Django
前回までにBMI計算、一次関数グラフ表示、二次関数グラフ表示という3つのアプリを作成してきました。

作成するにあたって、次へ次へと作成してきて、二次関数グラフ表示のアプリまで作ってきたわけですが、ここでちょっと前のWebアプリ(BMI計算、一次関数グラフ表示)を試してみたところ、正常に動かなかったので、今回はその対処をしていきます。
発生した問題
まず発生した問題を確認していきましょう。
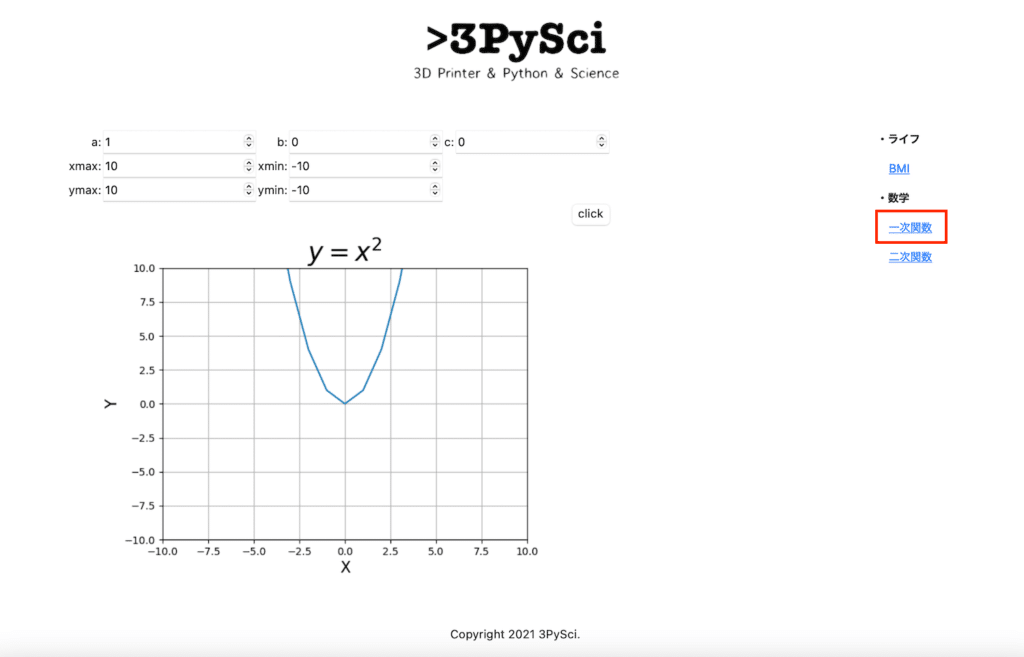
こちらが「二次関数グラフ表示」アプリです。
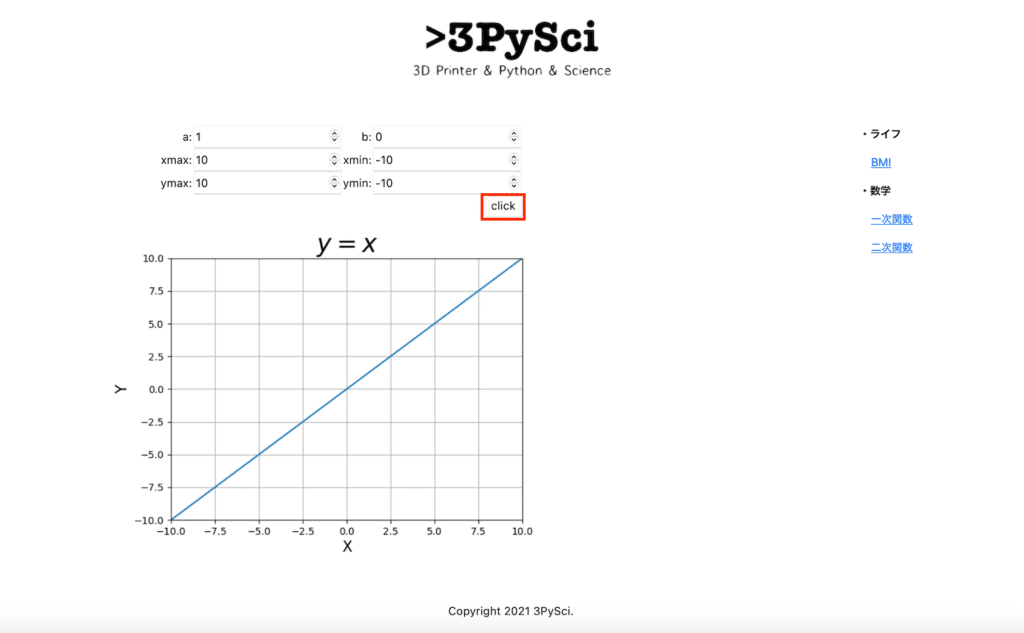
ここから「一次関数グラフ表示」アプリへ移動します。

次に一次関数グラフ表示アプリを実行します。
この際、入力する数字はなんでも構いません。

するとこれまで問題なく動いてたアプリが、その後何か変更を加えたわけでもないのに、エラーが出てくるようになってしまいました。

しかも今、実行しているアプリは「一次関数グラフ表示アプリ」、つまりDjango内のアプリ名で言えば「linearfunction」なのですが、ここでは「quadraticfunction」と何故か「二次関数グラフ表示アプリ」を参照してしまっています。
対処法
いろいろ試した結果、対処法としては、それぞれのアプリのindex.htmlを修正することで、問題を解消することができました。
ということで「linearfunction」のindex.htmlの<!– main –>部分を見てみます。
<!-- main -->
<div class="col-sm-9" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<table style="margin-left:auto; margin-right:auto;">
<tr><td style="text-align: right;">{{ forms.a.label}}:</td><td>{{ forms.a }}</td><td style="text-align: right;">{{ forms.b.label }}:</td><td>{{ forms.b }}</td></tr>
<tr><td style="text-align: right;">{{ forms.xmax.label }}:</td><td>{{ forms.xmax }}</td><td style="text-align: right;">{{ forms.xmin.label }}:</td><td>{{ forms.xmin }}</td></tr>
<tr><td style="text-align: right;">{{ forms.ymax.label }}:</td><td>{{ forms.ymax }}</td><td style="text-align: right;">{{ forms.ymin.label }}:</td><td>{{ forms.ymin }}</td></tr>
<tr><td></td><td></td><td></td><td style="text-align: right;"><input type='submit' value="click"></td></tr>
</table>
</form>
<img src="{% static 'linearfunction/linearfunction.png' %}">
</div>
<!-- /main -->修正するのはこちらの箇所。
<form action="{% url 'index' %}" method="post">この中の「action=”{% url ‘index’ %}”」がどうやら/webapp/webapp/urls.pyの一番最後のパス、つまり現状では「quadraticfunction/」を指し示してしまうようです。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('bmiapp/', include('bmiapp.urls')),
path('linearfunction/', include('linearfunction.urls')),
path('quadraticfunction/', include('quadraticfunction.urls')),
]ということで「action=””」には、直接アプリ名を指定することにしました。
<form action="/linearfunction/" method="post">これで確認したところ、問題なく実行することができました。
「BMI計算アプリ」や「二次関数グラフ表示アプリ」の場合は、それぞれこうなります。
<form action="/bmiapp/" method="post"><form action="/quadraticfunction/" method="post">問題なく動いていたアプリが突然動かなくなったと焦りましたが、なんとか対処できました。
次回は二次関数グラフ表示アプリの数式の二乗の「2」が上付きになっていない問題を解消していきます。

ではでは今回はこんな感じで。

コメント