Nori– Author –
-

【Apple】ショートカットアプリ:Bluetoothイヤホンに接続したらランダムに音楽を再生
ショートカットアプリ 前にショートカットアプリを使って、Siriで音声を使って体温を記録してくれるようにしました。 今回はBluetoothイヤホンを繋いだら、ランダムに音楽を再生してくれるようにセットしてみましょう。 ただ先にお伝えしておきますが、最... -

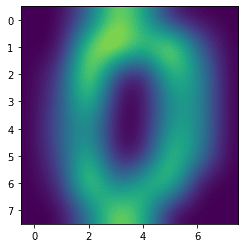
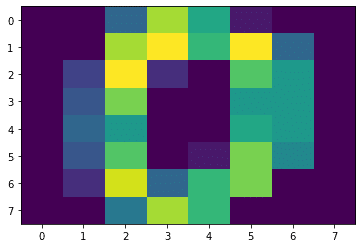
【Python】imshowで二次元リストを画像表示:補完(interpolation)
Matplotlibで二次元リストを画像表示 前回、Matplotlibライブラリのimshowのうち、カラーマップの範囲指定、アスペクト、開始位置を解説しました。 今回は補完(interpolation)というオプションを使ってみたいと思います。 補完とは荒い画像(解像度の低... -

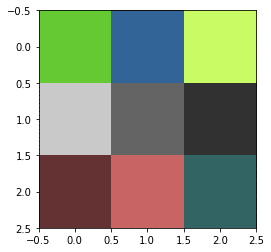
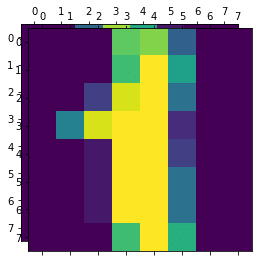
【matplotlib】imshowで二次元リストを画像表示:カラーマップの範囲指定(vmin、vmax)、アスペクト(aspect)、開始位置(origin)[Python]
Matplotlibで二次元リストを画像表示 前回、Matplotlibライブラリのimshowのうち、データ形式とカラーマップ、透明化を解説しました。 今回はカラーマップの範囲指定、アスペクト比、開始位置に関するオプションを見ていきましょう。 ということでまずはデ... -

【matplotlib】imshowで二次元リストを画像表示:入力データ形式とカラーマップ(cmap)、透明化(alpha)[Python]
Matplotlibで二次元リストを画像表示 前回、Matplotlibライブラリのmatshowの解説をしました。 今回はその元となった関数「imshow」の解説を行っていきたいと思います。 ただこのimshowは結構色々なオプションがあるので、使いそうなものや私が試して理解... -

【matplotlib】matshowで二次元リストを画像表示[Python]
Matplotlibで二次元リストを画像表示 前回、機械学習ライブラリScikit-learnの手書き数字のデータセットに含まれるデータを画像表示してみました。 そこでMatplotlibの中で二次元リストを画像表示する関数「matshow」を使いましたが、この関数が一体どうい... -

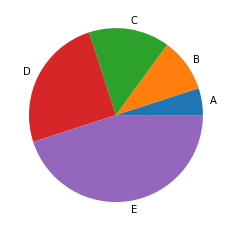
【matplotlib】円グラフを表示する基本とラベル表示、デザインの変更の仕方[Python]
Matplotlibで円グラフを表示 前回まで機械学習ライブラリScikit-learnの糖尿病患者のデータベースを色々といじってきました。 その中で円グラフを使う場面があったのですが、とりあえず最低限の使い方だけ紹介して、詳しい解説を後回しにしていました。 と... -

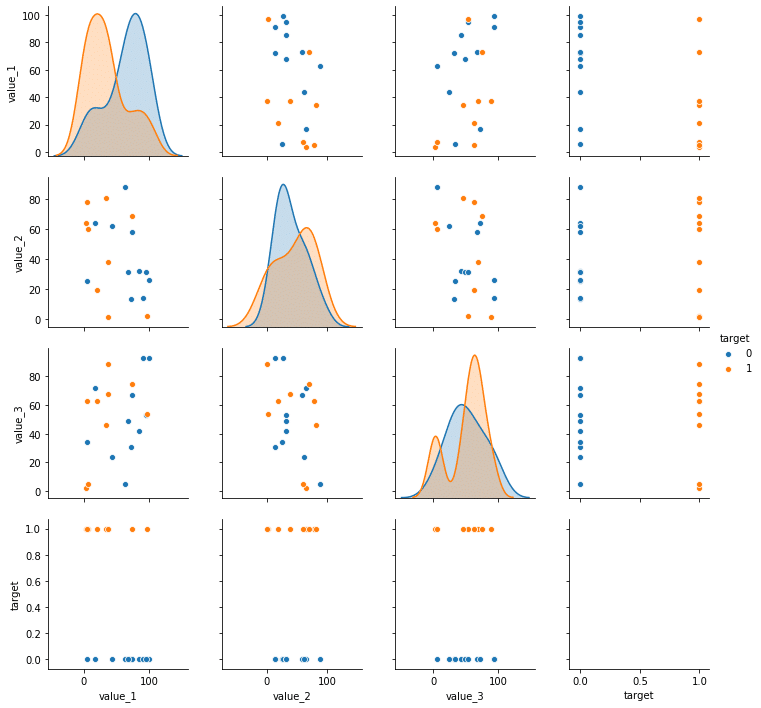
【seaborn】グラフ表示[Python]
グラフ表示ライブラリseaborn 前回、ダミーデータ作成プログラムをアップデートして、機械学習のデータっぽいデータを出力できるようにしました。 ということで今、3PySciがどこに向かっているのか分かってもらえた前回の記事だと思います。 そう今目指し... -

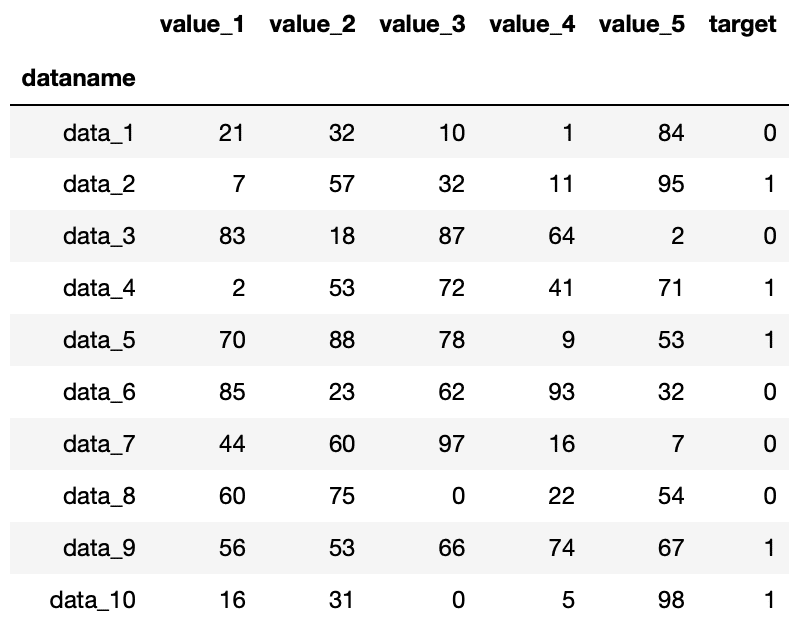
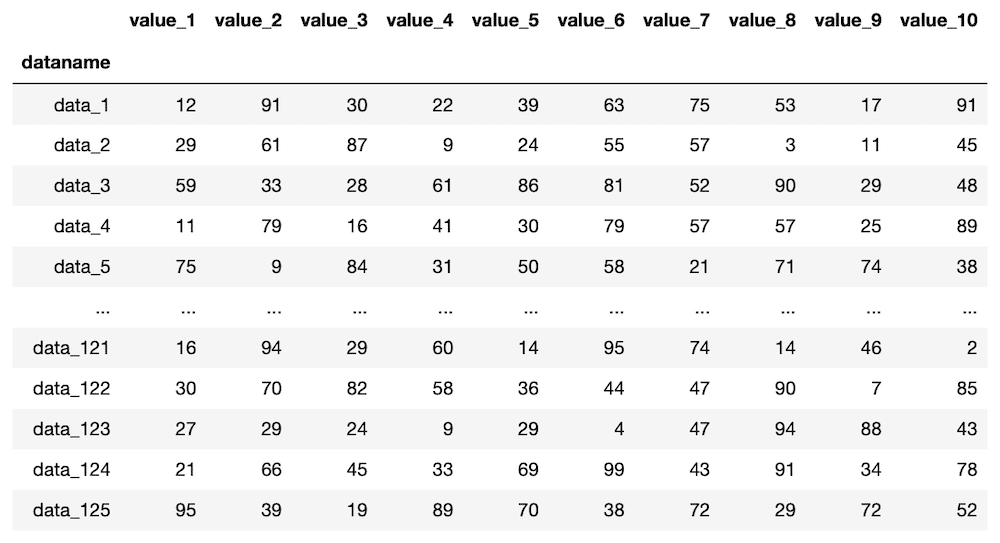
【Python】ダミーデータ生成プログラム:機械学習用のダミーデータ
機械学習用データ 今回は前に作成したダミーデータ作成プログラムをさらにアップデートしていこうと思います。 今回変更する点としては、一番最後の列に教師ありの機械学習で使う予想する結果の列「target」を出力するという点です。 出力する結果としては... -

【Pandas】データの概要の表示(head、tail、describe、info)[Python]
データ解析支援ライブラリPandas 前回はPandasの.plot()で出力されるグラフを、matplotlibの機能を使っていじってみました。 今回はグラフから離れて、Pandasでデータの概要を確認する方法を解説していきます。 これまで解説で用いてきたデータはあまり大... -

【Pandas】グラフ表示(.plot())[Python]
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasで新しくデータフレームを作成する方法を解説しました。 今回はデータをグラフにする方法を解説していきたいと思います。 実はグラフに関しては前に少し解説していたりします。 その...
