Django
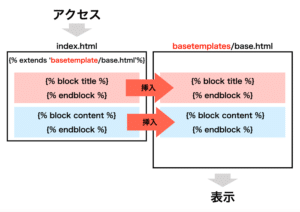
前回、Djangoのテンプレート継承で異なるフォルダからのテンプレートの継承を行いました。

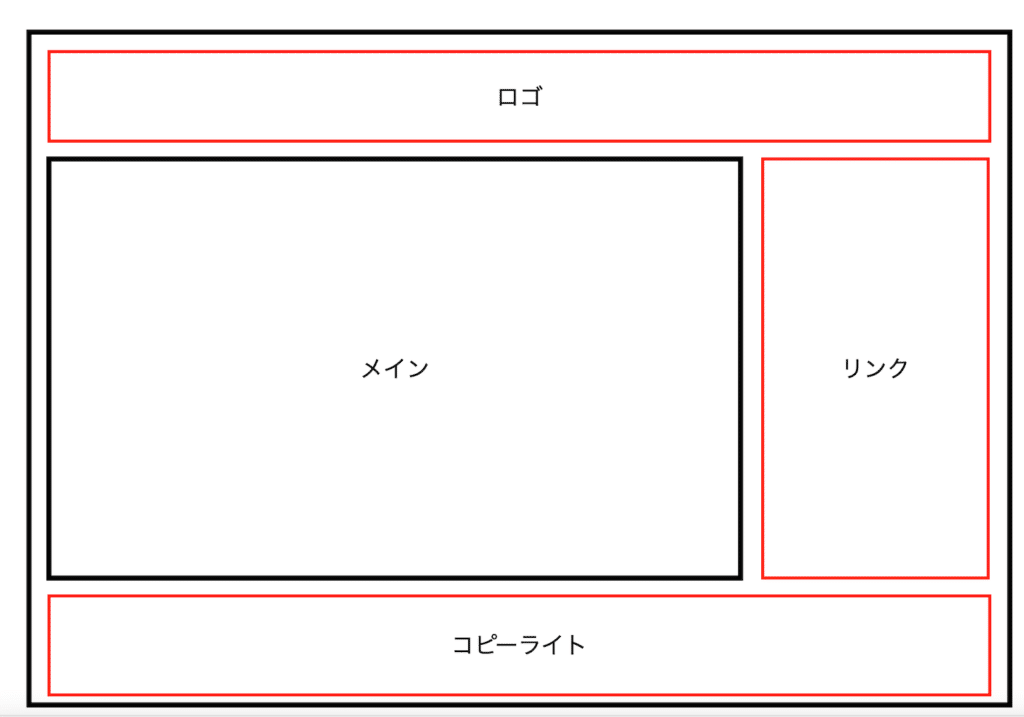
これでコンテンツ部分以外を共有化できたのですが、今回はさらに他のロゴ部分、リンク部分、コピーライト部分、さらに表示されないヘッダー部分をそれぞれ分離し、「部品化」していきましょう。

何故部品化するかというと、やはりそれぞれの部分のプログラムの読みやすさや修正のしやすさを向上させるためが大きいです。
あとは現状では全てのページで同じ構成を使っていますが、異なる構成にしたくなった場合、部品化してあればそれを組み合わせるだけで済みます。
ということでメリットが大きいと考えられます。
それでは始めていきましょう。
includeの基本
まずは一番重要なサイドバー部分を部品化し、includeの基本を学んでいきます。
私の理解では、前回使った「extends」は、「index.html」のようなアクセスされるHTMLファイルにそのページ特有の部分を「block」として記載しておき、別の共有部分が記載されているHTMLファイルに挿入して表示するシステムだと理解しています。
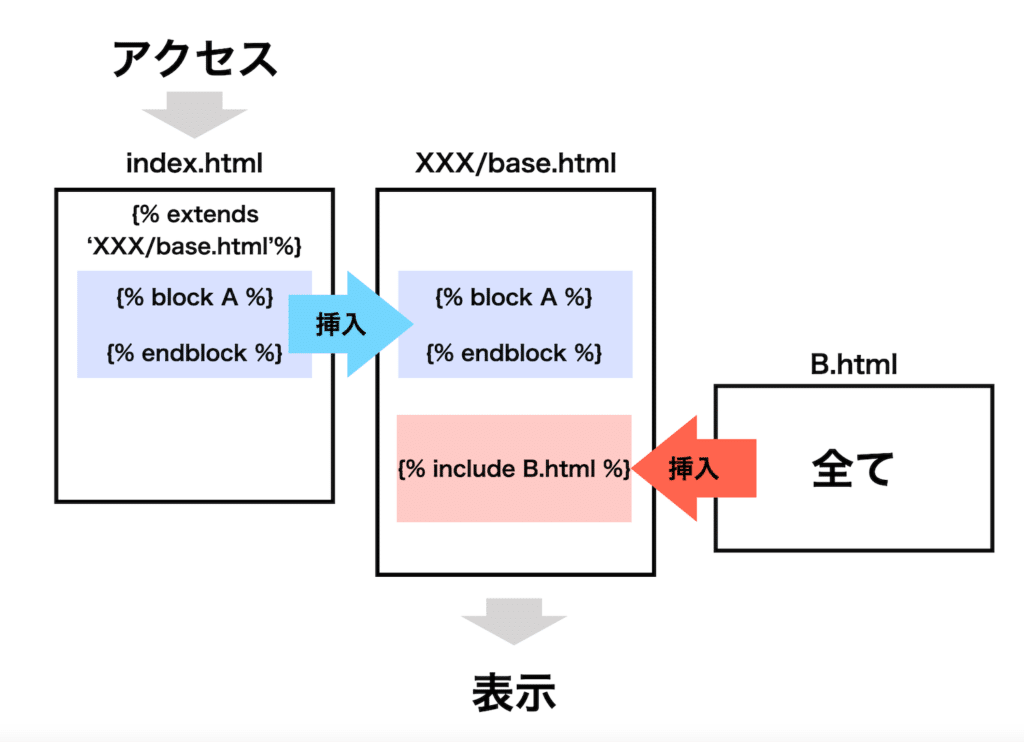
今回試す「include」に関しては、そのファイル自身にアクセスされるわけではなく、「include」が記載されたHTMLファイルが読み込まれた段階で、記載されているHTMLが挿入され表示されるシステムだと考えています。
図に示すとこんな感じです。

今回はまずはリンク部分 index.htmlからコピーし、「sidebar.html」として/webapp/basetemplates/templates/basetemplatesに保存します。
{% for cat, urls in link.items %}
<p style="font-weight: bold; ">・{{cat}}</p>
{% for name, url in urls.items %}
<p style="text-indent: 1rem;"><a href={{index_url}}{{url}}>{{name}}</a></p>
{% endfor %}
{% endfor %}次に/webapp/basetemplates/templates/basetemplates/base.htmlの先ほどコピーした部分を削除し、新たに「{% include ‘basetemplates/sidebar.html’%}」を追加します。
<!doctype html>
{% load static %}
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
<link rel="icon" type="image/png" href="{% static 'favicon.png' %}">
{% block title %}
{% endblock %}
</head>
<body class="container">
<!-- title -->
<div class="row">
<div class="col" style="text-align: left; margin:2rem 0rem 0rem 0rem;">
<a href={{index_url}}><img class="image_logo_m" src="{% static '3pysci_logo.png' %}"></a>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row">
<!-- main -->
<div class="col-12 col-lg-10" style="margin:2rem 0rem 0rem 0rem;">
{% block content %}
{% endblock %}
</div>
<!-- /main -->
<!-- link -->
<div class="col-12 col-lg-2" style="margin:2rem 0rem 0rem 0rem;">
{% include 'basetemplates/sidebar.html'%}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 0rem 0rem;">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>これで「include」完成です。
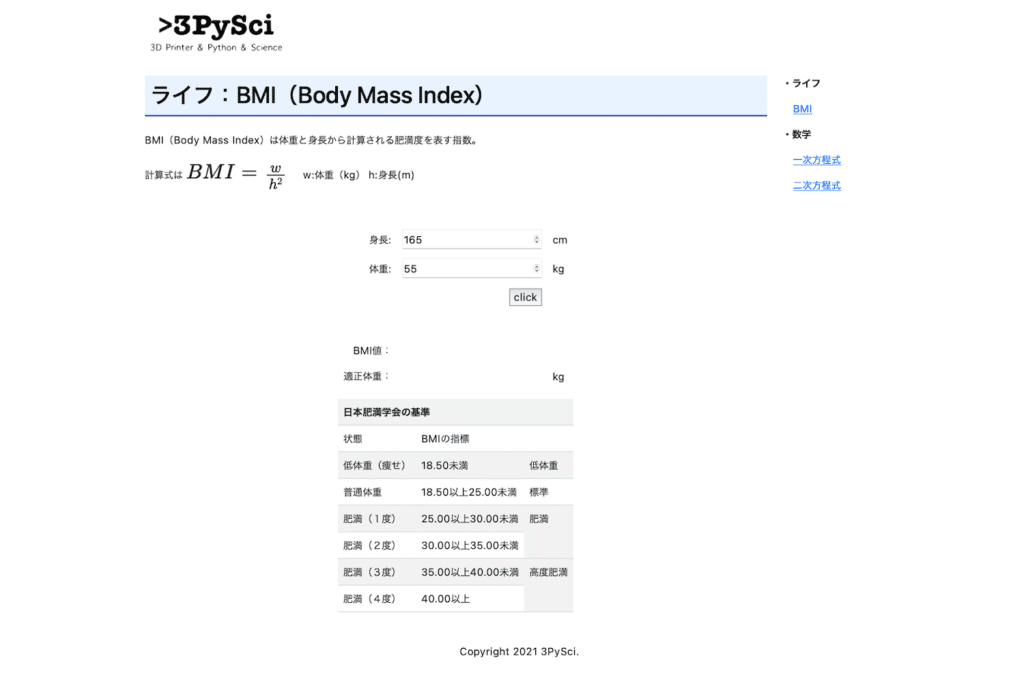
サーバーを起動し、BMI計算アプリのページにアクセスして、前と同じページが表示されれば成功です。

静的ファイルの読み込みがある部分
次に他の部分の部品化を進めていきたいのですが、ここで一つ注意点があります。
前にロゴやCSSファイルなどの静的ファイルを「Static」フォルダに保存したのですが、そのようなファイルを呼び出す場合「{% static ‘3pysci_logo.png’ %}」としています。
しかしこの部分が部品化した先にある場合、そちらのHTMLファイル上でも「{% load static %}」を読み込む必要があります。
つまりロゴ部分を部品化する場合はこうなります。
{% load static %}
<a href={{index_url}}><img class="image_logo_m" src="{% static '3pysci_logo.png' %}"></a>そしてその際のbase.htmlはこうなります。
<!doctype html>
{% load static %}
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
<link rel="icon" type="image/png" href="{% static 'favicon.png' %}">
{% block title %}
{% endblock %}
</head>
<body class="container">
<!-- title -->
<div class="row">
<div class="col" style="text-align: left; margin:2rem 0rem 0rem 0rem;">
{% include 'basetemplates/logo.html'%}
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row">
<!-- main -->
<div class="col-12 col-lg-10" style="margin:2rem 0rem 0rem 0rem;">
{% block content %}
{% endblock %}
</div>
<!-- /main -->
<!-- link -->
<div class="col-12 col-lg-2" style="margin:2rem 0rem 0rem 0rem;">
{% include 'basetemplates/sidebar.html'%}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 0rem 0rem;">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>最終的な構成
ということでロゴ部分、リンク部分の部品化ができましたので、コピーライト部分、ヘッダー部分も部品化したのがこちらです。
まずはヘッダー部分(/webapp/basetemplates/templates/basetemplates/header.html)
{% load static %}
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
<link rel="icon" type="image/png" href="{% static 'favicon.png' %}">次にコピーライト部分(/webapp/basetemplates/templates/basetemplates/footer.html)。
{{copyright}}
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>そして最終版のbase.html。
<!doctype html>
{% load static %}
<html lang="ja">
<head>
{% include 'basetemplates/header.html'%}
{% block title %}
{% endblock %}
</head>
<body class="container">
<!-- title -->
<div class="row">
<div class="col" style="text-align: left; margin:2rem 0rem 0rem 0rem;">
{% include 'basetemplates/logo.html'%}
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row">
<!-- main -->
<div class="col-12 col-lg-10" style="margin:2rem 0rem 0rem 0rem;">
{% block content %}
{% endblock %}
</div>
<!-- /main -->
<!-- link -->
<div class="col-12 col-lg-2" style="margin:2rem 0rem 0rem 0rem;">
{% include 'basetemplates/sidebar.html'%}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 0rem 0rem;">
{% include 'basetemplates/footer.html'%}
</div>
</div>
<!-- /copyright -->
</body>
</html>かなりすっきりしました。
これでテンプレートの継承は完了です。
ということで次回からはまた新しいアプリの作成を進めていきましょう。

ではでは今回はこんな感じで。

コメント