Bootstrap Studio
前回、Bootstrap Studioで作成した漢字間違い探しクイズのmake.htmlの修正で、ラジオボタンと作成ボタンの修正を行いました。

今回はこのシリーズの最後、サーバーにアップロードする際の注意点に関してお話しします。
ちなみに私が使っているサーバーはXserver(エックスサーバー)です。
Xserverでは特に静的ファイルの置き場が他のサーバーと異なる(多分?)ようなので、特に注意したいところです。
それでは始めていきましょう。
静的ファイルを集めるコマンド collectstatic
今回まで知らなかったのですが、作成する段階ではDjangoではそれぞれのアプリケーションが静的ファイルのフォルダを持っているのですが、アップロードする際には一度集めて、アップロードするという機能があるようです。
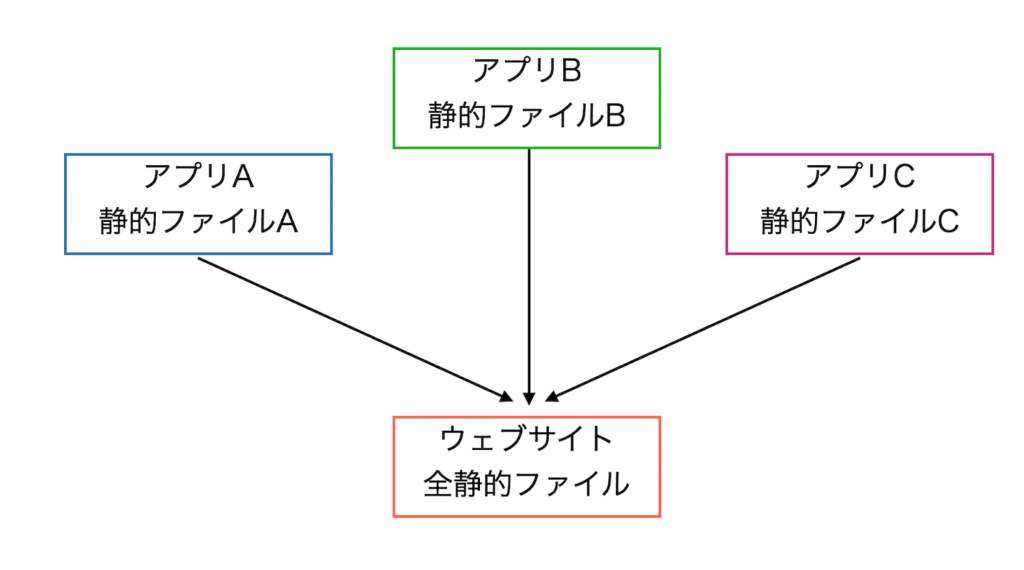
どういうことかと簡単に書くとこんな感じです。

このようにアプリケーション別々で保持していた静的ファイルを一度集めることで、被っている静的ファイルがあれば統一したりでき、効率的なんだそうです(詳しくは分かりません)。
ちなみに静的ファイルに関してはこちらの記事でも設定方法を解説していますので、良かったらどうぞ。


上記2記事のように設定しても、サーバー上で表示することはできるのですが、サーバーにアップした後、状況によってはHTML上の静的ファイルのパスを修正しなければいけないこともありました。
状況というのは色々あると思いますが、前に問題となったのは、アプリ特有の静的ファイルで、直接パスを指定して表示することにしました。
しかし今回のように一度集めて、「特定の場所」に配置すれば、プロジェクト内共通の静的ファイルでもアプリ特有の静的ファイルでもパスの修正はしなくても大丈夫のようです。
ということでとりあえず試していきましょう。
まずsettings.py(今回の場合、findthedifferentkanji > findthedifferentkanji > settings.py)の修正が必要になります。
修正するのはStatic filesの部分。
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.1/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = '静的ファイルを出力したいフォルダパス'元々は「STATIC_URL = ‘/static/’」だけだと思いますが、ここに「STATIC_ROOT = ‘静的ファイルを出力したいフォルダパス’」を追加します。
私の場合は「STATIC_ROOT = ‘/プロジェクトまでのパス/static_root’」としました。
この最後のフォルダ名は後で使用しますので、静的ファイルが入っていることが分かるような名前にするのがおすすめです。
ちなみに出力する場所に関してはプロジェクト内でもプロジェクト外でもどちらでも構いません。
アップロードする際に「特定の場所」にアップロードしますので、とりあえず分かりやすいところに新しいフォルダを作成し、そのパスを記載してください。
これでターミナルからプロジェクトのフォルダに行き、こちらのコマンドを実行します。
python3 manage.py collectstatic
実行結果
157 static files copied to '指定した静的ファイル出力先フォルダ'.このように「数字 static files copied to ‘指定した静的ファイル出力先フォルダ’.」と出ていれば成功です。
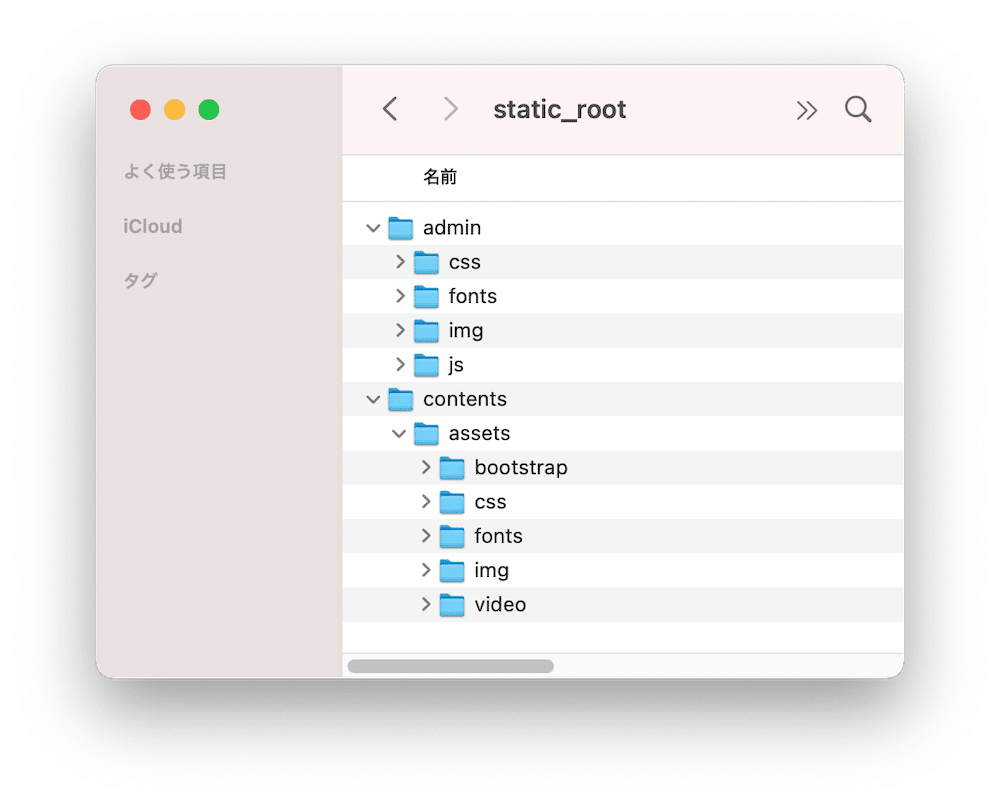
出力先フォルダを確認してみると、今回の場合はこんな感じになっています。

これでサーバーにウェブサイトをアップロードする準備が整いました。
アップロードの仕方、注意点に関しては、前に解説していますので、良かったらこちらの記事をどうぞ。

settings.pyの再修正(サーバーアップロード用)
そして再度settings.pyを修正します。
今度は「STATIC_ROOT」の行を削除し、「STATIC_URL」を「ウェブサイトのURL+静的ファイルを出力したフォルダ名」にします。
ということでこんな感じ。
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.1/howto/static-files/
STATIC_URL = 'https://ウェブサイトのドメイン/静的ファイルを出力したフォルダ名'今回の「漢字間違い探し」ウェブサイトのURLは「https://findthedifferentkanji/」なので先ほどの静的ファイルの出力先フォルダ名と合わせて、「https://findthedifferentkanji/static_root」となります。
views.pyなどPythonファイルからの静的ファイルへのアクセス
HTML上では静的ファイルへのアクセスは「{% static ‘contents/assets/bootstrap/css/bootstrap.min.css’ %}」のように指定していますが、Pythonプログラムファイルでは、このような記述は使えない(多分)ので、直接パスを指定することに注意してください。
その場合、絶対パスでも相対パスでもいいと思いますが、絶対パスの場合はアカウントの情報も含んでいる場合もあるので、プログラム外部に表示しないように注意してください。
また相対パスの場合は、プログラムの起点はプロジェクトのフォルダ直下、つまり今回の場合は findthedifferentkanji > contents > views.py ではなく、findthedifferentkanji になりますので、パスを間違えないようにしましょう。
出力した静的ファイルフォルダのアップロード先
先ほどの紹介した記事では「/サーバー/public_html/」の下にウェブサイトのプロジェクトやアプリケーションを作成し、その中に必要なファイルを追加・修正することでウェブサイトを公開しています。
しかし今回出力した静的ファイルだけは少し異なり、出力した静的ファイルのフォルダをそのまま、public_htmlフォルダ直下にアップロードします。
つまりサーバー上のフォルダ構造としてはこんな感じになります。
public_html
├── findthedifferntkanji
│ └── ...
├── static_root
│ └── ...
└── .htaccessただ色々情報を集めたところ、このフォルダ構成はXserver特有のものかもしれません。
重要なのはウェブサイトの閲覧者がアクセスできる場所のようなので、アップロードする場所はサーバーの仕様に合わせてください(その場合はsettings.pyの修正もお忘れなく)。
また今回のように頻繁に画像ファイルが更新される場合は、サーバーのキャッシュはOFFにしておく必要があるようです。
これでサーバーにアップロードが完了しました。
こちらが今回作成したウェブサイトになります。
この記事を書いた後にも、アップデートをしていますので、見た目や機能が多少変わっているかもしれませんが、メインのプログラム自体は大きく変えていません。
ということでなかなか時間がかかってしまいましたが、Djangoのシリーズに関しては一旦ここで終了とします。
またいいテクニックなどがあったら、随時アップしていきます。
ではでは今回はこんな感じで。

コメント