Bootstrap Studio
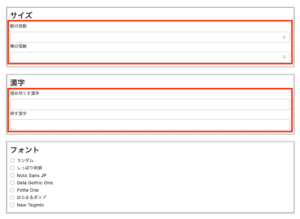
前回、Bootstrap Studioで作成した漢字間違い探しクイズのmake.htmlの修正で、縦横の漢字の個数、埋め尽くす漢字と探す漢字のフォームのサイズを修正しました。

今回は続いてフォント選択用ラジオボタンと作成ボタンの修正を行っていきます。

それでは始めていきましょう。
フォント選択用ラジオボタンの修正
まずはフォント選択用ラジオボタンの修正を行っていきます。
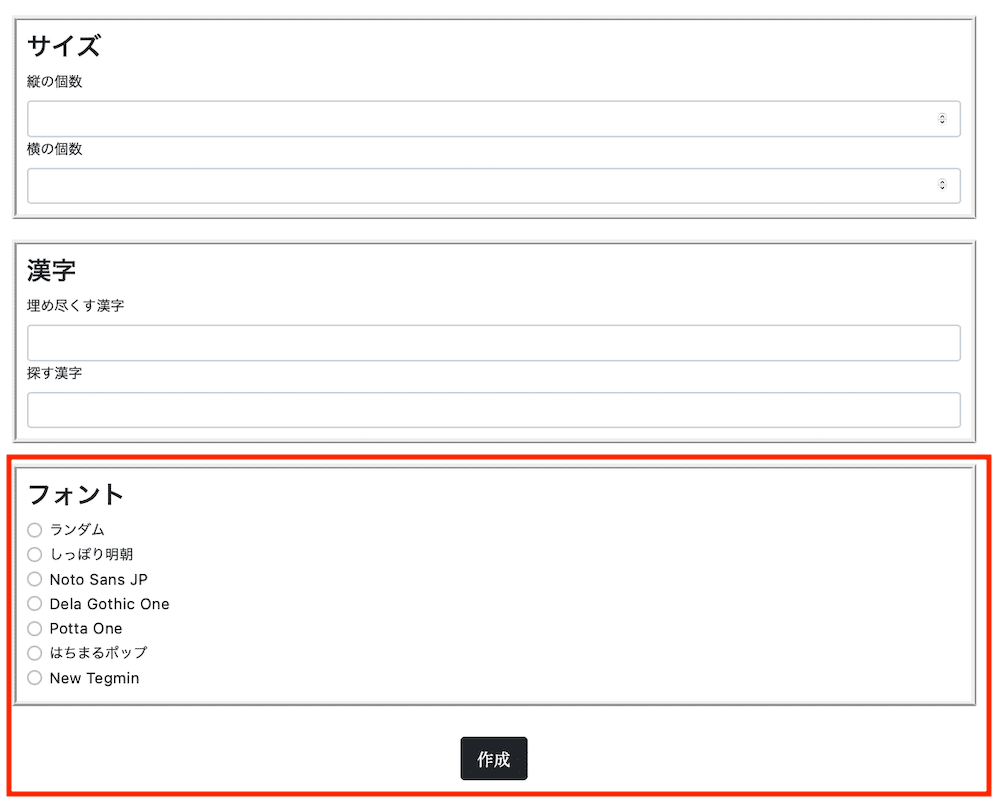
Bootstrap Studioから出力された状態だとこんな感じです。
<div class="form-check"><input class="form-check-input" type="radio" id="formCheck-1"><label class="form-check-label" for="formCheck-1">ランダム</label></div>
<div class="form-check"><input class="form-check-input" type="radio" id="formCheck-3"><label class="form-check-label" for="formCheck-3">しっぽり明朝</label></div>
<div class="form-check"><input class="form-check-input" type="radio" id="formCheck-4"><label class="form-check-label" for="formCheck-4">Noto Sans JP</label></div>
<div class="form-check"><input class="form-check-input" type="radio" id="formCheck-6"><label class="form-check-label" for="formCheck-6">Dela Gothic One</label></div>
<div class="form-check"><input class="form-check-input" type="radio" id="formCheck-5"><label class="form-check-label" for="formCheck-5">Potta One</label></div>
<div class="form-check"><input class="form-check-input" type="radio" id="formCheck-7"><label class="form-check-label" for="formCheck-7">はちまるポップ</label></div>
<div class="form-check"><input class="form-check-input" type="radio" id="formCheck-2"><label class="form-check-label" for="formCheck-2">New Tegmin</label></div>このラジオボタンはviews.pyで作成されていますが、このようにDjangoでリストが使われているフォームに関しては、HTML上でfor文を使い、一つ一つ指定しなくても表示することが可能です。
ちなみにviews.pyはこんな感じです。
from django import forms
font_list = [('Random','ランダム'),('ShipporiMincho','しっぽり明朝'),('NotoSans_JP','Noto Sans JP'),('DelaGothicOne','Dela Gothic One'),('PottaOne','Potta One'),('HachiMaruPop','はちまるポップ'),('NewTegomin','New Tegomin')]
class MakeForm(forms.Form):
vertical_num = forms.IntegerField(min_value=5, max_value=25)
horizontal_num = forms.IntegerField(min_value=5, max_value=25)
Char1 = forms.CharField(max_length=1)
Char2 = forms.CharField(max_length=1)
fonts_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=font_list, initial='Random')このようなリストをHTML上でfor文を使い、繰り返して表示させる場合はこのようにします。
{% for choice in forms.fonts_choice %}
{{ choice }}<br>
{% endfor %}「forms.fonts_choice」でフォント選択用のラジオボタンが呼び出されますが、「{% for choice in forms.fonts_choice %}」とすることで一つ一つ「choice」という変数に格納することができます。
そして2行目の「{{ choice }}」で表示するというわけです。
ちなみに「{{ choice }}」の後に「<br>」がありますが、これはHTMLで改行を示すコマンドです。
Pythonと異なる点としては、for文の終わりに「{% endfor %}」が必要となる点です。
フォント選択用ラジオボタンのラベルをそれぞれのフォントで表示する場合
ちなみに今回のようにフォント選択用ラジオボタンの場合、どうせならそれぞれのフォントでラベル(フォント名)を表示したらわかりやすくなります。
そのような場合はfor文を使わずに一つずつ指定し、フォントを指定することでそれぞれのフォントで表示することも可能です。
<div style="font-size: large;">{{ forms.fonts_choice.0 }}</div>
<div style="font-family: 'Shippori Mincho', serif;font-size: large;">{{ forms.fonts_choice.1 }}</div>
<div style="font-family: 'Noto Sans JP', sans-serif;font-size: large;">{{ forms.fonts_choice.2 }}</div>
<div style="font-family: 'Dela Gothic One', serif;font-size: large;">{{ forms.fonts_choice.3 }}</div>
<div style="font-family: 'Potta One', serif;font-size: large;">{{ forms.fonts_choice.4 }}</div>
<div style="font-family: 'Hachi Maru Pop', serif;font-size: large;">{{ forms.fonts_choice.5 }}</div>
<div style="font-family: 'New Tegomin', serif;font-size: large;">{{ forms.fonts_choice.6 }}</div>ちなみにこの例では「font-size: large;」としてフォントサイズも大きめにしています。
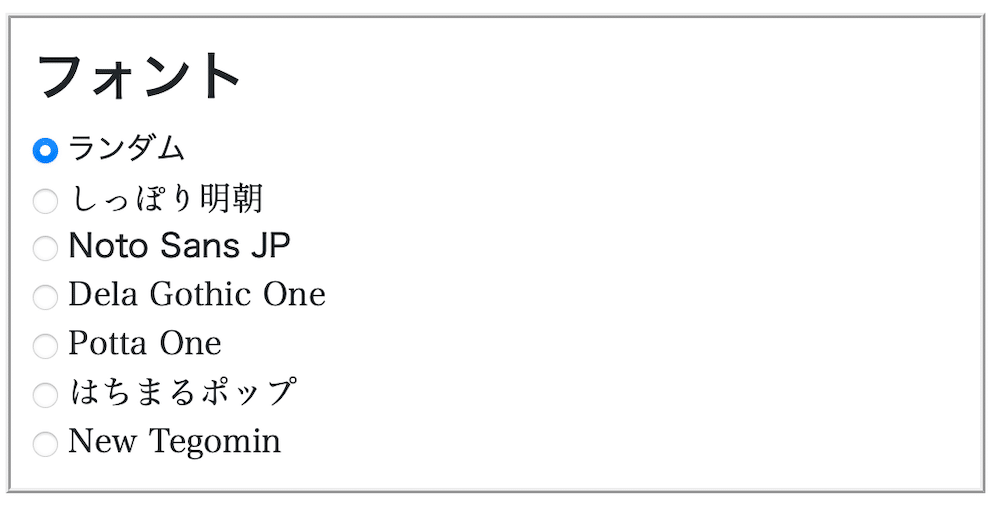
これを使用するとこんな感じになります。

このように細かく指定したい場合は手間にはなりますが、一つ一つ表示させる方がいいかもしれません。
作成ボタンの修正
Bootstrap Studioで出力した作成ボタンもそのままでは動かないので修正が必要になります。
修正前の作成ボタンはこんな感じでした。
<button class="btn btn-dark btn-lg" type="button" style="font-family: 'Shippori Mincho', serif;">作成</button>これをこのように修正します。
<input type='submit' class="btn btn-dark btn-lg" style="font-family: 'Shippori Mincho', serif;" value='作成'>変更した点はこちらです。
- 「buttonタグ」を「inputタグ」に変更
- typeを「button」から「submit」に変更
- 「作成」を削除し、inputタグ内に「value=’作成’」を追加
つまりbuttonタグからinputタグに変更したというのが1番の違いです。
これで作成ボタンをクリックすることで、入力された条件に合わせて問題の画像が出力されるようになりました。
次回はXserver(エックスサーバー)にアップロードする際に気をつけることをお話しします。

ではでは今回はこんな感じで。

コメント