Bootstrap Studio
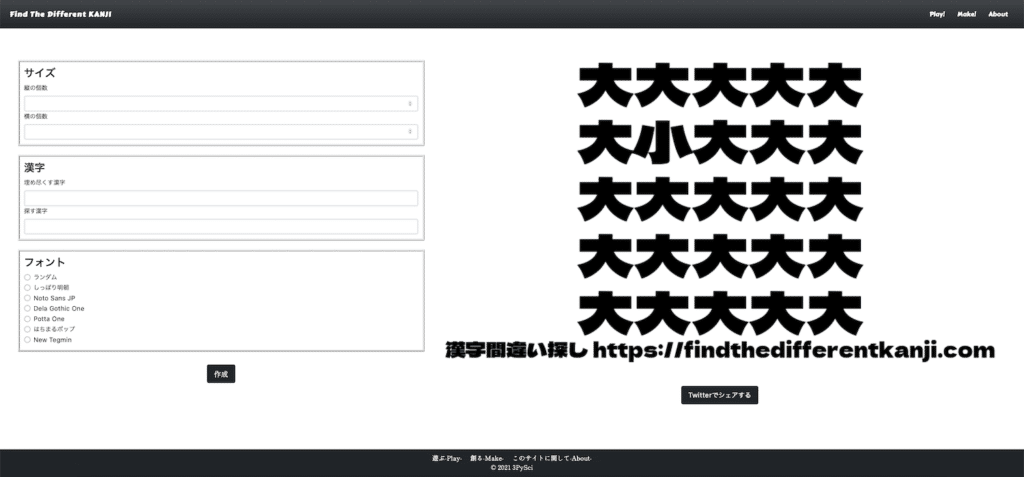
前回、Bootstrap Studioで作成した漢字間違い探しクイズのmake.htmlの修正で、縦横の漢字の個数、埋め尽くす漢字と探す漢字のフォームをDjangoのフォームに変更しました。

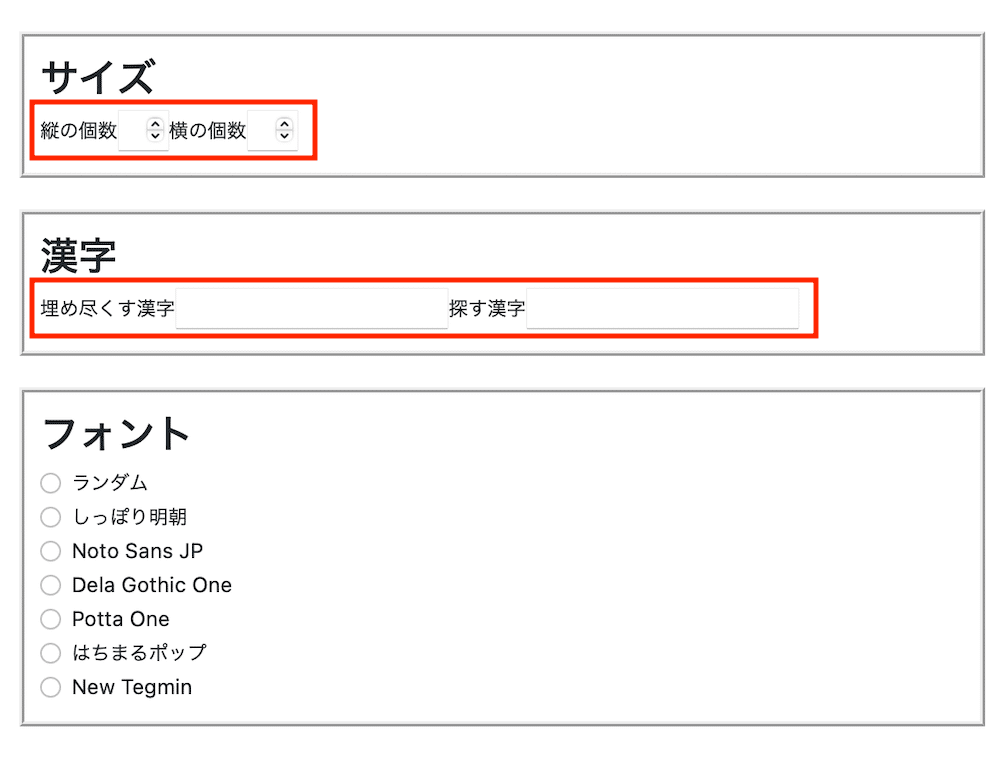
変更したのは良かったのですが、残念ながらフォームのサイズがまちまちになってしまい、あまりデザイン的に見栄えがいいとは言えない状態になってしまいました。

ということで今回はフォームのサイズを整える方法を試していきましょう。
django-widget-tweaks
フォームのサイズを整えるには一つライブラリを導入します。
pip3 install django-widget-tweaksちなみに作成しているウェブサイトは最終的にはサーバーにアップロードすることになりますが、こういったウェブサイトを表示するため、もしくは内部で処理するためのライブラリは当然必要になってきます。
ということで将来的にはサーバーへのインストールが必要であることを忘れないでください。
findthedifferentkanji > findthedifferentkanji > settings.pyの修正
新たに導入した「django-widget-tweaks」をDjango内で使用できるようにするには、まずはfindthedifferentkanji > findthedifferentkanji > settings.py の修正が必要になります。
settings.pyのINSTALLED_APPSに「’widget_tweaks’」を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'widget_tweaks',
'contents',
]htmlの変更
次にhtmlをどう変更するかを findthedifferentkanji > contents > templates > contents > make.html を例に解説していきます。
まずhtmlの最初の方に「{% load widget_tweaks %}」を追加します。
今回の場合はこんな感じにしてみました。
<!DOCTYPE html>
<html lang="ja">
{% load static %}
{% load widget_tweaks %}
(以下略)次にフォームの部分を変更していきます。
縦の漢字の個数のフォームを例に取ると、前回、Bootstrap Studioで出力されたフォームから、Djangoのフォームに変更し、現在はこのようになっていると思います。
{{ forms.vertical_num }}これに「|add_class:”form-control”」を追加し、このようにします。
{{ forms.vertical_num|add_class:"form-control"}}つまり縦横の漢字の個数を表示する部分はこんな漢字のHTMLになります。
<label class="form-label">縦の個数</label>{{ forms.vertical_num|add_class:"form-control"}}<label class="form-label">横の個数</label>{{ forms.horizontal_num|add_class:"form-control" }}同様に埋め尽くす漢字と探す漢字のフォームも修正し、今回修正した部分を取り出してみるとこんな感じです。
<div class="row">
<div class="col text-start" style="margin: 12px;padding: 12px;border-style: ridge;">
<h2>サイズ</h2><label class="form-label">縦の個数</label>{{ forms.vertical_num|add_class:"form-control"}}<label class="form-label">横の個数</label>{{ forms.horizontal_num|add_class:"form-control" }}
</div>
</div>
<div class="row">
<div class="col text-start" style="margin: 12px;padding: 12px;border-style: ridge;">
<h2>漢字</h2><label class="form-label">埋め尽くす漢字</label>{{ forms.Char1|add_class:"form-control"}}<label class="form-label">探す漢字</label>{{ forms.Char2|add_class:"form-control"}}
</div>
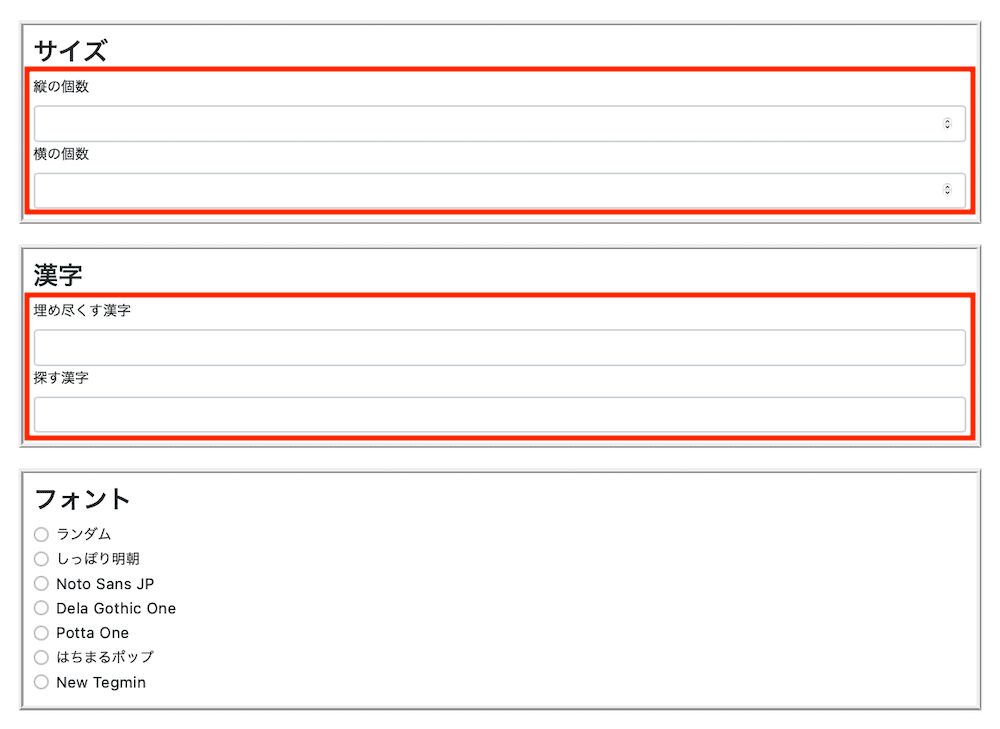
</div>これでブラウザで表示し、確認してみましょう。

フォームのサイズが横幅いっぱいになり、綺麗に揃いました。

次回はフォント選択用のラジオボタンの修正と作成ボタンの修正を行います。

ではでは今回はこんな感じで。

コメント