Python– tag –
-

【matplotlib】複数のグラフを一括表示:グラフ間の隙間(余白)の調整(subplots_adjust)[Python]
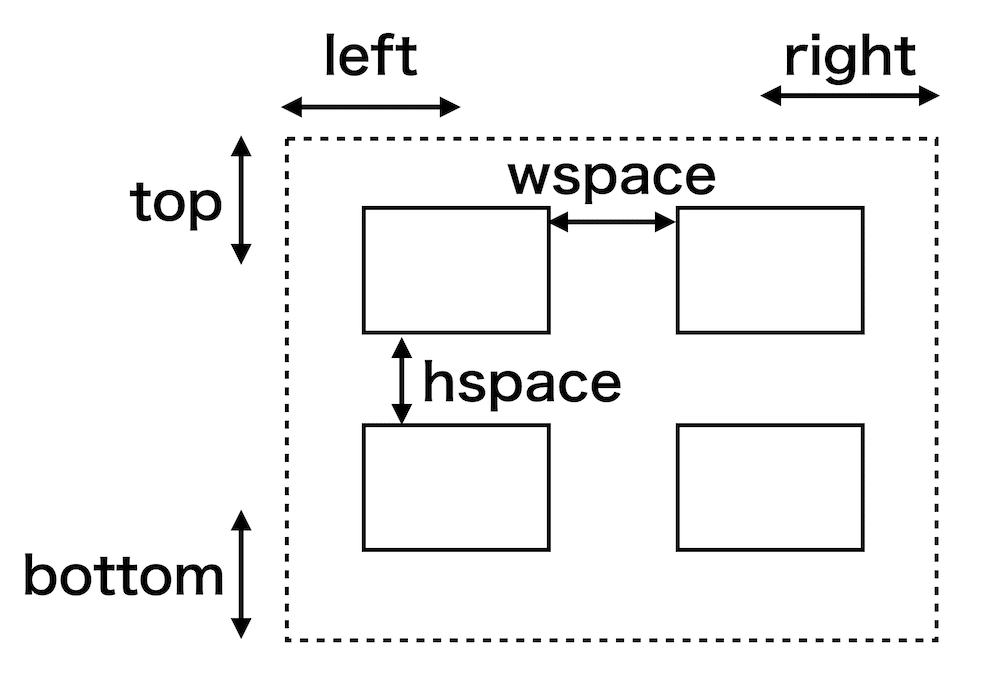
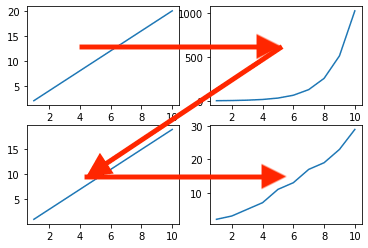
subplots_adjust 前回、subplot、subplotsでの凡例の表示方法を解説しました。 今回は前に「今度解説します」と言っていたグラフ間の隙間の調整方法を解説していきます。 コマンドとしては「subplots_adjust」を使いますが、これはsubplot、subplotsの両方... -

【matplotlib】複数のグラフを一括表示:subplots、subplotでの凡例表示(legend)[Python]
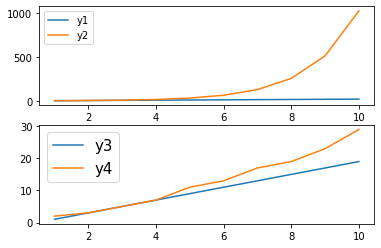
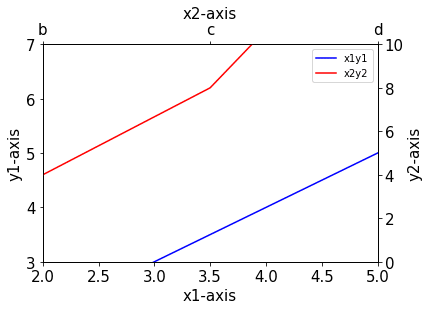
subplots、subplotでの凡例表示 前回はsubplots、subplotを使って複数のグラフを一括表示した時のX軸名、Y軸名の表示方法を解説しました。 今回はsubplots、subplotの両方で凡例を表示してみたいと思います。 まずは基本となるプログラムです。 こちらはsu... -

【matplotlib】複数のグラフを一括表示:subplots、subplotでのX軸名、Y軸名の表示(xlabel、set_xlabel、ylabel、set_ylabel)[Python]
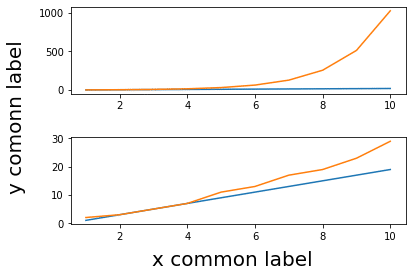
X軸名、Y軸名の表示 前回、subplotを使った際のタイトルの表示方法を解説しました。 今回はsubplots、subplotで複数のグラフを表示した際のX軸名、Y軸名の追加方法を解説していきます。 まずは基本となるプログラムの紹介です。 前回、タイトルを追加した... -

【matplotlib】複数のグラフを一括表示:subplotsでのタイトルの表示(suptitle、set_title)とsubplotでのタイトルの表示(suptitle、title)[Python]
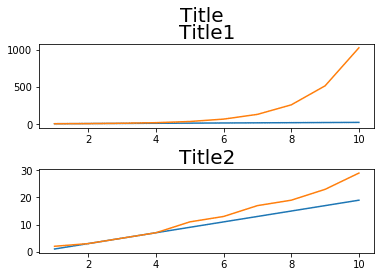
グラフ一括表示の際のタイトルの表示 前回、subplots、subplotでのX軸、Y軸の表示範囲を指定する方法を解説しました。 今回はsubplots、そしてsubplotでグラフを一括表示した際にタイトルを表示する方法を解説していきます。 subplots:グラフ全体のタイト... -

【matplotlib】複数のグラフを一括表示:subplots、subplotでのX軸、Y軸の表示範囲指定(xlim、set_xlim、ylim、set_ylim)[Python]
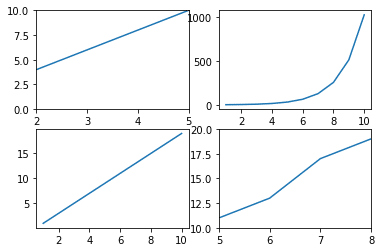
複数のグラフを一括表示した場合のX軸、Y軸の表示範囲指定 前にsubplots、もしくはsubplotを使って複数のグラフを一括表示する方法を解説しました。 今回はこの複数のグラフそれぞれのX軸、Y軸の表示範囲を変更する方法を解説していきます。 subplots、sub... -

【matplotlib】2軸グラフ表示:X軸、Y軸の範囲指定(set_xlim、set_ylim)[Python]
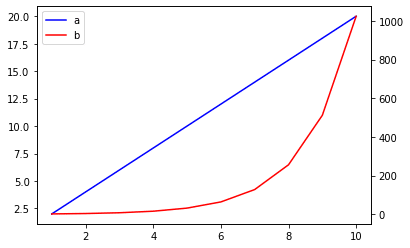
X軸、Y軸の範囲を指定 前にX軸、Y軸それぞれ、もしくはともに2本の2軸グラフの作成方法を解説しました。 そこで忘れていたこと。 それは2軸グラフの場合、どうやってそれぞれの軸での表示範囲の指定するのかということです。 拡大は前に解説したマジックコ... -

【matplotlib】複数のグラフを一括表示:subplot[Python]
違う方法で複数のグラフを一括表示 前回はsubplotsというコマンドを用いて、複数のグラフを一括に表示する方法を解説しました。 今回は違うコマンドを使って、複数のグラフを一括で表示してみたいと思います。 そのコマンドとは「subplot」です。 何か間違... -

【matplotlib】複数のグラフを一括表示:subplots[Python]
複数のグラフを一括表示 ここ最近は数回に渡って2軸のグラフを表示する方法を解説してきました。 その際に最初の方にこの様なプログラムを書いたのを覚えているでしょうか? fig = plt.figure() ax1 = fig.subplots() ax2 = ax1.twinx() この時に用いた「s... -

【matplotlib】2軸グラフ:Y軸が2本(twinx)、もしくはX軸が2本(twiny)、さらにX軸もY軸も2本あるグラフの作成方法[Python]
2軸グラフの表示 前にpythonのグラフ操作ライブラリmatplotlibを使って、色々なグラフの表示を解説しました。 今になって思ったのが2軸グラフというのをまだ紹介していなかったこと。 2軸グラフがどんなグラフかというとこんなグラフです。 一つのXの値に... -

【Python基礎】osモジュールとshutilモジュールによるファイル操作の比較
osモジュールとshutilモジュール これまで5回に渡って、osモジュール、shutilモジュールの類似した機能を解説してきました。 今回はその総仕上げ。 osモジュールとshutilモジュールのまとめと比較をしていきます。 ということで早速始めていきましょう。 ...
