Bootstrap Studio
前回、Bootstrap Studioを使って、漢字間違い探しクイズ用のウェブサイトのメインビジュアルエリアに動画を追加しました。

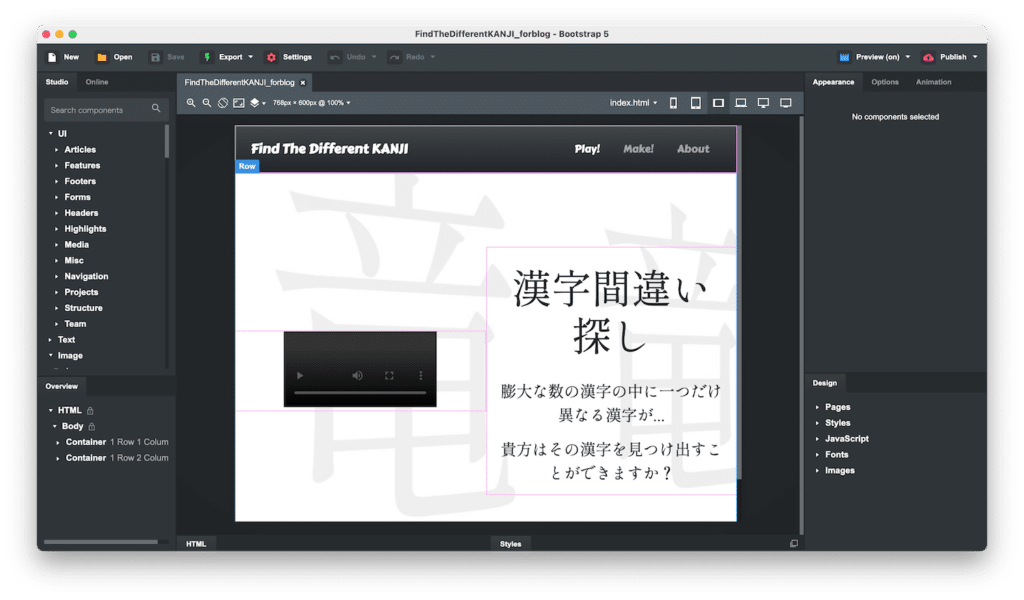
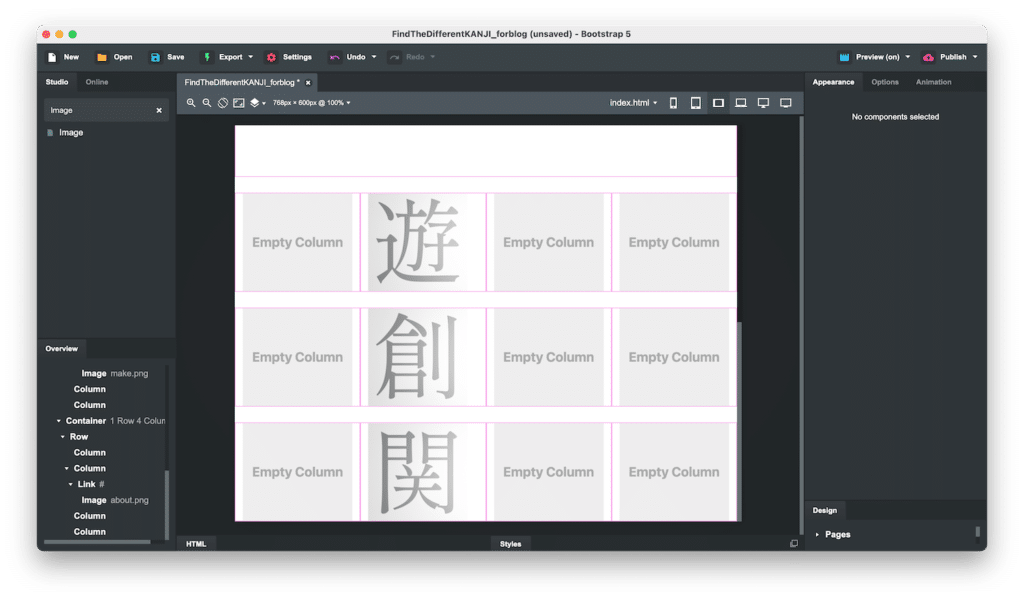
前回までに作成したデザインはこちらです。

今回はこのデザインにメインコンテンツであるクイズで遊ぶ「Play!」、クイズを創る「Make!」、サイトに関して「About」の三つのページへのリンクを作成していきます。
ただ文字だけでは寂しいので、リンク用の画像を作成しました。



「遊」は「play.png」、「創」は「make.png」、「関」は「about.png」です。
それでは始めていきましょう。
1Row 4Columnの追加
まずはメインコンテンツへのリンクを載せるためのエリアを作成していきます。
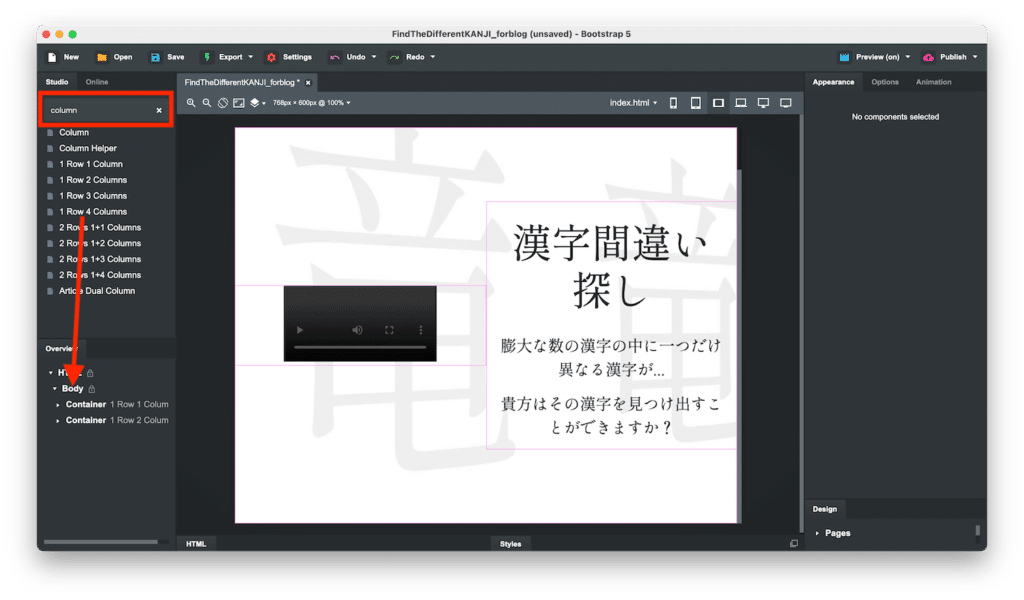
左上の検索バーで「column」を検索し、「1Row 4Column」を左下の概要エリアの「Body」の上にドラッグ&ドロップします。

今回、左右の2つは余白として用い、左から2番目にリンク画像を、3番目にテキストを追加する予定です。
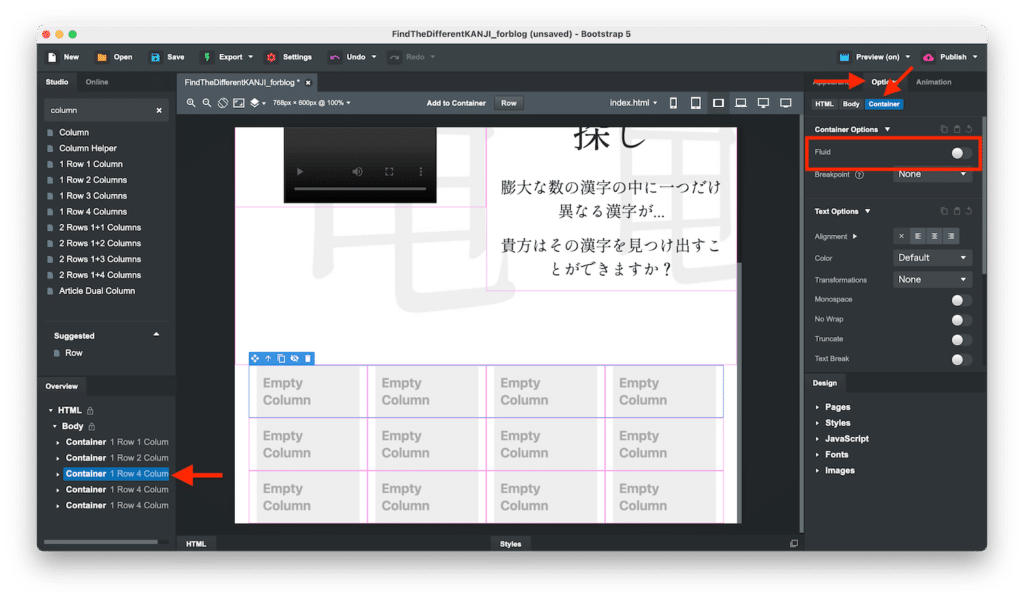
そのため「遊」、「創」、「関」それぞれ1行ずつ必要なので、「1Row 4Column」を3回追加します。
追加したら、左右の余白を無くすため、Fluid化しておきます。
左下の概要エリアで追加した「Container」をクリック。
そして詳細設定エリアのタブを「Options」、ボタンが「Container」になっていることを確認し、「Fluid」をオンにします。

リンク付き画像の作成
次にリンク付き画像の作成を行っていきます。
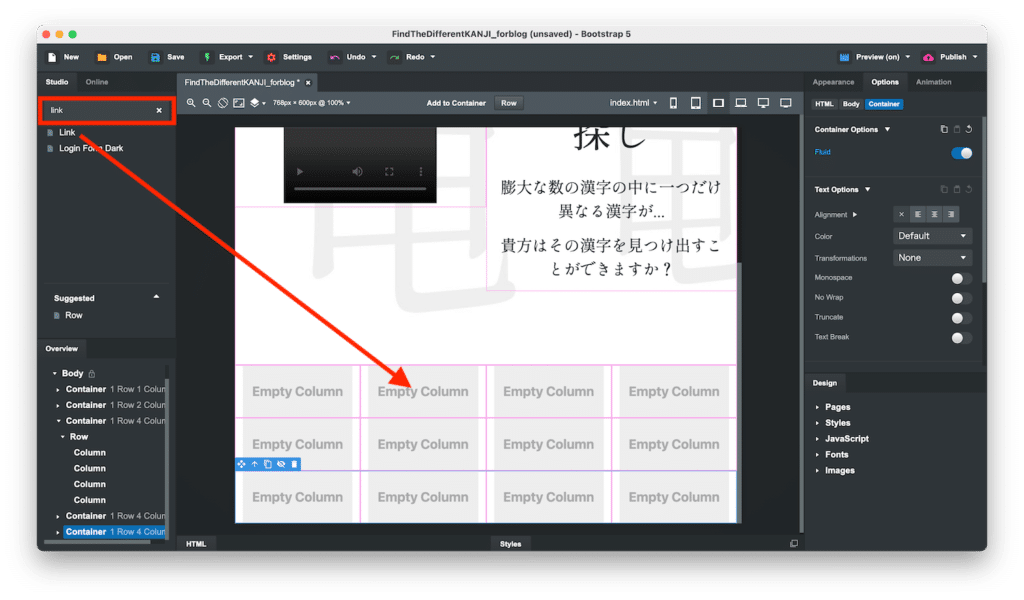
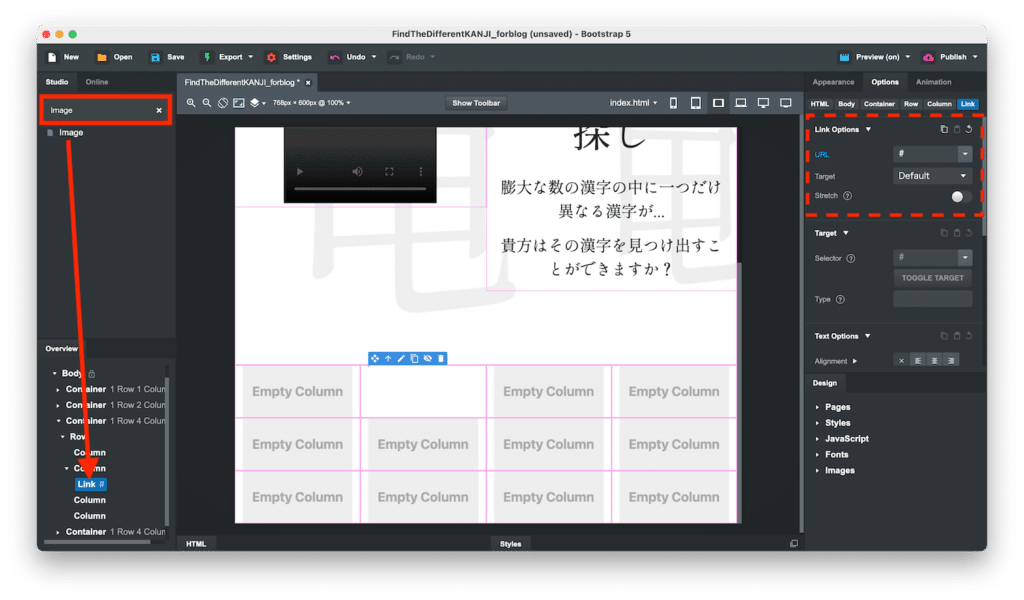
左上の検索バーで「link」を検索し、「Link」を左から2番目のColumnにドラッグ&ドロップします。

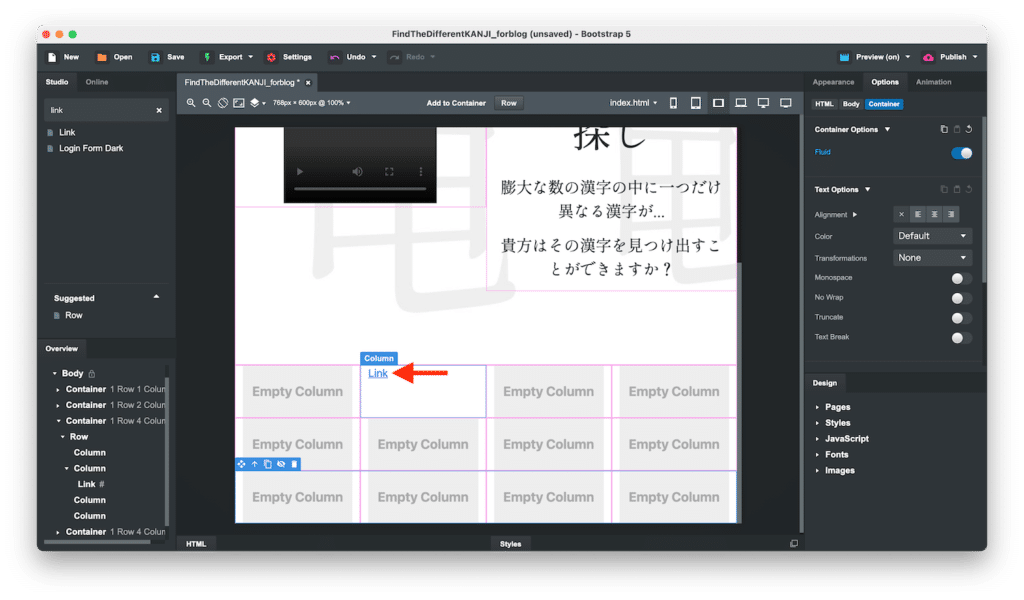
すると青文字で「Link」というのが追加されますので、ダブルクリックして、リンクのテキストを削除します。

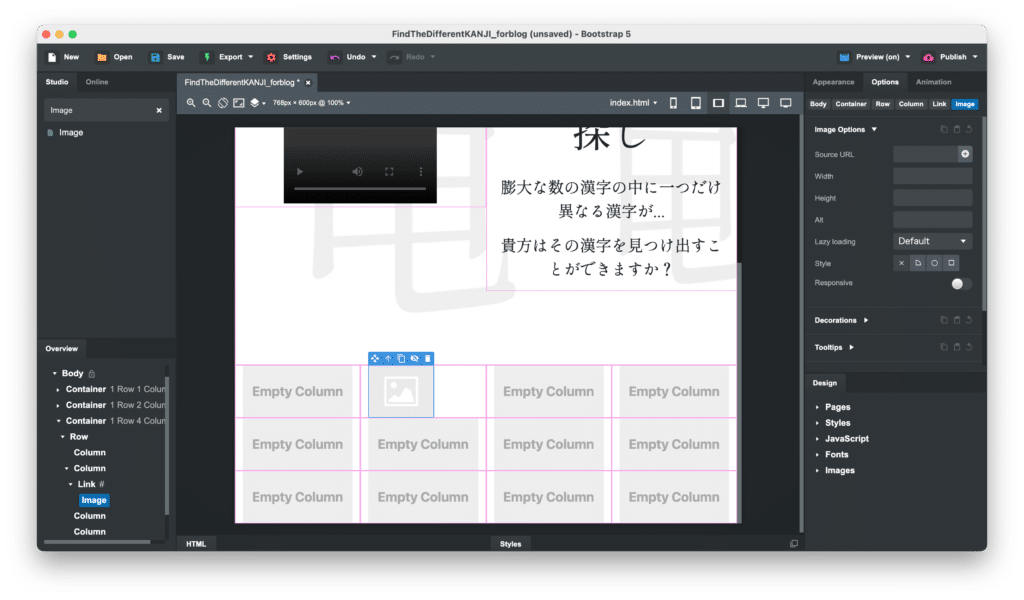
検索バーで「Image」を検索し、「Image」を概要エリアの「Link」にドラッグ&ドロップします。
今回はリンク先やターゲットは変更しませんが、変更したい場合は詳細設定エリア「Options」タブの「Link Options」で変更可能です。

これでリンクを持った画像エリアが作成できたので、ここから画像の設定をしていきます。

今回解説は割愛しますが、先ほどの「遊」、「創」、「関」の画像をインポートしておいてください。
画像のインポートの方法はこちらの記事をどうぞ。

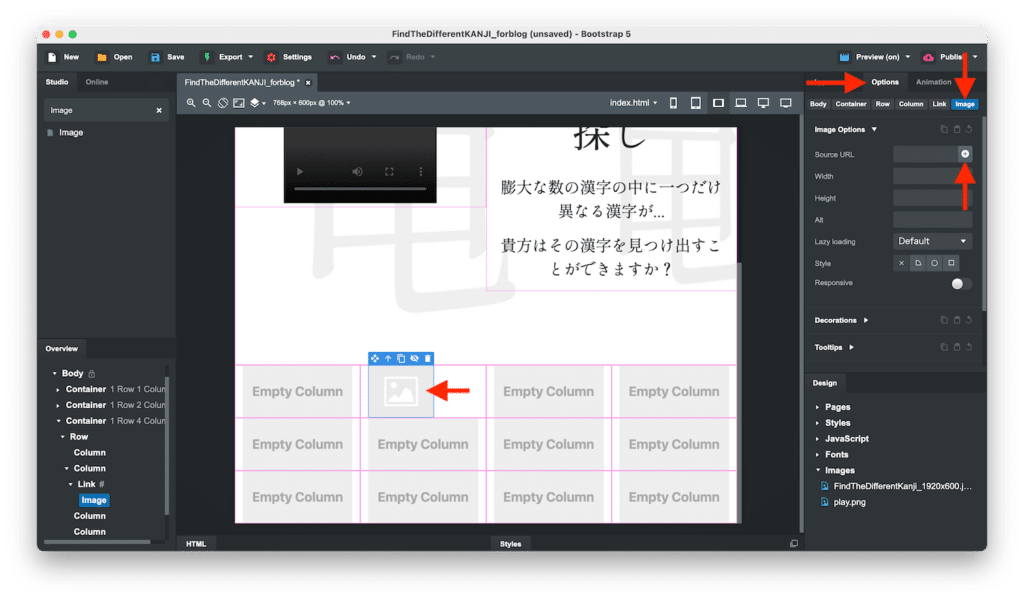
インポートできたら、画像エリアを選択し、詳細設定エリアのタブを「Options」にし、ボタンは「Image」が選択されていることを確認します。
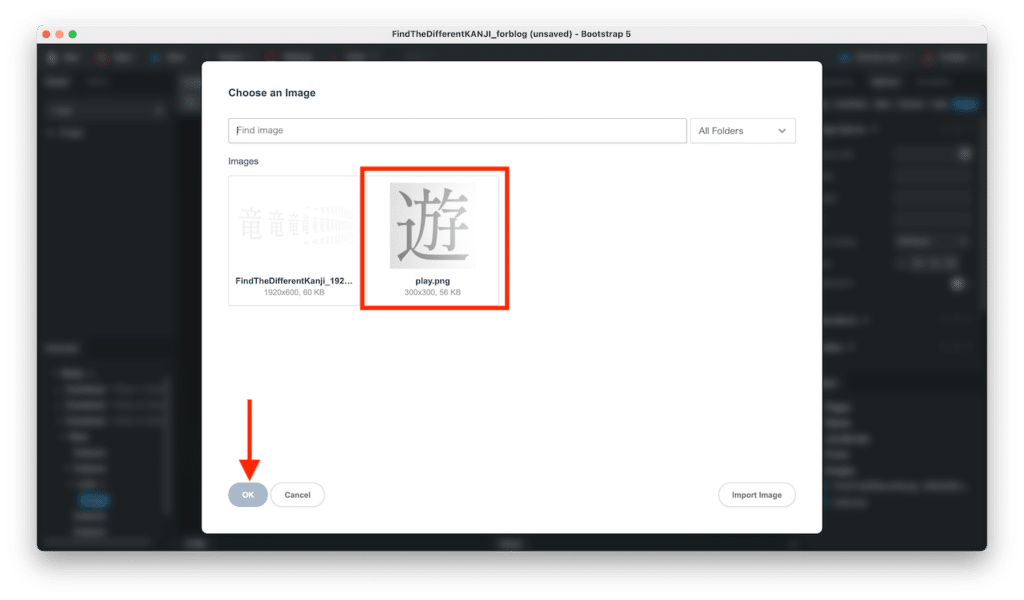
「Image Options」の「Source URL」の右端にある「+」ボタンをクリックします。

配置したい画像を選択し、左下の「OK」をクリックします。

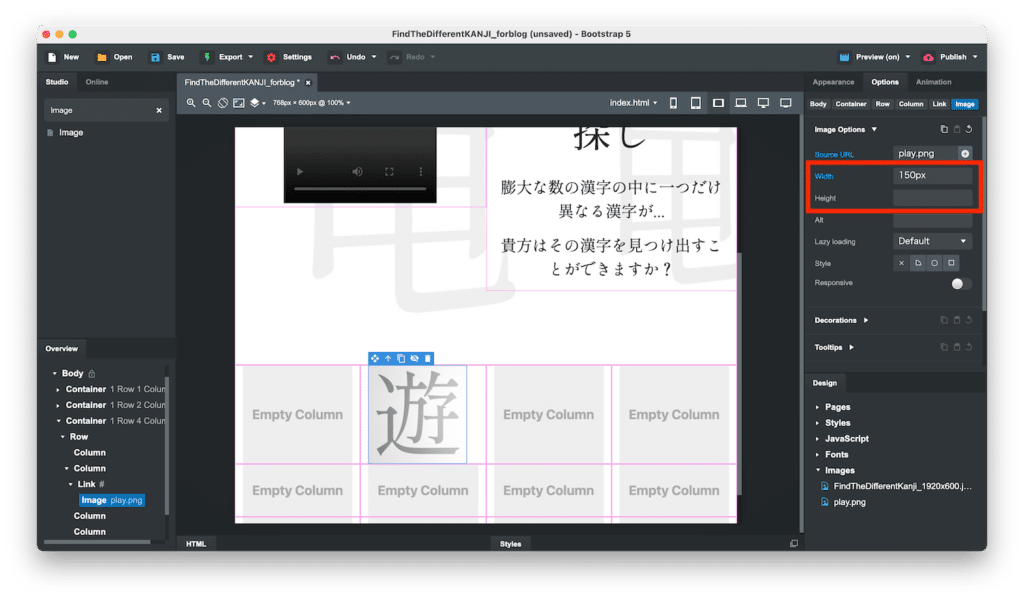
画像サイズを変えたい場合は詳細設定エリア「Optionsタブ」の「Image Options」、「Width」や「Height」を変更してください。
今回は「Width」を「150px」にしてみました。
この際、「150 px」という感じで、数字(150)と単位(px)の間にスペースが入っていると読み込まれませんので、注意してください。

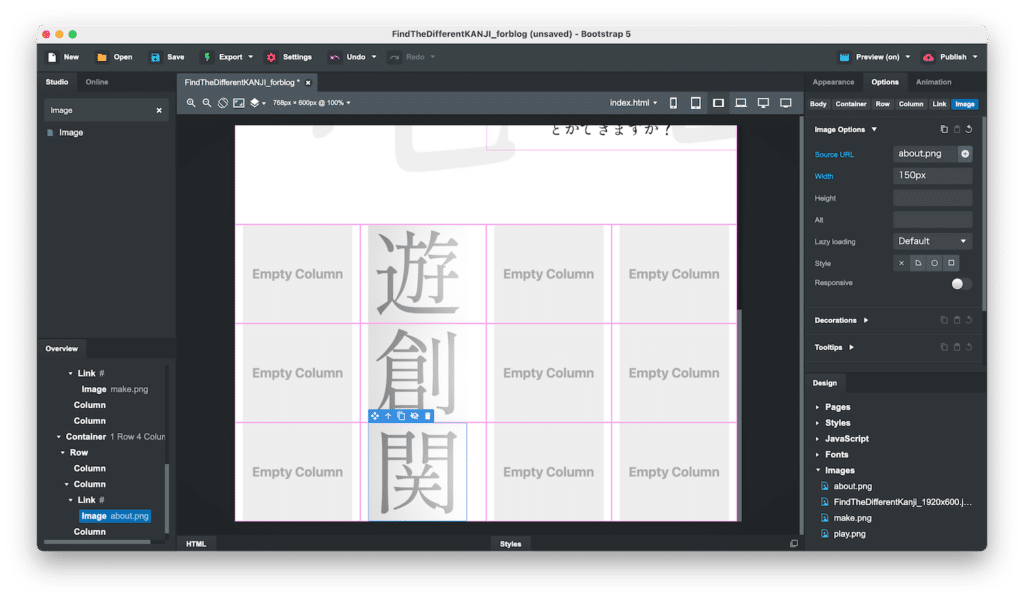
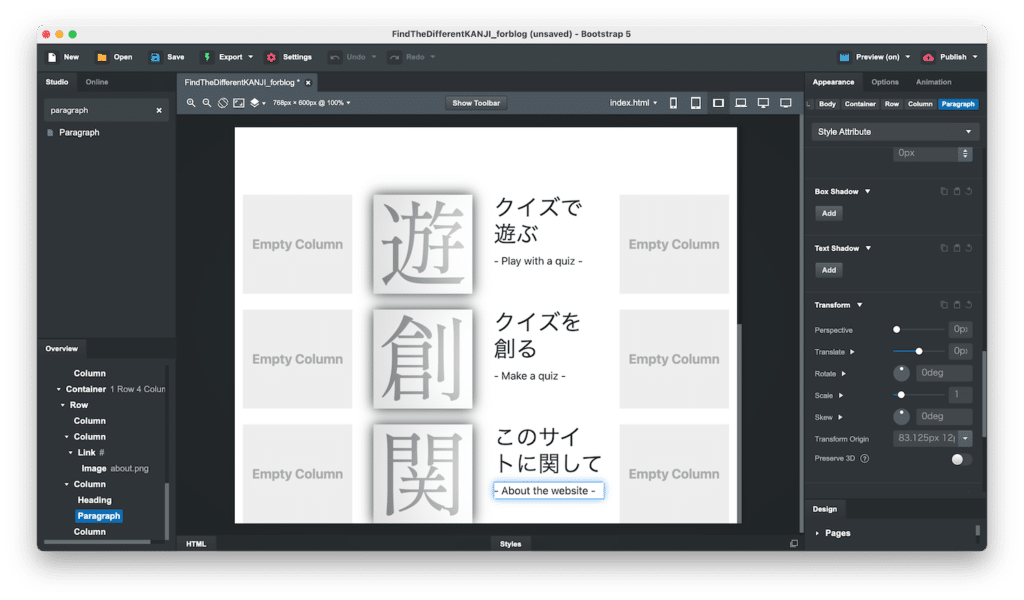
三つとも配置したら、こんな感じです。

位置の調整
画像が表示される位置を細かく調整していきます。
まず各Container間の上下の余白がないので、余白を加えましょう。
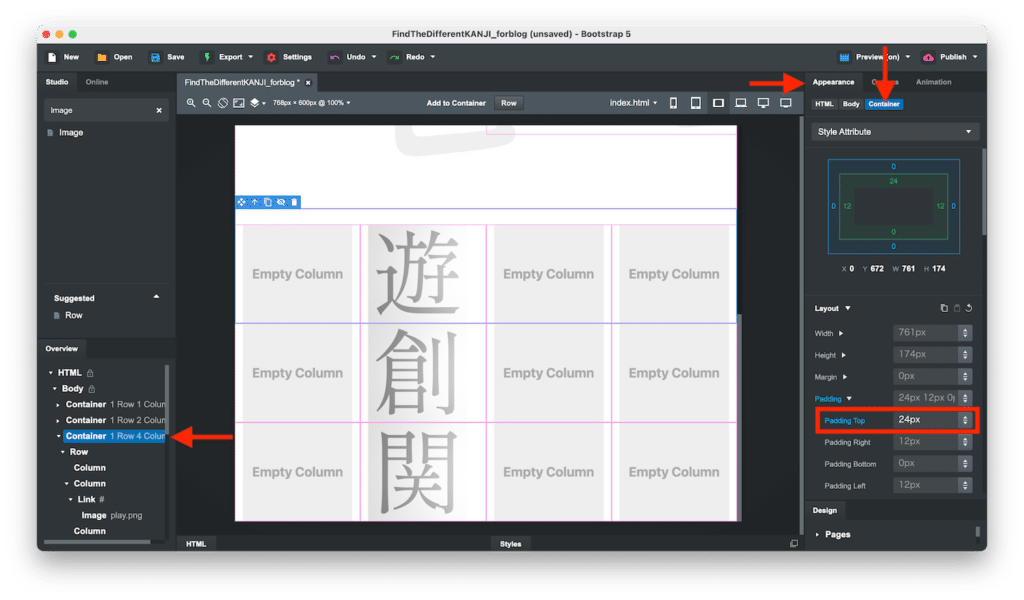
概要エリアより調整したいContainerを選択し、詳細設定エリアのタブを「Appearance」にし、ボタンが「Container」となっていることを確認します。
そして「Layout」の「Padding」内の「Padding Top」を「24px」にします。

今回追加した3つのContainerでそれぞれPadding Topを設定するとこんな感じです。

次に各画像の位置を調整します。
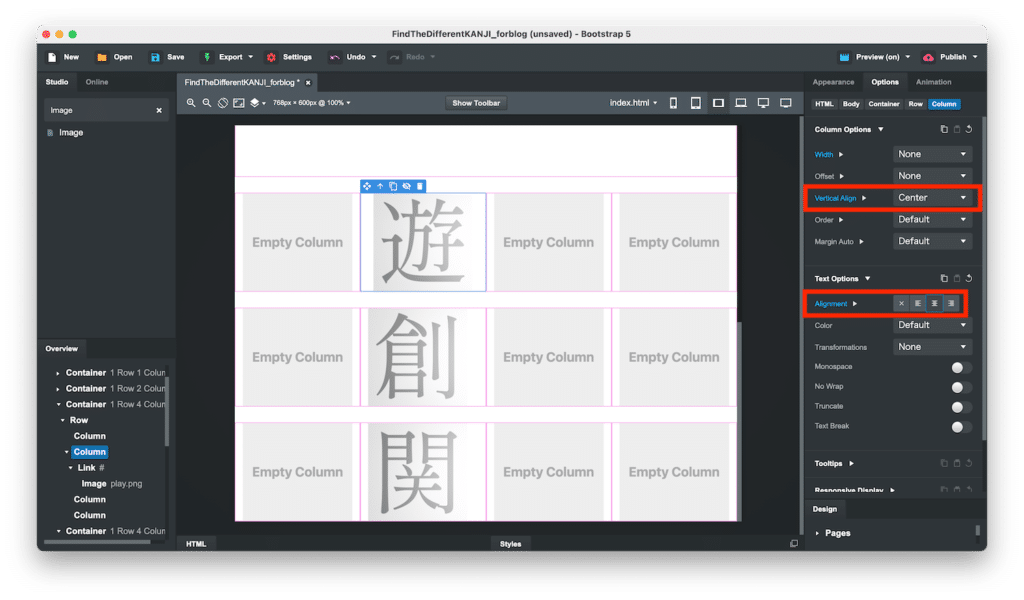
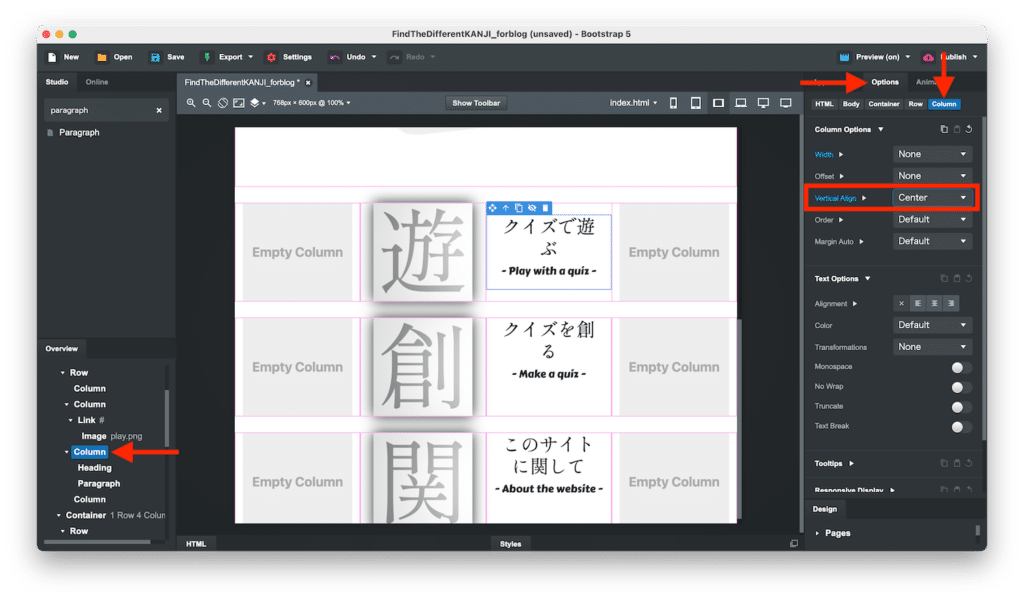
画像が入っているColumnをクリックし、詳細設定エリアのタブを「Options」にし、「Column Options」の「Vertical Align」を「Center」、さらに「Text Options」の「Alignment」を「左右中央揃え」に変更します。

今回追加した三つの画像全てで設定するとこうなります。

Vertical Alignや左右中央揃えはこの画面ではその効果は分かりにくいですが、大きな画面にしたり、また小さな画面になったときにズレが出てくるのを抑えてくれます。
デザインをするときには時折表示のサイズを変えて、どのように表示されるかチェックするといいでしょう。
画像に影をつける
画像をそのまま貼り付けただけでは少し寂しいので、影をつけてみましょう。
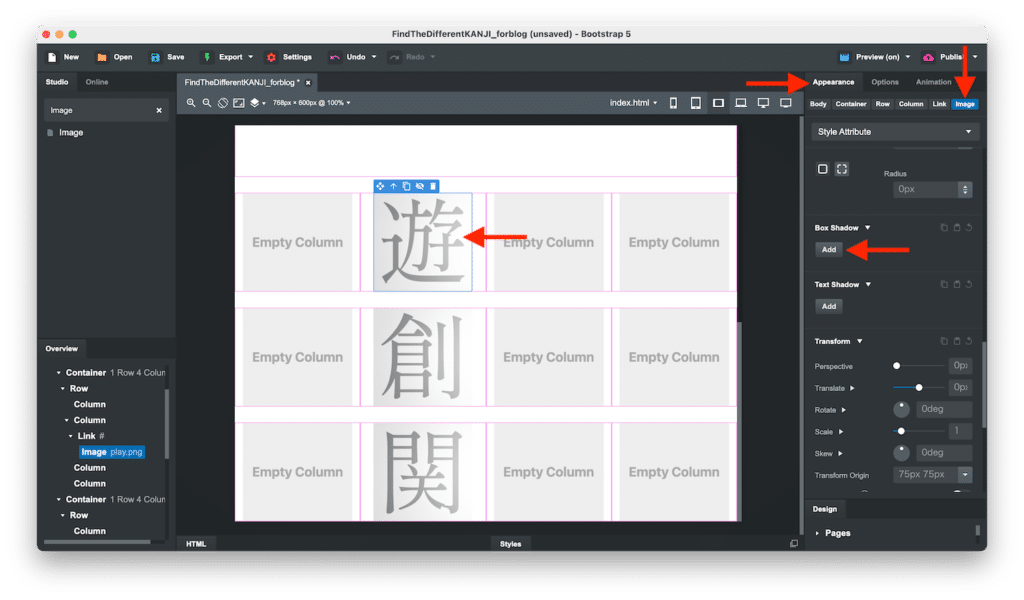
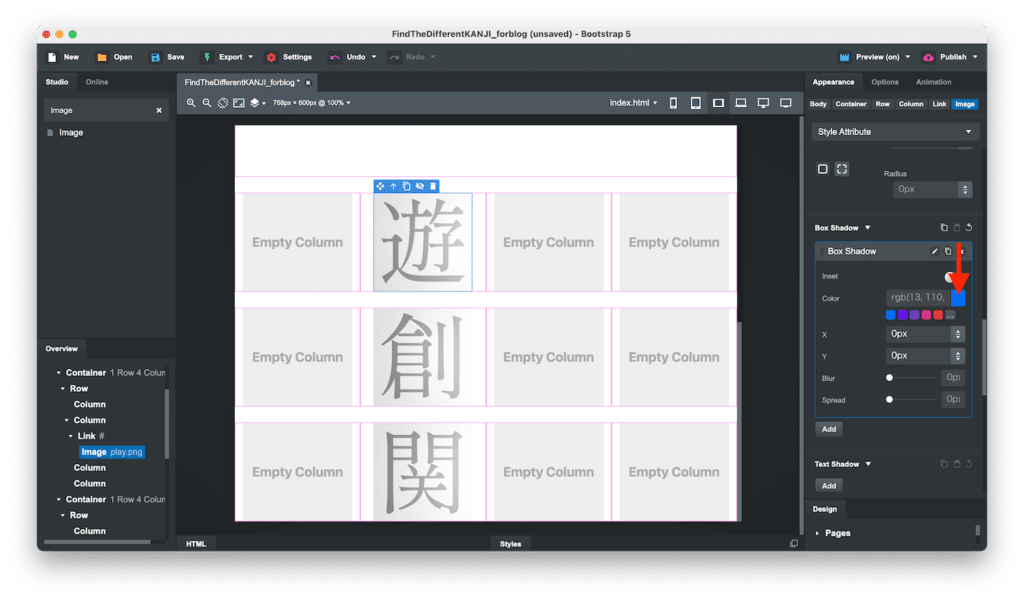
影をつける画像をクリックし、詳細設定エリアのタブを「Appearance」、ボタンが「Image」になっていることを確認します。
そして「Box Shadow」にある「Add」をクリックします。

すると設定項目が出てきます。
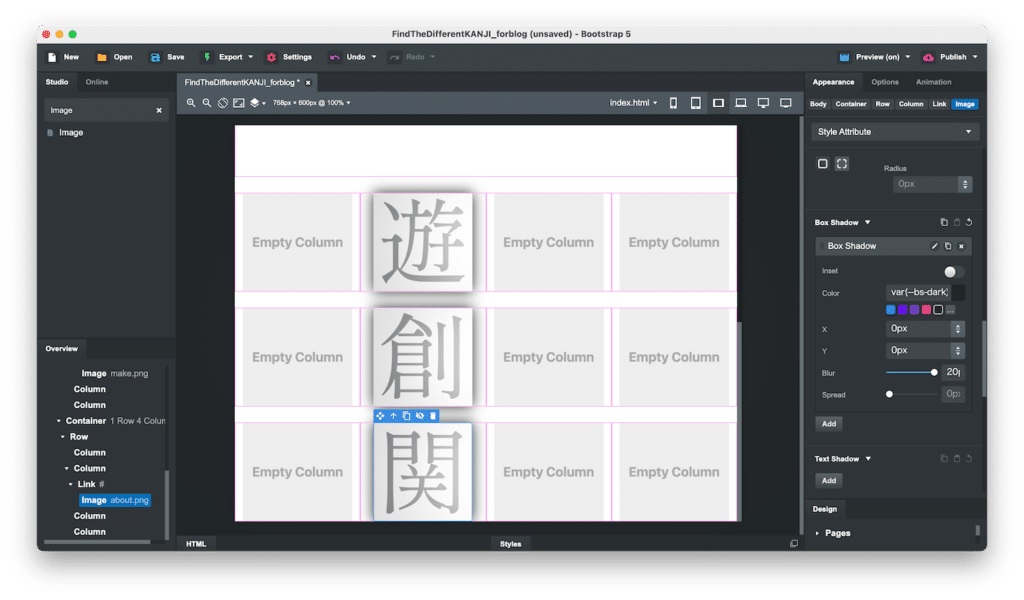
今回は単純に黒色の影をつけたいので、「Color」の色の部分をクリック。
(ちなみに色の左のrbgと書かれているところはテキストでの入力欄です)

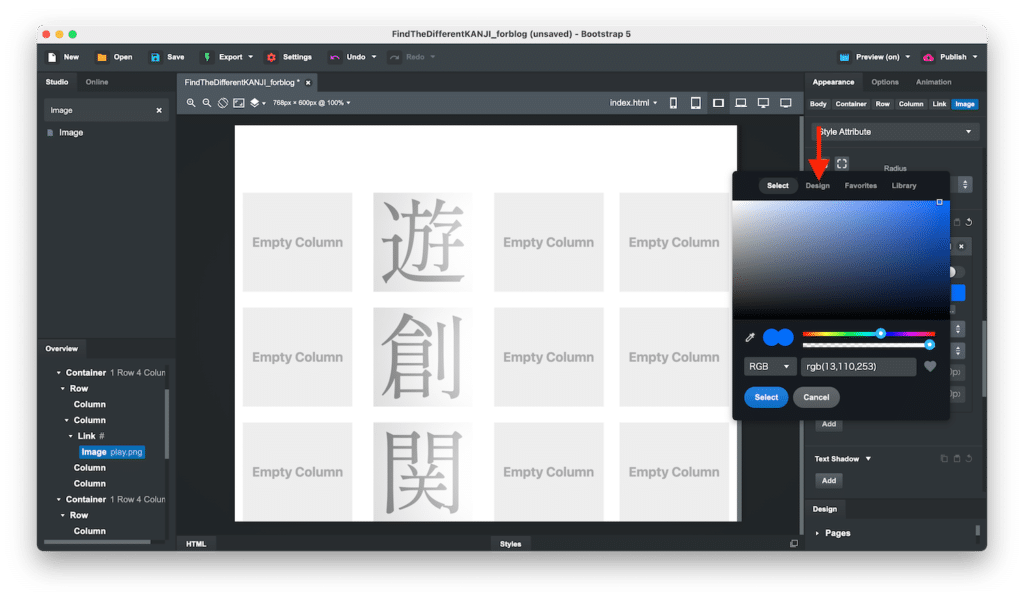
パレットが開きます。
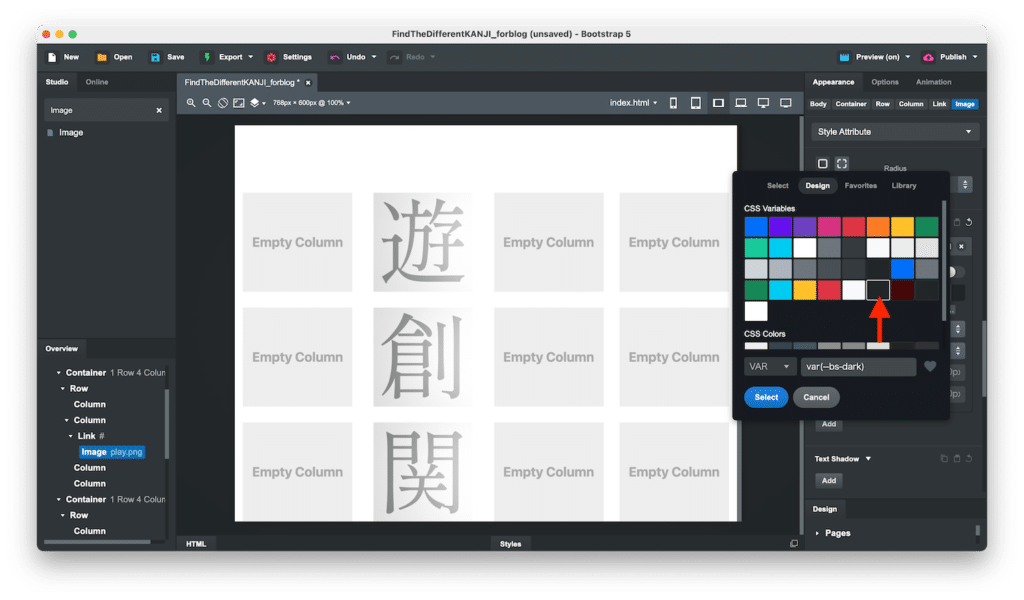
個人的には単純な色を選択することが多い(デザインセンスがないため)ので、「Design」タブをクリック。

カラーパレットが出てきますので、ここから好きな色を選択します。
今回は「var(-bs-dark)」を選択しました。

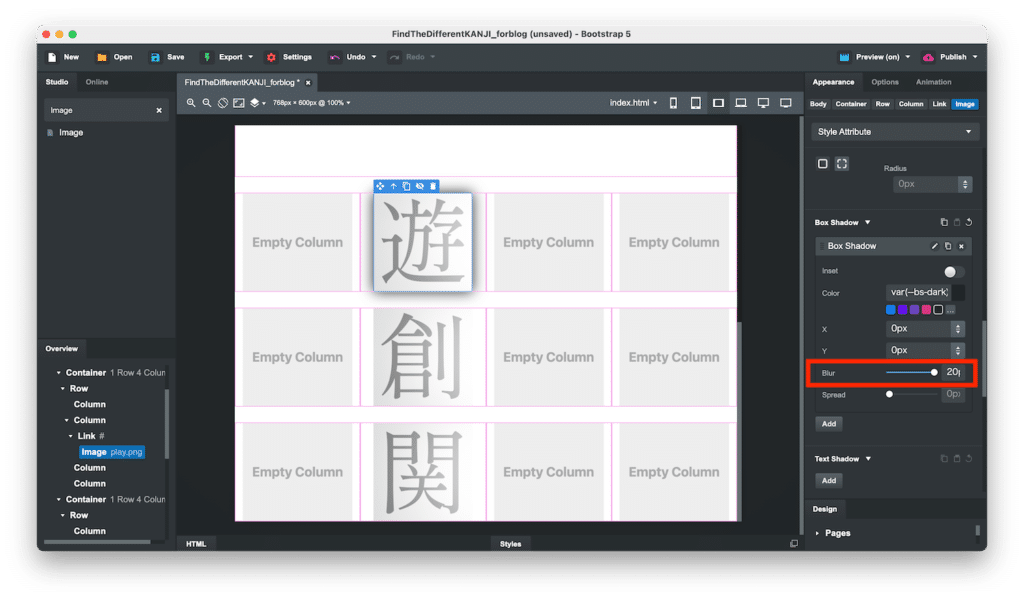
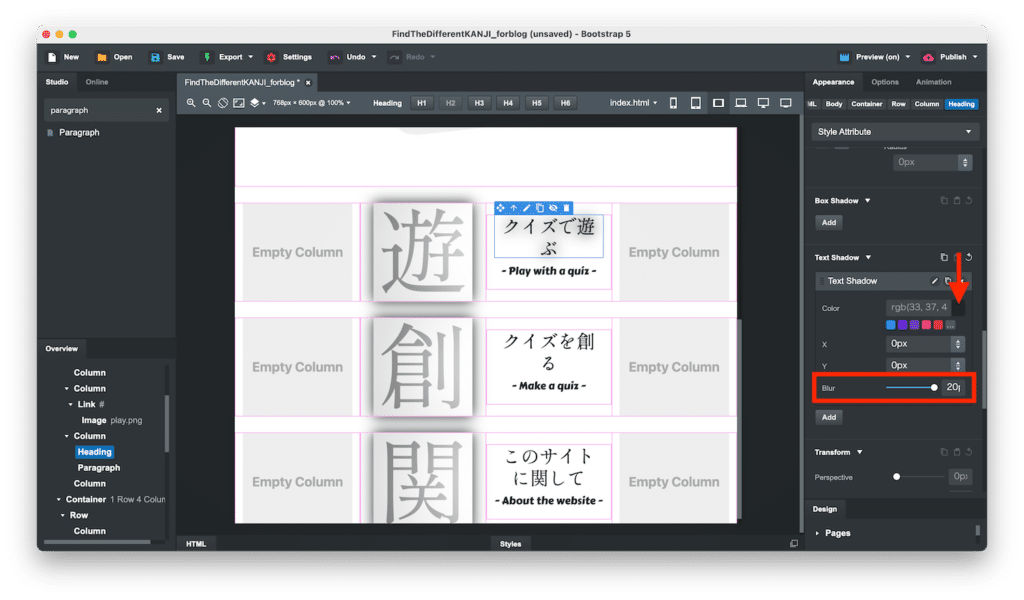
次にぼかしの厚さである「Blur」のスライダーを動かして、最大の「20px」に設定します。
するとこんな感じで周りにぼやっとした影ができます。

画像三つともやってみるとこんな感じです。

「X」、「Y」とかで影をつける方向なども変えられるみたいなので、画像が少し寂しいなと思ったら、色々試してみるのもありでしょう。
テキストの追加と調整
次にそれぞれの項目を説明するテキストを追加していきます。
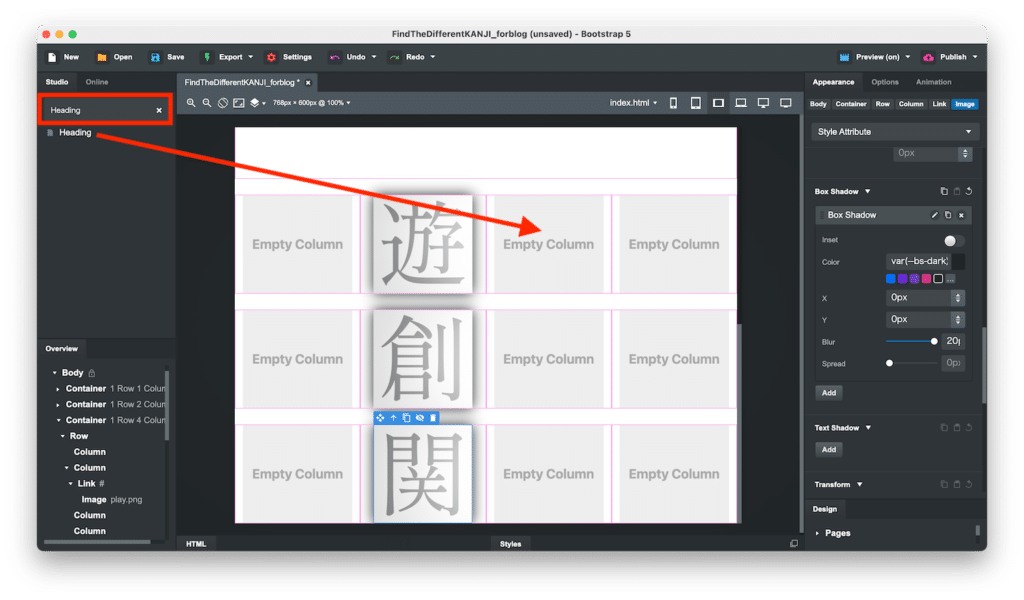
左上の検索バーで「Heading」を検索し、「Heading」を左から3番目のColumnに追加します。

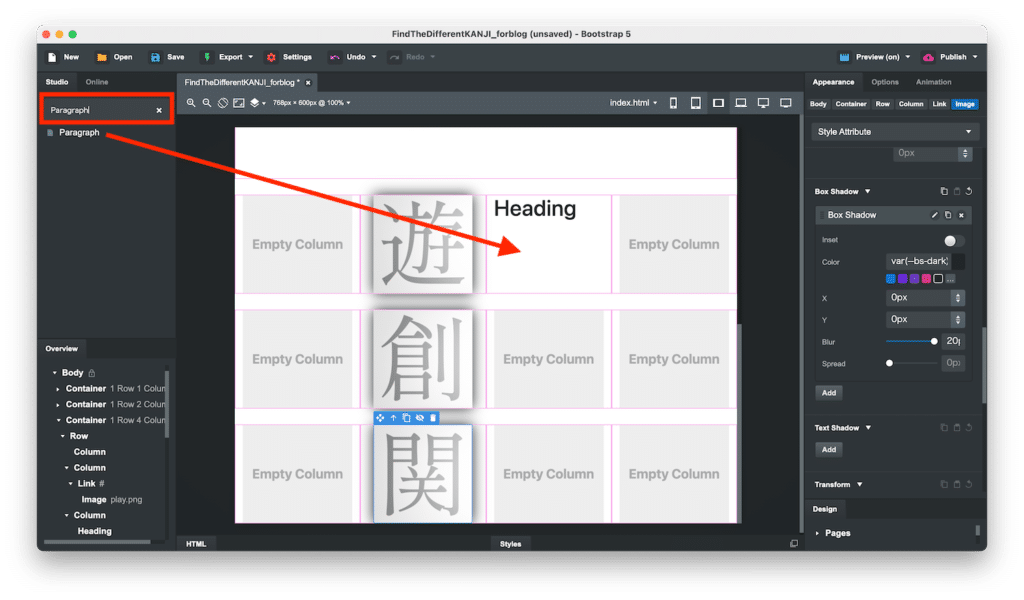
さらに検索バーで「Paragraph」を検索し、「Paragraph」をHeadingの下に追加します。

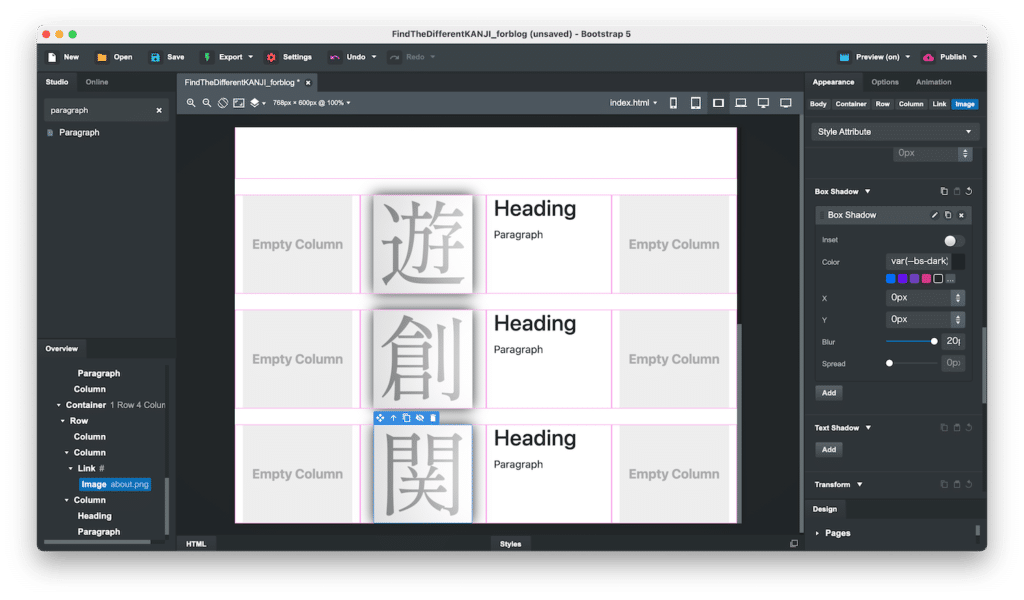
3段とも全て同じ操作をします。

ダブルクリックで編集できるようになるので、それぞれテキストを変更します。

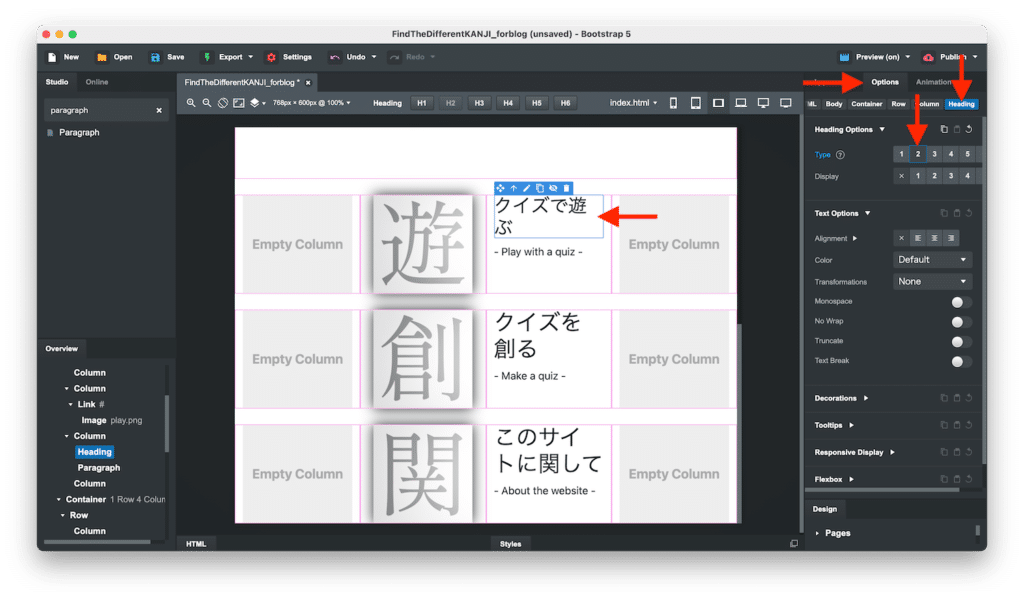
Headingのフォントサイズを変更するには選択して、詳細設定エリアのタブを「Options」にし、ボタンが「Heading」になっていることを確認、そして「Heading Options」の「Type」、もしくは「Display」を変更します。
今回は「Type」を「2」にしてみました(1はタイトル部分で使用しているため)。

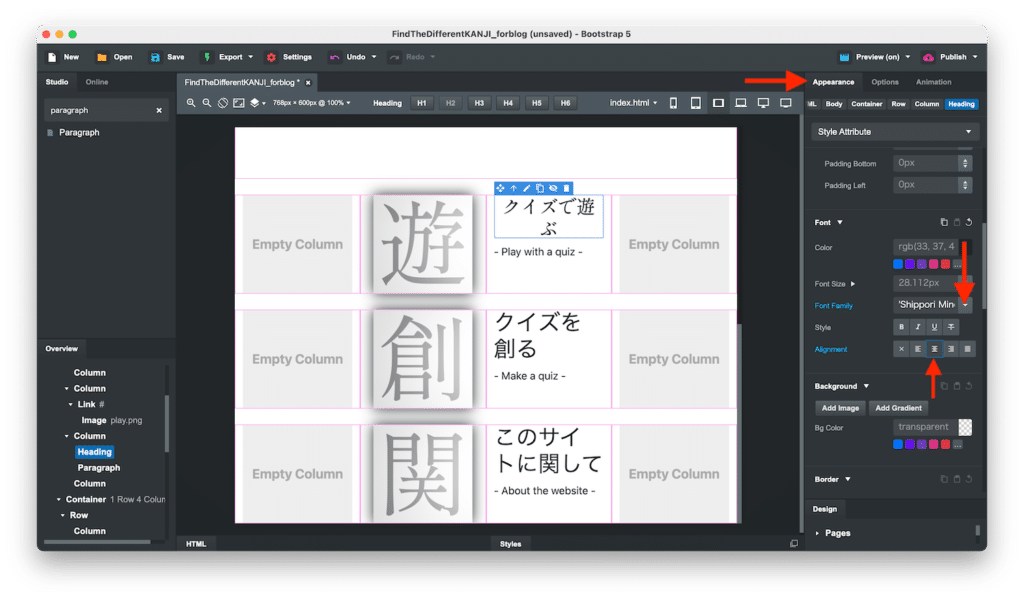
次に「Appearance」タブの「Fonts」の項目で、日本語のフォントを「Shippori Mincho」にし、左右中央揃えにします。

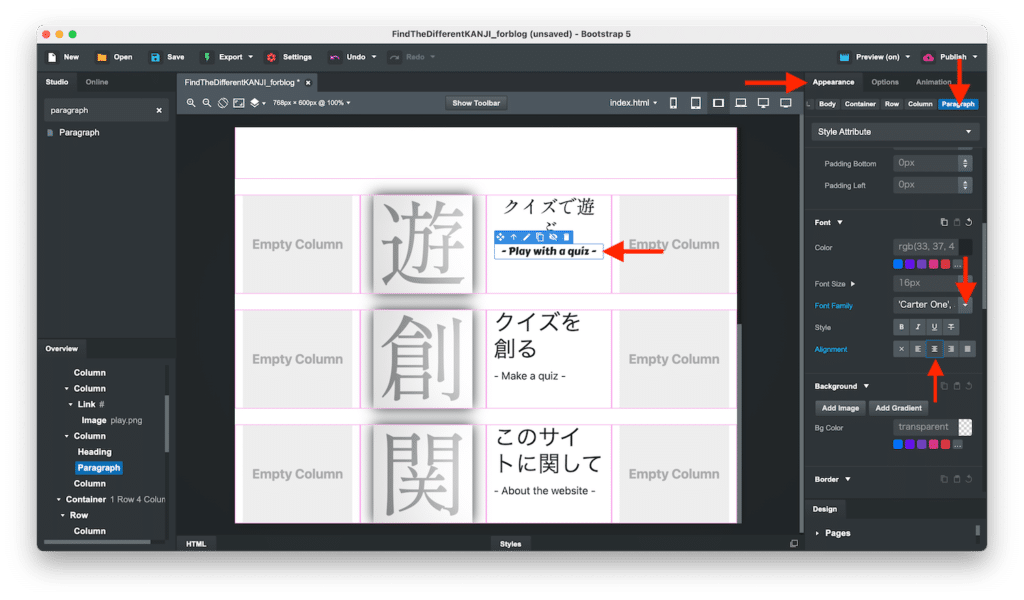
英語の方はフォントを「Carter One」で中央揃えにしました。

全部やるとこんな感じです。

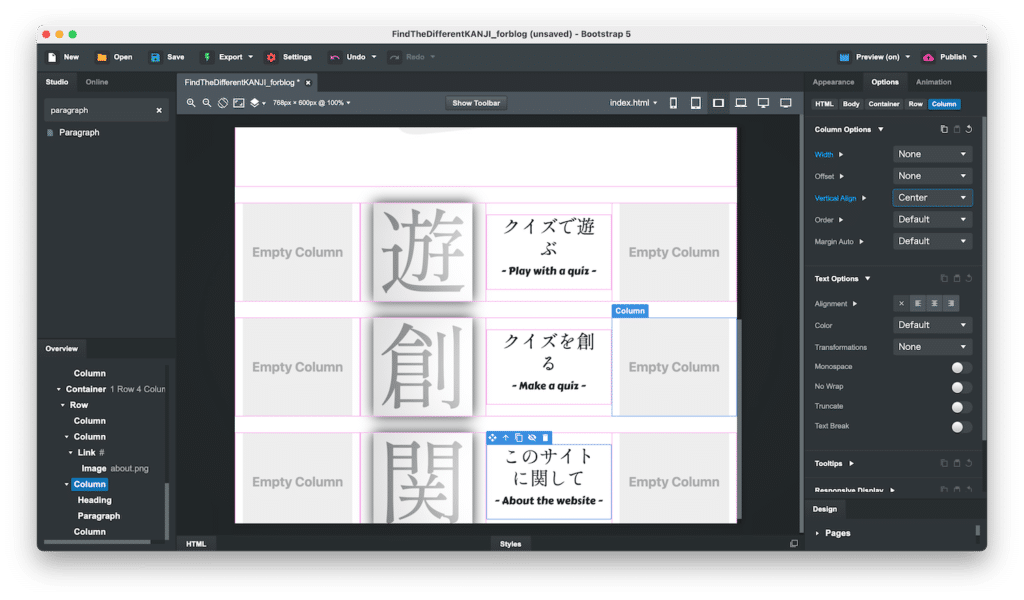
テキストが上に偏っているので、テキストを選択し、詳細設定エリアのタブを「Options」、ボタンが「Column」になっていることを確認し、「Column Options」の「Vertical Alignm」を「Center」にします。

全部やるとこんな感じ。

テキストに影をつける
先ほど画像に影をつけたので、テキストにも影をつけてみましょう。
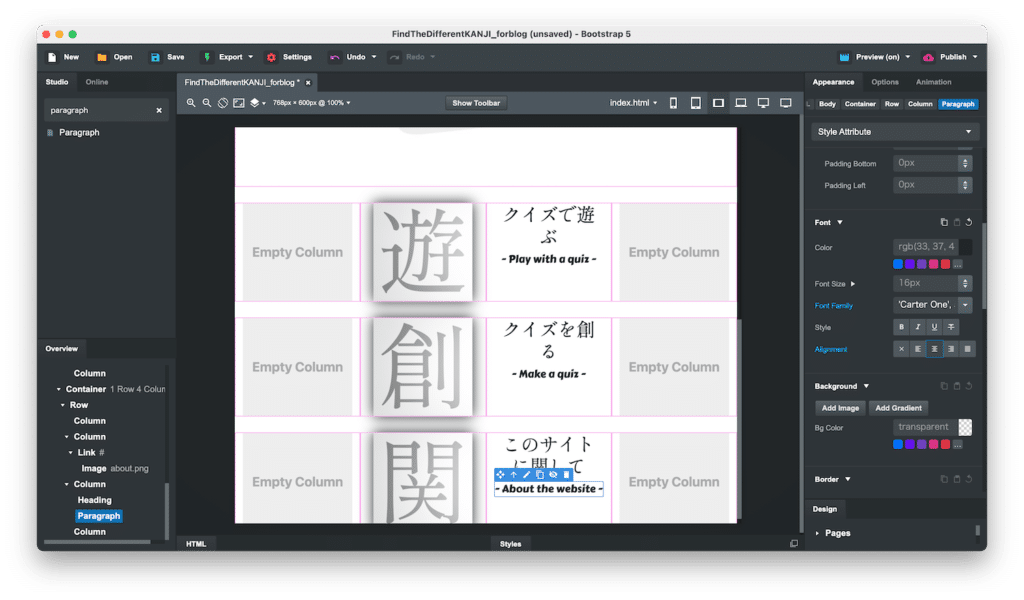
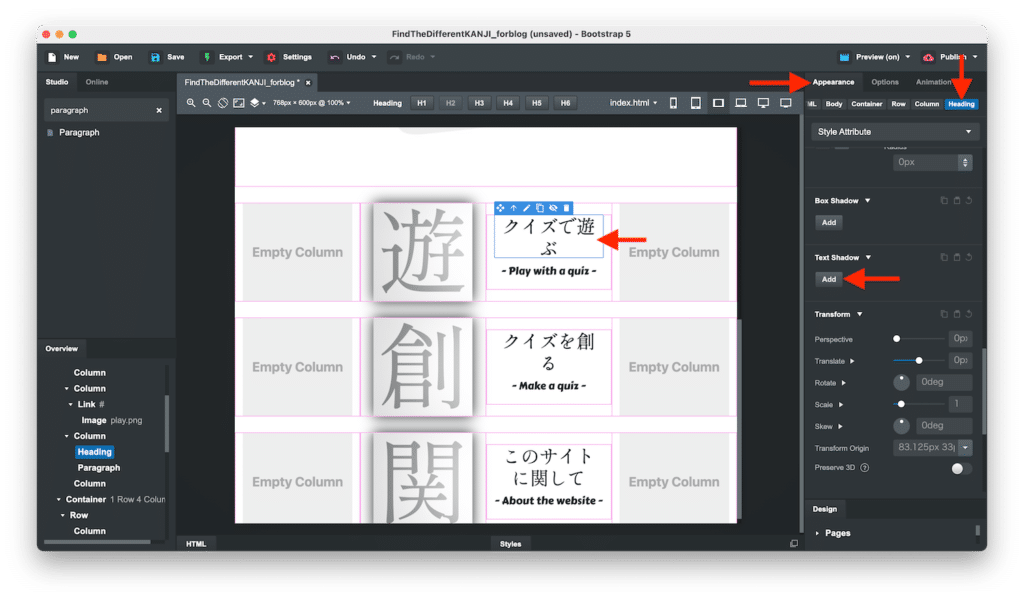
テキストを選択し、詳細設定エリアのタブを「Appearance」に、ボタンが「Heading」(もしくは「Paragraph」)になっていることを確認します。
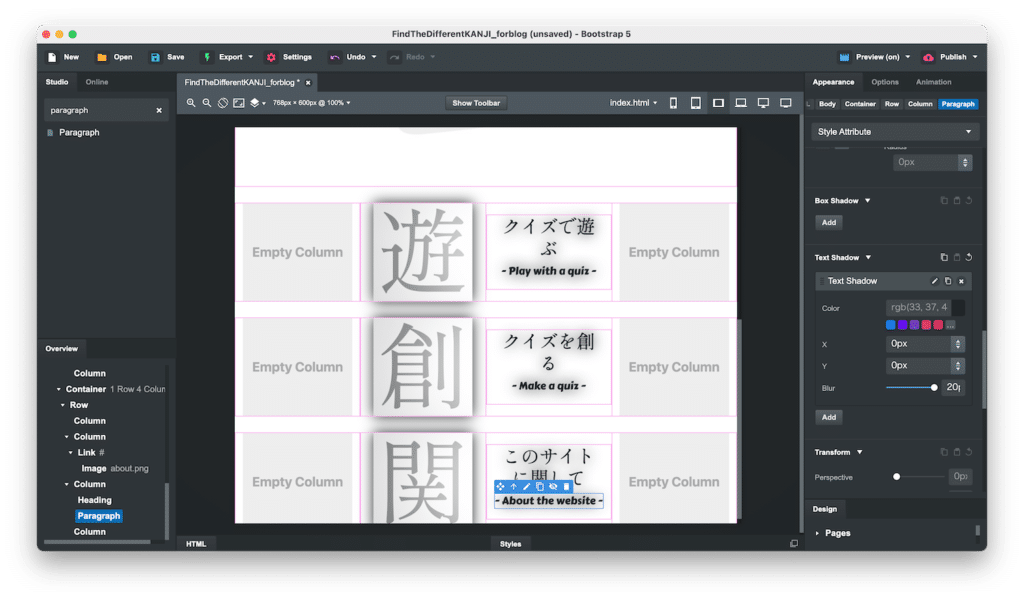
そして「Text Shadow」の「Add」をクリックします。

画像に影をつけた時と同様、色を「var(-bs-dark)」を選択し、「Blur」を「20px」にします。

全部やるとこんな感じです。

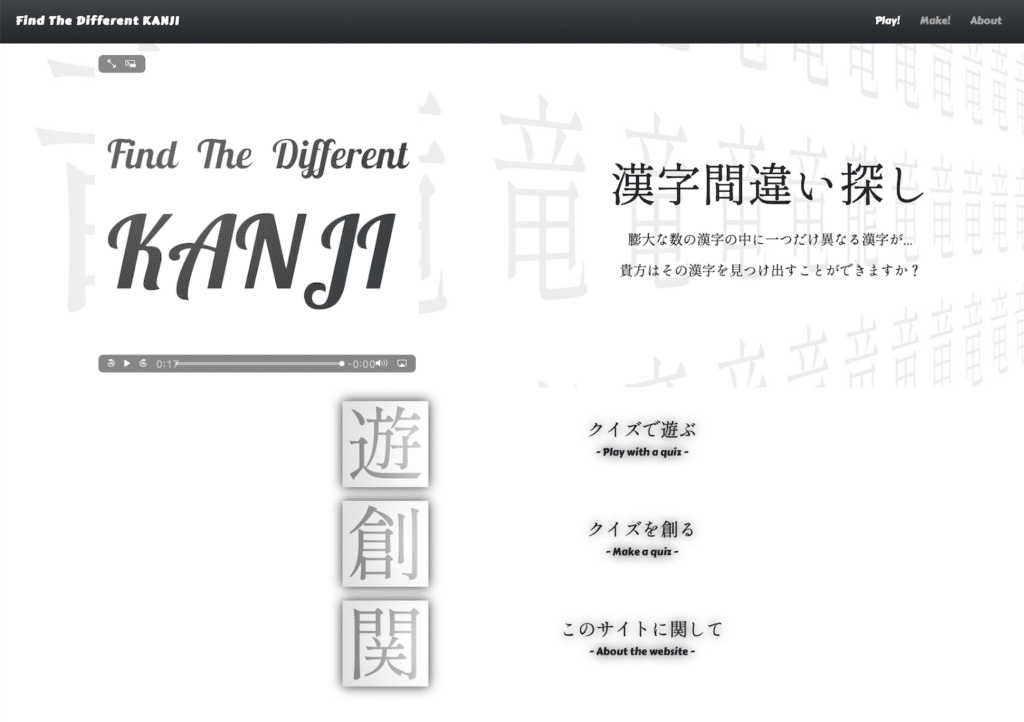
最後にHTMLファイルをエクスポートして、ブラウザで確認してみましょう。

なかなか全体がいい感じに仕上がってきました。
次回はこの下、つまりフッター部分に、再度それぞれのページへのリンクとコピーライトを追加します。

ではでは今回はこんな感じで。

コメント