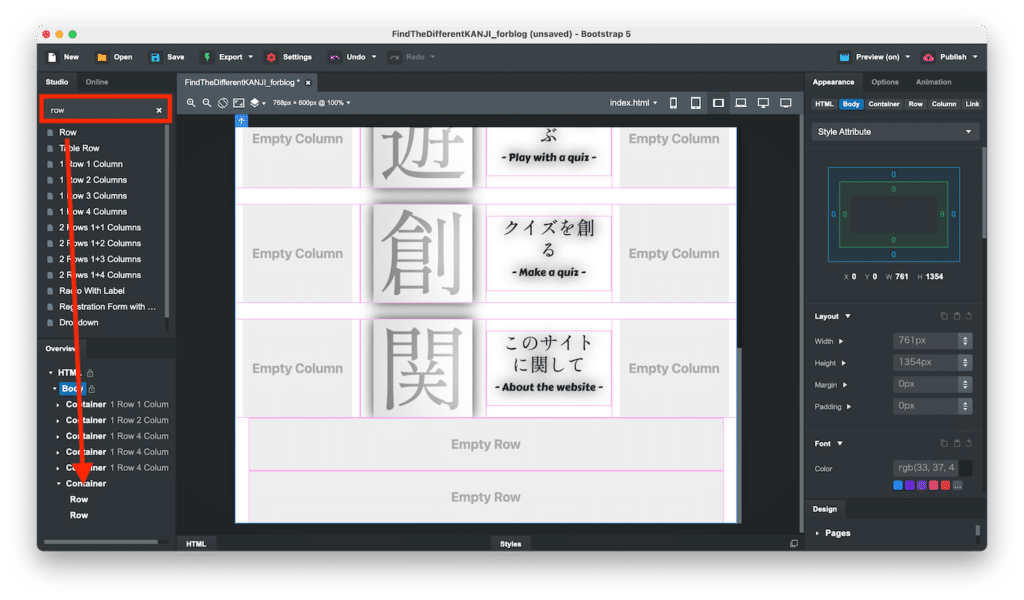
次に「Row」を検索し、先ほど追加した「Container」に2回追加します。

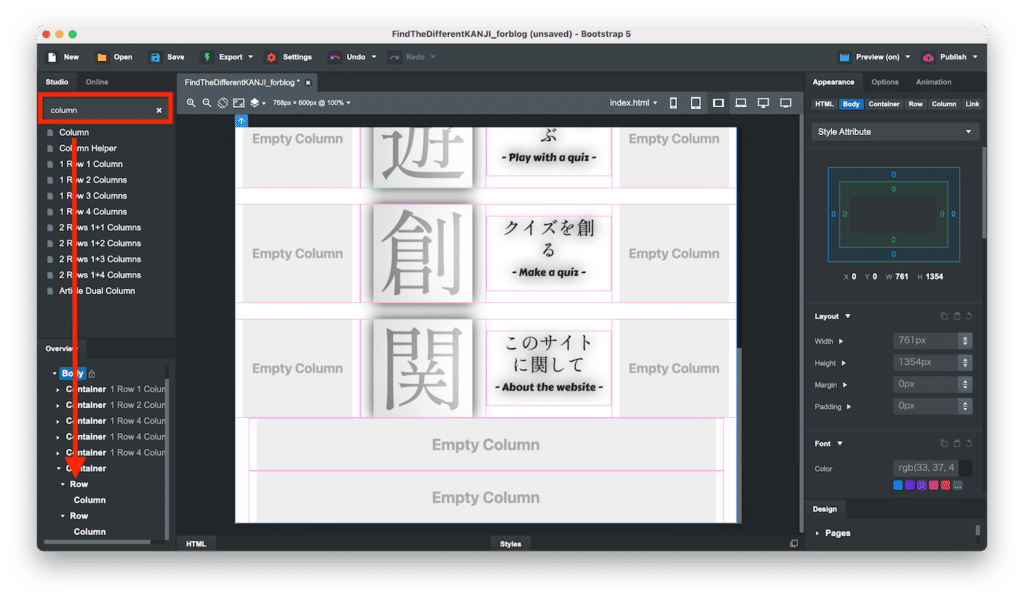
そして「Column」をそれぞれの「Row」に追加します。

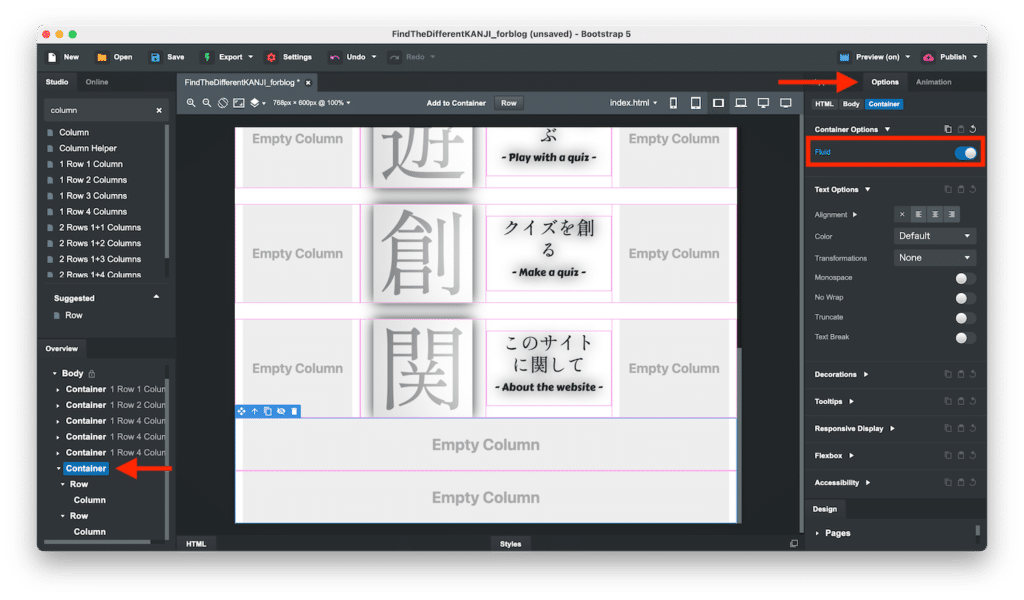
「Container」は詳細設定エリアの「Options」タブのFluidをオンにして、Fluid化します。

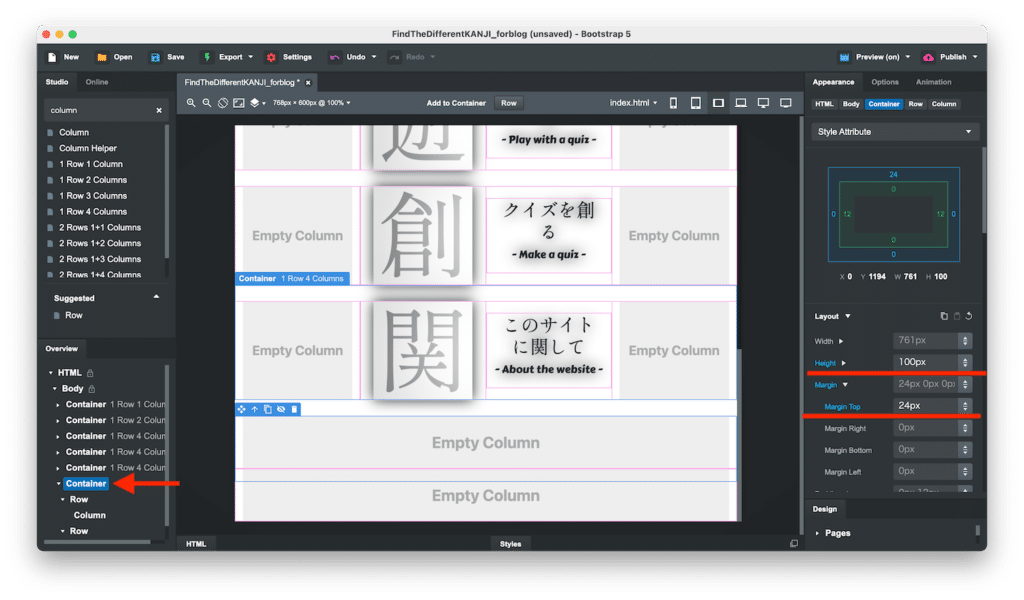
さらに「Container」を詳細設定エリアの「Appearance」タブ内のLayoutで、「Heightを100px」に、さらに「Margin Topを24px」にします。

これでとりあえずフッターエリアを確保できました。
グラジエントの背景の作成
次にフッターエリアの背景として、グラジエントの背景を使ってみましょう。
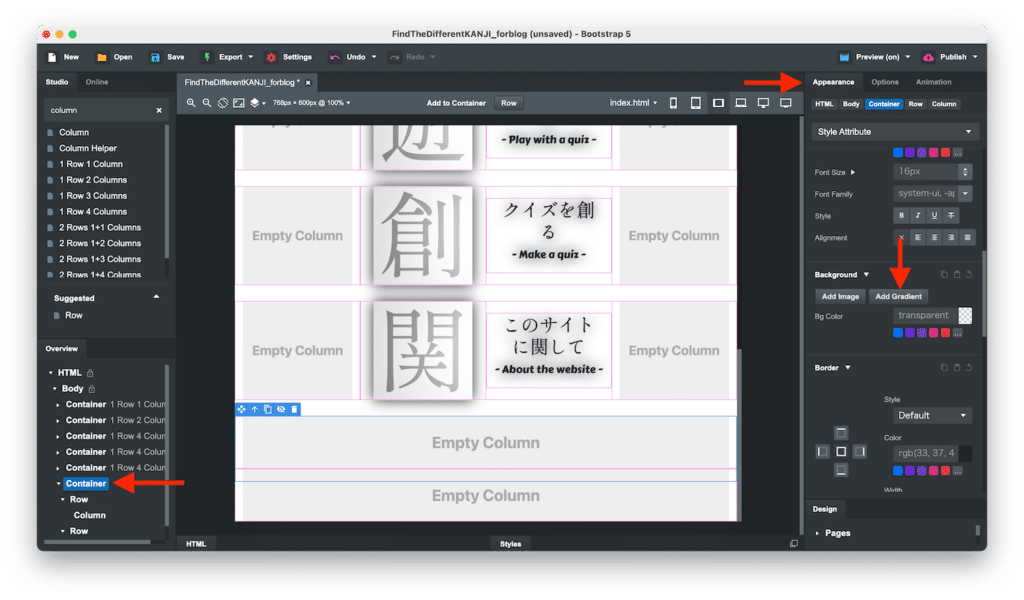
「Container」を選択し、詳細設定エリアのタブを「Appearance」にし、「Backgound」の項目を探します。
その中の「Add Gradient」をクリックします。

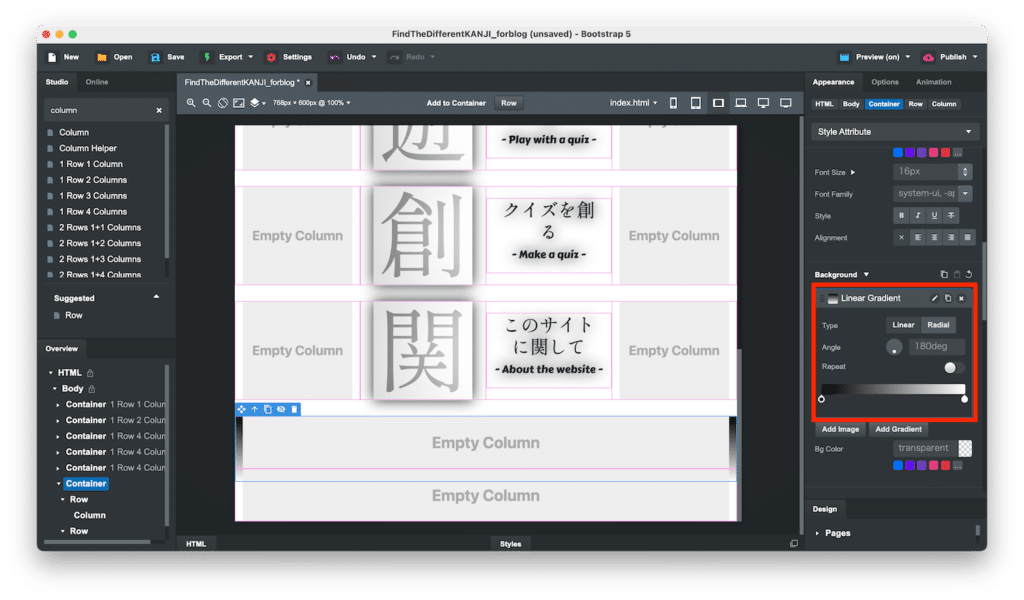
するとグラジエントの背景の設定が現れます。

とりあえず何も変更せずにプレビューを表示させてみたのがこちらです。

下にグラジエントのバーが出てきました。
ちなみにその下に真っ白な領域がありますが、これはまだ全体の設定ができていないためか、仕様なのか、勝手に領域が広がっているよう(にみえる?)ですので、とりあえずは無視しておいてください。
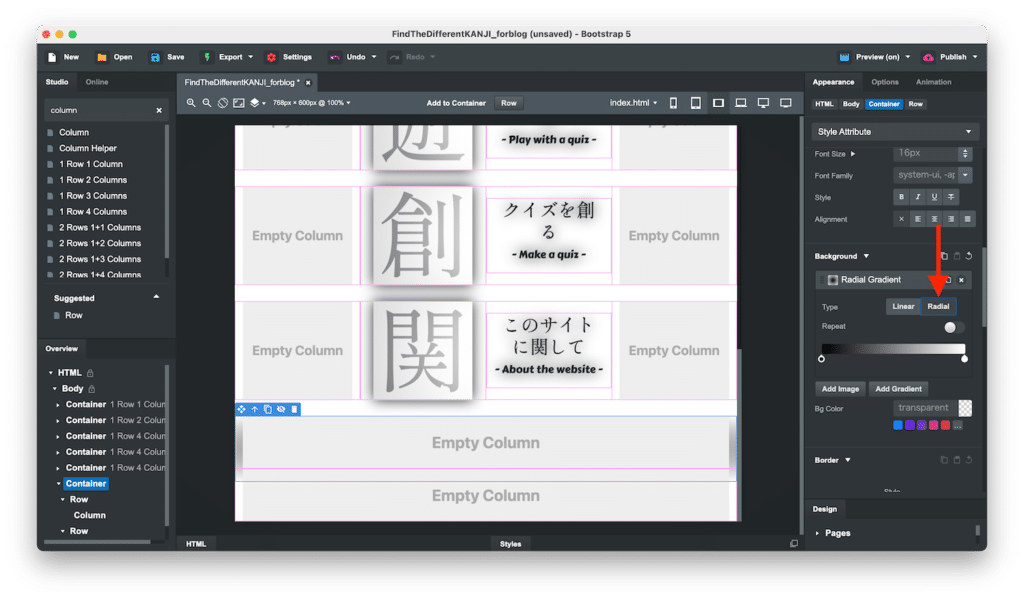
先ほどの例ではグラジエントの掛け方が「Linear」になっていますが、もう一つ「Radial」というグラジエントの掛け方も選ぶことができます。

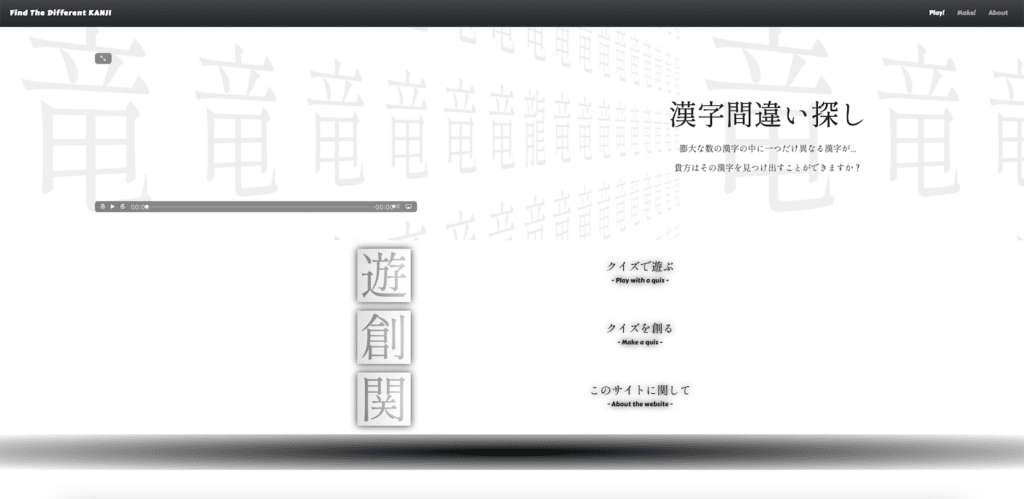
「Radial」にするとこんな感じのグラジエントになります。

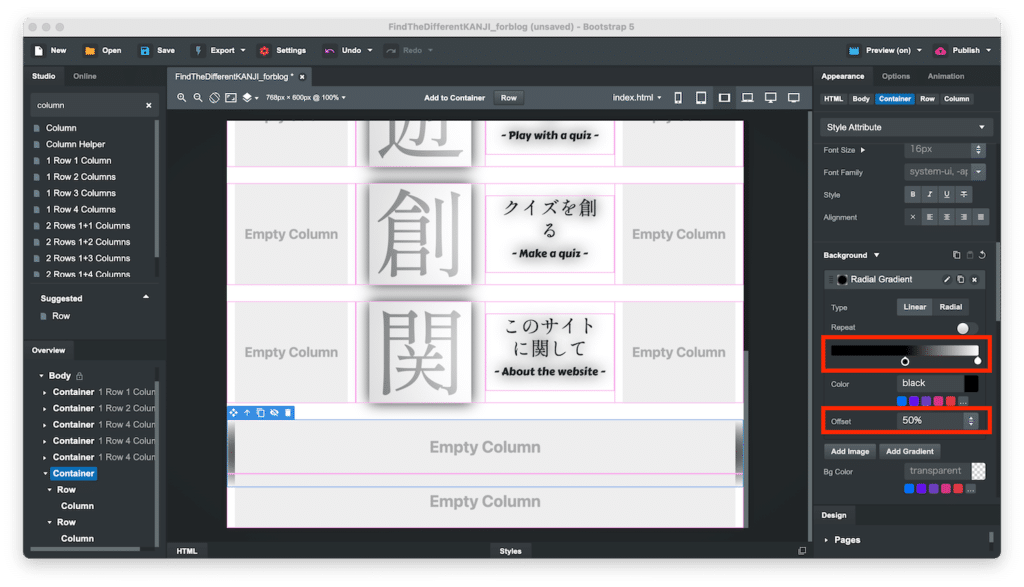
グラジエントは二種類の色の領域を変えることで作成していますが、それを変えるのは「色のバー」と「Offset」の項目です。
ちなみにこの二つは連動しています。
また2色それぞれに対してOffsetを変えることができます。
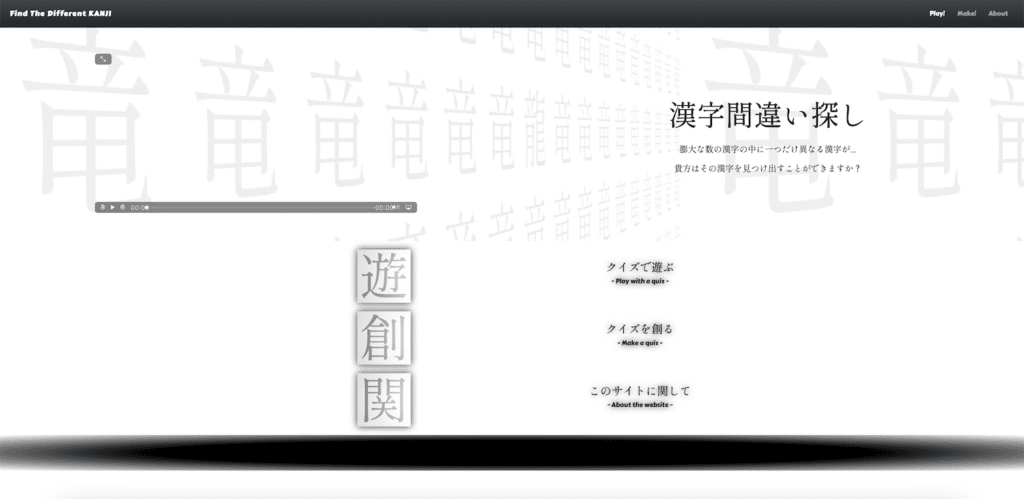
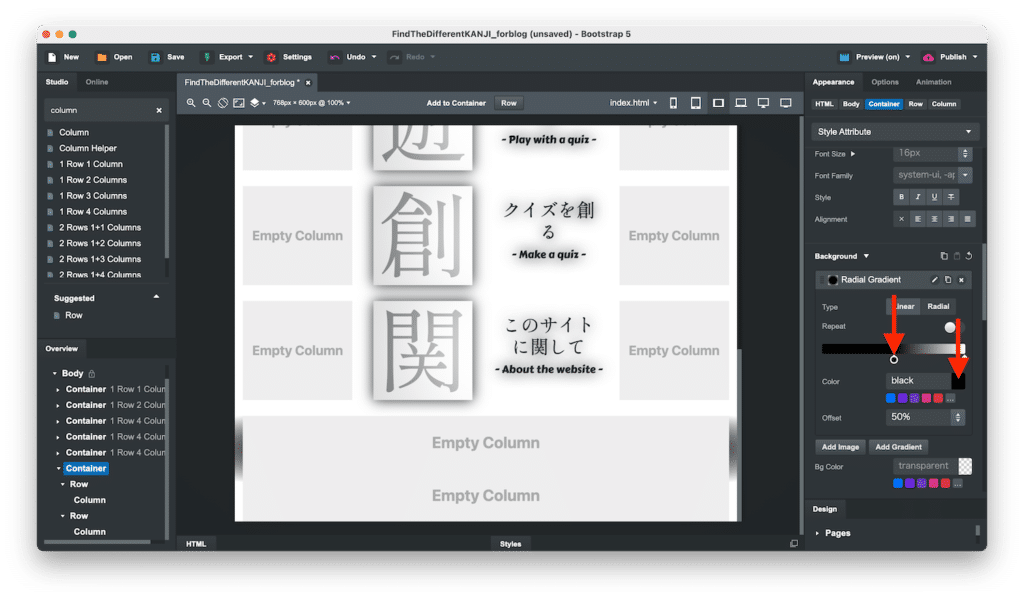
ちなみに「TypeをRadial」にした状態で黒の方のオフセットを「50%」にしてみました。

プレビューで見てみるとこんな感じで、黒の領域が広がったのが分かります。

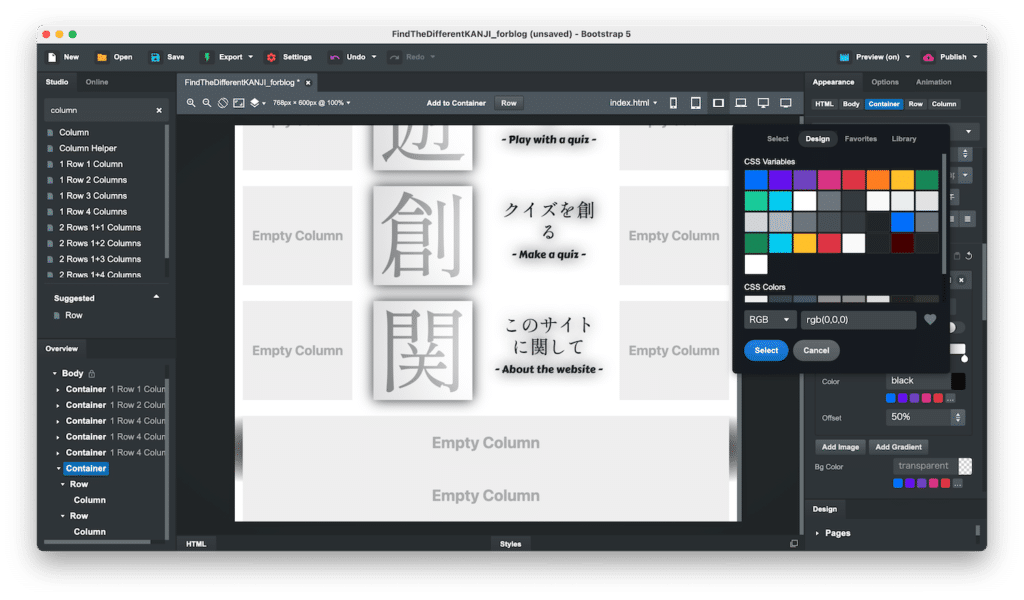
ちなみに色を変えるには、色のバーの下にある小さな丸をクリックし、「Color」の右側の色の部分をクリックします。

するとカラーパレットが出てきて、色を変更することができます。

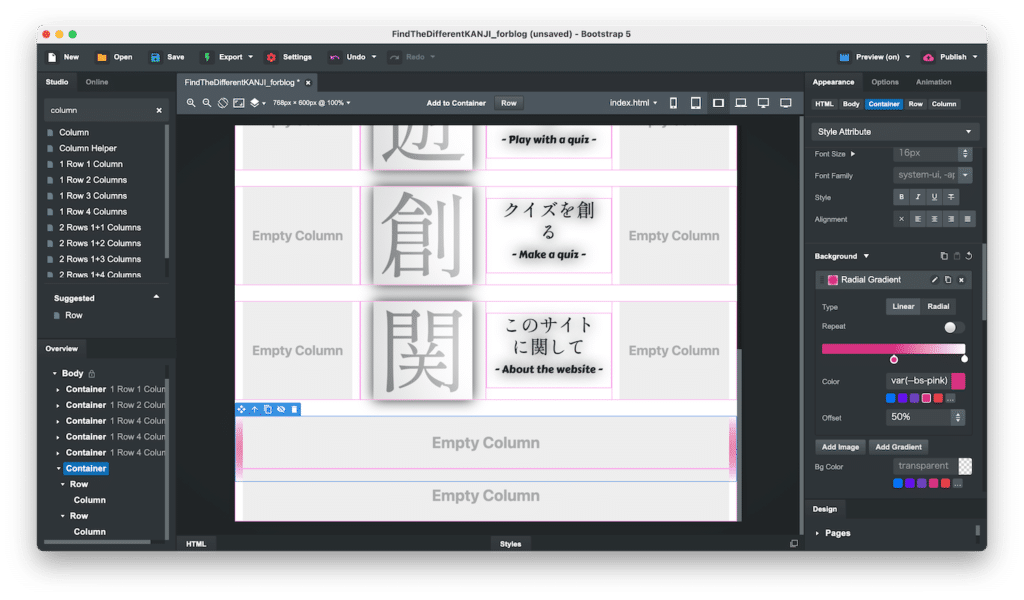
ピンク色(var(-bs-pink))にしてみました。

プレビューでみるとこんな感じです。

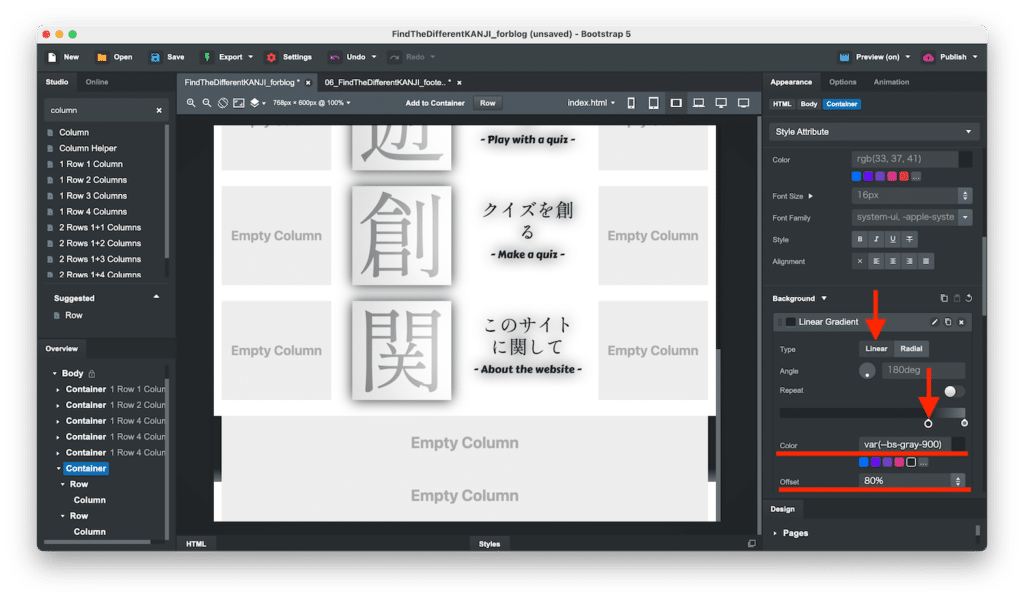
今回は「TypeはLinear」、左の色は「var(-bs-gray-900)」、「Offsetは80%」。

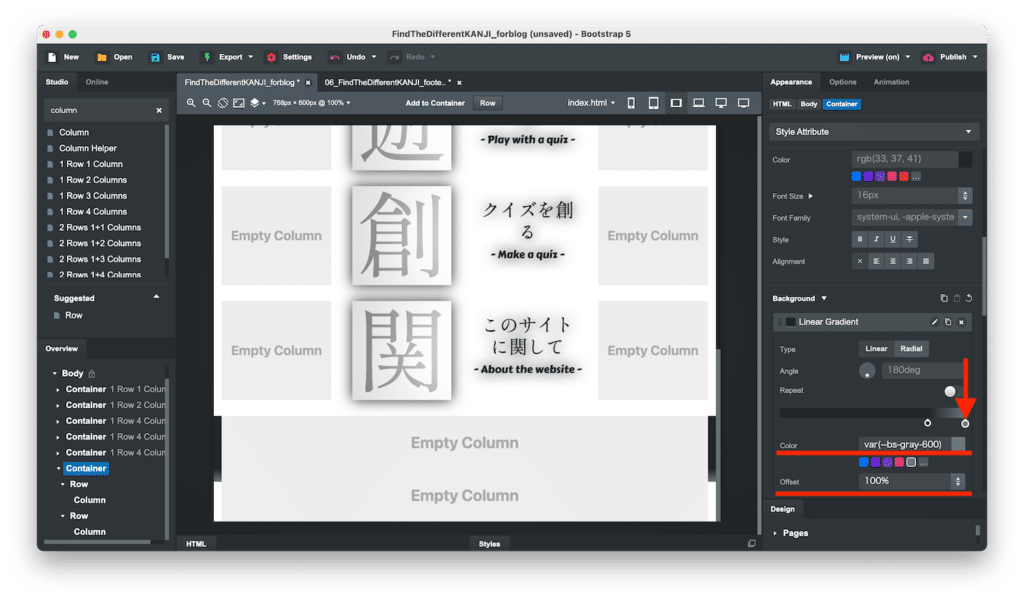
右の色は「var(-bs-gray-600)」、「Offsetは100%」にしてみました。

するとこんな感じです。

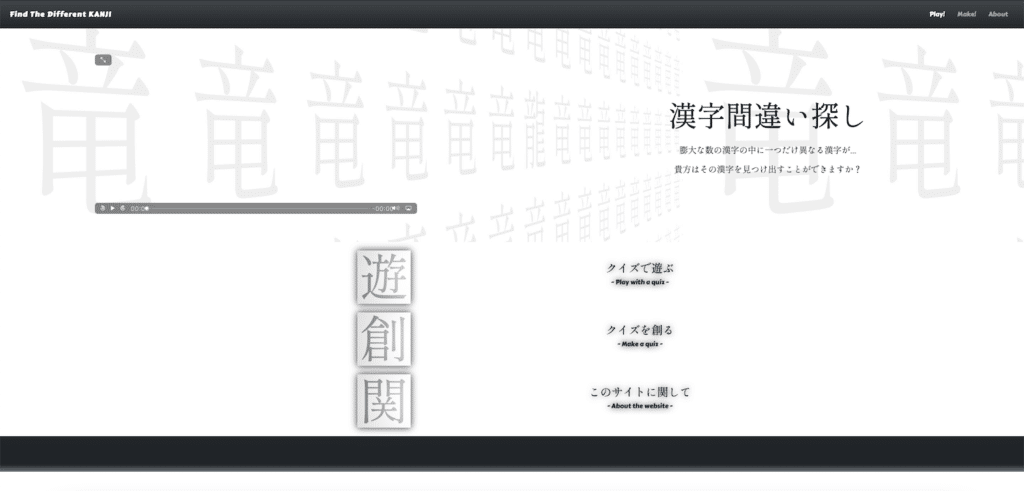
ちょっと黒が強い気がしますが、とりあえずこれで進めていきましょう。
リンク、コピーライトの追加
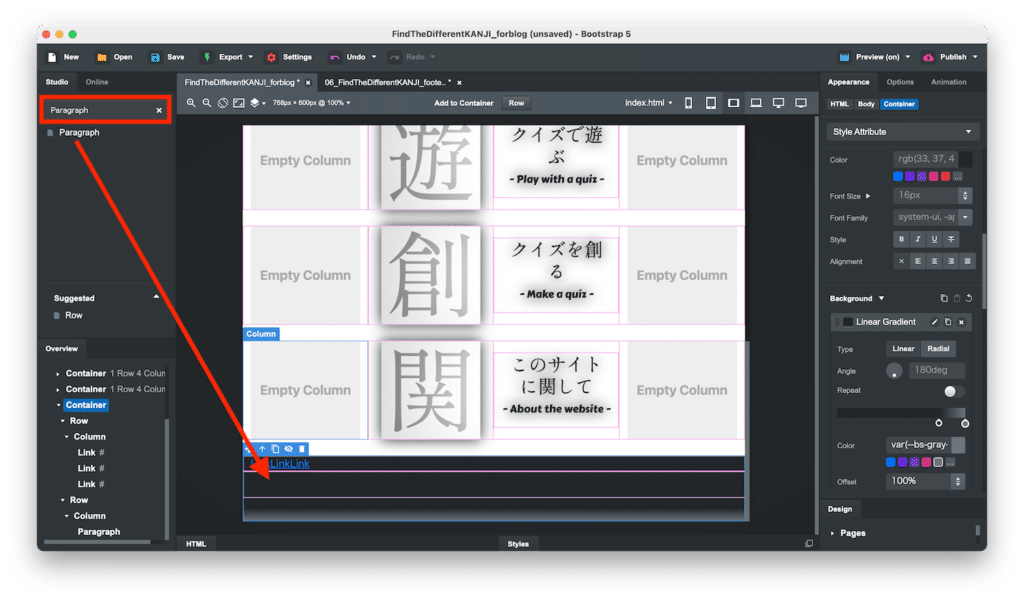
次にリンクとコピーライトを追加していきます。
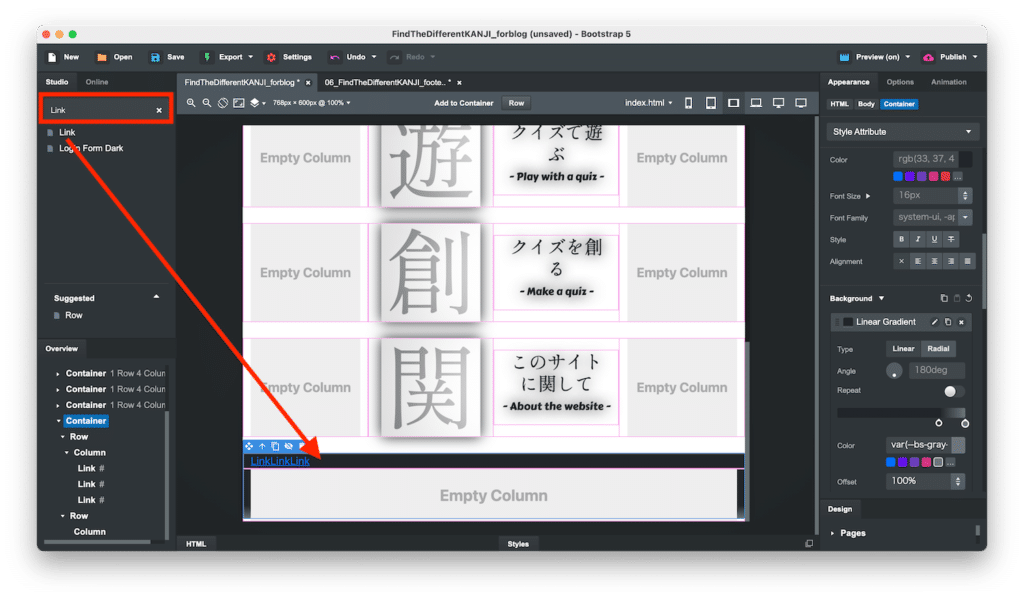
「Link」をフッターエリアの上のColumnに3回追加します。

「Paragraph」をフッターエリアの下のColumnに追加します。

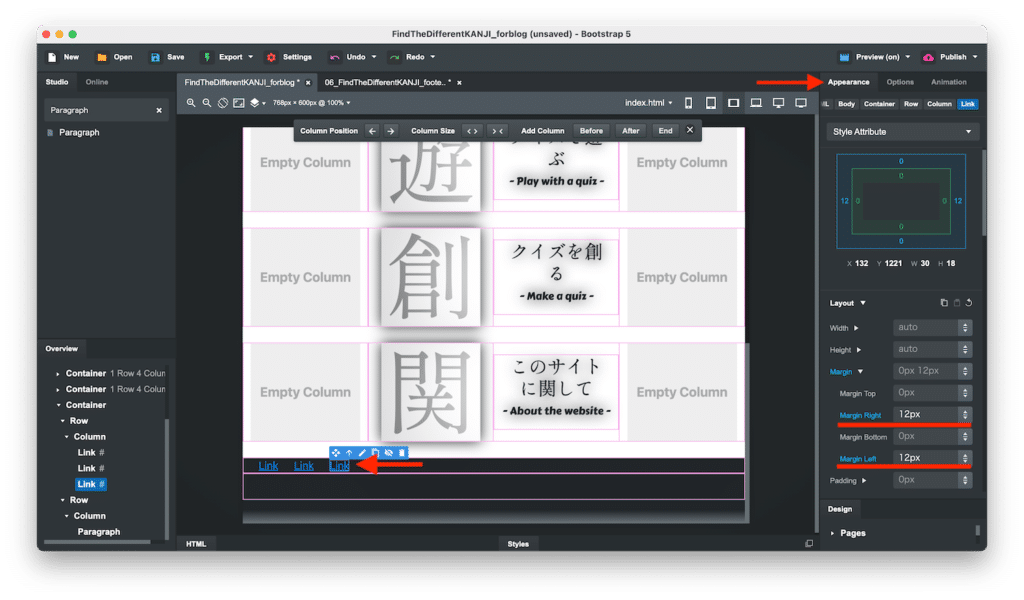
「Link」に関しては詳細設定エリアの「Appearance」タブから、「Margin Right」と「Margin Left」をそれぞれ「12px」としておきます。

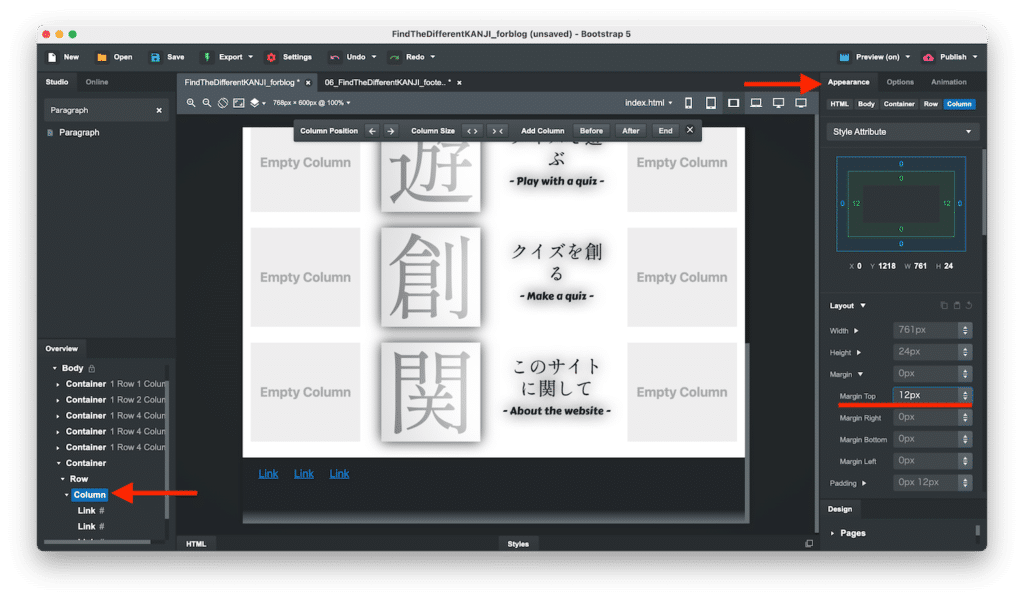
さらに上のColumnの「Margin Top」を「12px」としておきます。

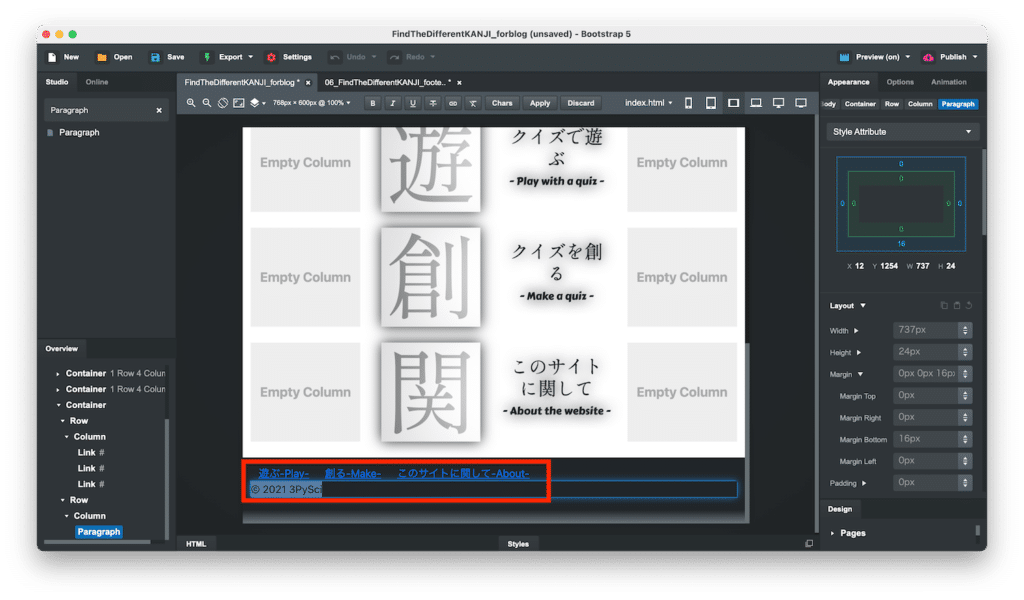
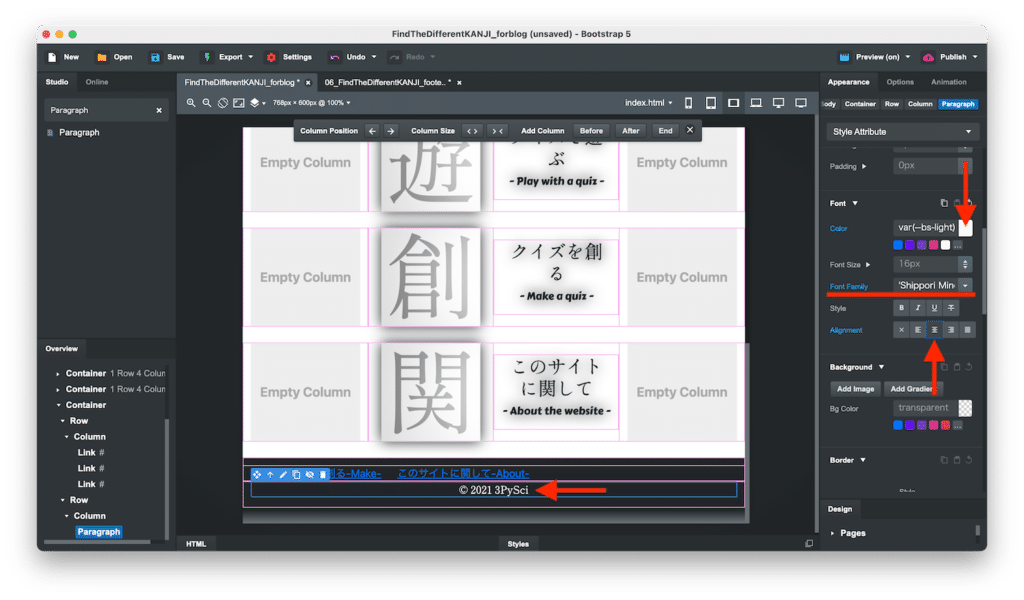
リンク名、コピーライトを修正します。

コピーライトに関しては、詳細設定エリアの「Appearance」タブ、「Fonts」の項目で、「Colorをvar(-bs-light)」、「Font FamilyをShippori Mincho」、「Alignmentを左右中央揃え」にしておきます。

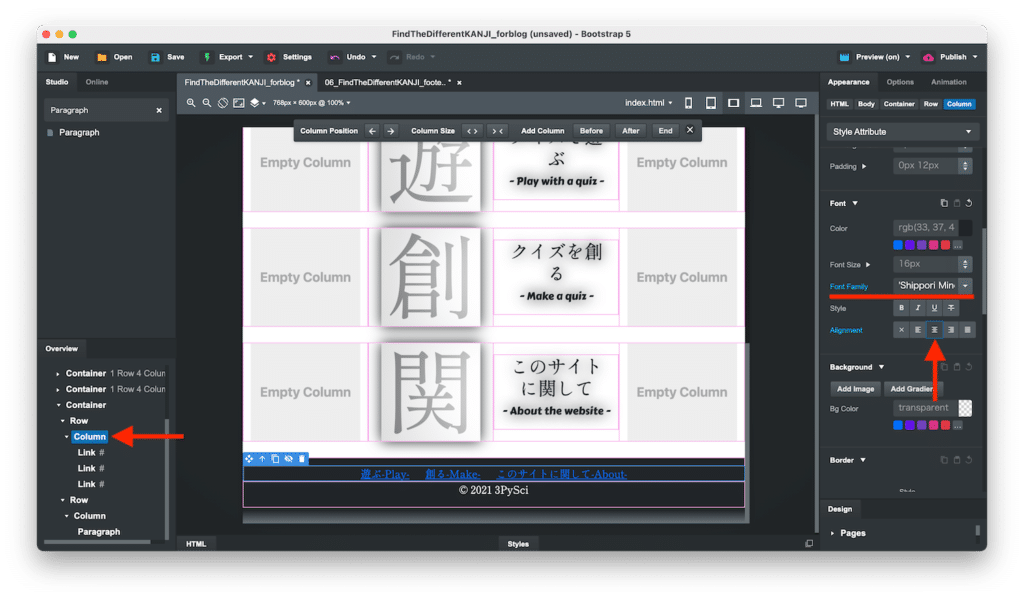
リンクに関してですが、一つずつFont Familyを設定してもいいですが、実はリンクが入っているColumnを選択し、詳細設定エリアの「Appearance」タブの「Fonts」の項目で、「Font FamilyをShippori Mincho」にすると一括で変更することができます。
また「Alignmentを左右中央揃え」にしておきます。

あとリンクの色が青では少し統一感がないので変えたいと思います。
どう変えるかというと、通常は白色、マウスを乗せたときには灰色となるように変えたいのです。
しかしこれを実現するにはCSSをいじる必要がある、つまりこれまでとはちょっと違った作業になるので、次回ゆっくり解説していきたいと思います。
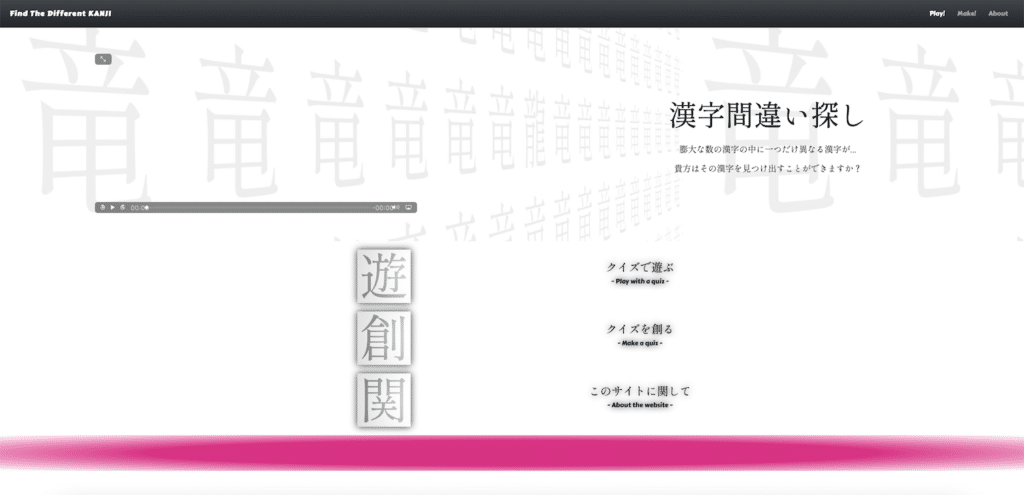
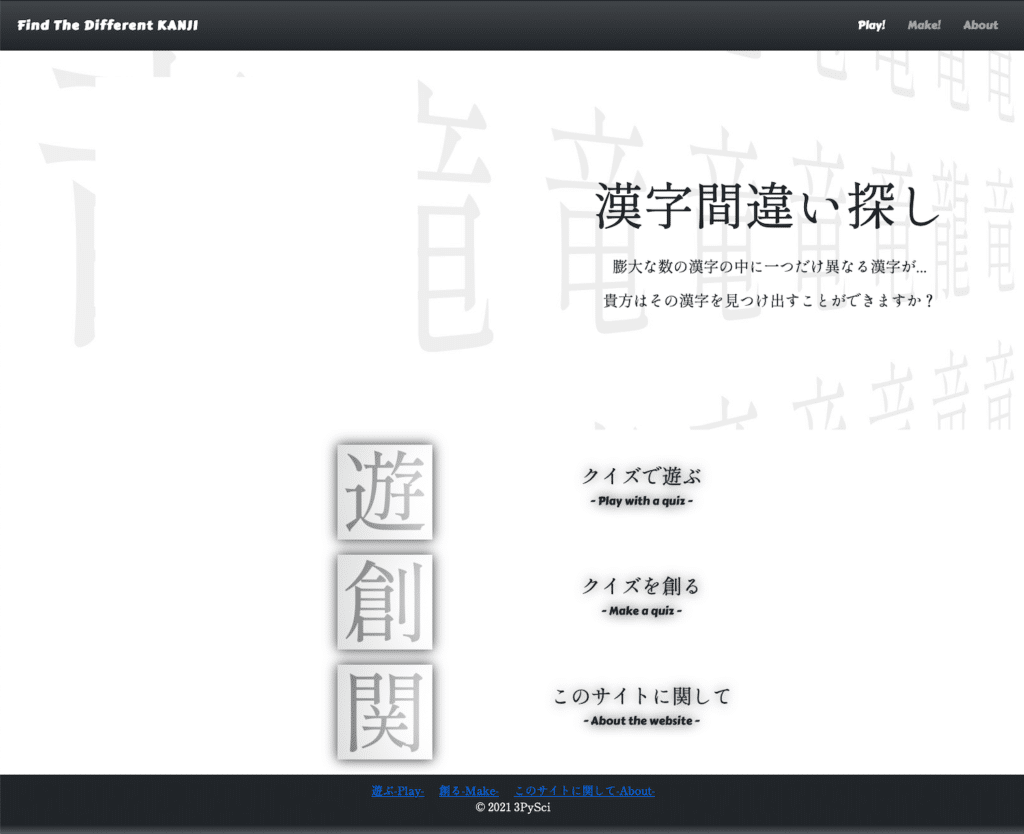
とりあえず今回までの分でHTMLをエクスポートしてみたのがこちらです。

だいぶウェブサイトっぽくなってきました。
というわけで次回は先ほどお話しした通り、リンクの色をいじっていきましょう。

ではでは今回はこんな感じで。

コメント