Bootstrap Studio
前回、Bootstrap Studioを使って、漢字間違い探しクイズ用のウェブサイトのメインビジュアルエリアにテキストを追加しました。

前回までに作成したデザインはこんな感じです。

今回は前回追加したテキストの左側に漢字間違い探しクイズを表した動画を追加していきます。
ちなみに追加する動画はこんな感じです。
ファイル名は「FindTheDifferentKanji.mp4」です。
これは前回、Blenderで作成した背景画像の元となった動画です。

こちらのファイルも現在作成しているデザインが入っているフォルダと同じフォルダに保存します。
FindTheDifferentKANJI
├── FindTheDifferentKANJI.mp4
├── FindTheDifferentKANJI.bsdesign
├── FindTheDifferentKanji_1920x600.jpg
└── assets
└── ...それでは始めていきましょう。
動画の追加
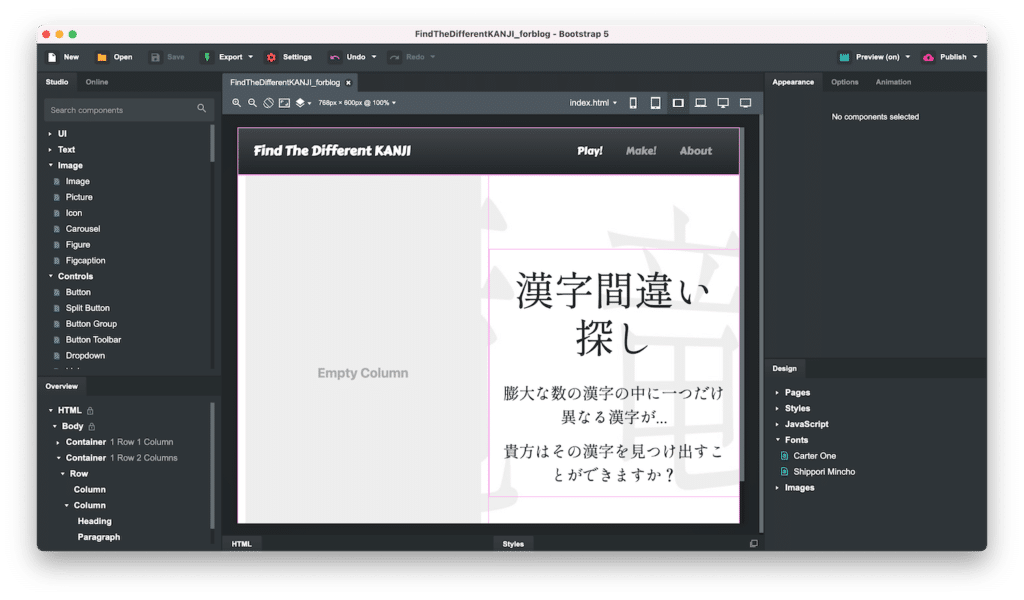
動画を追加するには、左上の検索バーで「Video」を検索し、結果として出てきた「Video」をデザインエリアにドラッグ&ドロップします。

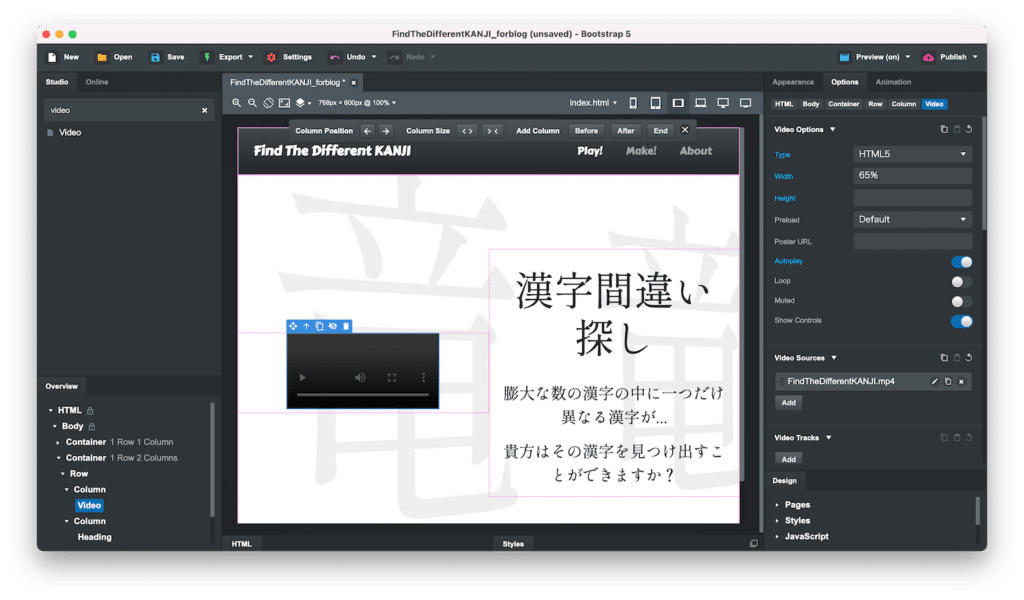
ドロップした動画の部品をクリックして、右の詳細設定エリアのタブを「Options」、ボタンが「Video」となっているのを確認し、「Video Options」内の「Type」をクリックします。

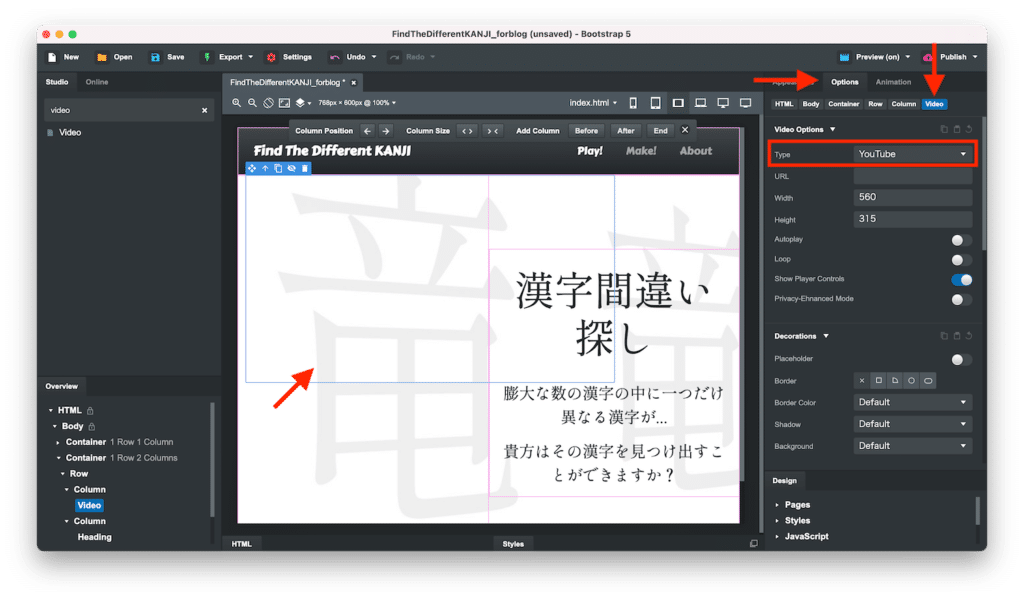
この「Type」は動画のソースを示していて、今回は自分のサーバー上にアップロードする動画なので、「HTML5」を選択します。

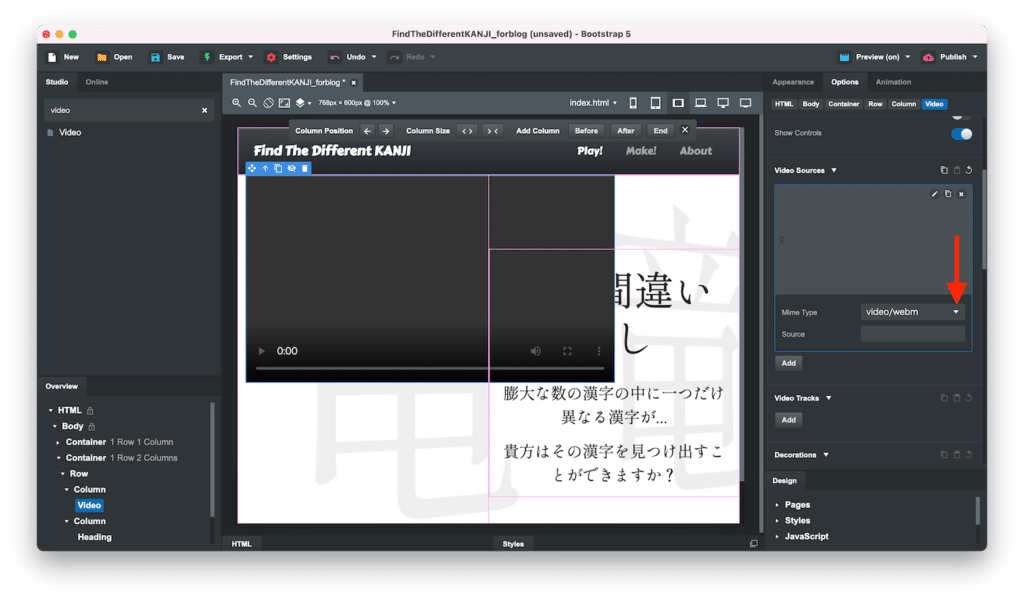
そして詳細設定エリアで「Video Sources」を探し、「Add」ボタンをクリックします。

「Mine Type」の入力欄の右側にある下三角ボタンをクリック。

動画や音楽の種類のプルダウンメニューが表示されるので、今回は「video/mp4」をクリック。

「Source」には動画のファイル名を入力します。

これで動画の追加は完了です。
プレビューで表示されるか確かめてみましょう。

残念ながら表示されませんが、実はこれはBootstrap Studioの仕様です。
動画を表示するには今作成しているデザインのHTMLファイルを出力する必要があるのです。
HTMLファイルのエクスポート
ということで今作成しているデザインのHTMLファイルを出力してみましょう。
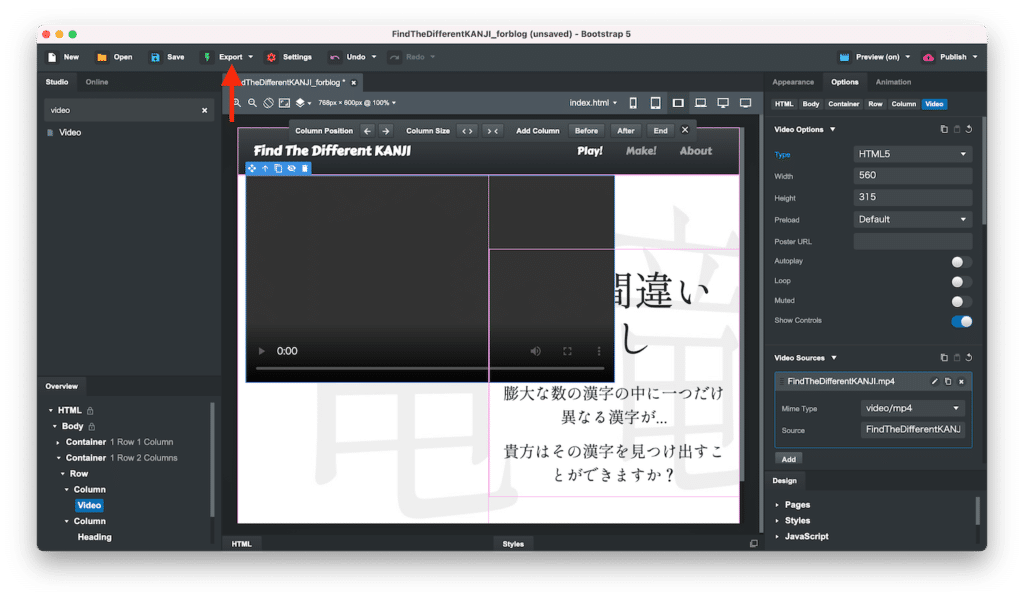
上のメニューバーの「Export」をクリックします。

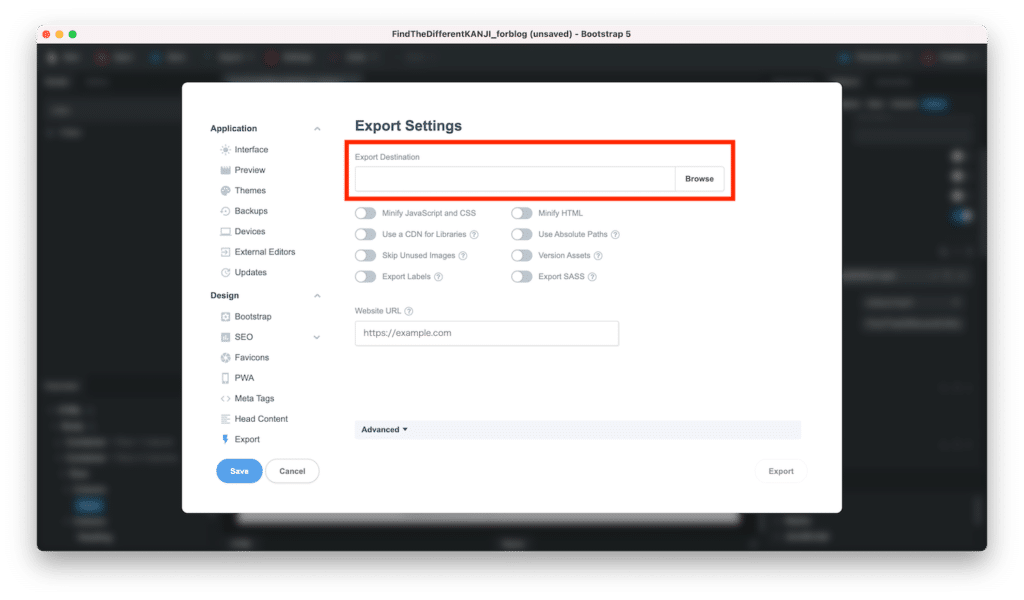
「Export Settings」のウインドウが開きますので、一番上の「Export Destination」の入力欄の右にある「Browse」をクリック。

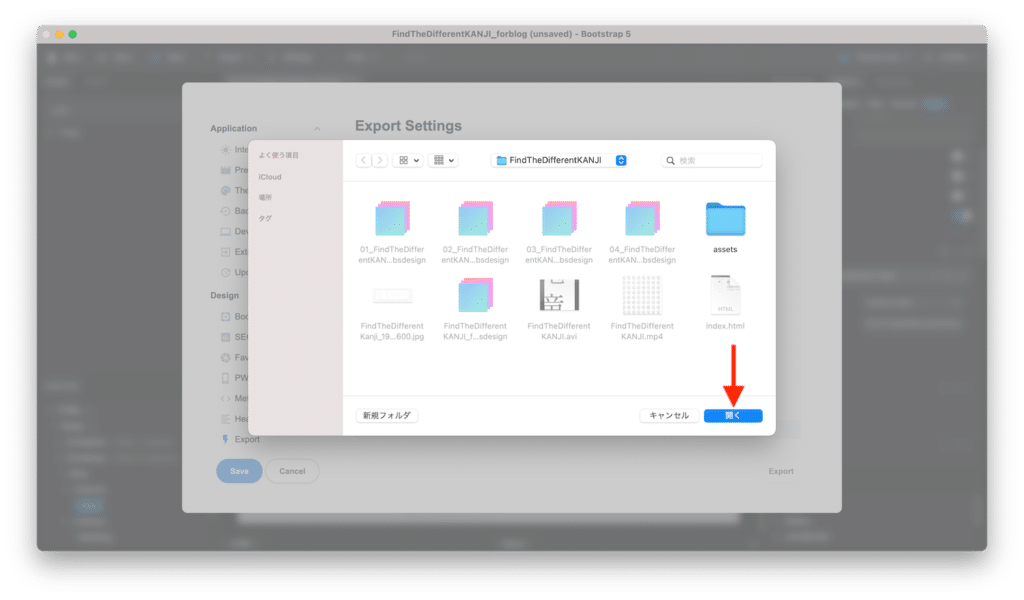
フォルダ選択ウインドウが開きますので、HTMLファイルを出力したいフォルダに移動し、右下の「開く」をクリック。

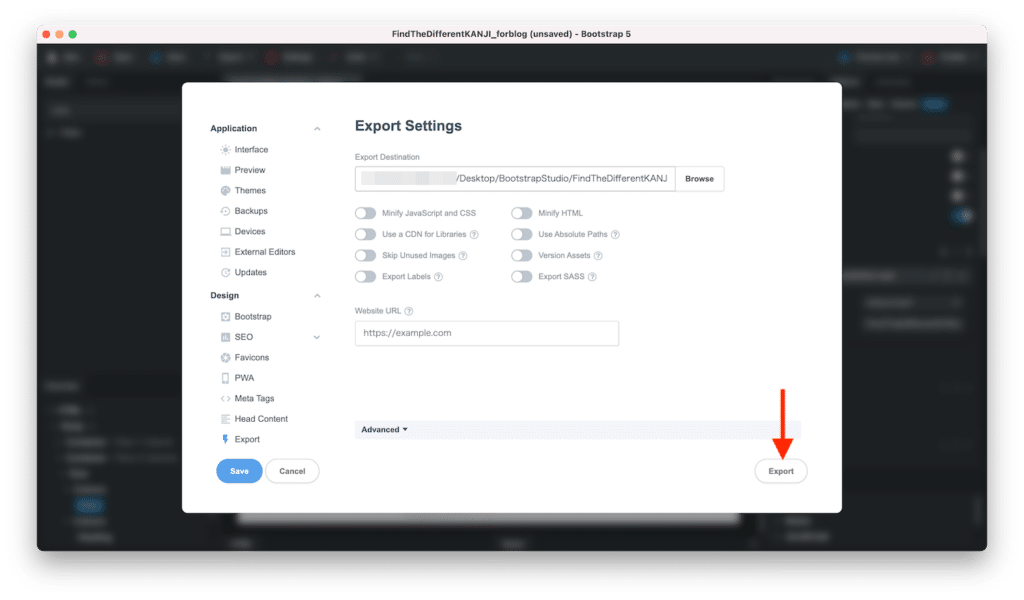
すると「Export Destination」に選択したフォルダのパスが入力されます。
その場所でよければ右下の「Export」をクリックします。

ちなみに今回は動画がちゃんと埋め込まれているか見ることが目的なので、動画ファイルが存在するフォルダと同じフォルダを選択してください。
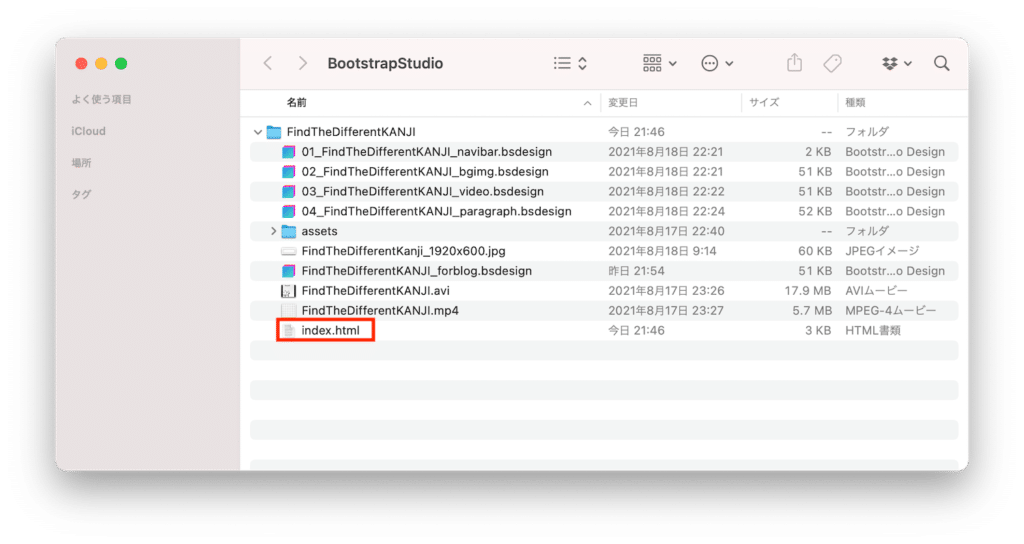
今回はHTMLファイルの名前が「index.html」なので、選択したフォルダ内に「index.html」が出力されました。

この「index.html」をダブルクリックするとブラウザが開き、現在のデザインを確認することができます。
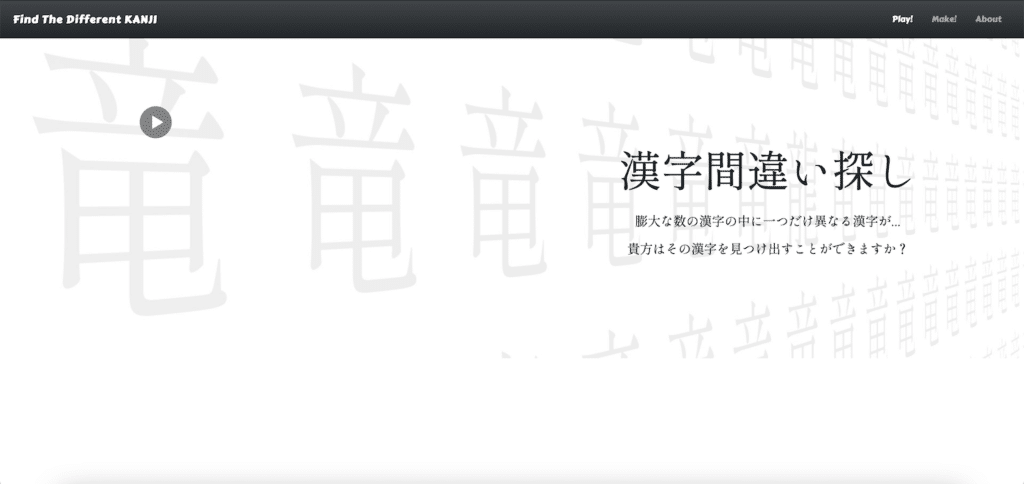
ということで開いてみたのがこちら。

動画がちゃんと埋め込まれているのが確認できました。
動画のサイズ変更
動画はちゃんと埋め込むことができましたが、サイズが小さいようなので、サイズの変更をしていきます。
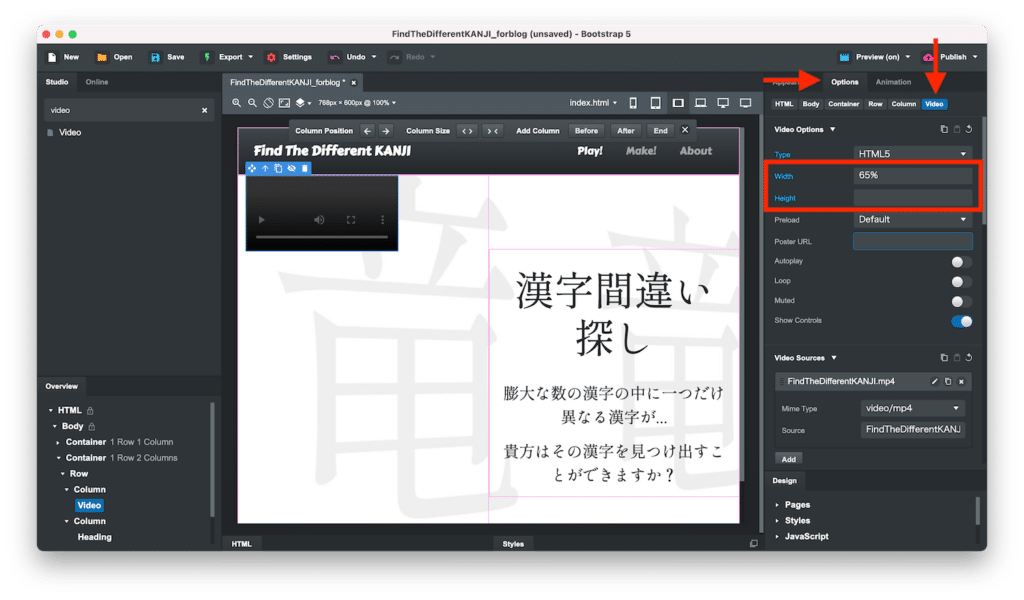
デザインエリア内の動画をクリックして、詳細設定エリアのタブを「Options」、ボタンが「Video」になっていることを確認します。
そして「Video Options」の「Width」を「65%」、「Height」の値を消去します。

動画サイズはもちろんピクセルでの指定も可能です(その場合は単位pxをつける)が、「%」にしておくことで画面のサイズに合わせて動画サイズも変化するので、どのような画面サイズでも全体を見せたいときには「%」表記にする方がいいでしょう。

これで動画のサイズが調節できました。
カラム内で上下左右中央寄せ
次にこの動画をカラム内で上下左右中央寄せにしていきます。
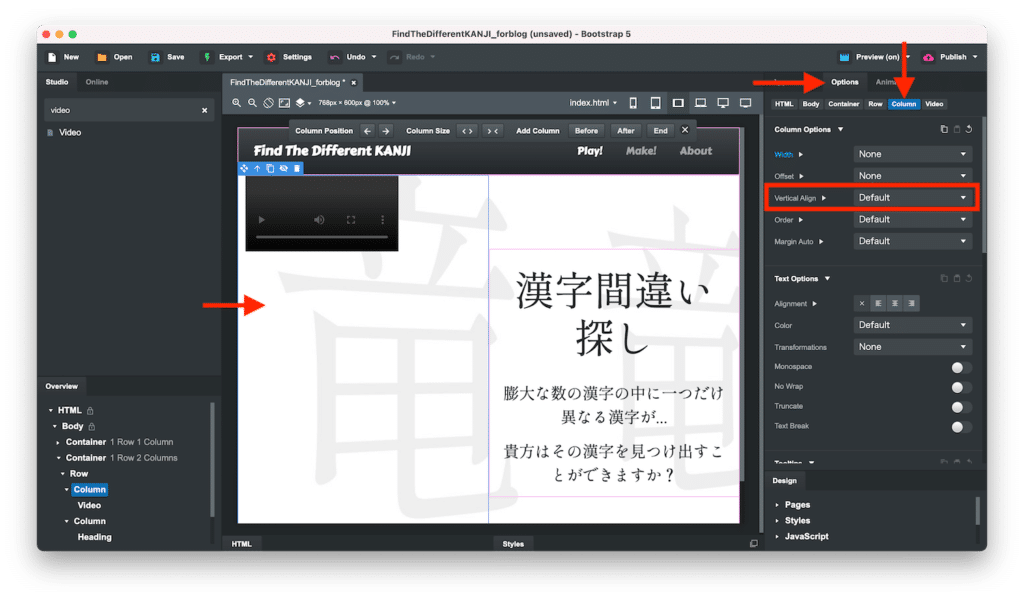
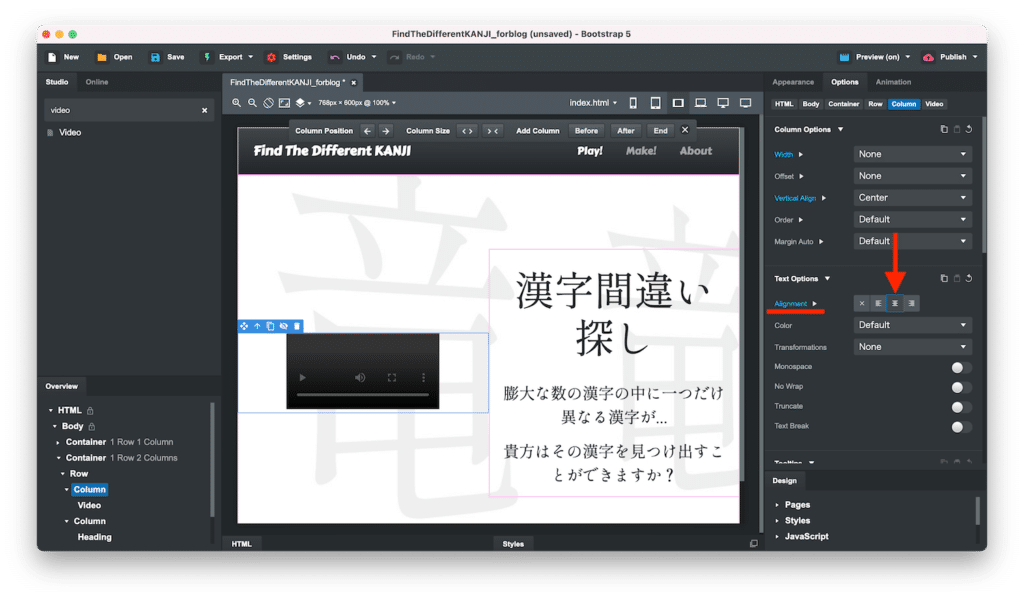
動画が入っているカラムをクリックし、詳細設定エリアのタブを「Options」、ボタンが「Column」になっていることを確認します。
そして「Column Options」内の「Vertical Align」を「Center」に変更します。

次に少し下にスクロールし、「Text Options」の「Alignment」を「左右中央寄せ」にします。

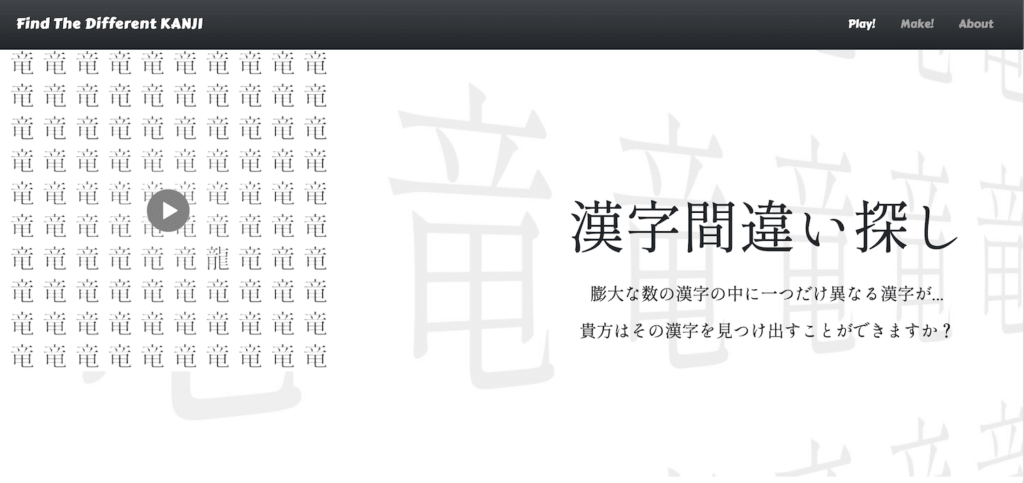
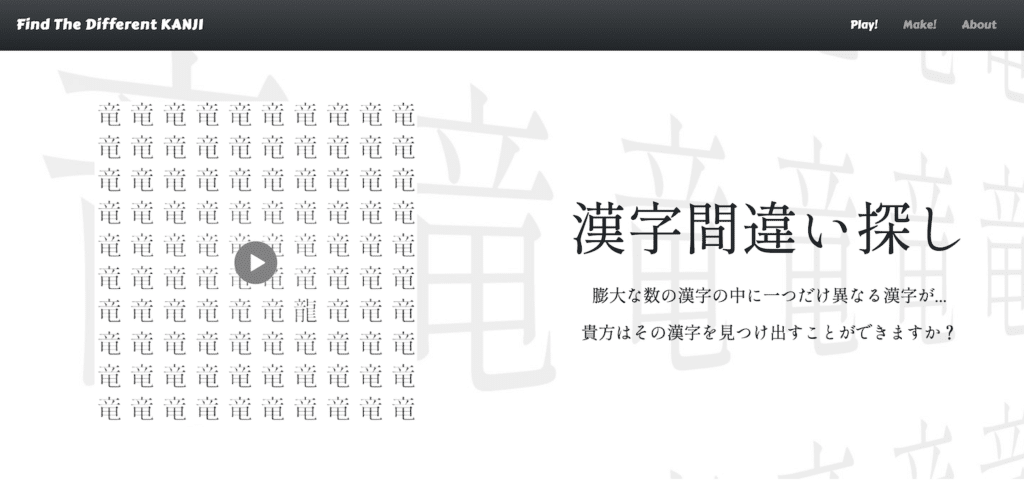
これで再度、HTMLファイルをエクスポートして、デザインを確認してみましょう。

なかなかいい感じに仕上がってきました。
動画のオプション
次に動画のオプションに関して見ていきましょう。
デフォルトのままではこのページが表示されても動画は再生されず、止まった状態になっています。
そして再生ボタンを押して始めて、再生される状態です。
動画のオプションでは例えばページが表示されたら、この動画を自動で再生し始めるといった制御ができたりします。
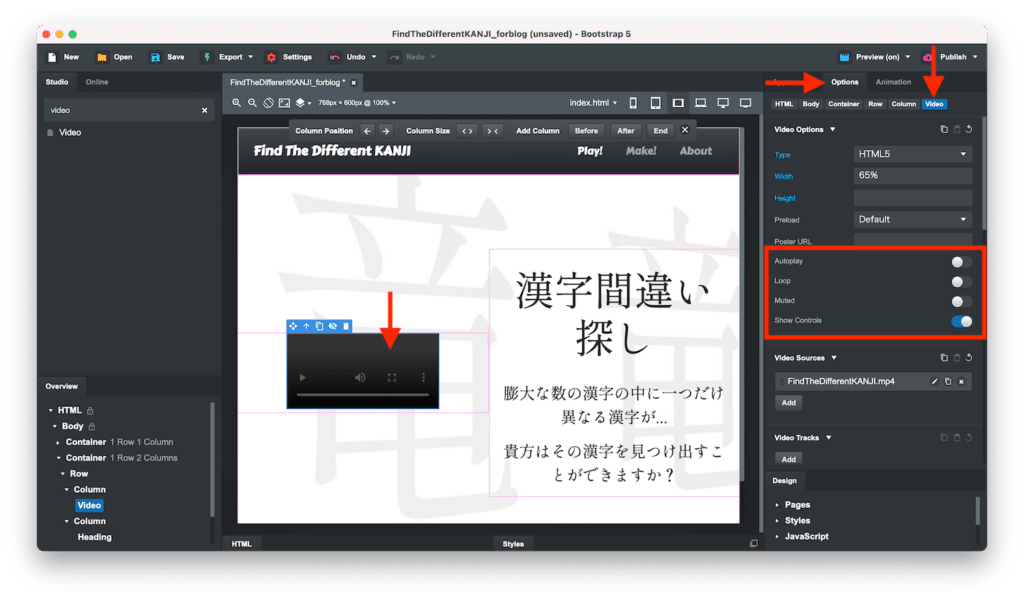
まずデザインエリアの動画をクリックし、詳細設定エリアのタブを「Options」に、ボタンが「Video」になっているのを確認します。
そして「Video Options」の「Autoplay」、「Loop」、「Muted」、「Show Controls」が動画のオプションになります。

動画を自動再生したい場合は「Autoplay」のスイッチをオンにします。
また動画再生をループさせたい場合は「Loop」のスイッチをオンにします。
「Muted」をオンにするとミュート状態で動画を再生します。
最後の「Show Controls」はコントロールバーを表示するかどうかです。
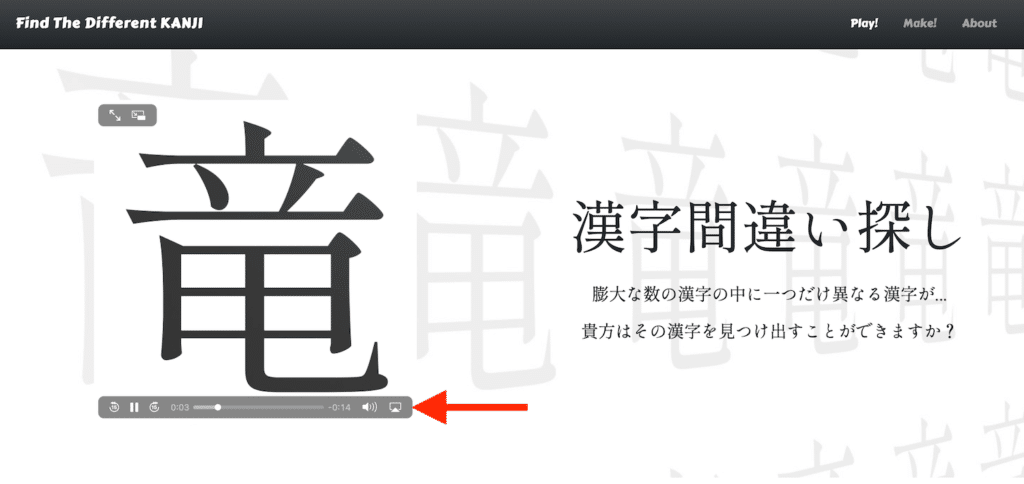
ちなみにコントロールバーはこのように動画の下に出てくる再生、停止や動画の位置、音量などをコントロールする部分のことです。

とりあえず今回は「Autoplayはオン」、「Loopはオフ」、「Mutedはオフ」、「Show Controlsはオン」という状態にしておきました。

これで動画の追加が終わりました。
次回はビジュアルエリアの下に「Play!」、「Make」、「About」へのリンクを作成してきます。

ではでは今回はこんな感じで。

コメント