Matplotlibで二次元リストを画像表示
前回、Matplotlibライブラリのimshowのうち、データ形式とカラーマップ、透明化を解説しました。

今回はカラーマップの範囲指定、アスペクト比、開始位置に関するオプションを見ていきましょう。
ということでまずはデータの読み込みから。
<セル1>
from sklearn.datasets import load_digits
import matplotlib.pyplot as plt
digits = load_digits()
print(digits.images[0])
実行結果
[[ 0. 0. 5. 13. 9. 1. 0. 0.]
[ 0. 0. 13. 15. 10. 15. 5. 0.]
[ 0. 3. 15. 2. 0. 11. 8. 0.]
[ 0. 4. 12. 0. 0. 8. 8. 0.]
[ 0. 5. 8. 0. 0. 9. 8. 0.]
[ 0. 4. 11. 0. 1. 12. 7. 0.]
[ 0. 2. 14. 5. 10. 12. 0. 0.]
[ 0. 0. 6. 13. 10. 0. 0. 0.]]基本の画像の表示はこんな感じ。
<セル2>
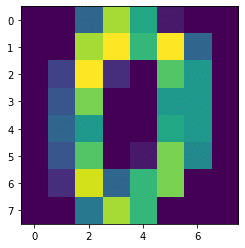
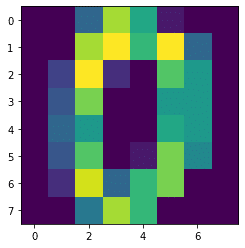
plt.imshow(digits.images[0])
実行結果
vmin、vmax:カラーマップの範囲指定
最初はカラーマップの範囲指定をするオプション vmin、vmaxです。
これは色調の範囲を指定する際に使います。
なかなかイメージがわかないと思うので、とりあえず試してみましょう。
まずはvmin=0、vmax=1で試してみます。
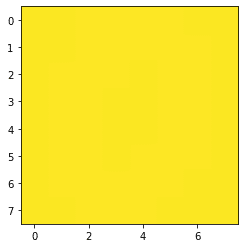
<セル3 vmin=0, vmax=1>
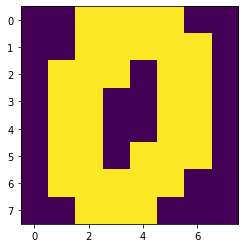
plt.imshow(digits.images[0], vmin=0, vmax=1)
実行結果
vmin=0、vmax=1とすると使用できる色調は0と1の2段階になります。
そのため、それぞれのセルの数値をもとに黄色と黒の2段階に色分けされました。
最初の数値データをみると0から15までの16段階の色調であることが分かります。
ということはvmin=0、vmax=15とすると、16段階の色調で表示されるはずです。
<セル4 vmin=0, vmax=15>
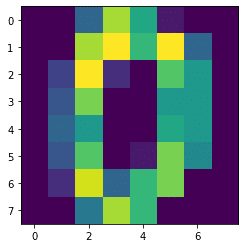
plt.imshow(digits.images[0], vmin=0, vmax=15)
実行結果
これでvmin、vmaxを指定しない場合と同じになりました。
ということは指定しない場合は、自動で最大値、最小値を取得し、vmin、vmaxを指定してくれるのでしょう。
では0から15の16段階のデータに対して、vmaxにもっと大きな値を入れたらどうなるでしょうか。
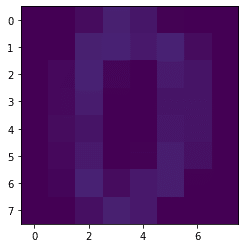
例えばvmin=0、vmax=150としてみます。
<セル5 vmin=0, vmax=150>
plt.imshow(digits.images[0], vmin=0, vmax=150)
実行結果
vmax=150とすると画像データの最大値である15は0に近い数字となってしまい、全体が0に近い色調になりました。
逆にvminをもっと小さな値、例えば-150として、vmaxを1としてみます。
<セル6 vmin=-150, vmax=1>
plt.imshow(digits.images[0], vmin=-150, vmax=1)
実行結果
ほとんどのセルがvmax=1を超えた値となっているため、前面が最大値を示す黄色に塗られました。
アスペクト:aspect
次に出力画像のアスペクト比を変えるオプション aspectを試してみましょう。
aspectでは’equal’と’auto’と小数が使えるようです。
ということでまずは’equal’から試してみましょう。
<セル7 aspect="equal">
plt.imshow(digits.images[0], aspect="equal")
実行結果
‘equal’を指定してみましたが、これは指定なしと変わらないようですね。
次に’auto’を指定してみましょう。
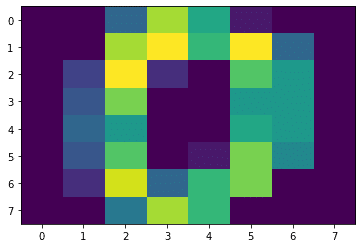
<セル8 aspect="auto">
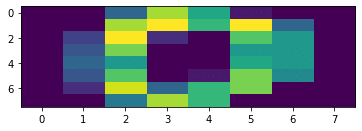
plt.imshow(digits.images[0], aspect="auto")
実行結果
ちょっと横長になりました。
次に小数として、0.3を指定してみましょう。
<セル9 aspect=0.3>
plt.imshow(digits.images[0], aspect=0.3)
実行結果
横が1に対して縦が0.3いう比率になったようです。
Origin:開始位置
次に開始位置のオプション Originを見てみましょう。
Originでは’upper’と’Lower’の2種類が指定できるようです。
とりあえず’upper’を指定してみます。
<セル10 Origin='upper'>
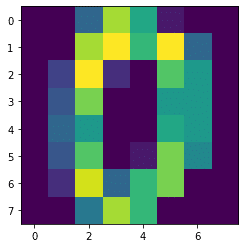
plt.imshow(digits.images[0], origin="upper")
実行結果
実は元々デフォルトが’upper’なので指定しない場合と同じ画像になりました。
次に ‘Lower’を指定してみます。
<セル11>
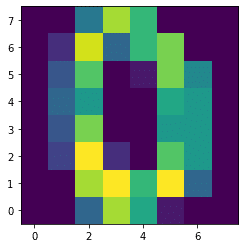
plt.imshow(digits.images[0], origin="lower")
実行結果
上下が反転しました。
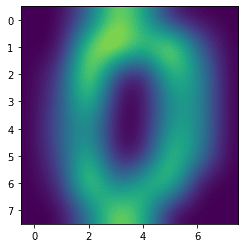
次回はinterpolationに関して解説をしていきたいと思います。

ではでは今回はこんな感じで。

コメント