Django
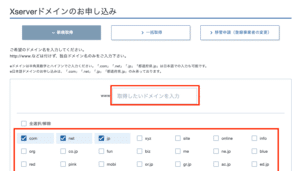
前回、作成したBMI計算アプリを公開するため、Xserverで新しいドメインの取得と設定を行いました。

今回はサーバーにDjangoをインストールし、そしてBMI計算アプリをアップロードして、全世界に向けて公開していきます。
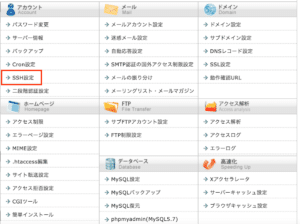
ただしそのためにはXserverにSSHで接続できるように設定し、さらにLinuxbrewをインストールして、Pythonを実行できるようにしなければいけません。
ということで、SSH接続とLinuxbrewのインストールがまだの方はこちらの記事を参考にやってみてください。


今回は上記の設定が終わっているということを前提に進めていきます。
ではでは始めましょう。
Djangoのインストール
まず最初にDjangoをXserverにインストールしていきますが、Linuxbrewが入っていれば簡単です。
pip3 install djangoこれだけでDjangoがインストールされます。
Djangoのアプリが実行できなかった…
ここからはいくつかのページをみて参考にしてきました。
一番お世話になったのは、こちらのサイト。
もちろん他のサイトも読んだのですが、どうしても上手くいかなかったので、違うやり方をしています。
環境依存なのか何か分かりませんが、今回の記事はこうやったら上手くいくかもという一例として見てもらえたらいいかなと思います。
大体のサイトで書かれていたのは、このような流れでした。
- 自分のPC上でDjangoを使ってアプリを作成
- Xserver上にフォルダを作って作成したアプリ全体をアップロード
- index.cgi、.htaccessを設置
何がうまくいかなかったかというと、「2.作成したアプリ全体をアップロード」という点です。
何故かアップロードしたアプリでは”Xserver”が「Internal server error 500」を出してしまい、Djangoで作成したアプリが使えなかったのです。
このInternal server error 500とは、設置したcgiファイルや.htaccessファイルに何か間違いがあり、正常に実行できなかったことを示すエラーのようですが、いくら修正してもダメでした。
そこでアプリ全体をアップロードするのではなく、「サーバー上でDjangoのプロジェクトとアプリを作成」し、「ローカルで作成したプログラムをコピー」するという方法で実行することができました。
今回はこのやり方を紹介していきます。
Xserver上でDjangoのプロジェクトとアプリを作成
先ほどXserverにDjangoのインストールを行いましたので、Djangoのプロジェクトとアプリを作成できるようになっています。
ということで作成したい場所まで移動し、まずはプロジェクトを作成します。
今回は「webapp」というプロジェクトを作成します。
cd 新しく追加したドメイン名
cd public_html
django-admin startproject webappこれでpublic_html内に「webapp」のフォルダが作成され、その中にはwebappフォルダやmanage.pyが置かれます。
次にDjangoのアプリを作成していきます。
cd webapp
django-admin startapp bmiappこれにより/public_html/webapp の下に「bmiapp」が作成され、その中にいくつかのファイルが置かれます。
次にファイルを書き換えたり、必要なファイルを追加したりしていきます。
ファイルの修正と追加
それでは順番にファイルの修正と追加を行っていきましょう。
/public_html/webapp/webapp/settings.py
「ALLOWD_HOSTS」にドメイン名を入力します。
ALLOWED_HOSTS = ['3pysci-app.com']公開時にはALLOWED_HOSTSの上の「DEBUG = False」を「DEBUG = True」にするのですが、この時点では「False」のままにしておきます。
もう一点、INSTALLED_APPSに「bmiapp」を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'bmiapp',
]/public_html/webapp/webapp/urls.py
「from django.urls import path」を「from django.urls import path, include」に、そしてurlpatternsに「path(‘bmiapp/’, include(‘bmiapp.urls’))」を追加します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('bmiapp/', include('bmiapp.urls'))
]/public_html/webapp/bmiapp/urls.py (新規追加)
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index')
]/public_html/webapp/bmiapp/forms.py (新規追加)
from django import forms
class BMIForm(forms.Form):
height = forms.IntegerField(label='身長: ', initial=165)
weight = forms.IntegerField(label='体重: ', initial=55)/public_html/webapp/bmiapp/views.py
from django.shortcuts import render
from django.http import HttpResponse
from .forms import BMIForm
def index(request):
params = {
'title':'BMI APP',
'forms':BMIForm(),
}
if (request.method == 'POST'):
height = int(request.POST['height'])
weight = int(request.POST['weight'])
params['forms'] = BMIForm(request.POST)
bmi = round(weight / ((height/100) * (height/100)), 1)
optimal = round((height/100) * (height/100) * 22, 1)
difference = round(abs(weight - optimal), 1)
if bmi < 18.5:
result = f'「痩せ」です。標準体重まで{difference}kgです。'
elif 18.5 <= bmi < 25:
result = f'「普通体重」です。'
elif 25 <= bmi < 30:
result = f'「肥満(1度)」です。標準体重より{difference}kg多いです。'
elif 30 <= bmi < 35:
result = f'「肥満(2度)」です。標準体重より{difference}kg多いです。'
elif 35 <= bmi < 40:
result = f'「肥満(3度)」です。標準体重より{difference}kg多いです。'
elif 40 <= bmi:
result = f'「肥満(4度)」です。標準体重より{difference}kg多いです。'
params['bmi'] = bmi
params['optimal'] = optimal
params['result'] = result
return render(request, 'bmiapp/index.html', params)/public_html/webapp/bmiapp/templates (新規作成)/bmiapp (新規作成)/index.html(新規作成)
ここでは/public_html/webapp/bmiapp の中に「templates」というフォルダを作成し、さらにその「templates」内に「bmiapp」を作成します。
そしてそのbmiapp内にindex.htmlを作成し、こちらの中身をコピーします。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{ title }}</title>
</head>
<body>
<h1>{{ title }}</h1>
<table>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>
<tr>
<td style="text-align: right;">{{ forms.weight.label }}</td><td>{{ forms.weight }}</td><td>kg</td>
</tr>
<tr>
<td></td><td style="text-align: right;"><input type='submit' value="click"></td><td></td>
</tr>
</form>
<tr><td><br></td><td></td><td></td></tr>
<tr><td style="text-align: right;">BMI値:</td><td style="text-align: center;">{{ bmi }}</td><td></td></tr>
<tr><td style="text-align: right;">適正体重:</td><td style="text-align: center;">{{ optimal }}</td><td>kg</td></tr>
</table>
<p>{{ result }}</p>
</body>
</html>これでローカルPC上で作成したデータの引き継ぎは完了です。
.htaccessとindex.cgi
次に「.htaccess」と「index.cgi」を作成していきます。
作成する場所は/public_html/webapp です。
「.htaccess」はこんな感じ。
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /webapp/index.cgi/$1 [QSA,L]index.cgiはこんな感じ。
#!/python3までのパス/python3
# encoding: utf-8
import sys, os
sys.path.append("/public_htmlまでのパス/public_html/webapp/")
os.environ['DJANGO_SETTINGS_MODULE'] = "webapp.settings"
from wsgiref.handlers import CGIHandler
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
CGIHandler().run(application)もしご自分で作ったプログラムを実行したい場合は、以下の2点を注意してください。
- .htaccessの最後の行「/webapp/index.cgi/」を自分の環境に合わせる。
RewriteRule ^(.*)$ /webapp/index.cgi/$1 [QSA,L]2. index.cgiの以下の3点を自分の環境に合わせる。
#!/python3までのパス/python3
sys.path.append("/public_htmlまでのパス/public_html/webapp/")
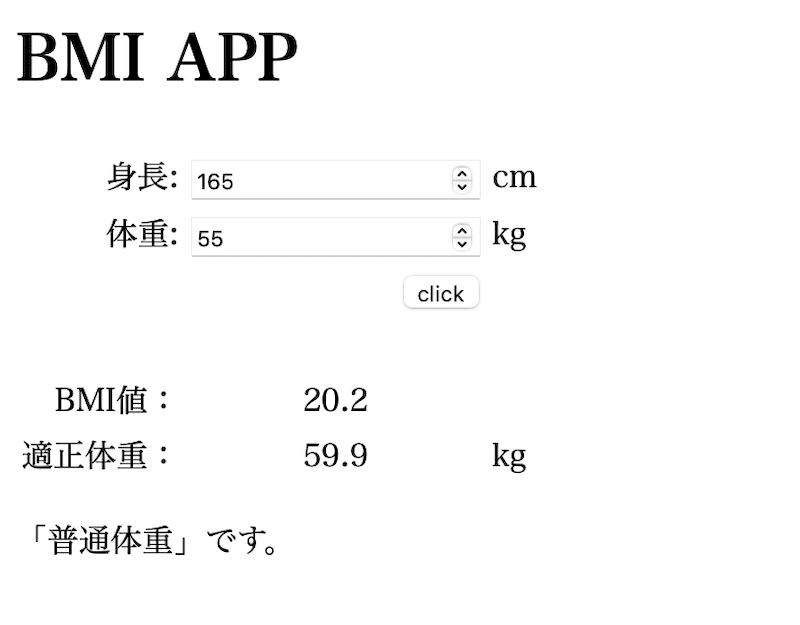
os.environ['DJANGO_SETTINGS_MODULE'] = "プロジェクト名.settings"これで「python3 manage.py runserver」を”しない”で、https://3pysci-app/webapp/bmiapp にアクセスします。
そしてこのような画面が出てこれば成功です。

もし出てこない場合、特に「500 Internal Server Error」が出てしまった場合、ブラウザのキャッシュを削除するとアクセスできるようになる可能性があるので、試してみてください。
これでDjangoを使ってアプリを作り、発信する方法が分かりました。
ただアプリがたった一つぽつんとあるだけで、まだまだ全体的に殺風景なので、将来的にはこういったアプリを集めたウェブサイトに仕上げていきたいと思います。
その際はアプリの作成記事は3PySciで、実際にできたアプリは3PySci-Appでというように使い分けしていけたらと思っています。
次回は3PySci-Appのサイトやアプリを作っていくために必要なこととして、設定ファイルを別ファイル(jsonファイル)として準備する方法を試していきましょう。

ということで今回はこんな感じで。


コメント