Django
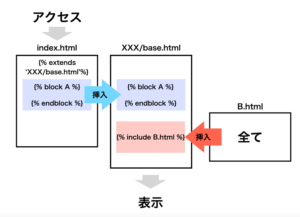
前回、Djangoのテンプレート継承のincludeを使って、共通部分を部品化してみました。

今回からまた新しいアプリを作成していきましょう。
ということで次に作るアプリはワードクラウド作成アプリにしたいと思います。
ワードクラウドに関しては、こちらの記事で解説をしています。

簡単に言うと、文章を入力するとその文章を構成している単語の頻度を調べ、その頻度から文字の大きさを変えて、こんな感じのデザインを作成することです。

これをWebアプリとして作成できたら、ちょっと面白いかなと言うのが今回の考え。
ということで作成していきましょう。
新規アプリの作成
まずは新規アプリを作成し、アクセスできる状態にしていきます。
新規アプリ作成の手順に関してはこちらの記事で解説していますので、良かったらどうぞ。

新しいアプリ名を「wordcloudapp」として作成していきます。
前に二次関数表示アプリを作成した際には、「linearfunction」から色々コピーしてきましたが、「index」からの方が色々とシンプルなので、今回はindexからコピーしました。
- 新しいアプリ「wordcloudapp」を作成
- /webapp/webapp/settings.pyのINSTALLED APPに「wordcloudapp」を追加
- /webapp/webapp/urls.pyに「wordcloudapp」を追加
- /webapp/webapp/params.jsonに「ワードクラウド」を追加
- /webapp/index/urls.py、views.pyを/webapp/wordcloudapp にコピー
- /webapp/wordcloudapp/templates/wordcloudapp フォルダを作成
- /webapp/index/templates/index から/webapp/wordcloudapp/templates/wordcloudapp にindex.htmlをコピー
- /webapp/wordcloudapp/static/wordcloudapp フォルダを作成
これで大まかな準備は完了です。
次にとりあえず動くように修正していきます。
ちなみに「params.json」に「ワードクラウド」を追加する際、「その他」のカテゴリを作成し、BMI計算アプリとワードクラウドアプリをこのカテゴリに入れました。
/webapp/wordcloudapp/forms.py(新規作成)
まずはforms.pyを新規作成していきます。
とりあえずテキストを入力すると、そのワードクラウドが表示されるようにしましょう。
そのため今回必要なフォームは文字を入力するための「form.Charfield」です。
from django import forms
class WordCloudForm(forms.Form):
text = forms.CharField(label='テキスト')/webapp/wordcloudapp/views.py(修正)
次にプログラムを記述するviews.pyを修正していきます。
ここではjanomeライブラリとwordcloudライブラリを使って、ワードクラウドを作成するプログラムが必要です。
janomeライブラリ、wordcloudライブラリに関してはこちらの記事をご覧ください。



ということでプログラムです。
from django.shortcuts import render
from django.http import HttpResponse
from .forms import WordCloudForm
import sys
sys.path.append('../')
from webapp import definitions
from janome.tokenizer import Tokenizer
from wordcloud import WordCloud
def wordcloudmake(text):
tk = Tokenizer(wakati=True)
tokens = tk.tokenize(text)
words = ' '.join(list(tokens))
wordcloud = WordCloud(font_path=r'/System/Library/Fonts/Hiragino Sans GB.ttc').generate(words)
wordcloud.to_file('./wordcloudapp/static/wordcloudapp/wordcloud.png')
def index(request):
params = definitions.readjson()
initial_val = {
'text':'明日天気になぁれ'
}
wordcloudmake(initial_val['text'])
params['forms']= WordCloudForm(request.POST or None, initial=initial_val)
if (request.method == 'POST'):
text = str(request.POST['text'])
wordcloudmake(text)
params['forms'] = WordCloudForm(request.POST)
return render(request, 'wordcloudapp/index.html', params)まずはとりあえずワードクラウドを作成して、その画像を保存するということで、これくらいのプログラムにしておきましょう。
ただ一点、気をつけなければいけないのは、フォントです。
wordcloud = WordCloud(font_path=r"/System/Library/Fonts/Hiragino Sans GB.ttc").generate(words)現在、フォントは私のMacBook Airの中にあるシステムフォントを参照しています。
しかしサーバーにアップロードした際には、このフォントは使えません。
(自分のPC上でDjangoのサーバーを起動して、試す際には問題ありません)
ということでフォントに関してはまた別途修正する必要があることを覚えておきましょう。
/webapp/wordcloudapp/templates/wordcloudapp/index.html(修正)
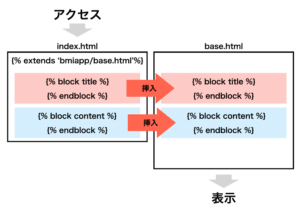
次に表示をするためのHTMLファイル(index.html)を修正していきます。
こちらは前にテンプレート化しているので、だいぶ簡素な作りになっています。

ということでこんな感じです。
{% extends "basetemplates/base.html" %}
{% block title %}
<title>{{ title }}|ワードクラウド</title>
{% endblock %}
{% block content %}
<form action="/wordcloudapp/" method="post">
{% csrf_token %}
<p style="text-align: center;"><font size="5">テキスト: </font>{{ forms.text }}</p>
<p style="text-align: center;"><input type='submit' value="click"></p>
</form>
<p style="text-align: center;"><img src="/static/wordcloudapp/wordcloud.png"></p>
<p style="margin:2rem 0rem 0rem 0rem;"></p>
{% endblock %}{% block title %}ではページの名称を変更しました。
{% block content %}ではフォーム、送信ボタン、ワードクラウドの画像を配置ししました。
とりあえずこれだけで動くはずですので、Djangoのサーバーを起動し、動作確認してみましょう。
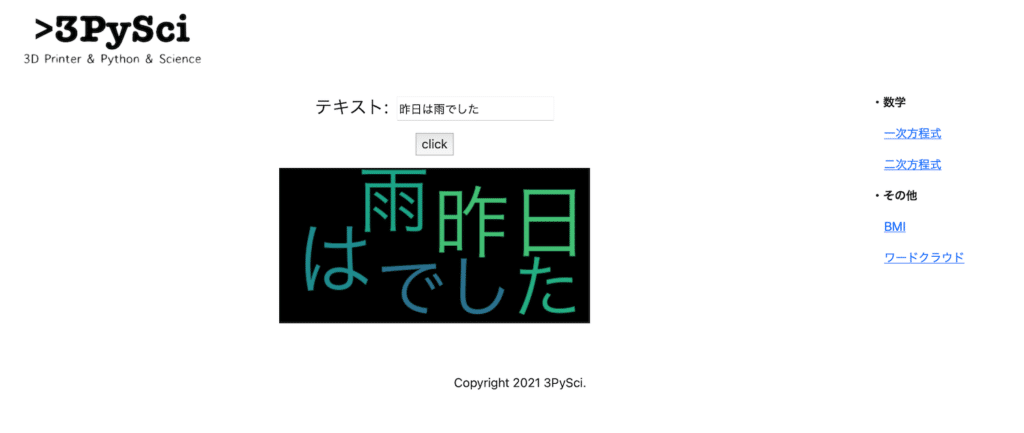
ちゃんと表示されました。

テキストを「昨日は雨でした」に変更して、ちゃんとワードクラウドが表示されるかも試してみましょう。

こちらも問題なく表示されました。
次回は背景色を切り替えられるようにしましょう。

ではでは今回はこんな感じで。

コメント