Sphero mini(スフィロミニ)
前回、プログラミングトイ「Sphero mini」の開封の儀:とりあえず開封編をお送りしました。

今回はSphero miniのアプリの一つである「Sphero Play」を試していきたいと思います。
なぜSphero miniのアプリの”一つ”と言ったのかですが、実はSpheroにはもう一つ、「Sphero Edu」というアプリが存在するからです。
「Sphero Play」はスマホの画面上に表示されるジョイスティックのようなコントローラでSphero miniを動かしたり、逆にSphero miniをコントローラとして遊ぶアプリです。
「Sphero Edu」では、Sphero miniを動かすためのプログラムを組むアプリです。
簡単にいうと、Sphero miniで遊ぶためのアプリが「Sphero Play」、プログラミングを学ぶためのアプリが「Sphero Edu」ということです。
とりあえず遊んで興味を引いて、次にプログラムを学習という2段構えのプログラミングトイなわけですね。
今回はまずは遊んでみるということで「Sphero Play」を試してみましょう。
Sphero Playの初期設定
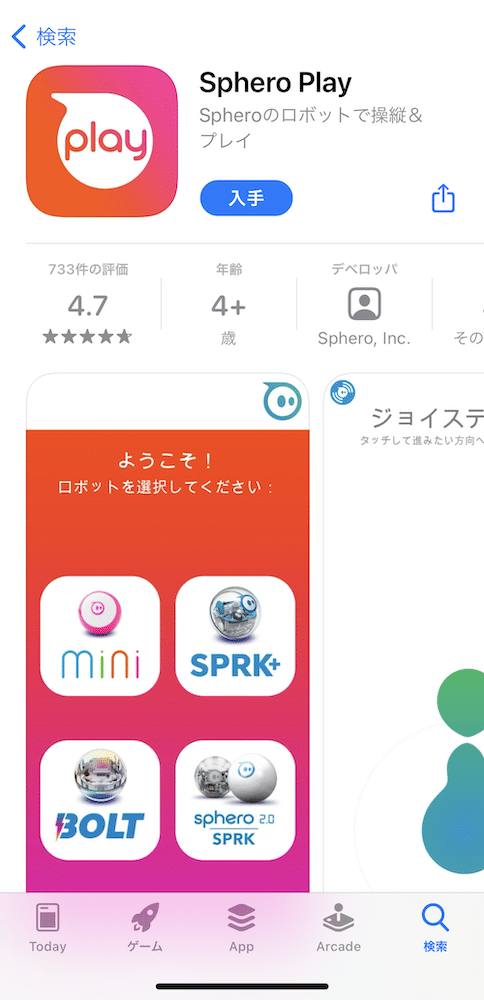
ということでまずは「Sphero Play」のインストールから。

App Storeだとこんな感じです。

インストールが完了すると、こんなアイコンが現れます。

とりあえずタップして起動します。
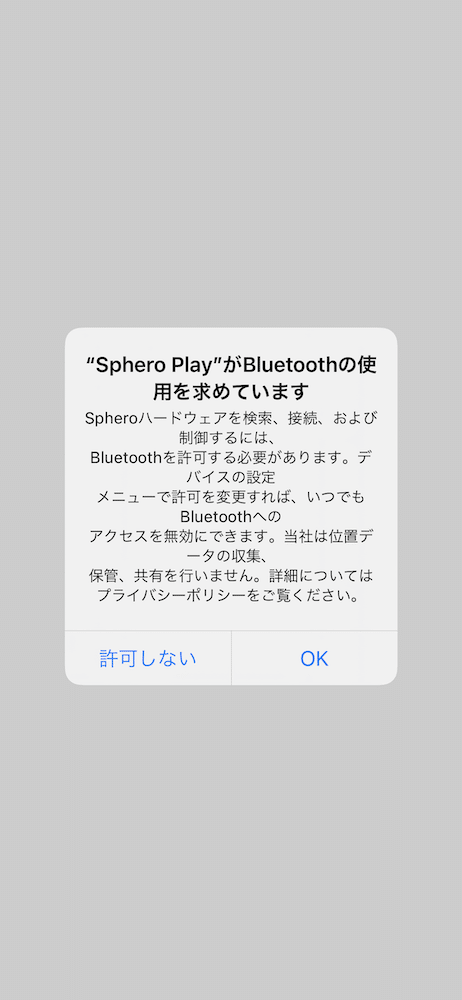
起動すると最初にBluetoothの使用許可を求めてきます。
説明文からするとSphero miniと接続するにはBluetoothが必要なようなのでこれは「OK」します。

「OK」を押すとアニメーションが流れますが、それは購入してからのお楽しみということで。

最初に「プライバシーポリシー」と「利用規約」への同意を求められます。

とりあえず読んでみようと開いたのですが、英語なのでがんばりましょう。


ということで「承諾する」をタップします。
次に年齢を聞かれますので、スライダーを動かして自分の年齢の数値になったら離します。

動かすと「続ける」が出てくるので、年齢を設定できたら「続ける」をタップ。

次にメーリングリストへの登録が促されますが、Spheroに関するオファーやニュースが欲しければメールアドレスを入力します。
いらなければ「いいえ、結構です」をタップ。

これで「ようこそ!」の画面が出れば、初期設定が終了です。

Sphero miniとの接続
次にSphero miniと接続していきます。
先ほどの「ようこそ!」の画面で接続するロボットを選択するようになっています。
今回はSphero miniなので、左上の画像をタップします。

するとロボットをデバイス(iPhoneとかiPadとか)の近くに置いてくれと言われます。

近くにロボットを置くと自動で接続が始まります。

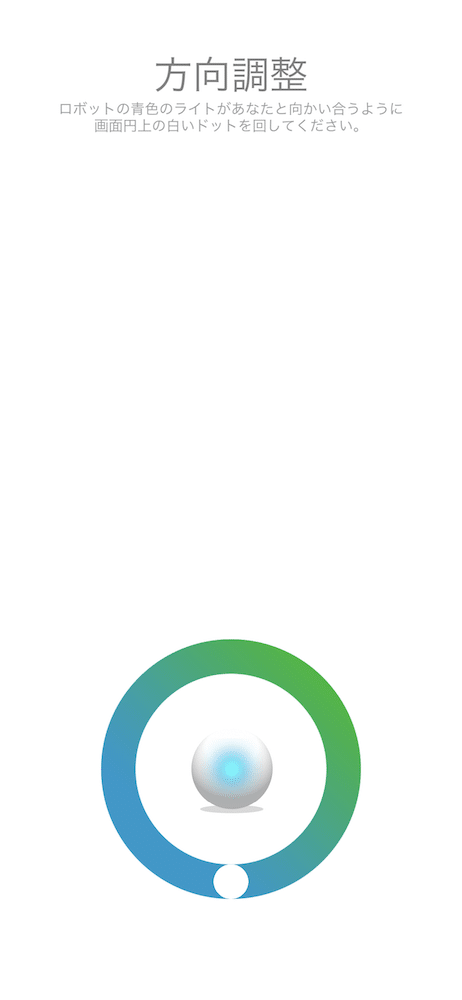
次に方向調整を行います。
画面上のSphero miniの周りの青と緑の円の中に白い点がありますが、これを回すとSphero mini本体に青い点が現れ、ぐるぐる周ります。
その青い点が自分の方に向くところで指を離すことで方向を調整(というよりも設定の方が合いそう)します。

これでSphero miniとの接続は完了です。
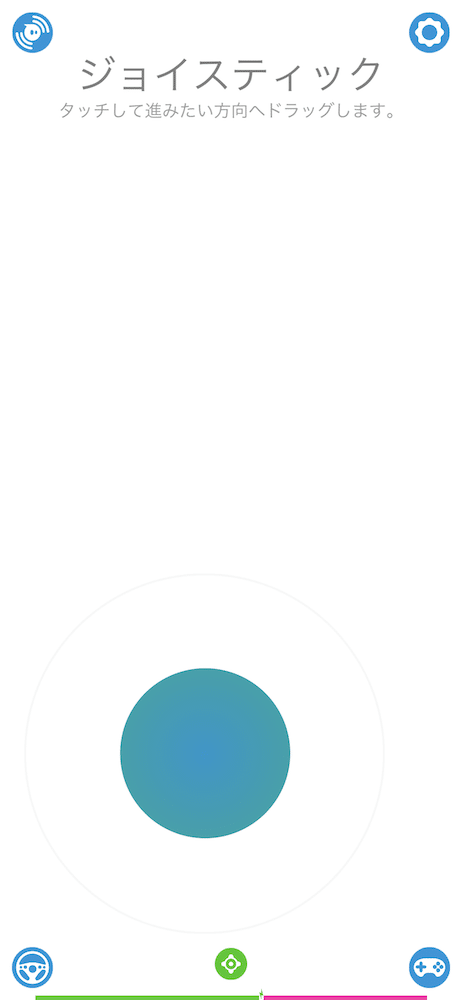
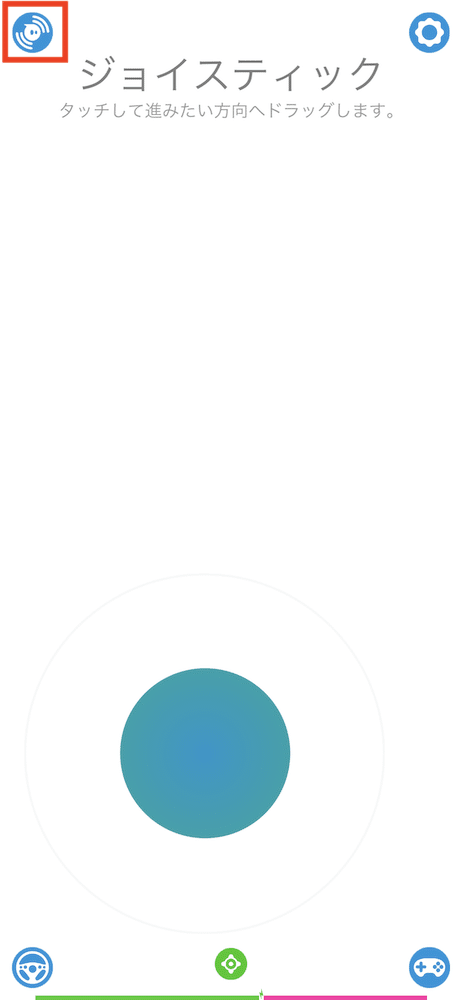
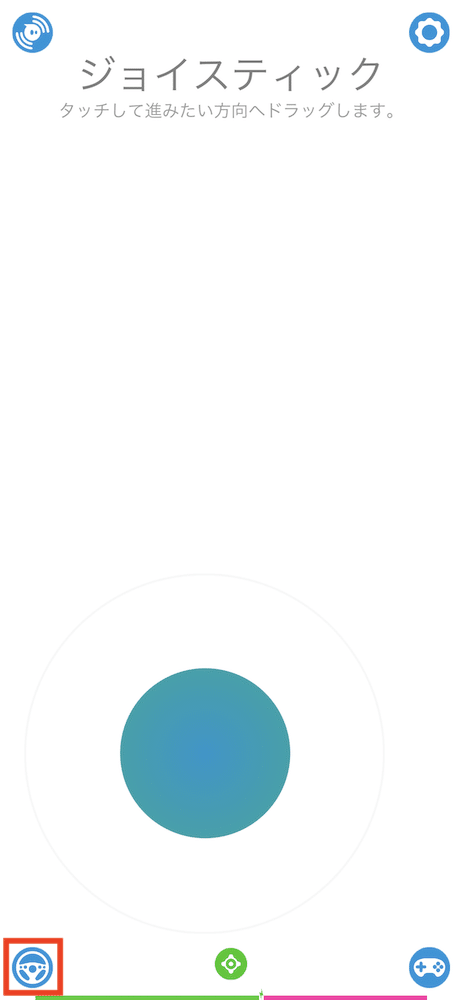
接続が完了すると、こちらの「ジョイスティック」という画面に移ります。

とりあえず一通り見てみる
とりあえず機能を一通り見てみることにしましょう。
まずは左上のこちらのマークから。

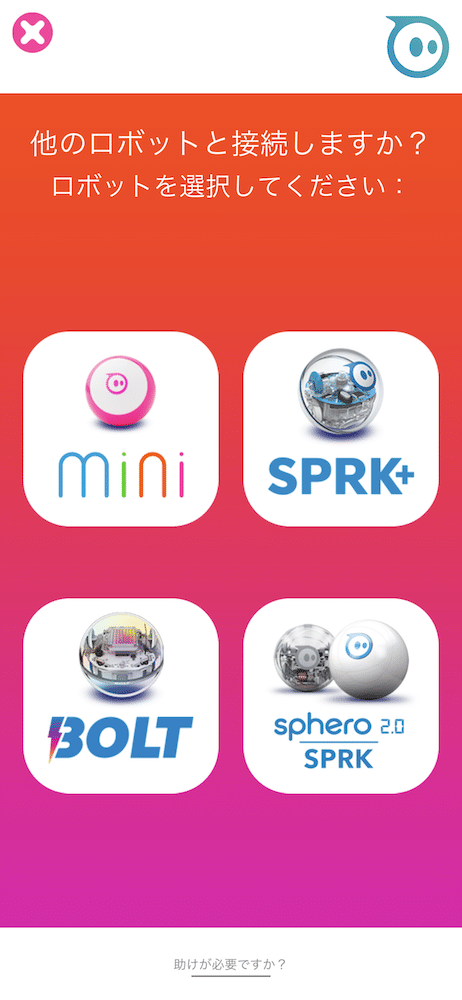
すると「ロボットの選択画面」に移ります。
もし他のロボットと接続したくなったら、このマーク(Spheroのマーク)というわけです。

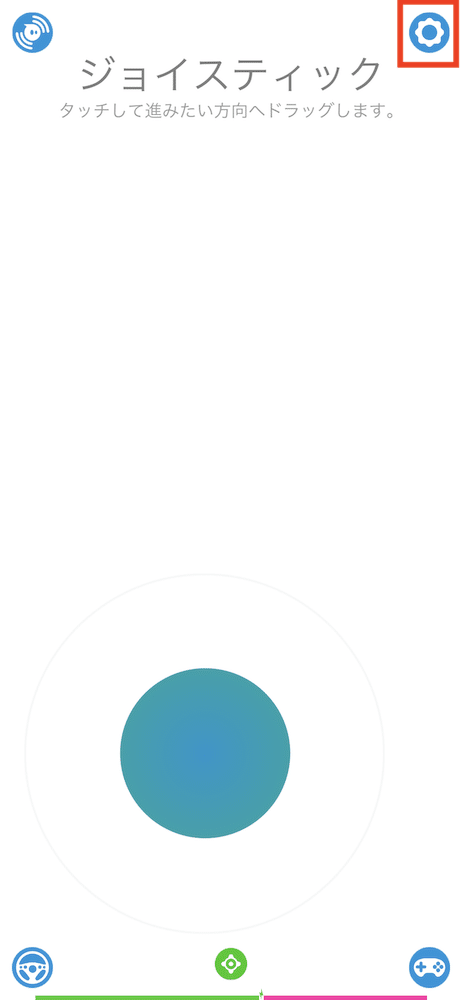
次は右上の歯車マーク。
歯車マークは大体設定で使われるマークなので、こちらも設定でしょう。

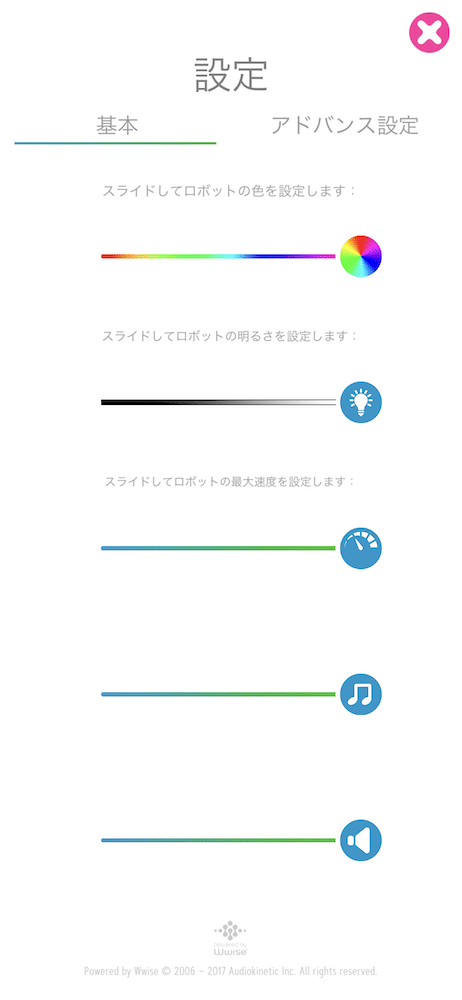
確かに設定画面でした。
どうやら色や明るさ、スピード、音量などの変更ができます。

色や明るさを変えてみたのがこちらです。
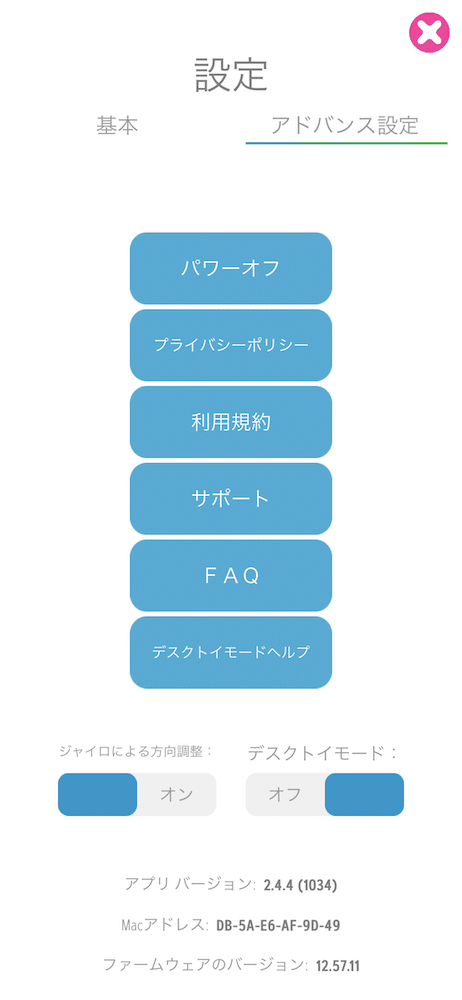
アドバンス設定では、規約類、FAQなどを見ることができます。

次は左下の「ハンドルマーク」。

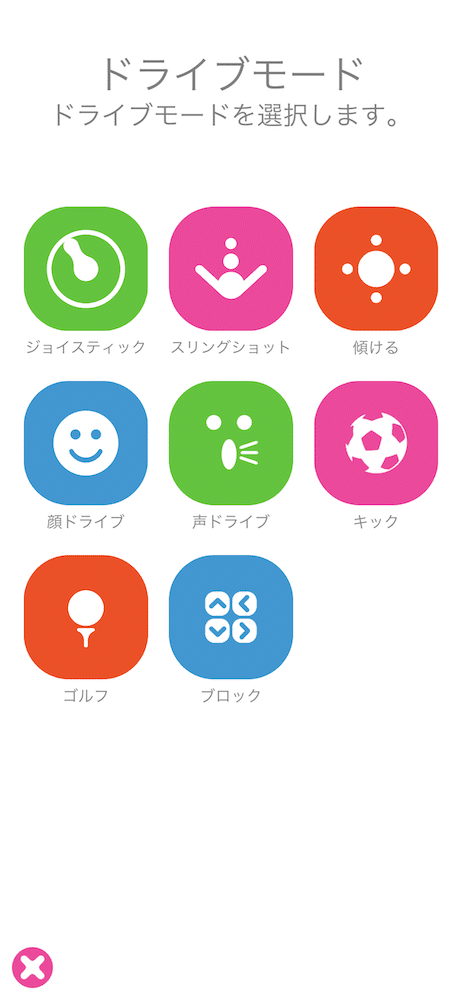
こちらはSphero miniの動かし方の変更です。

ジョイスティックなら引っ張った方にSphero miniが動きますし、スリングショットなら引っ張って離すと逆側に動きます。
説明しにくいですが、古くはチョロQ、最近(?)ならモンスターストライクのような動き方だと思ってください。
あとは傾けたり、表情や声で動かしたりと色々変えて楽しむことができます。
またプログラミング初心者におすすめなのが、「ブロック」モードです。

「ブロック」モードでは、前後ろ左右の動きとLEDライトの色のブロックがあり、これを並べていくだけでSphero miniの動きをプログラムのように組むことができます。
そして「スタート」をタップすると一連の動きがSphero miniで行われるということです。
実際のプログラミングも同じように一つずつ制御が行われていくので、このブロックモードはプログラミング学習の最初の段階としていいかなと思います。
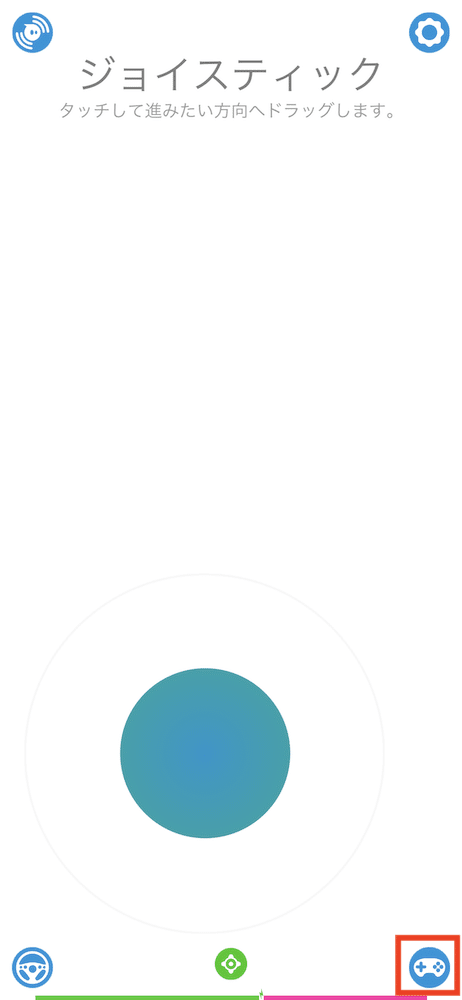
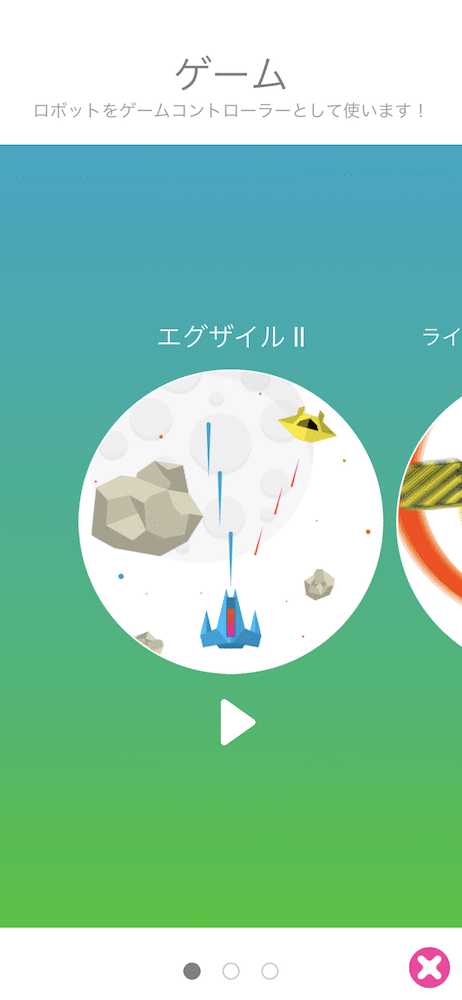
最後は右下の「ゲームコントローラのマーク」。

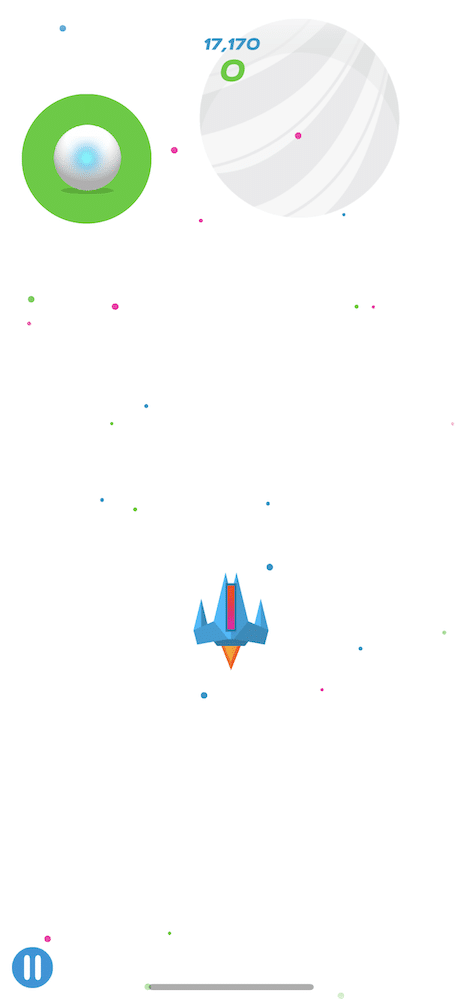
こちらではSphero miniを動かすのではなく、Sphero miniをコントローラとしたゲームを楽しむことができます。


ということで大体全体の機能を見てきましたが、まずはSphero miniに慣れるという感じのラインナップだったかと思います。
特に良いなと思ったのが、「ブロック」モード。
プログラミングトイとしては単に遊んで終わり、というわけではなく、プログラミング学習へと繋げていきたいものです。
その中でも最初のステップとしてとっつきやすのが「ブロック」モードかなと感じました。
これで「Sphero Play」の紹介はおしまいにしたいのですが、動きをお見せするのを忘れていました。
ジョイスティックモードで動かしてみたのがこちらです。
最後フレームアウトしてしまいましたが、意外とシャープな動きをするので狭いところで動かすと結構壁に当ててしまうかもしれません。
ということでできるだけ広いところで遊ぶ方が楽しめると思います。
次回はもう一つのアプリ「Sphero Edu」をみていきましょう。

ではでは今回はこんな感じで。


コメント