jQuery
前回、HTMLのチェックボックスの作成とJavaScriptによるチェックの状態の取得方法を解説しました。

前にjQueryのAjaxを使ってJavaScriptからPythonを実行する方法を解説しましたが、

その際、「jQueryとは、Webブラウザ用のJavaScriptのプログラムを簡単に書けるように設計されたJavaScriptのライブラリ」というお話をしました。
それならAjaxだけでなく、ボタンや入力欄からの値の取得もできる(しかも簡単に?)んじゃないかと思って、JavaScriptとjQueryの書き方の比較をしてみました。
それでは始めていきましょう。
ボタンのクリックの取得
まずはボタンのクリックを取得してみます。
ボタンをクリックしたら、OKというテキストが出るようにしてみました。
JavaScriptではこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<Button onclick="buttonclick()">Button</Button>
<div id="text"></div>
<script>
function buttonclick(){
let text = document.getElementById("text");
text.textContent = "OK";
};
</script>
</body>
</html>詳しくはこちらをどうぞ。

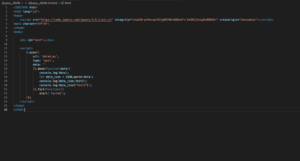
jQueryではボタンのクリックを取得するには「$(‘#ボタンのID’).on(‘click’, function() {}」とします。
またテキストに表示するには「$(“#タグのID”).text(“表示する文字”);」とします。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<Button id="button">Button</Button>
<div id="text"></div>
<script>
$('#button').on('click', function() {
$("#text").text("OK");
});
</script>
</body>
</html>「$(“ID”).実行する関数(“引数”)」というのが基本なようで、確かに書く量が減って分かりやすいです。
入力欄(Input)の値の取得
次に入力欄の値の取得です。
ボタンを押したら、入力欄の文字が表示されるようにしてみました。
JavaScriptだとこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<Input type="Input" id="Input" value="test">
<Button id="Button" onclick="buttonclick()">Click</Button>
<div id="Text"></div>
<script>
function buttonclick(){
let input_var = document.getElementById("Input");
let button_var = document.getElementById("Button");
let text_var = document.getElementById("Text");
text_var.innerHTML = input_var.value;
}
</script>
</body>
</html>詳しくはこちらをどうぞ。

jQueryだと「$(‘#入力欄のID’).val();」で入力欄の値の取得を行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<Input type="Input" id="input" value="test">
<Button id="button">Click</Button>
<div id="text"></div>
<script>
$('#button').on("click", function(){
let input = $('#input').val();
$("#text").text(input);
});
</script>
</body>
</html>ドロップダウンメニューの値の取得
ドロップダウンメニューの値の取得です。
ドロップダウンメニューで選択した値をテキストで表示させてみます。
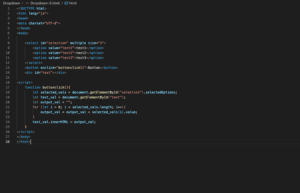
JavaScriptだとこうです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<select id="selection">
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
<button onclick="buttonclick()">Button</button>
<div id="text"></div>
<script>
function buttonclick(){
let selected_val = document.getElementById("selection");
let text_val = document.getElementById("text");
text_val.innerHTML = selected_val.value;
}
</script>
</body>
</html>詳しくはこちらをどうぞ。

jQueryだと「$(‘#ドロップダウンメニューのID’).val();」で、選択した値を取得します。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<select id="selection">
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
<button id="button">Button</button>
<div id="text"></div>
<script>
$('#button').on("click", function(){
let dropdown = $('#selection').val();
$("#text").text(dropdown);
});
</script>
</body>
</html>ラジオボタンの値の取得
ラジオボタンの値の取得です。
JavaScriptだとこうでした。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="radio" name="test" value="first"><label>1</label>
<input type="radio" name="test" value="second"><label>2</label>
<input type="radio" name="test" value="third"><label>3</label>
<Button onclick="buttonclick()">Button</Button>
<div id="text"></div>
<script>
function buttonclick(){
let selected_val = document.getElementsByName("test");
let text_val = document.getElementById("text");
let output_val = "";
for (let i = 0; i < selected_val.length; i++){
if (selected_val.item(i).checked){
output_val = output_val + selected_val[i].value
}
}
text_val.innerHTML = output_val;
};
</script>
</body>
</html>詳しくはこちらをどうぞ。

jQueryでは「$(‘ラジオボタンのID[name = “ラジオボタンの名前”]:checked’).val();」です。
ラジオボタンのIDの中にもグループ(name)があるので、それを抽出した後、「.checked」でチェックしたもののみ抽出、「.val()」で値を取得します。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<input type="radio" name="test" value="first"><label>1</label>
<input type="radio" name="test" value="second"><label>2</label>
<input type="radio" name="test" value="third"><label>3</label>
<Button id="button">Button</Button>
<div id="text"></div>
<script>
$('#button').on("click", function(){
let radio = $('input[name = "test"]:checked').val();
$("#text").text(radio);
});
</script>
</body>
</html>チェックボックスの値の取得
チェックボックスの値の取得です。
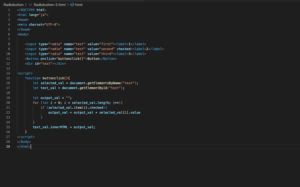
JavaScriptだとこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="checkbox" id="checkbox1"><label>checkbox1</label>
<button onclick="buttonclick()">Button</button>
<div id="text"></div>
<script>
function buttonclick(){
let checkbox1 = document.getElementById("checkbox1");
let text = document.getElementById("text");
if(checkbox1.checked){
text.innerHTML = "True";
} else{
text.innerHTML = "False";
}
}
</script>
</body>
</html>jQueryでは「$(“#チェックボックスのID”).prop(“checked”);」でチェックボックスの状態を「True/False」で取得できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<input type="checkbox" id="checkbox1"><label>checkbox1</label>
<button id="button">Button</button>
<div id="text"></div>
<script>
$("#button").on("click", function(){
let sel = $("#checkbox1").prop("checked");
$("#text").text(sel);
})
</script>
</body>
</html>これまで使ってきたボタンなどの値の取得をJavaScriptとjQueryで比較してみました。
全体的にjQueryの方が簡潔で、一貫した書き方になっている感じがしましたが、どうでしょうか。
個人的にはどちらにもある機能に関しては、書きやすい方で書けばいいのではないかなと思います。
そして個人的にはjQueryの方が書きやすいと感じました。
今後はWebアプリを作る際はjQueryをメインに書いていこうかなと思っています。
次回はjQueryのAjaxでJSONの値を受け取ったり、Pythonから複数のデータを受け取る方法を解説していきます。

ではでは今回はこんな感じで。

コメント