プログラミング– tag –
-

【Pillow(PIL)】iPhoneのスクリーンショットをトリミングしてサイズ変更[Python]
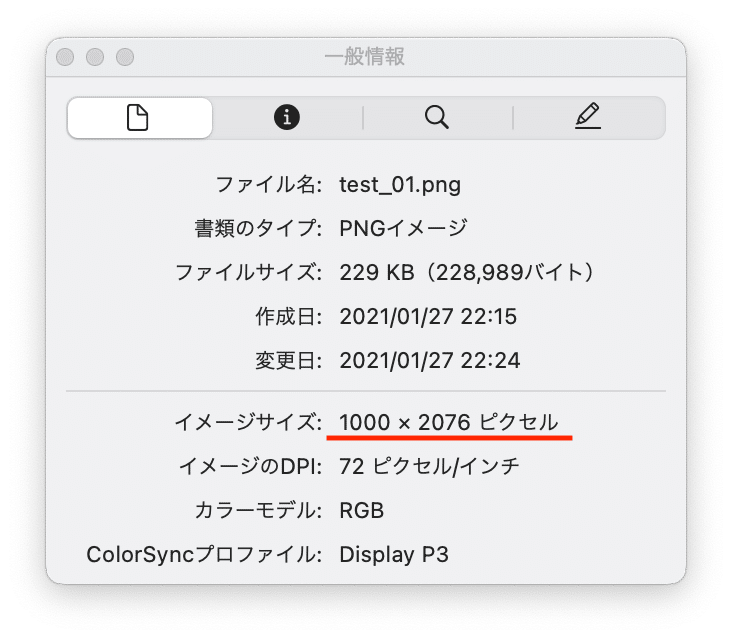
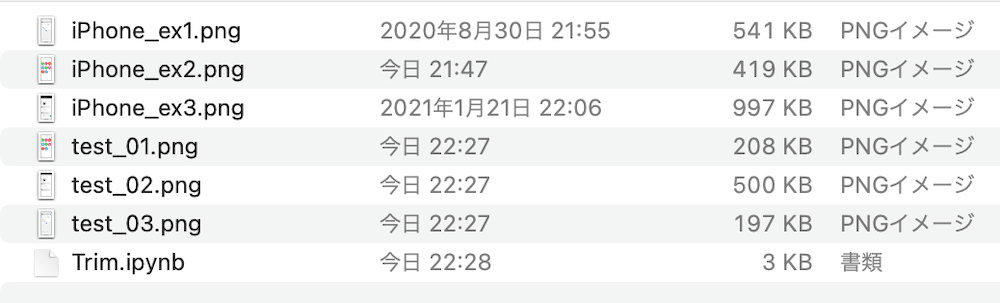
Pillow(PIL) 前回、Pythonの画像処理ライブラリPillow(PIL)を使って、iPhoneのスクリーンショットをトリミングしました。 今回はさらにプログラムを改変して、トリミングした画像をさらにサイズ変更するようにしていいきます。 今回も前回同様、まずは... -

【Pillow(PIL)】iPhoneのスクリーンショットをトリミング[Python]
Pillow(PIL) 前回、Pythonの画像処理ライブラリPillow(PIL)を使って、縦横比を変えずにサイズ変更する方法を解説しました。 今回はこのPillow(PIL)を使って、まず一番やりたいとであるiPhonenのスクリーンショットをトリミングするプログラムを作成... -

【Pillow(PIL)】画像の縦横比(アスペクト比)を変えずにサイズ変更[Python]
Pillow(PIL) 前回、Pythonの画像処理ライブラリPillow(PIL)を使って、トリミング、サイズ変更、保存を試してみました。 今回はサイズ変更に関して、画像の縦横比を変えない形で画像のサイズ変更をする方法を考えていきたいと思います。 ということで、... -

【Pillow(PIL)】画像のトリミング、サイズ変更、保存[Python]
Pillow(PIL) ブログを運営していて煩雑になるのは、画像の処理。 大きいままだとサーバーの容量を逼迫してしまうし、小さすぎたり、解像度が低すぎたりすると画像がみづらくなってしまいます。 3PySciでは撮影したり、スクリーンショットしたりした画像... -

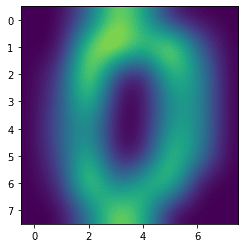
【Python】imshowで二次元リストを画像表示:補完(interpolation)
Matplotlibで二次元リストを画像表示 前回、Matplotlibライブラリのimshowのうち、カラーマップの範囲指定、アスペクト、開始位置を解説しました。 今回は補完(interpolation)というオプションを使ってみたいと思います。 補完とは荒い画像(解像度の低... -

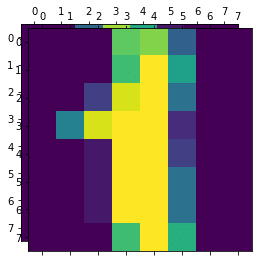
【matplotlib】imshowで二次元リストを画像表示:カラーマップの範囲指定(vmin、vmax)、アスペクト(aspect)、開始位置(origin)[Python]
Matplotlibで二次元リストを画像表示 前回、Matplotlibライブラリのimshowのうち、データ形式とカラーマップ、透明化を解説しました。 今回はカラーマップの範囲指定、アスペクト比、開始位置に関するオプションを見ていきましょう。 ということでまずはデ... -

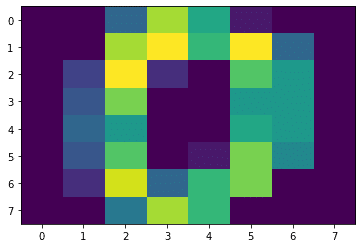
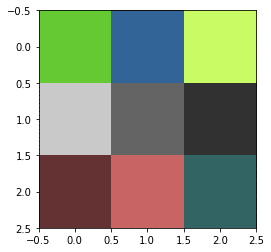
【matplotlib】imshowで二次元リストを画像表示:入力データ形式とカラーマップ(cmap)、透明化(alpha)[Python]
Matplotlibで二次元リストを画像表示 前回、Matplotlibライブラリのmatshowの解説をしました。 今回はその元となった関数「imshow」の解説を行っていきたいと思います。 ただこのimshowは結構色々なオプションがあるので、使いそうなものや私が試して理解... -

【matplotlib】matshowで二次元リストを画像表示[Python]
Matplotlibで二次元リストを画像表示 前回、機械学習ライブラリScikit-learnの手書き数字のデータセットに含まれるデータを画像表示してみました。 そこでMatplotlibの中で二次元リストを画像表示する関数「matshow」を使いましたが、この関数が一体どうい... -

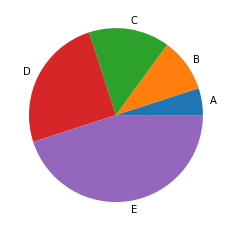
【matplotlib】円グラフを表示する基本とラベル表示、デザインの変更の仕方[Python]
Matplotlibで円グラフを表示 前回まで機械学習ライブラリScikit-learnの糖尿病患者のデータベースを色々といじってきました。 その中で円グラフを使う場面があったのですが、とりあえず最低限の使い方だけ紹介して、詳しい解説を後回しにしていました。 と... -

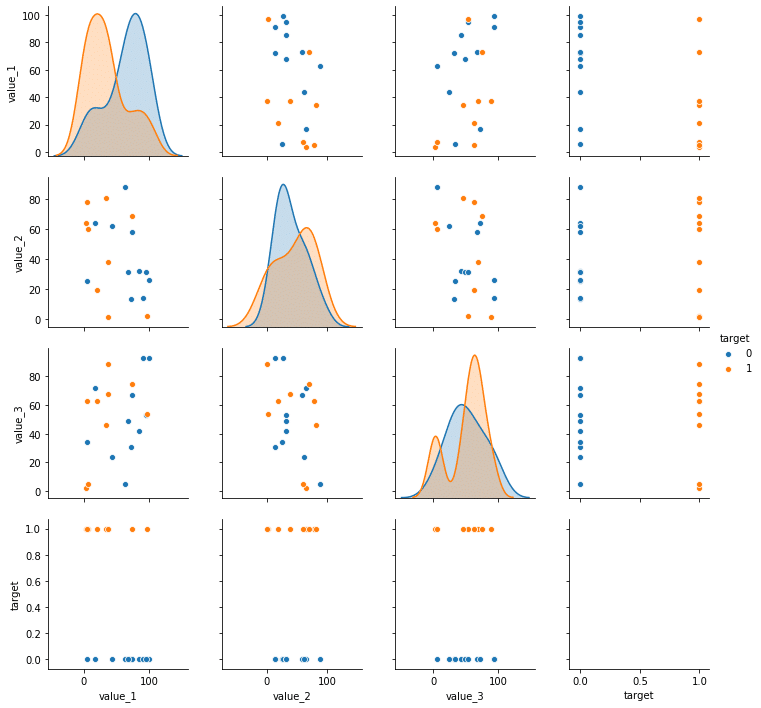
【seaborn】グラフ表示[Python]
グラフ表示ライブラリseaborn 前回、ダミーデータ作成プログラムをアップデートして、機械学習のデータっぽいデータを出力できるようにしました。 ということで今、3PySciがどこに向かっているのか分かってもらえた前回の記事だと思います。 そう今目指し...
