Django
前回、ワードクラウドアプリで画像の高さ、幅を設定するプルダウンメニューを設置しました。

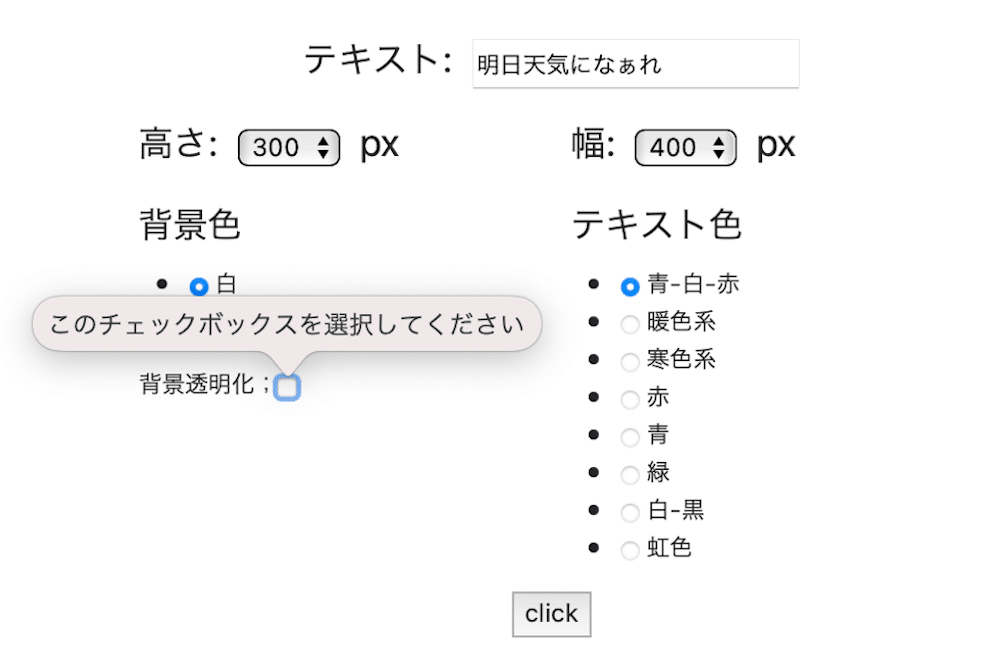
今回は透明な背景を選ぶためのチェックボックスを配置していきます。
修正するのは最近お馴染みのこの3つのファイルです。
- /webapp/wordcloudapp/forms.py
- /webapp/wordcloudapp/views.py
- /webapp/wordcloudapp/templates/wordcloudapp/index.html
webapp
├── ...
└── wordcloudapp
├── __init__.py
├── admin.py
├── apps.py
├── forms.py <-これ
├── migrations
│ └── __init__.py
├── models.py
├── static
│ └── wordcloudapp
│ └── wordcloud.png
├── templates
│ └── wordcloudapp
│ └── index.html <-これ
├── tests.py
├── urls.py
└── views.py <-これそれでは始めていきましょう。
/webapp/wordcloudapp/forms.py
まずはforms.pyにチェックボックスを追加していきます。
from django import forms
from django.forms.widgets import CheckboxInput
bgcolor_list = [('White','白'),('Black','黒')]
textcolor_list = [('bwr','青-白-赤'),('hot','暖色系'),('cool','寒色系'),('Reds','赤'),('Blues','青'),('Greens','緑'),('Greys','白-黒'),('rainbow','虹色')]
pic_size_list = [(100,'100'),(200,'200'),(300,'300'),(400,'400'),(500,'500')]
class WordCloudForm(forms.Form):
text = forms.CharField(label='テキスト')
bgcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=bgcolor_list, initial='White')
textcolor_choice = forms.ChoiceField(widget=forms.RadioSelect, choices=textcolor_list, initial='bwr')
pic_size_height = forms.ChoiceField(widget=forms.Select, choices=pic_size_list, initial=300)
pic_size_width = forms.ChoiceField(widget=forms.Select, choices=pic_size_list, initial=400)
pic_transparence = forms.BooleanField(widget=CheckboxInput, required=False)最後の行が新たに追加した部分です。
pic_transparence = forms.BooleanField(widget=CheckboxInput, required=False)ここで使用する「Field」は「BooleanField」です。
Boolean(ブール値)とは「True」か「False」の2つの状態を取る値のことです。
つまりチェックボックスではチェックされた状態(True)、チェックされていない状態(False)を取得することになります。
ただその取得の方法が少し特殊なので後で解説します。
そしてwidgetを「CheckboxInput」とすることでブール値を取得するためのボタンを「チェックボックス」と指定します。
最後に「required=False」とすることで入力必須項目ではない状態にしています。
この「required=False」をしておかないと、入力必須、つまり必ずチェックを入れなければいけなくなってしまうので注意です。

もちろん必ずチェックを要求するチェックボックスもあるので、その場合はむしろ「required=False」を付けないでOKです。
/webapp/wordcloudapp/views.py
次にviews.pyを修正していきます。
先ほどforms.pyで、チェックボックスを作成するために「True」「False」を取得するためBooleanFieldを使いました。
ただviews.pyでいつも値を取得しているようなこんな感じの取得方法ではありません。
transparence = request.POST['pic_transparence']どうやらチェックが入った状態(True)では「request.POST」のパラメータに上記の場合では「pic_transparence」が追加されるようです。
逆にいうとチェックが入っていない状態(False)では「request.POST」のパラメータに「pic_transparence」がない状態となります。
そのため、if文を用いて、その状態を取得し、単純な「on」「off」の値に変更してみました。
if ('pic_transparence' in request.POST):
transparence = 'on'
else:
transparence = 'off'ということでこの「transparence」という変数に格納された二つの状態「on」「off」を使って、views.pyを修正していきましょう。
wordcloudmakeの修正
まずはwordcloudmakeをこんな感じに修正していきます。
def wordcloudmake(text, bgcolor, textcolor, height, width, transparence):
tk = Tokenizer(wakati=True)
tokens = tk.tokenize(text)
words = ' '.join(list(tokens))
if transparence == 'on':
bgcolor = None
mode = 'RGBA'
elif transparence == 'off':
bgcolor = bgcolor
mode = 'RGB'
wordcloud = WordCloud(width=width, height=height, mode=mode, background_color=bgcolor, colormap=textcolor, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)
wordcloud.to_file('./wordcloudapp/static/wordcloudapp/wordcloud.png')まずはいつも通りwordcloudmake関数の引数の追加です。
def wordcloudmake(text, bgcolor, textcolor, height, width, transparence):次は先ほどの「transparence」の状態に応じて、WordCloudの引数の準備をしていきます。
そのためtransparenceが「on」の場合と「off」の場合をif文で場合わけをします。
if transparence == 'on':
bgcolor = None
mode = 'RGBA'
elif transparence == 'off':
bgcolor = bgcolor
mode = 'RGB'背景を透明化するには、「background_color=None」かつ「mode=’RGBA’」です。
WordCloudの引数のbackground_colorを指定する変数はbgcolorなので、「transparence==on」の場合のbgcolorを「None」にします。
そして透明化しない場合、つまり「else」に関しては、bgcolorはwordcloudmakeに渡された値「bgcolor」のままを指定しています。
またそれぞれmodeを指定しました。
次にこれらの値をWordCloudに渡してワードクラウドを作成します。
wordcloud = WordCloud(width=width, height=height, mode=mode, background_color=bgcolor, colormap=textcolor, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)あとはwordcloudmakeの引数が変更されているので、呼び出している部分2箇所を変更します。
wordcloudmake(initial_val['text'], initial_val['bgcolor'], initial_val['textcolor'], initial_val['height'], initial_val['width'], initial_val['transparence'])wordcloudmake(text, bgcolor, textcolor, height, width, transparence)initial_valの修正
initiral_valに「transparence」の初期値を追加します。
最初の段階ではチェックボックスにチェックはなし、つまり「off」の状態としておきます。
initial_val = {
'text':'明日天気になぁれ',
'bgcolor':'White',
'textcolor':'bwr',
'height':300,
'width':400,
'transparence':'off'
}チェックボックスの状態の取得
次に情報が送信された際のチェックボックスの状態の取得を追加します。
ここは先ほど解説した通り、状態を取得したのち、「on」「off」の値を変数transparenceに格納します。
if ('pic_transparence' in request.POST):
transparence = 'on'
else:
transparence = 'off'ということで全体としてはこんな感じです。
from django.shortcuts import render
from django.http import HttpResponse
from .forms import WordCloudForm
import sys
sys.path.append('../')
from webapp import definitions
from janome.tokenizer import Tokenizer
from wordcloud import WordCloud
def wordcloudmake(text, bgcolor, textcolor, height, width, transparence):
tk = Tokenizer(wakati=True)
tokens = tk.tokenize(text)
words = ' '.join(list(tokens))
if transparence == 'on':
bgcolor = None
mode = 'RGBA'
elif transparence == 'off':
bgcolor = bgcolor
mode = 'RGB'
wordcloud = WordCloud(width=width, height=height, mode=mode, background_color=bgcolor, colormap=textcolor, font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)
wordcloud.to_file('./wordcloudapp/static/wordcloudapp/wordcloud.png')
def index(request):
params = definitions.readjson()
initial_val = {
'text':'明日天気になぁれ',
'bgcolor':'White',
'textcolor':'bwr',
'height':300,
'width':400,
'transparence':'off'
}
wordcloudmake(initial_val['text'], initial_val['bgcolor'], initial_val['textcolor'], initial_val['height'], initial_val['width'], initial_val['transparence'])
params['forms']= WordCloudForm(request.POST or None, initial=initial_val)
if (request.method == 'POST'):
text = str(request.POST['text'])
bgcolor = str(request.POST['bgcolor_choice'])
textcolor = str(request.POST['textcolor_choice'])
height = int(request.POST['pic_size_height'])
width = int(request.POST['pic_size_width'])
if ('pic_transparence' in request.POST):
transparence = 'on'
else:
transparence = 'off'
wordcloudmake(text, bgcolor, textcolor, height, width, transparence)
params['forms'] = WordCloudForm(request.POST)
return render(request, 'wordcloudapp/index.html', params)
/webapp/wordcloudapp/templates/wordcloudapp/index.html
最後にindex.htmlを修正します。
ここでは「{{ forms.pic_transparence }}」とそのラベルを追加するだけです。
背景透明化:{{ forms.pic_transparence }}ということで全体としてはこんな感じ。
{% extends "basetemplates/base.html" %}
{% block title %}
<title>{{ title }}|ワードクラウド</title>
{% endblock %}
{% block content %}
<form action="/wordcloudapp/" method="post">
{% csrf_token %}
<p style="text-align: center;"><font size="5">テキスト: </font>{{ forms.text }}</p>
<div class="row">
<div class="col" style="text-align: left;"></div>
<div class="col" style="text-align: left;"><font size="5">高さ: </font>{{ forms.pic_size_height }}<font size="5"> px</font></div>
<div class="col" style="text-align: left;"><font size="5">幅: </font>{{ forms.pic_size_width }}<font size="5"> px</font></div>
<div class="col" style="text-align: left;"></div>
</div>
<p style="margin:1rem 0rem 0rem 0rem;"></p>
<div class="row">
<div class="col" style="text-align: left;"></div>
<div class="col" style="text-align: left;">
<font size="5">背景色</font>
<p style="margin:0.5rem 0rem 0rem 0rem;"></p>
{{ forms.bgcolor_choice }}
背景透明化:{{ forms.pic_transparence }}
</div>
<div class="col" style="text-align: left;">
<font size="5">テキスト色</font>
<p style="margin:0.5rem 0rem 0rem 0rem;"></p>
{{ forms.textcolor_choice }}
</div>
<div class="col" style="text-align: left;"></div>
</div>
<p style="text-align: center;"><input type='submit' value="click"></p>
</form>
<p style="text-align: center;"><img src="/static/wordcloudapp/wordcloud.png"></p>
<p style="margin:2rem 0rem 0rem 0rem;"></p>
{% endblock %}
これで背景透明化のチェックボックス追加は完了です。
サーバーを起動し、確かめてみましょう。
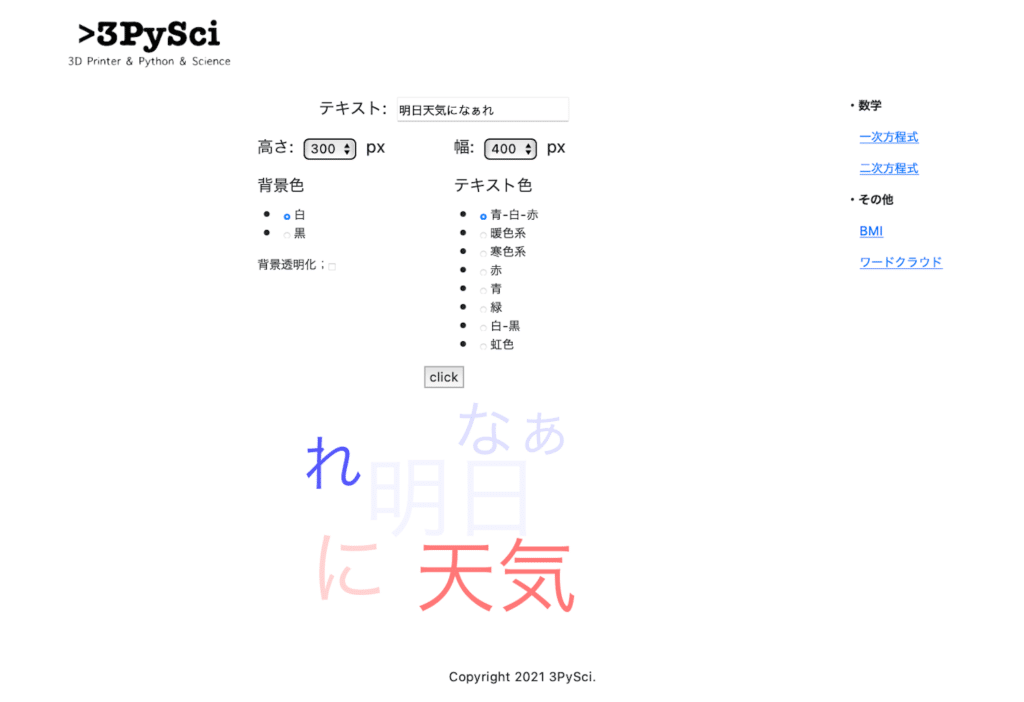
まずは背景透明化のチェックボックスにチェックを入れていない場合。

ワードクラウドの画像はこちら。

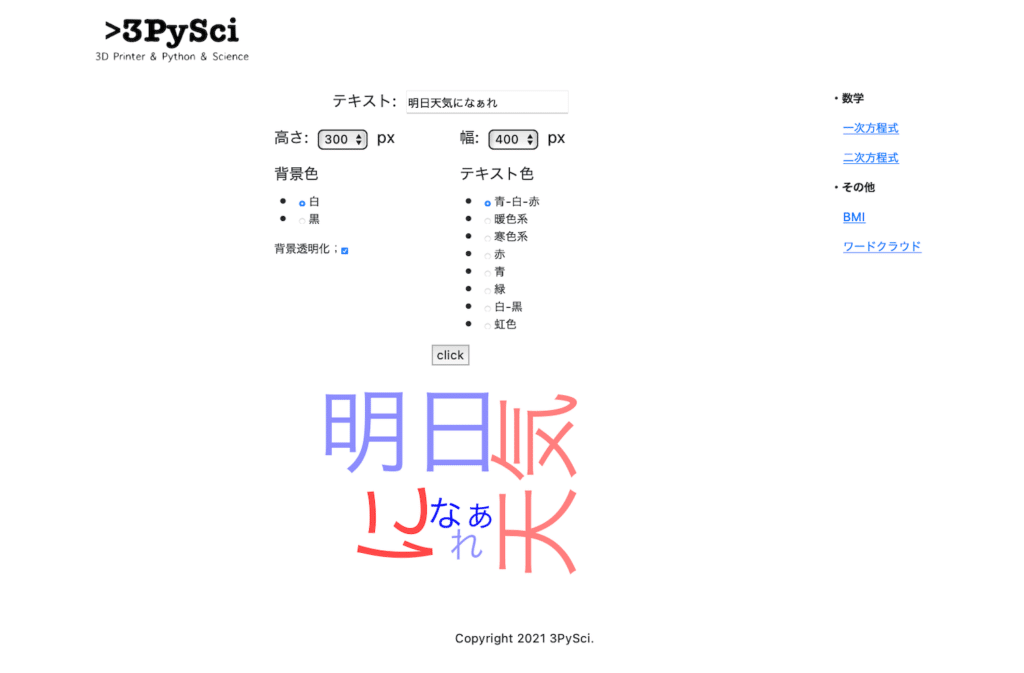
次に背景透明化のチェックボックスにチェックを入れた場合。

そのワードクラウドの画像。

とまぁ実はこのままでは背景が透明化されたか分かりません。
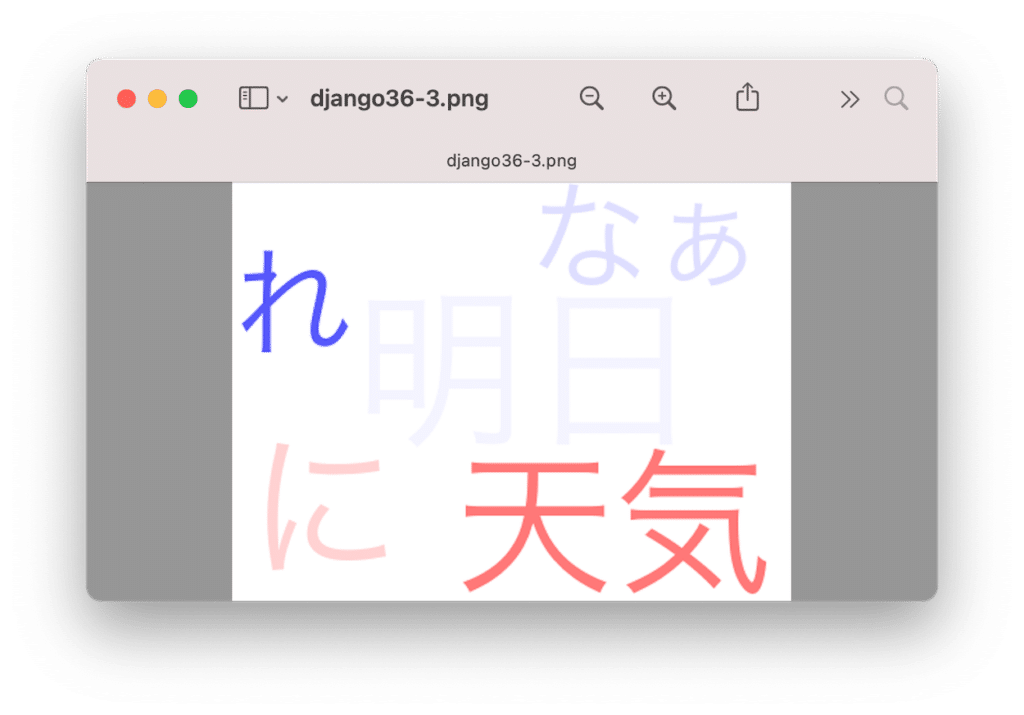
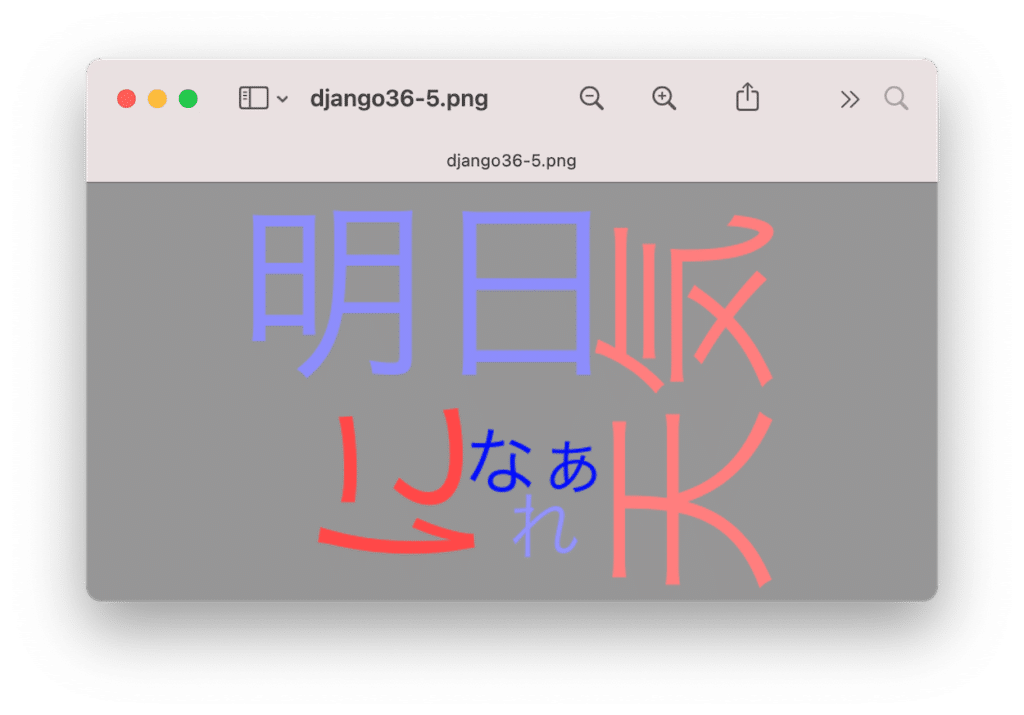
画像をダウンロードしてもらって確認してもらってもいいのですが、それぞれMacの「プレビュー」で開いてみたら透明化されているかわかったので、その画像も置いておきます。
こちらが背景透明化のチェックボックスにチェックを入れていない場合。

こちらが背景透明化のチェックボックスにチェックを入れた場合。

確かに背景透明化のチェックボックスにチェックを入れた場合は、背景が透明化されるようになりました。
次回は最小の文字数の設定をしましょう。

ではでは今回はこんな感じで。

コメント