plotly
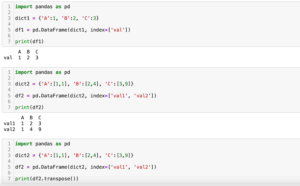
前回、Pandasのデータフレームを辞書から作成する方法を紹介しました。

今回はHTML上にグラフを表示させるライブラリplotlyで表示範囲をスライドして指定できるrangeselectorを紹介します。
まずは基本となるプログラムですが、こんな感じで作ってみました。
import plotly.graph_objects as go
import random
x = []; y = []
[(x.append(i), y.append(random.randint(0, 100))) for i in range(1000)]
graph = go.Scatter(x=x,y=y)
fig = go.Figure(data=graph)
with open('plotly-1.txt', 'w') as f:
f.write(fig.to_html(include_plotlyjs='cdn',full_html=False))
実行結果ランダムに1000個のデータ点を作成し、グラフ化しています。
出力はテキストファイル(.txt)にしており、「full_html=False」としていますので、必要に応じて変更してください。
このグラフをマウスをドラッグして拡大してもらえると分かるのですが、拡大したらグラフ全体のどの位置を拡大しているのか分かりにくくなります。
また範囲を一定にして、その範囲を移動させるということもできません。
その両方を可能にさせるのが今回紹介する「rangeslider」です。
X軸方向にrangesliderを設定
まずはX軸方向にrangesliderを表示させてみましょう。
その場合はプログラム中に「fig.update_layout(xaxis_rangeslider=dict(visible=True))」を追加します。
import plotly.graph_objects as go
import random
x = []; y = []
[(x.append(i), y.append(random.randint(0, 100))) for i in range(1000)]
graph = go.Scatter(x=x,y=y)
fig = go.Figure(data=graph)
fig.update_layout(xaxis_rangeslider=dict(visible=True))
with open('plotly-2.txt', 'w') as f:
f.write(fig.to_html(include_plotlyjs='cdn',full_html=False))
実行結果下に縦に縮小されたグラフが追加されました。
こちらはグラフ全体を表示するグラフになるので、上の大きなグラフで拡大しても、下のグラフは拡大されず全体が見えたままになっています。
また範囲を拡大したのち、下のグラフで指定範囲の真ん中辺りをドラッグするとその範囲のままグラフを移動させることができます。
ただこのままだとX軸方向は拡大できるのですが、Y軸方向には拡大できなくなっています。
Y軸の固定を解除
ということでY軸を拡大できるようにしてみましょう。
Y軸が拡大できない=Y軸が固定されているので、fig.update_layoutのオプションに「yaxis=dict(fixedrange=False)」を追加します。
import plotly.graph_objects as go
import random
x = []; y = []
[(x.append(i), y.append(random.randint(0, 100))) for i in range(1000)]
graph = go.Scatter(x=x,y=y)
fig = go.Figure(data=graph)
fig.update_layout(xaxis_rangeslider=dict(visible=True), yaxis=dict(fixedrange=False))
with open('plotly-3.txt', 'w') as f:
f.write(fig.to_html(include_plotlyjs='cdn',full_html=False))
実行結果先ほどのグラフとは違い、Y軸方向にも拡大できるようになっています。
これでグラフ全体を俯瞰でき、さらにX軸Y軸の両方向において拡大できるグラフができました。
次回は日付がX軸のグラフ限定ですが、クリック一つで特定の範囲のデータを表示できるようになる「rangeselector」を紹介します。

ではでは今回はこんな感じで。

コメント