JavaScript
前回、JavaScriptでHTMLのラジオボタンの作成と値を取得する方法を紹介しました。

今回はファイル選択ウインドウ(ファイルセレクター)の設置とファイルパス、ファイル名やサイズ、タイプ、更新日時などのファイルの情報、そしてファイルの中身の取得方法を解説していきます。
それでは始めていきましょう。
ファイル選択ウインドウの設置
ファイル選択ウインドウを設置するにはHTML上で「<input type=”file”>」とします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="file">
<script>
</script>
</body>
</html>これだけでこんな感じのファル選択用ボタンが設置できます。

「ファイル選択」のボタンをクリックすると、こんな感じでファイル選択ウインドウが開きます。

また選択できるファイルを制限することもでき、その場合は「<input type=”file” accept=”選択可能な拡張子”>」とします。
この選択可能な拡張子とは「.png」とか「.txt」とかドットを含めて記載します。
複数の場合はカンマで区切って「.png, .txt」とします。
選択できないファイルはグレーアウトします。
こちらに「.png」だけを許可したファイル選択ウインドウを設置しておきますので、よかったらお試しください。
ファイルパスの取得
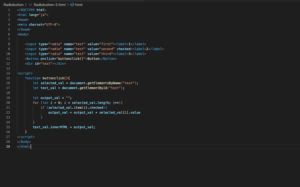
ファイルパスを取得するには、先ほどのInputタグにidをつけて、Scriptタグ内で「変数 = document.getElementById(“Inputタグのid”)」とし、「変数.value」で取得できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="file" id="file">
<button onclick="buttonclicked()">Button</button>
<div id="text"></div>
<script>
function buttonclicked(){
let file = document.getElementById("file");
let text = document.getElementById("text");
text.innerHTML = file.value;
}
</script>
</body>
</html>今回はファイルを選択したのち、ボタンをクリックすると、ファイルパスが表示されるようにしてみました。
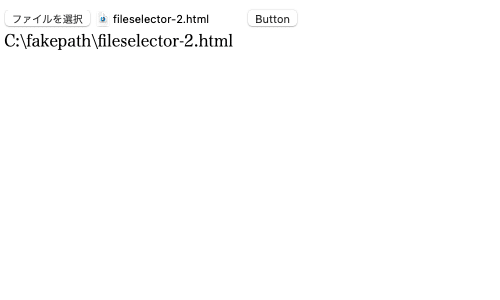
実行してみるとこんな感じです。

実際はこのように正確なパスが表示されず「fakepath」が表示されます。
同じ動作をするファイル選択ウインドウをこちらに設置しておきますので、よかったらお試しください。
ファイル名、ファイルサイズ、タイプ、更新日時の取得
ファイル名の取得はファイルの情報を「.value」で取得せずに、「.files[0]」で取得します。
そしてその後、ファイル名なら「.name」、ファイルサイズなら「.size」、タイプなら「.type」、更新日時なら「.lastModified」か「.lastModifiedDate」を追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="file" id="file">
<button onclick="buttonclicked()">Button</button>
<div id="text1"></div>
<div id="text2"></div>
<div id="text3"></div>
<div id="text4"></div>
<div id="text5"></div>
<script>
function buttonclicked(){
let file = document.getElementById("file");
let text1 = document.getElementById("text1");
let text2 = document.getElementById("text2");
let text3 = document.getElementById("text3");
let text4 = document.getElementById("text4");
let text5 = document.getElementById("text5");
text1.innerHTML = file.files[0].name;
text2.innerHTML = file.files[0].size;
text3.innerHTML = file.files[0].type;
text4.innerHTML = file.files[0].lastModified;
text5.innerHTML = file.files[0].lastModifiedDate;
}
</script>
</body>
</html>これをSafariで実行してみるとこんな感じです。

「.lastModified」はエポック秒で表示されるので注意です。
Python関連の記事ですが、エポック秒はこちらで紹介していますので、よかったらどうぞ。

また最後の「.lastModifiedDate」が「undefined」と表示されてしまいました。
これはSafariでは「.lastModifiedDate」プロパティが存在しないためだそうです。
Chromeで実行してみたらちゃんと表示されました。

ということでJavaScriptを使う際にはブラウザの対応状況も気にする必要があるようです。
ファイルの中身の取得方法
次にファイルの中身の取得方法を見ていきましょう。
ファイルを開くにはまずFileReaderオブジェクトなるものを作成します。
let reader = new FileReader();FileReaderオブジェクトが何かはよく分かりませんが、ここにファイルを入れて、なんやかんやするのでしょう。
ということで次に「reader.readAsText(’ファイル’)」でファイルを読み込みます。
ここでの「ファイル」は先ほど「document.getElementById().files[0]」で取得したものです。
と言うことでこんな感じ。
reader.readAsText(file.files[0]);ファイルが開けた場合のイベントリスナー(イベントを読み取ってその処理を実行する関数)を設定して、その中に処理を書きます。
今回はファイルの中身をHTMLに書き出すとしてみました。
reader.addEventListener('load', function(){
text.innerHTML = reader.result;
})全体はこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="file" id="file">
<button onclick="buttonclicked()">Button</button>
<div id="text"></div>
<script>
function buttonclicked(){
let file = document.getElementById("file");
let text = document.getElementById("text");
let reader = new FileReader();
reader.readAsText(file.files[0]);
reader.addEventListener('load', function(){
text.innerHTML = reader.result;
})
}
</script>
</body>
</html>今回読み込むファイルとして、こんな内容のテキストファイルを用意しました。
abcdefg
test
fileselector実際、先ほどのプログラムを実行してみるとこうなりました。

テキストの改行コードは「\n」ですが、HTMLの改行タグは「<br>」なので、改行されなかったようです。
とりあえずファイルを読み込めるようになったので、今回はこれでよしとしましょう。
次回はJavaScriptでHTMLに文字を出力する方法、document.write、innerHTML、textContentの違いをみていきましょう。

ではでは今回はこんな感じで。

コメント