Django
前回、ワードクラウドアプリで背景を透明化するチェックボックスを設置しました。

今回は単語の最小の文字数を設定するためのフィールドを設置してみたいと思います。
「単語の最小の文字数」ってなんだ?って方はこちらの記事をどうぞ。

簡単にいうと、文章をjanomeで解析し、単語に分けていくのですが、その中で短い単語は接続詞だったり、助詞だったり、単語としての意味をなさないものだったりします。
そのためそのような短い単語を除外する機能が「単語の最小の文字数(min_word_length)」です。
そのため今回設置するフィールドは数字用のフィールド、つまりIntegerFieldです。
修正するのはいつも通り以下の3つのファイルです。
- /webapp/wordcloudapp/forms.py
- /webapp/wordcloudapp/views.py
- /webapp/wordcloudapp/templates/wordcloudapp/index.html
webapp
├── ...
└── wordcloudapp
├── __init__.py
├── admin.py
├── apps.py
├── forms.py <-これ
├── migrations
│ └── __init__.py
├── models.py
├── static
│ └── wordcloudapp
│ └── wordcloud.png
├── templates
│ └── wordcloudapp
│ └── index.html <-これ
├── tests.py
├── urls.py
└── views.py <-これそれでは始めていきましょう。
/webapp/wordcloudapp/forms.py
まずはforms.pyにIntegerFieldを追加します。
ということで完成形はこんな感じです。
from django import forms
from django.forms.widgets import CheckboxInput
bgcolor_list = [('White','白'),('Black','黒')]
textcolor_list = [('bwr','青-白-赤'),('hot','暖色系'),('cool','寒色系'),('Reds','赤'),('Blues','青'),('Greens','緑'),('Greys','白-黒'),('rainbow','虹色')]
pic_size_list = [(100,'100'),(200,'200'),(300,'300'),(400,'400'),(500,'500')]
class WordCloudForm(forms.Form):
text = forms.CharField(label='テキスト')
bgcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=bgcolor_list, initial='White')
textcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=textcolor_list, initial='bwr')
pic_size_height = forms.ChoiceField(widget=forms.Select, choices=pic_size_list, initial=300)
pic_size_width = forms.ChoiceField(widget=forms.Select, choices=pic_size_list, initial=400)
pic_transparence = forms.BooleanField(widget=CheckboxInput, required=False)
min_word = forms.IntegerField(initial=0, min_value=0)一番最後の行が追加した部分です。
min_word = forms.IntegerField(initial=0, min_value=0)初期値(initial)は「0」にしています。
また「min_value」で最小値を設定しています。
これによりIntegerFieldで表示される数が0以上のみになります。
/webapp/wordcloudapp/views.py
次にviews.pyの修正です。
from django.shortcuts import render
from django.http import HttpResponse
from .forms import WordCloudForm
import sys
sys.path.append('../')
from webapp import definitions
from janome.tokenizer import Tokenizer
from wordcloud import WordCloud
def wordcloudmake(text, bgcolor, textcolor, height, width, transparence, min_word):
tk = Tokenizer(wakati=True)
tokens = tk.tokenize(text)
words = ' '.join(list(tokens))
if transparence == 'on':
bgcolor = None
mode = 'RGBA'
elif transparence == 'off':
bgcolor = bgcolor
mode = 'RGB'
wordcloud = WordCloud(width=width, height=height, mode=mode, background_color=bgcolor, colormap=textcolor, min_word_length=min_word, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)
wordcloud.to_file('./wordcloudapp/static/wordcloudapp/wordcloud.png')
def index(request):
params = definitions.readjson()
initial_val = {
'text':'明日天気になぁれ',
'bgcolor':'White',
'textcolor':'bwr',
'height':300,
'width':400,
'transparence':'off',
'min_word':0
}
wordcloudmake(initial_val['text'], initial_val['bgcolor'], initial_val['textcolor'], initial_val['height'], initial_val['width'], initial_val['transparence'], initial_val['min_word'])
params['forms']= WordCloudForm(request.POST or None, initial=initial_val)
if (request.method == 'POST'):
text = str(request.POST['text'])
bgcolor = str(request.POST['bgcolor_choice'])
textcolor = str(request.POST['textcolor_choice'])
height = int(request.POST['pic_size_height'])
width = int(request.POST['pic_size_width'])
if ('pic_transparence' in request.POST):
transparence = 'on'
else:
transparence = 'off'
min_word = int(request.POST['min_word'])
wordcloudmake(text, bgcolor, textcolor, height, width, transparence, min_word)
params['forms'] = WordCloudForm(request.POST)
return render(request, 'wordcloudapp/index.html', params)今まで通りで特に大したことしていないので、駆け足で紹介していきます。
wordcloudmakeの引数にmin_wordを追加。
def wordcloudmake(text, bgcolor, textcolor, height, width, transparence, min_word):WordCloudの引数に「min_word_length=min_word」を追加。
wordcloud = WordCloud(width=width, height=height, mode=mode, background_color=bgcolor, colormap=textcolor, min_word_length=min_word, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)initial_valに「’min_word’:0」の追加。
initial_val = {
'text':'明日天気になぁれ',
'bgcolor':'White',
'textcolor':'bwr',
'height':300,
'width':400,
'transparence':'off',
'min_word':0
}wordcloudmakeの呼び出しに「min_word」の追加(2ヶ所)。
wordcloudmake(initial_val['text'], initial_val['bgcolor'], initial_val['textcolor'], initial_val['height'], initial_val['width'], initial_val['transparence'], initial_val['min_word'])wordcloudmake(text, bgcolor, textcolor, height, width, transparence, min_word)送信された「min_word」の取得。
min_word = int(request.POST['min_word'])/webapp/wordcloudapp/templates/wordcloudapp/index.html
最後にindex.htmlを修正します。
{% extends "basetemplates/base.html" %}
{% block title %}
<title>{{ title }}|ワードクラウド</title>
{% endblock %}
{% block content %}
<form action="/wordcloudapp/" method="post">
{% csrf_token %}
<p style="text-align: center;"><font size="5">テキスト: </font>{{ forms.text }}</p>
<div class="row">
<div class="col" style="text-align: left;"></div>
<div class="col" style="text-align: left;"><font size="5">高さ: </font>{{ forms.pic_size_height }}<font size="5"> px</font></div>
<div class="col" style="text-align: left;"><font size="5">幅: </font>{{ forms.pic_size_width }}<font size="5"> px</font></div>
<div class="col" style="text-align: left;"></div>
</div>
<p style="margin:1rem 0rem 0rem 0rem;"></p>
<div class="row">
<div class="col" style="text-align: left;"></div>
<div class="col" style="text-align: left;">
<font size="5">背景色</font>
<p style="margin:0.5rem 0rem 0rem 0rem;"></p>
{{ forms.bgcolor_choice }}
<font size="5">背景透明化:</font>{{ forms.pic_transparence }}
<p style="margin:2rem 0rem 0rem 0rem;"></p>
<font size="5">単語の最小の文字数:</font>{{ forms.min_word }}
</div>
<div class="col" style="text-align: left;">
<font size="5">テキスト色</font>
<p style="margin:0.5rem 0rem 0rem 0rem;"></p>
{{ forms.textcolor_choice }}
</div>
<div class="col" style="text-align: left;"></div>
</div>
<p style="text-align: center;"><input type='submit' value="click"></p>
</form>
<p style="text-align: center;"><img src="/static/wordcloudapp/wordcloud.png"></p>
<p style="margin:2rem 0rem 0rem 0rem;"></p>
{% endblock %}追加したのは「<font size=”5″>単語の最小の文字数:</font>{{ forms.min_word }}」です。
これで完成なので、サーバーを起動し、確認してみましょう。
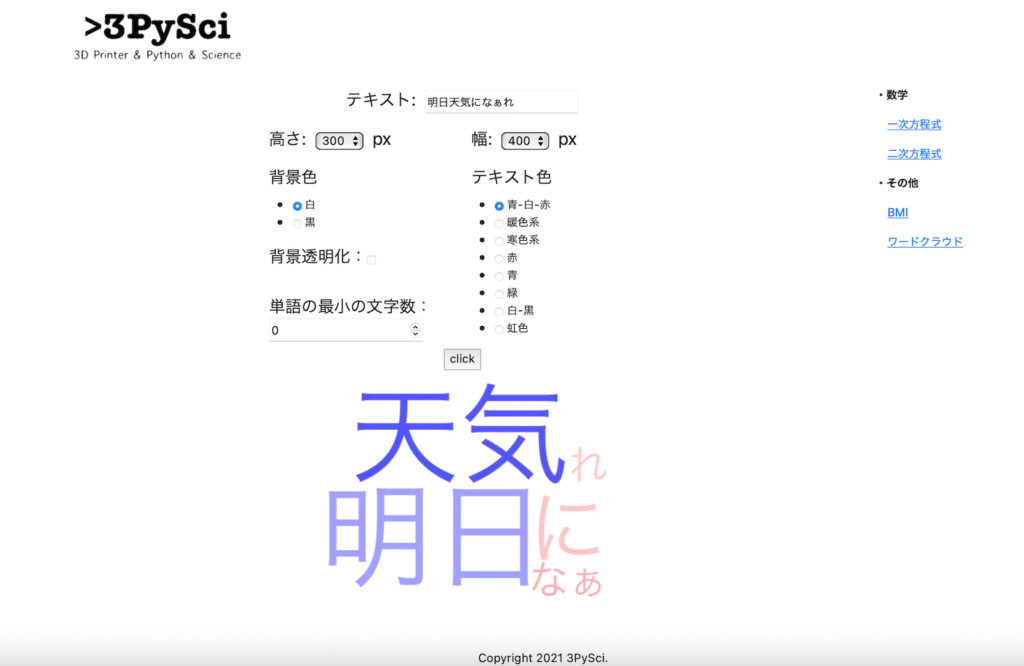
まずは「単語の最小の文字数」が「0」の場合。

「に」とか「れ」のような1文字の接続詞や助詞が入っています。
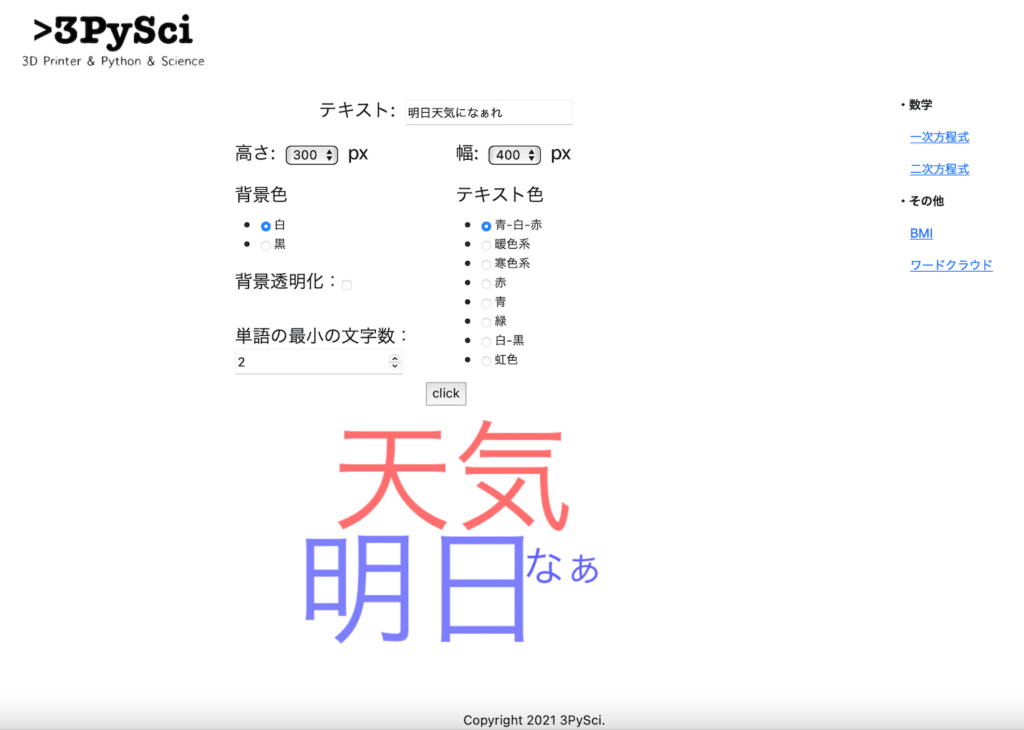
ということで「単語の最小の文字数」を「2」にしてみましょう。

「に」や「れ」のような1文字の単語が消えました。
今回は文章が短いので、流石にこれ以上大きくしてしまうとエラーになってしまいます。
本当はこのエラーの対処もしなければいけないのでしょうが、とりあえずは置いておきます。
今回の新しい点としては、min_valueでIntegerFieldの最小値を設定できるということでしょう。
もちろんmax_valueで最大値を設定することもできますので、よかったら試してみてください。
次回はマスクを設定するためのフィールドを追加していきましょう。

ではでは今回はこんな感じで。

コメント