JavaScript
前回、HTMLでファイル選択ウインドウ(ファイルセレクター)の設置とJavaScriptによるファイル情報(ファイルパス、名前、サイズ、タイプ、更新日時)、ファイルの中身の取得方法を解説しました。

今回はHTML上に文字列を挿入やら変更やらするdocument.write、innerHTML、outerHTML、textContentは何が違うのかみていくことにしましょう。
それでは始めていきましょう。
document.write(“文字列”)
JavaScriptの勉強を始めて、最初に「文字列を表示する」方法として見かけるのが「document.write(“文字列”)」ではないでしょうか。
そのままScriptタグ内に書くだけで、HTML上に表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
document.write("abcdef")
</script>
</body>
</html>
HTML上に表示されるので、タグを使ってみるとどうなるでしょうか。
ということでh1タグで囲んでみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
document.write("<h1>abcdef</h1>")
</script>
</body>
</html>
h1タグはh1タグとして表示されたので「document.write」ではタグはHTMLで解釈されて表示されるということが分かりました。
「document.write」では表示される場所は指定できなくて、HTML上の上から処理されるようです。
そのためBodyタグに元々文字列が入っている場合、document.writeは最後に表示されることになります。
(場所を指定する方法もあるのかもしれませんが、単純には上から表示されていくという理解でいいと思います)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div>xyz</div>
<script>
document.write("abcdef")
</script>
</body>
</html>
innerHTML(“文字列”)
次にinnerHTMLを見ていきましょう。
こちらも「innerHTML(“文字列”)」といった感じで使いますが、そのために文字列を出力する場所をIDで取得する必要があります。
ということは出力する場所をIDで指定しておくことが必要になります。
idを指定する場合は「<div id=”ID”></div>」というようにタグに「id=””」を追加します。
そしてJavsScriptでそのidのタグを取得するには「document.getElementById(“ID”)」として取得します。
それを変数に格納し、「変数.innerHTML = “文字列”」でタグの中にある文字列を書き換えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="text1">abc</div>
<script>
let text1 = document.getElementById("text1");
text1.innerHTML = "xyz"
</script>
</body>
</html>この例では「abc」と書かれている部分が「xyz」に書き換えられて表示されるので、「abc」は表示されず「xyz」だけが表示されます。

こちらも文字列にタグを使うとどうなるか試してみましょう。
先ほどと同様にh1タグを使ってみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="text1">abc</div>
<script>
let text1 = document.getElementById("text1");
text1.innerHTML = "<h1>xyz</h1>"
</script>
</body>
</html>
outerHTML(“文字列”)
innerHTMLがあるならouterHTMLもあるんじゃないかと思って調べてみたら、やっぱりありました。
outerHTMLも使い方はinnerHTMLと同じで文字列を書き換えたいタグにIDを入れて、JavaScript内で「document.getElementByID(“ID”)」を使ってIDの場所を取得、「outerHTML(“文字列”)」で書き換えます。
ということで試してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="text1">abc</div>
<script>
let text1 = document.getElementById("text1");
text1.outerHTML = "xyz"
</script>
</body>
</html>
innerHTMLの時と変わりがないように見えます。
何が変わったのか確認するために、出力されたHTMLの要素をみてみましょう。
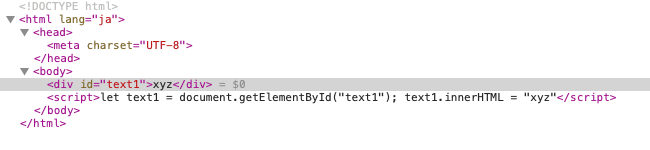
まずこちらが「innerHTML」の場合です。

灰色の部分がJavaScriptで書き換えた場所で、確かにタグの中のテキストが「xyz」に書き換えられています。
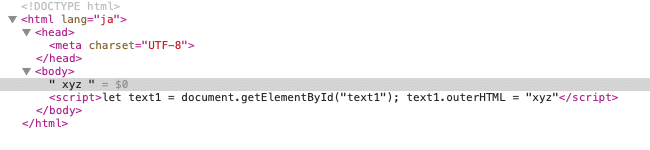
次に「outerHTML」の場合です。

outerHTMLの場合、divタグがなくなり、「xyz」になっています。
つまりinnerHTMLとはタグの中のテキストを書き換える方法で、outerHTMLはタグも含めて書き換える方法だと言うことが分かります。
それではouterHTMLで書き換える文字列にタグを入れるとどうなるでしょうか。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="text1">abc</div>
<script>
let text1 = document.getElementById("text1");
text1.outerHTML = "<h1>xyz</h1>"
</script>
</body>
</html>
こちらもh1タグが解釈されて表示されました。
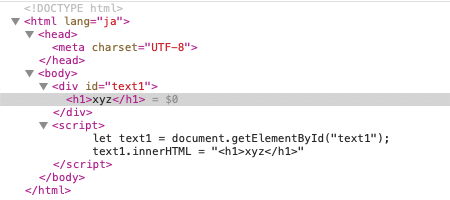
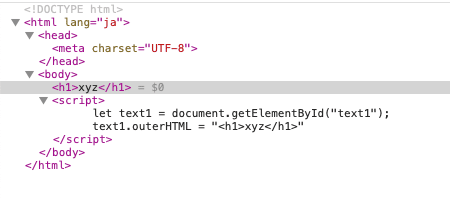
ちなみにHTMLの要素はどうなっているのでしょうか。
innerHTMLではIDを指定したdivタグの中のabcが、h1タグとxyzに書き換えられました。

outerHTMLではdivタグが無くなり、h1タグとxyzに書き換えられました。

ただIDを指定したタグが無くなってしまうと、その後書き換えられなくなってしまうでしょうから、あまりouterHTMLの出番はないように思えます。
とりあえずはこんな挙動をするのだと覚えておくのがいいでしょう。
textContent(“文字列”)
最後にtextContentです。
textContentもinnerHTML同様、タグにIDを指定し、それをJavaScriptの「document.getElementById(“ID”)」で取得、「textContent(“文字列”)」で書き換えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="text1">abc</div>
<script>
let text1 = document.getElementById("text1");
text1.textContent = "xyz"
</script>
</body>
</html>
textContentもdocument.writeやinnerHTML、outerHTMLと見た目的には変わらないように見えます。
ということで書き換える文字列にタグを入れてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="text1">abc</div>
<script>
let text1 = document.getElementById("text1");
text1.textContent = "<h1>xyz</h1>"
</script>
</body>
</html>
ここでこれまでとは大きな違いが出て、textContentではタグはタグとして解釈されず、文字列として処理されました。
この部分は今後、文字列をHTML上に表示させるのに結構重要な点となるので、覚えておくのがいいでしょう。
ということで今回はdocument.write、innerHTML、outerHTML、textContenを比較してみました。
次回はJavaScriptからPythonを使う方法(JQueryのAjax)を勉強してみます。

ではでは今回はこんな感じで。

コメント