M5StickC
前回、M5StickCのスケッチ例TFT_Print_Testで出てきたM5.Lcd.print、M5.Lcd.println、M5.Lcd.printf、M5.Lcd.drawString、M5.Lcd.drawCentreString、M5.Lcd.drawRightStringを勉強してみました。

今回は新しいスケッチ例Displayをみて、図形の描写に関して勉強していきましょう。
場所は「ファイル > スケッチ例 > M5StickC > Basic > Display」です。
それでは始めていきましょう。
プログラム全体
まずはプログラム全体を見ていきましょう。
/*
*******************************************************************************
* Copyright (c) 2021 by M5Stack
* Equipped with M5StickC sample source code
* 配套 M5StickC 示例源代码
* Visit the website for more information:https://docs.m5stack.com/en/core/m5stickc
* 获取更多资料请访问:https://docs.m5stack.com/zh_CN/core/m5stickc
*
* describe: Display.
* date:2021/9/3
*******************************************************************************
*/
#include <M5StickC.h>
/* After M5StickC is started or reset
the program in the setUp () function will be run, and this part will only be run once.
在 M5StickC 启动或者复位后,即会开始执行setup()函数中的程序,该部分只会执行一次。 */
void setup() {
M5.begin();
// Lcd display
M5.Lcd.fillScreen(WHITE);
delay(500);
M5.Lcd.fillScreen(RED);
delay(500);
M5.Lcd.fillScreen(GREEN);
delay(500);
M5.Lcd.fillScreen(BLUE);
delay(500);
M5.Lcd.fillScreen(BLACK);
delay(500);
// text print. 文字打印
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setCursor(0, 10);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(1);
M5.Lcd.printf("Display Test!");
// draw graphic. 绘图🌹
delay(1000);
M5.Lcd.drawRect(15, 55, 50, 50, BLUE);
delay(1000);
M5.Lcd.fillRect(15, 55, 50, 50, BLUE);
delay(1000);
M5.Lcd.drawCircle(40, 80, 30, RED);
delay(1000);
M5.Lcd.fillCircle(40, 80, 30, RED);
delay(1000);
}
/* After the program in setup() runs, it runs the program in loop()
The loop() function is an infinite loop in which the program runs repeatedly
在setup()函数中的程序执行完后,会接着执行loop()函数中的程序
loop()函数是一个死循环,其中的程序会不断的重复运行 */
void loop(){
//rand draw
M5.Lcd.fillTriangle(random(M5.Lcd.width()-1), random(M5.Lcd.height()-1), random(M5.Lcd.width()-1), random(M5.Lcd.height()-1), random(M5.Lcd.width()-1), random(M5.Lcd.height()-1), random(0xfffe));
}次のコマンドに関してはもう既に前に勉強しているので今回解説は省きます。
- M5.begin()
- M5.Lcd.fillScreen(色)
- delay(ミリ秒)
- M5.Lcd.setCursor(X, Y)
- M5.Lcd.setTextColor(色)
- M5.Lcd.setTextSize(int)
- M5.Lcd.printf(“文字列”)
ちなみにプログラムをM5StickCに書き込むとこんな感じになります。
M5.Lcd.drawRect、M5.Lcd.fillRect
M5.Lcd.drawRect、M5.Lcd.fillRectはどちらも四角形を描写するコマンドですが、M5.Lcd.drawRectは枠だけ、M5.Lcd.fillRectは中を塗りつぶした四角形です。
ちなみにRectは英語での四角形「Rectangle」の略のようです。
図形の形の指定方法はM5.Lcd.drawRect(左の座標, 上の座標, 幅, 高さ, 色)で、M5.Lcd.fillRectも同じ指定方法です。
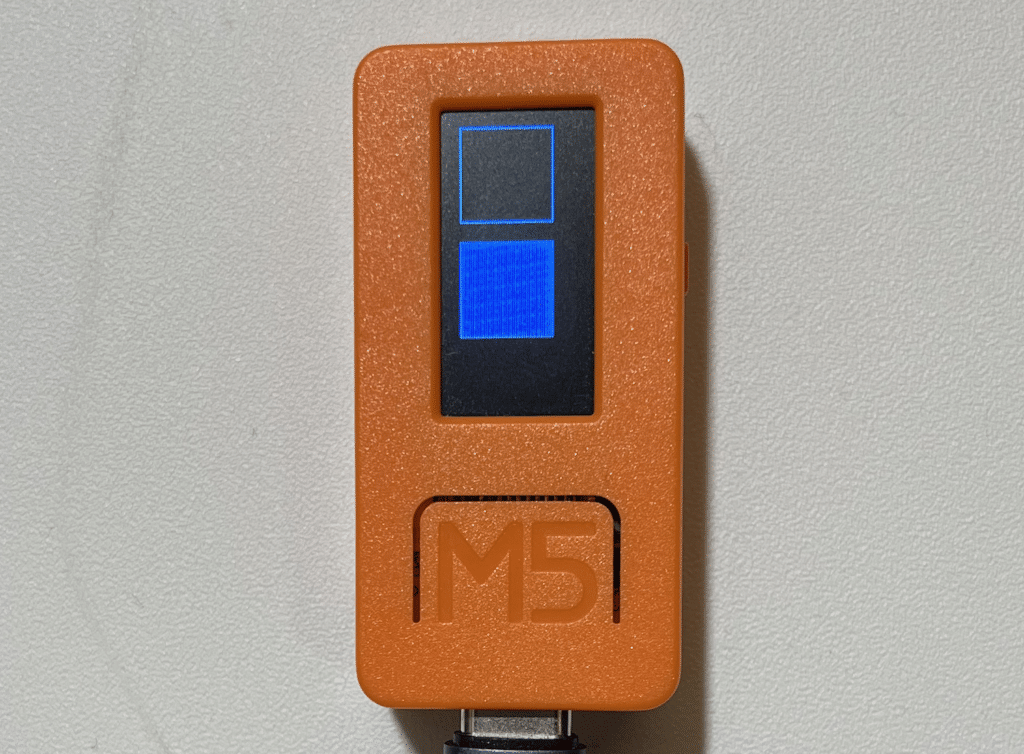
ということでこんなプログラムで試してみました。
#include <M5StickC.h>
void setup() {
M5.begin();
M5.Lcd.fillScreen(BLACK);
M5.Lcd.drawRect(10, 10, 50, 50, BLUE);
M5.Lcd.fillRect(10, 70, 50, 50, BLUE);
}
void loop() {
}
M5.Lcd.drawCircle、M5.Lcd.fillCircle
M5.Lcd.drawCircle、M5.Lcd.fillCircleはどちらも円形を描写するコマンドですが、先ほどのM5.Lcd.drawRect、M5.Lcd.fillRectと同様、M5.Lcd.drawCircleは枠だけ、M5.Lcd.fillCircleは塗りつぶしの円形を描写します。
円の形の指定方法はM5.Lcd.drawCircle(中心のX座標, 中心のY座標, 半径, 色)で、M5.Lcd.fillCircleも同様です。
#include <M5StickC.h>
void setup() {
M5.begin();
M5.Lcd.fillScreen(BLACK);
M5.Lcd.drawCircle(40, 40, 25, RED);
M5.Lcd.fillCircle(40, 100, 25, RED);
}
void loop() {
}
M5.Lcd.drawTriangle、M5.Lcd.fillTriangle
M5.Lcd.drawTriangle、M5.Lcd.fillTriangleは三角形を描写するコマンドで、やはりM5.Lcd.drawTriangleは枠だけの三角形、M5.Lcd.fillTriangleは塗りつぶした三角形を描写します。
スケッチ例DisplayにはM5.Lcd.drawTriangleはありませんでしたが、ついでにということで。
三角形の指定方法はM5.Lcd.drawTriangle(X1, Y1, X2, Y2, X3, Y4, 色)で、M5.Lcd.fillTriangleも同様です。
#include <M5StickC.h>
void setup() {
M5.begin();
M5.Lcd.fillScreen(BLACK);
M5.Lcd.drawTriangle(40, 10, 10, 60, 70, 60, GREEN);
M5.Lcd.fillTriangle(40, 100, 10, 150, 70, 150, GREEN);
}
void loop() {
}
ここから先はスケッチ例Displayに載っていませんが、同じく図形ということで一緒に紹介しておきます。
M5.Lcd.drawLine
M5.Lcd.drawLineは線を描写するコマンドの一つで、M5.Lcd.drawLine(X1, Y1, X2, Y2, 色)で線を指定します。
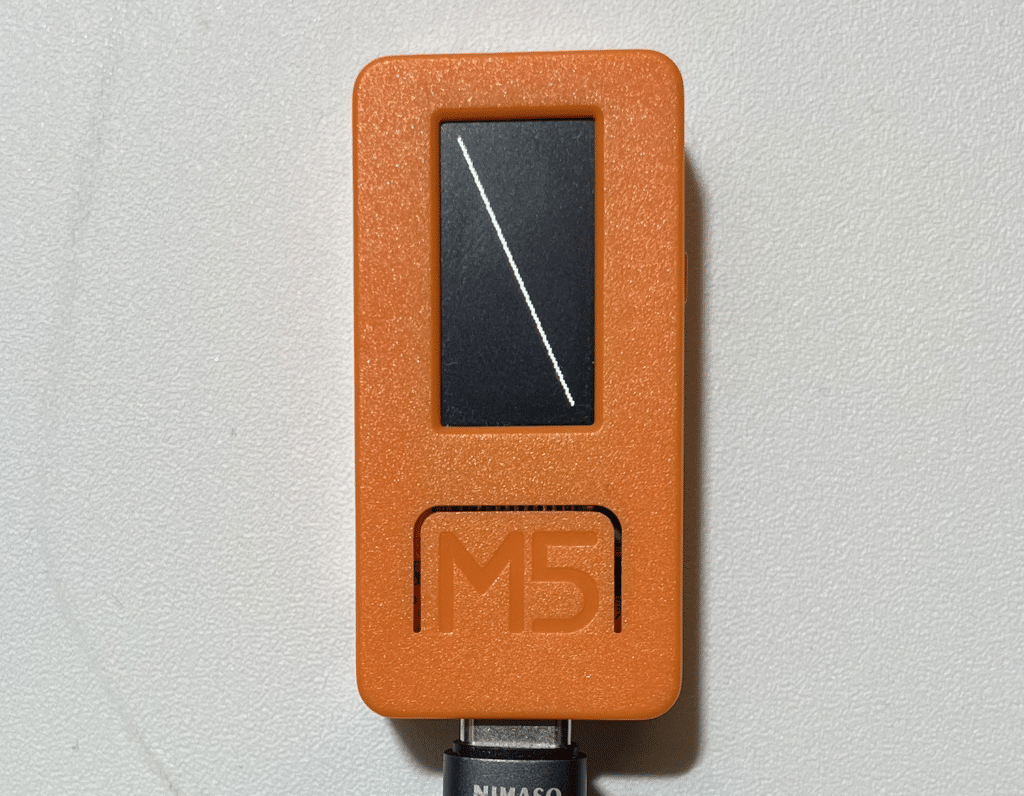
#include <M5StickC.h>
void setup() {
M5.begin();
M5.Lcd.fillScreen(BLACK);
M5.Lcd.drawLine(10, 10, 70, 150, WHITE);
}
void loop() {
}
M5.Lcd.drawFastVLine、M5.Lcd.drawFastHLine
M5.Lcd.drawFastVLine、M5.Lcd.drawFastHLineも線を描写するコマンドですが、M5.Lcd.drawFastVLineは縦(Vertical)に並行な線、M5.Lcd.drawFastHLineは横(Horizontal)に並行な線を描写します。
線の指定方法はM5.Lcd.drawFastVLine(X, Y, 長さ, 色)で、M5.Lcd.drawFastHLineも同様です。
#include <M5StickC.h>
void setup() {
M5.begin();
M5.Lcd.fillScreen(BLACK);
M5.Lcd.drawFastVLine(10, 10, 150, YELLOW);
M5.Lcd.drawFastHLine(10, 60, 50, YELLOW);
}
void loop() {
}
M5.Lcd.drawPixel
M5.Lcd.drawPixelは1ピクセルの色を塗るためのコマンドで、M5.Lcd.drawPixel(X, Y, 色)で指定します。
#include <M5StickC.h>
void setup() {
M5.begin();
M5.Lcd.fillScreen(BLACK);
M5.Lcd.drawPixel(40, 60, CYAN);
}
void loop() {
}
色の指定
「M5.Lcd.fillScreen」の紹介をした際にこちらの色に関しては既に登録されているので、名称を指定すればそれぞれの色が使えますというお話をしました。
// New color definitions use for all my libraries
#define TFT_BLACK 0x0000 /* 0, 0, 0 */
#define TFT_NAVY 0x000F /* 0, 0, 128 */
#define TFT_DARKGREEN 0x03E0 /* 0, 128, 0 */
#define TFT_DARKCYAN 0x03EF /* 0, 128, 128 */
#define TFT_MAROON 0x7800 /* 128, 0, 0 */
#define TFT_PURPLE 0x780F /* 128, 0, 128 */
#define TFT_OLIVE 0x7BE0 /* 128, 128, 0 */
#define TFT_LIGHTGREY 0xC618 /* 192, 192, 192 */
#define TFT_DARKGREY 0x7BEF /* 128, 128, 128 */
#define TFT_BLUE 0x001F /* 0, 0, 255 */
#define TFT_GREEN 0x07E0 /* 0, 255, 0 */
#define TFT_CYAN 0x07FF /* 0, 255, 255 */
#define TFT_RED 0xF800 /* 255, 0, 0 */
#define TFT_MAGENTA 0xF81F /* 255, 0, 255 */
#define TFT_YELLOW 0xFFE0 /* 255, 255, 0 */
#define TFT_WHITE 0xFFFF /* 255, 255, 255 */
#define TFT_ORANGE 0xFDA0 /* 255, 180, 0 */
#define TFT_GREENYELLOW 0xB7E0 /* 180, 255, 0 */
#define TFT_PINK 0xFC9Fただ今回、また調べてみたところ、どうやら「TFT_」とつけなくても色を使えるようでした。
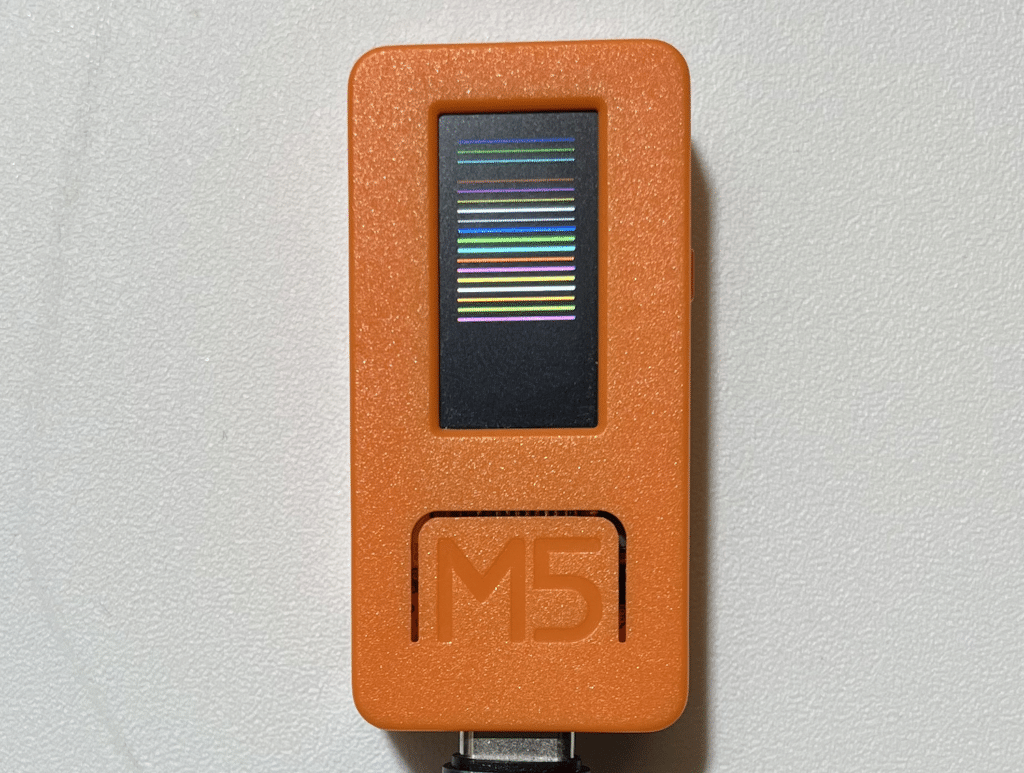
ということでこんなプログラムを組んで、全色表示してみました。
#include <M5StickC.h>
void setup() {
M5.begin();
M5.Lcd.fillScreen(BLACK);
M5.Lcd.drawFastHLine(10, 10 , 60, BLACK);
M5.Lcd.drawFastHLine(10, 15, 60, NAVY);
M5.Lcd.drawFastHLine(10, 20, 60, DARKGREEN);
M5.Lcd.drawFastHLine(10, 25, 60, DARKCYAN);
M5.Lcd.drawFastHLine(10, 35, 60, MAROON);
M5.Lcd.drawFastHLine(10, 40, 60, PURPLE);
M5.Lcd.drawFastHLine(10, 45, 60, OLIVE);
M5.Lcd.drawFastHLine(10, 50, 60, LIGHTGREY);
M5.Lcd.drawFastHLine(10, 55, 60, DARKGREY);
M5.Lcd.drawFastHLine(10, 60, 60, BLUE);
M5.Lcd.drawFastHLine(10, 65, 60, GREEN);
M5.Lcd.drawFastHLine(10, 70, 60, CYAN);
M5.Lcd.drawFastHLine(10, 75, 60, RED);
M5.Lcd.drawFastHLine(10, 80, 60, MAGENTA);
M5.Lcd.drawFastHLine(10, 85, 60, YELLOW);
M5.Lcd.drawFastHLine(10, 90, 60, WHITE);
M5.Lcd.drawFastHLine(10, 95, 60, ORANGE);
M5.Lcd.drawFastHLine(10, 100, 60, GREENYELLOW);
M5.Lcd.drawFastHLine(10, 105, 60, PINK);
}
void loop() {
}
ちょっと細くてみづらいのはご勘弁ください。
何にせよ色を名称で指定ができるのは数値を指定するよりも楽だと思います。
これでM5StickC上に図形を表示できるようになりました。
次回はそろそろセンサ関係も使っていきたいので、まずは内蔵の加速度センサ、ジャイロスコープ、温度センサの使い方を勉強してみましょう。

ではでは今回はこんな感じで。


コメント