Bootstrap Studio
前回、Bootstrap Studioを使って、漢字間違い探しクイズ用のウェブサイトの説明のページ(about.html)を作成しました。

今回はデザインを作成するのではなく、ウェブサイトのSEO(Search Engine Optimization:サーチエンジン最適化)などの設定をしていきましょう。
ちなみにSEOとはGoogleなどの検索サイトのプログラム(検索エンジン)が、そのサイトをより上位に表示するようにサイトの構造がこうですよとかここのページにはこういうことが書かれていますよとかを、検索エンジンに対して設定することです。
それでは始めていきましょう。
SEO設定
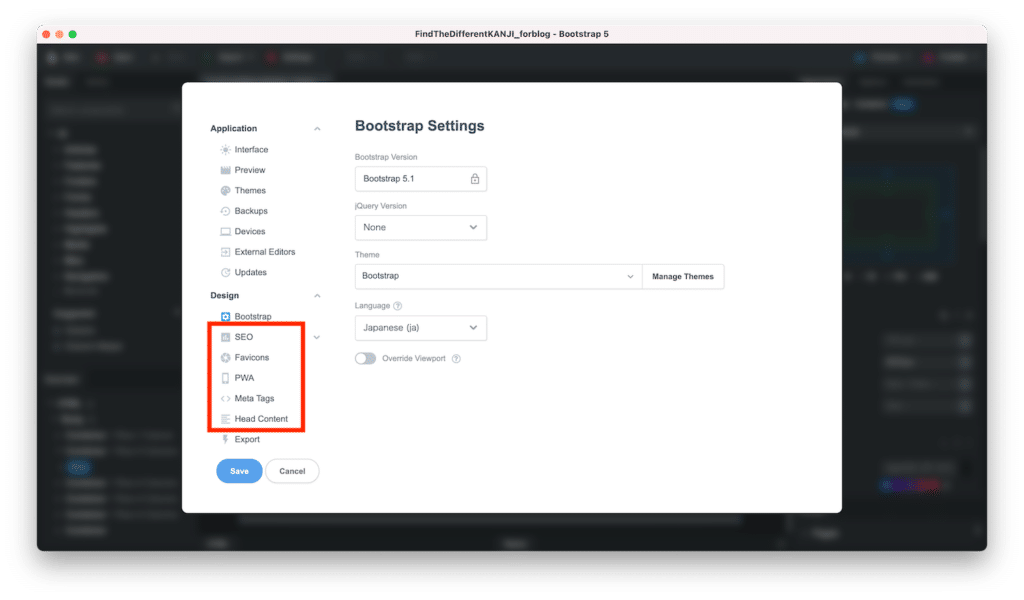
画面上部の「Settings」をクリックします。

「Bootstrap Settings」というウインドウが出てきますが、今回設定をいじるのは左下のSEOやらFaviconsやら書かれているところの項目です。

まずはSEOを開いてみましょう。
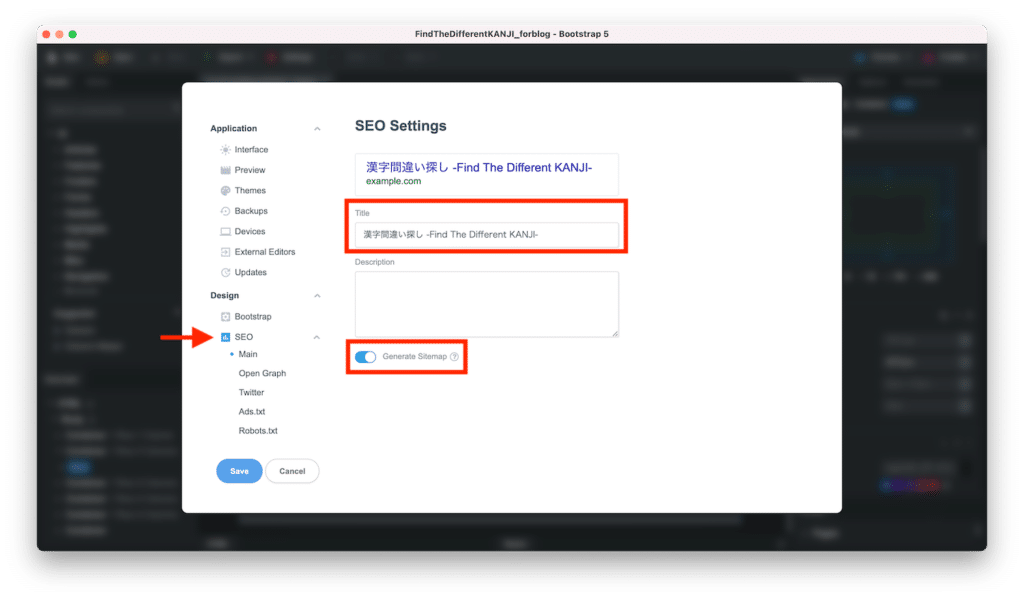
「SEO Settings」というウインドウが開きます。
ここで設定するのはブログタイトルである「Title」、そして検索エンジンにウェブサイトの構造を教えるためのサイトマップを生成する「Generate Sitemap」です。
「Title」に検索エンジンでヒットした際に表示したいタイトルを入力し、「Generate Sitemap」はオンにします。

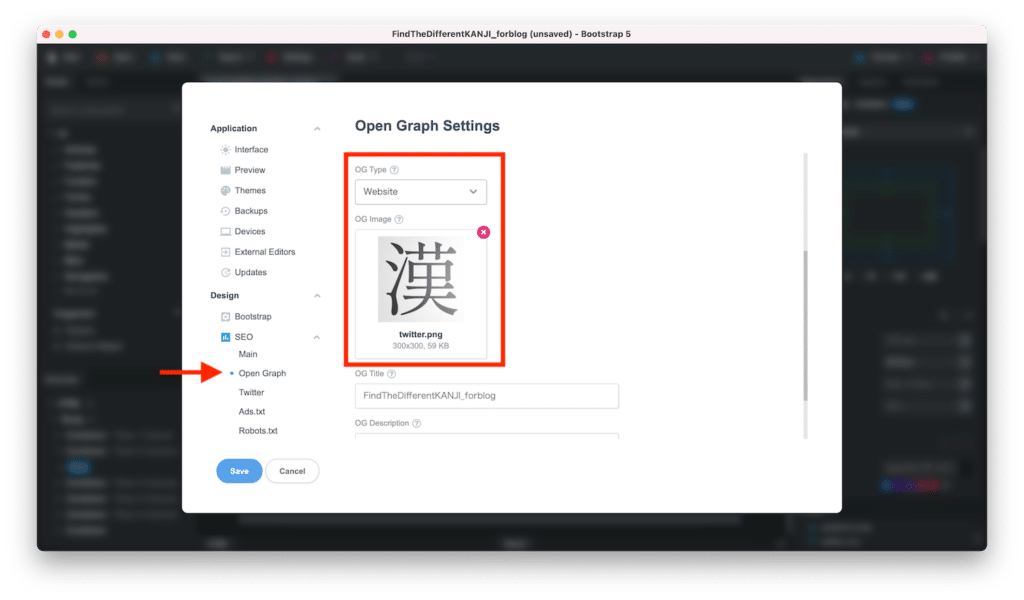
次に「Open Graph」です。
SNSなどでシェアされた場合に表示されるアイキャッチ画像とタイトル、概要などを設定できます。
「OG Type」はシェアされた場合、表示形式が変わるものらしいです。
今回は「Website」にしておきました。
あとは画像を設定し、「OG Title」を変えたい場合は変更しましょう。
(図だとファイル名になっていますが、先ほどのSEO Settingsで設定したものになっている場合も?)

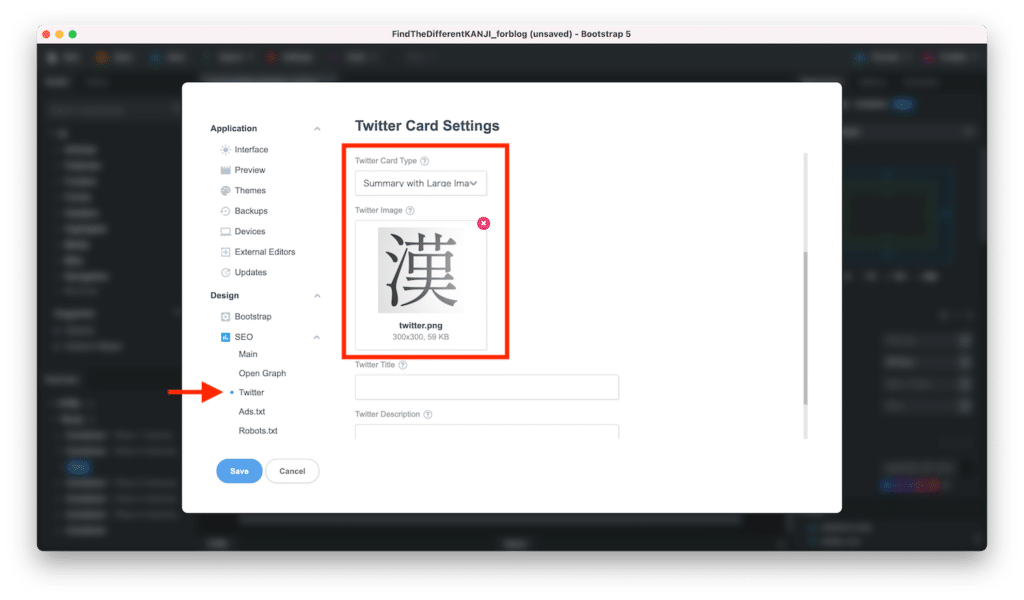
「Twitter Card Settings」はTwitterでシェアされた場合に表示される画像やタイトル、概要です。
こちらも好みに設定しておきましょう。

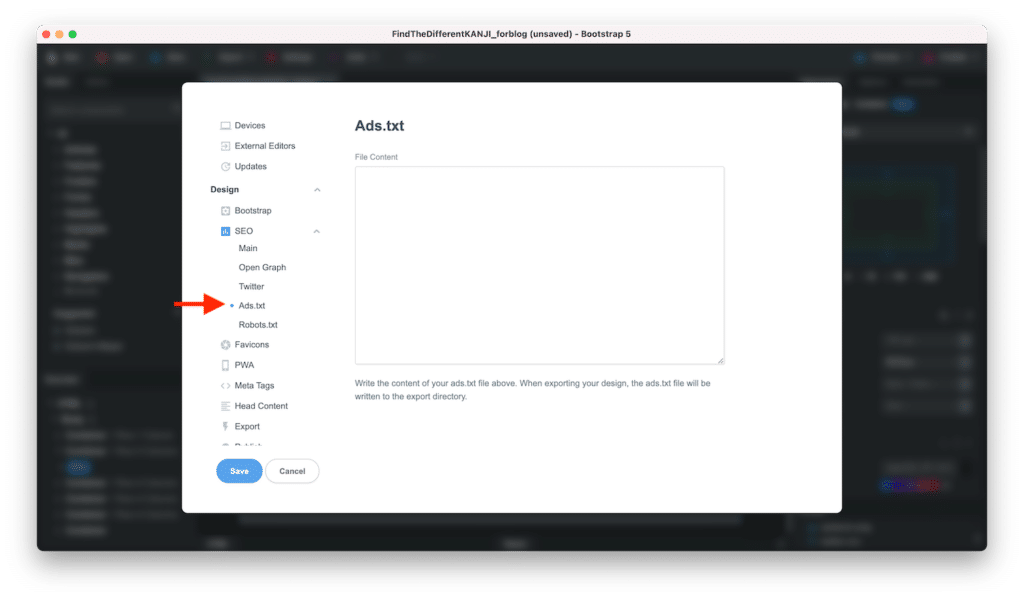
「Ads.txt」は広告を掲載する場合に必要な設定のようです。
現状では広告を載せていない、載せる予定はないので、空白にしておきます。

Ads.txtに関して詳しくはこちらのサイトをご覧ください。
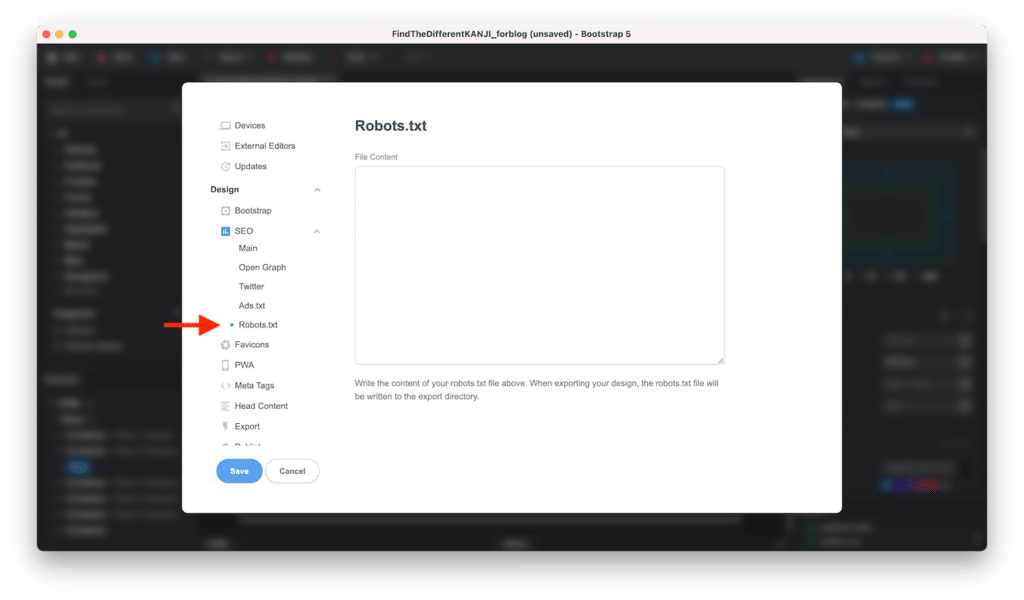
「Robots.txt」は検索エンジンのロボットがウェブサイトのどのページにアクセスしていいか教えるためのものです。
多分何らかの設定をした方がいいのでしょうが、よく分からないのでとりあえず入力せずにおいておきます。

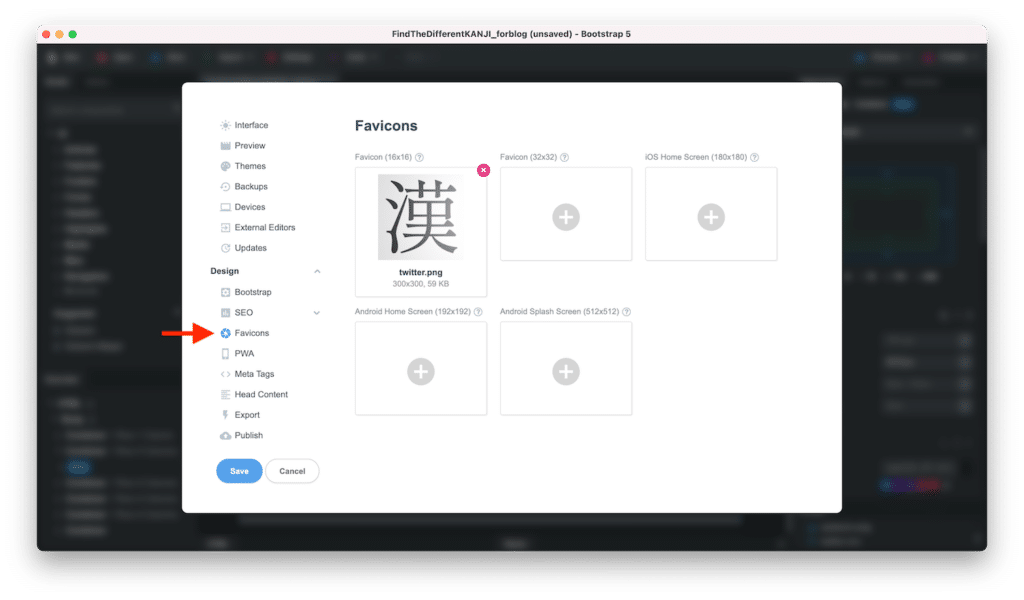
「Favicons」はブラウザのタブの部分に表示される小さな画像のことです。
これは設定しておいた方が見栄えがいいので、是非とも独自の画像を設定しておきましょう。
(とりあえず大きなサイズの画像を設定しても表示されたので、あまりサイズは気にしなくていいようです)

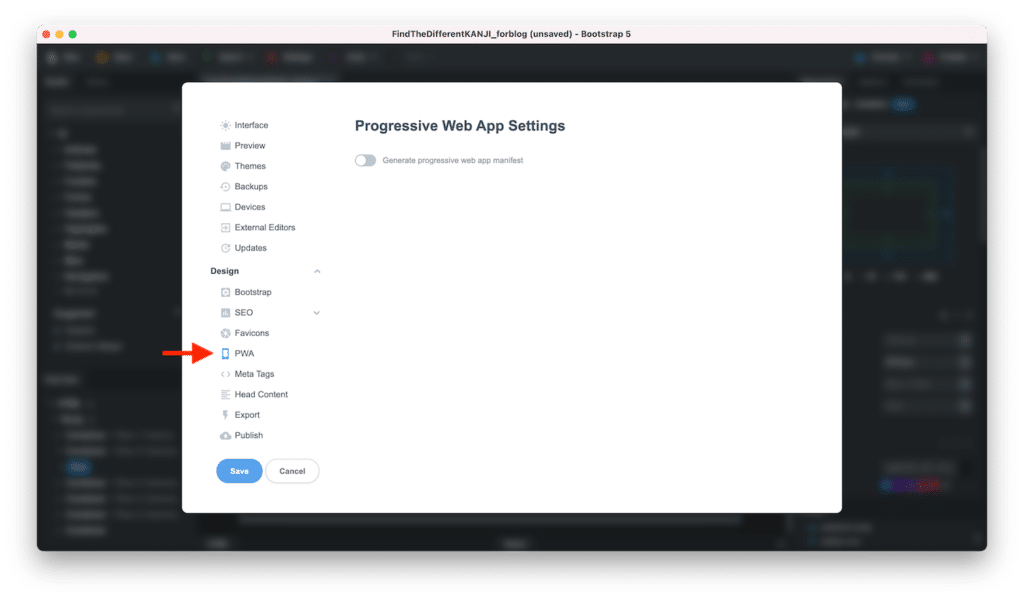
「Progressive Web App」とはモバイル用のウェブサイトでまるでアプリで操作しているかのようなサイトを提供する技術だそうです。
とりあえず現状、よく分からないのでオフにしておきました。

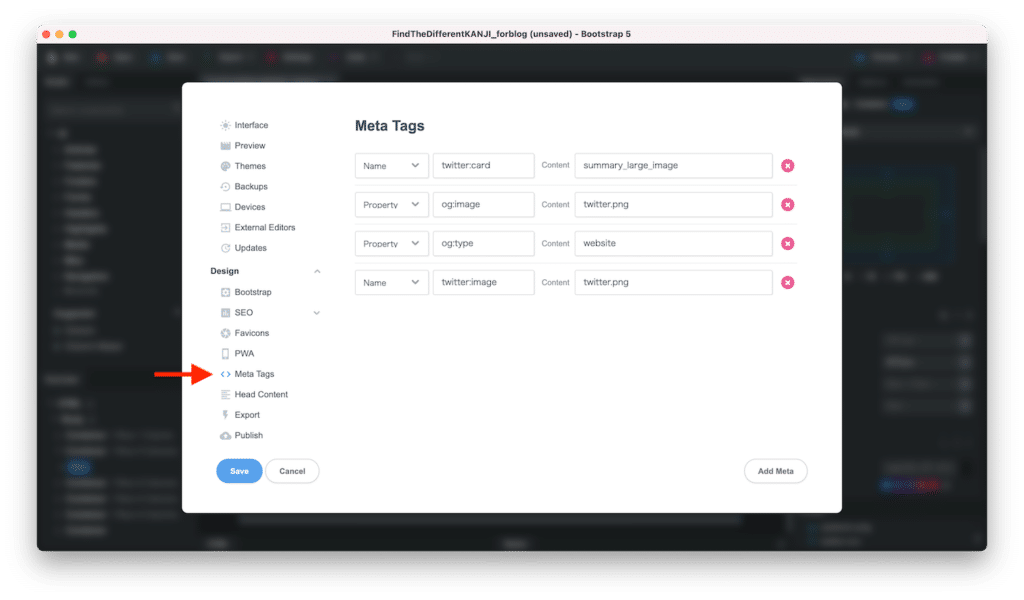
「Meta Tags」とはウェブサイトの様々な情報を、HTMLのヘッダ部分に記載するためのタグです。
とりあえずそのままにしておきました。

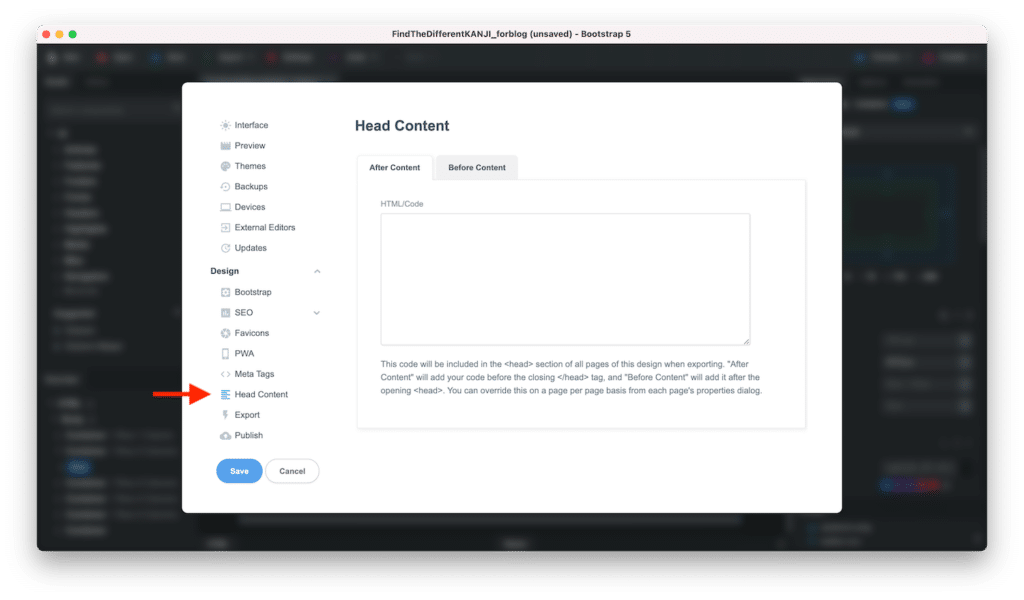
「Head Content」はこのウェブサイト全体で共通するヘッダーを一括で記述する場所のようです。

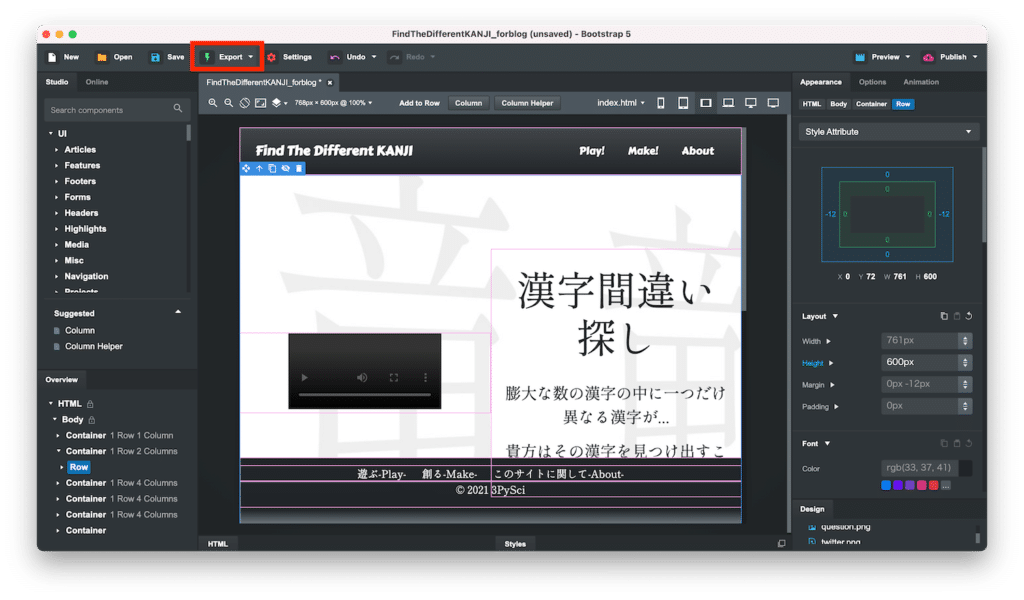
ここまで設定できたら、左下の「Save」をクリックして、ウインドウを閉じます。
そして画面上部の「Export」からウェブサイトのエクスポートを行います。

エクスポートされたデータを使って、Djangoに組み込んでいきますが、とりあえず必要そうなものはこちら。
htmlファイルとassetsフォルダ、そしてsitemap.xmlです。

assetsフォルダには画像やCSSの情報が詰め込まれていますので、中身を触ることなく、全部まるごとコピーして使います。
これでBootstrap Studioでのデザインの構築が完了しました。
次回からはDjangoに組み込んでいきましょう。

ではでは今回はこんな感じで。

コメント