Bootstrap Studio
前回、Bootstrap Studioで作成した漢字間違い探しクイズのmake.htmlのプログラム部分(forms.pyとviews.py)を作成・修正しました。

今回はその続き、htmlファイルの修正を行っていきます。
現在のフォルダ構造としてはこんな感じ。
findthedifferentkanji
├── contents
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── static
│ │ └── contents
│ │ └── assets
│ │ ├── ...
│ │ └── img
│ │ ├── FindTheDifferentKANJI_Make.png
│ │ ├── FindTheDifferentKANJI_Play.png
│ │ ├── FindTheDifferentKanji_1920x600.jpg
│ │ ├── about.png
│ │ ├── make.png
│ │ ├── play.png
│ │ └── twitter.png
│ ├── templates
│ │ └── contents
│ │ ├── about.html
│ │ ├── index.html
│ │ ├── make.html
│ │ └── play.html
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── db.sqlite3
├── findthedifferentkanji
│ └──...
└── manage.py今回はmake.htmlの縦横の漢字の個数と埋め尽くす漢字、探す漢字のフォームを修正していきましょう。
それでは始めていきましょう。
findthedifferentkanji > contents > templates > contents > make.html
make.htmlを修正していきますが、準備編で行った静的ファイル(CSSや画像)のリンクは修正されているものとします。
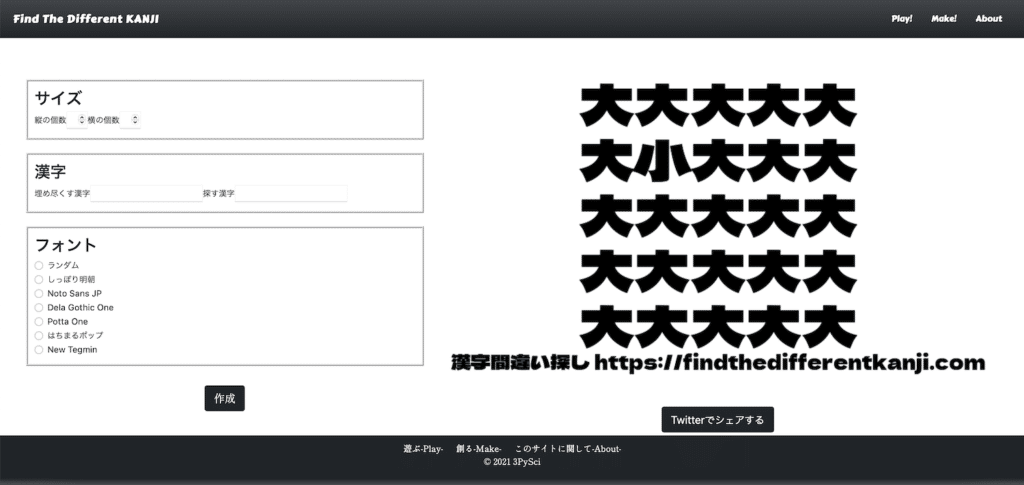
Bootstrap Studioから出力されたフォームは例えば縦横の漢字の数だとこんな漢字です。
<label class="form-label">縦の個数</label><input type="number" style="width: 100%;"><label class="form-label">横の個数</label><input type="number" style="width: 100%;">Djangoの場合、forms.pyでフォームを作成し、そのフォームをhtmlファイルに配置する場合は、例えば「{{ forms.vertical_num }}」といった感じでした。
先ほどのBootstrap Studioで出力された縦横の漢字の数のフォームだと、入力するフォームの部分はここになります。
<input type="number" style="width: 100%;">このようにBootstrap Studioから出力された状態だとDjangoのフォームとは異なるので修正が必要というわけです。
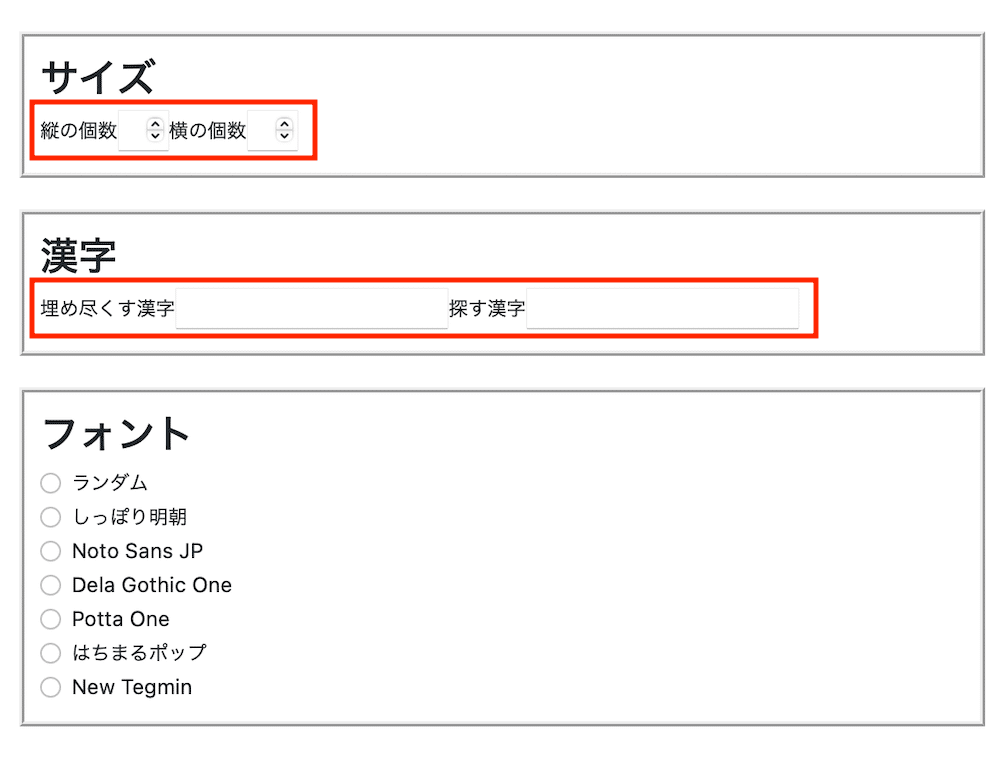
まずは縦横の漢字の個数と埋め尽くす漢字、探し出す漢字のフォームを変更します。
ということでその部分だけ取り出すとこんな感じです。
<div class="row">
<div class="col text-start" style="margin: 12px;padding: 12px;border-style: ridge;">
<h2>サイズ</h2><label class="form-label">縦の個数</label>{{ forms.vertical_num }}<label class="form-label">横の個数</label>{{ forms.horizontal_num }}
</div>
</div>
<div class="row">
<div class="col text-start" style="margin: 12px;padding: 12px;border-style: ridge;">
<h2>漢字</h2><label class="form-label">埋め尽くす漢字</label>{{ forms.Char1 }}<label class="form-label">探す漢字</label>{{ forms.Char2 }}
</div>
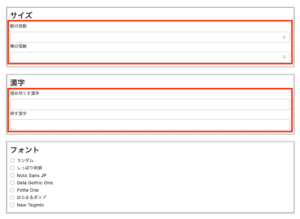
</div>これで一度ブラウザ上で表示させ確認してみましょう。

これでBootstrap Studioから出力されたフォームからDjangoのフォームに変更できましたが、フォームの入力欄が小さく扱いにくい形になってしまいました。

今回はちょっと短いですが、まずはここまでにし、次回、このフォームのサイズを変更する方法を試していきましょう。

ではでは今回はこんな感じで。

コメント