Sphero mini(スフィロミニ)
前回、プログラミングトイ「Sphero mini」の開封の儀でSphero Eduをインストールして、ファームウェアのアップデートをしました。

今回はSphero Eduを使ってみる前に、全体の機能を覗いていきたいと思います。
ということで始めていきましょう。
画面上段の機能
まずは画面冗談のボタン類から見ていきましょう。
その中でも最初は画面上段 左のこのマーク。

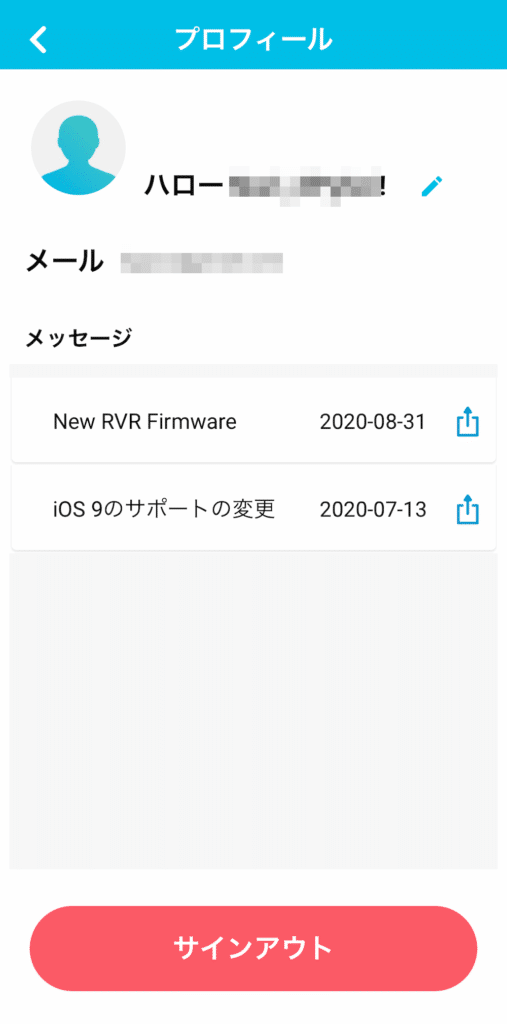
このボタンはアカウント情報のボタンでした。
ちなみにSphero公式からのメッセージもここに表示されるので、たまにチェックするといいかもしれません。

次は左から2番目の「3D」と書かれたこのボタン。

何やら乗り物っぽい図が出てきました。

上の5つロボットが並んだボタンから、一番右のSphero miniらしきボタンをタップしてみます。
すると確かにSphero mimiが表示されました。

次に下に表示されているスライダーを右に動かしてみましょう。

なんとSphero miniが割れて、分解されていきました。
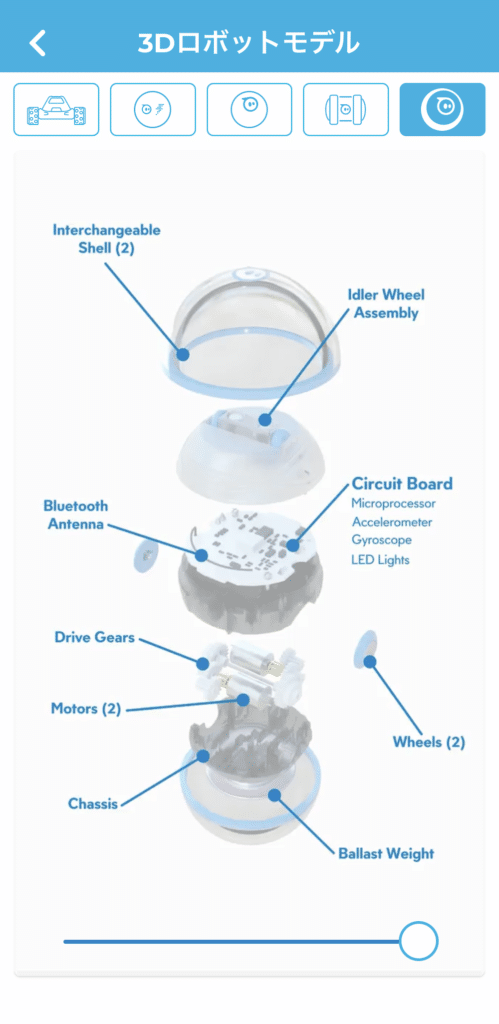
さらにスライダーを右に動かしていきます。

すると各部品の名称が表れました。
こうやってプログラミングだけでなく、機械的な学習もできるというのはなかなかいいのではないでしょうか。
他のロボットに関しては、是非ともご自分で試してみてください。
次は右から2番目の歯車マーク。
歯車マークは大体の場合、「設定」でしょう。

やはりそうでした。
ここはあまり面白くなさそうなので、割愛します。

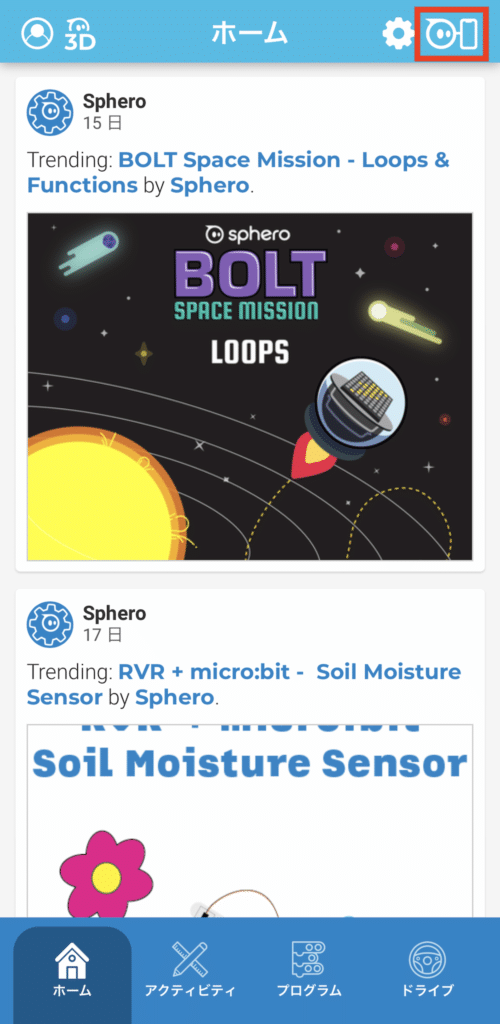
上部のボタンの一番最後はこちらもボタン。
といっても前回の記事でも使っているので分かる方も多いでしょう。

はいそうです。
お手持ちのSpheroと接続するためのボタンです。

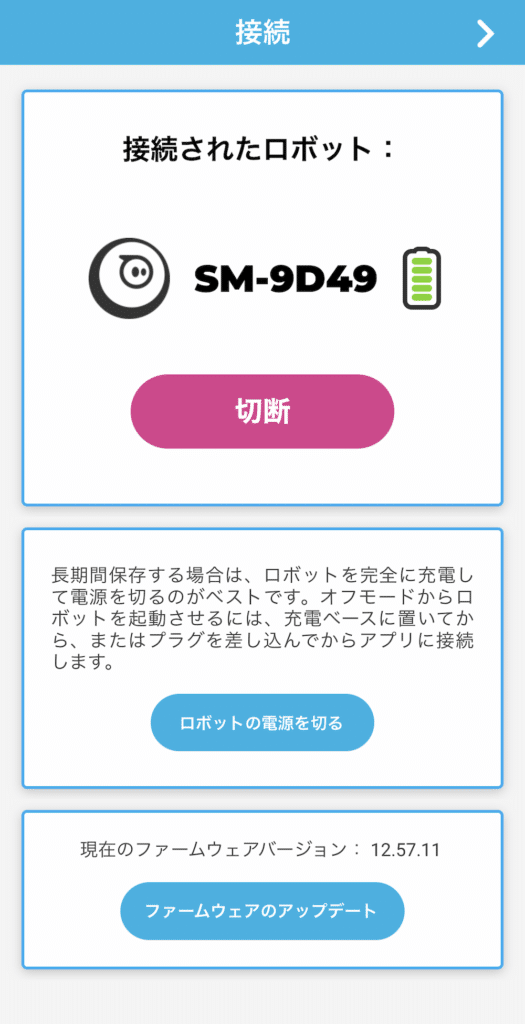
ちなみにSpheroと接続してある状態ではこんな画面になり、ロボットの切断やファームウェアのアップデートができます。

これで上部のボタンは終わりです。
画面下部のタブ
次に画面下部にあるタブを見ていきましょう。
まずは一番左にある「ホーム」から。

と言っても最初からホームを開いているので、その中の一つを開いてみます。
すると何やら概要が出てきました。

どうやらいろんなミッションをこなしてプログラミングを学んでいこうということらしいです。
次に「アクティビティ」の「ワークブック」を開いてみます。

ここには多分ですがいろんなミッションをこなしているステータスが出てくるのでしょう。
次に「アクティビティ」の「Sphero」を開いてみます。

どうやらここにはSphero公式からのプログラミングのミッションがリストされているようです。
一つを開いてみるとこんな感じです。

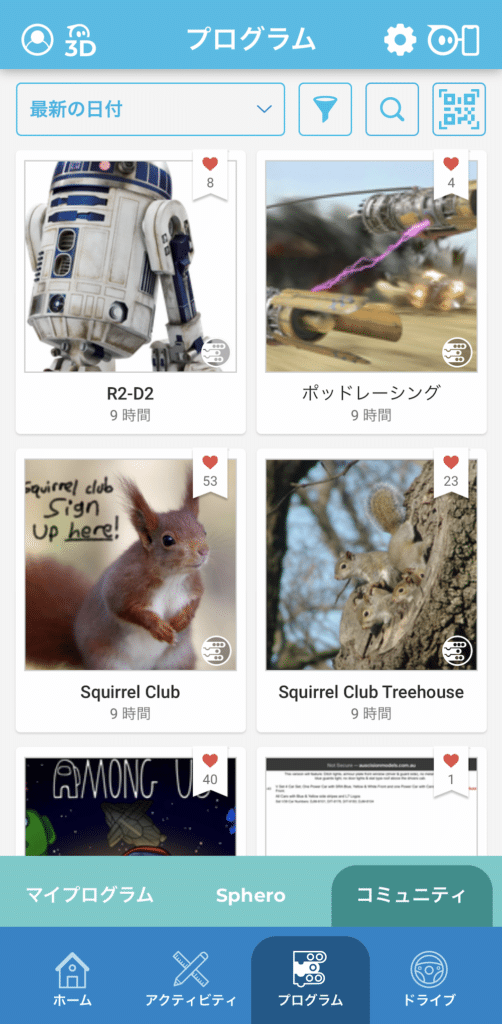
次は「アクティビティ」の「コミュニティ」を見てみましょう。

こちらはSphero公式ではなく、ユーザーが投稿したミッションが納められているようです。
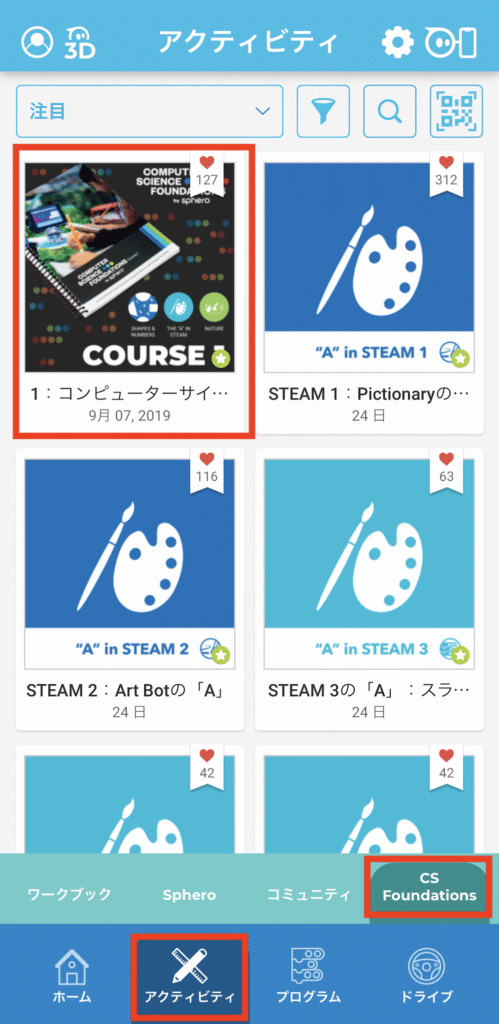
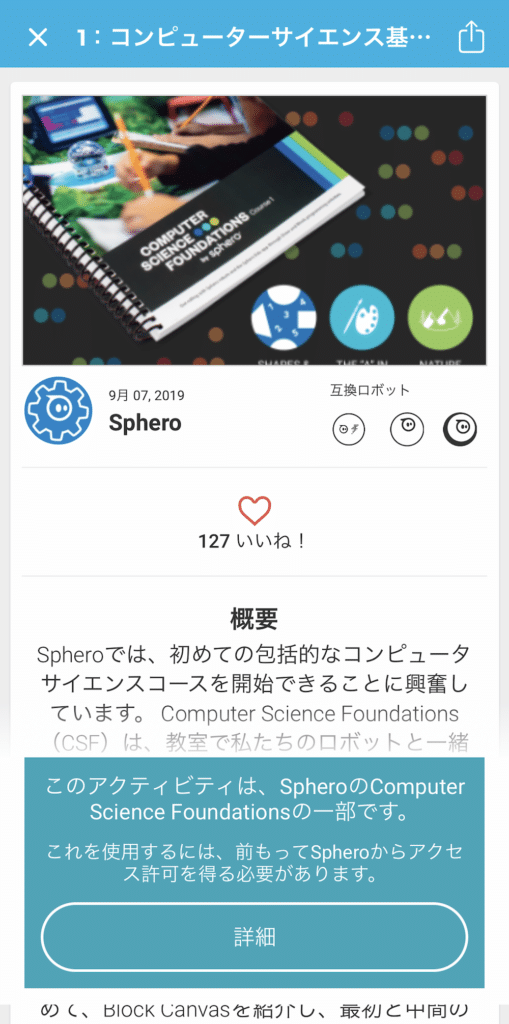
最後は「アクティビティ」の「CS Foundations」です。

一つ開いてみると、前もってSpheroからアクセス許可をもらう必要があるとのこと。

多分ですが、学校の教材として使う場合のタブなんだと思います。
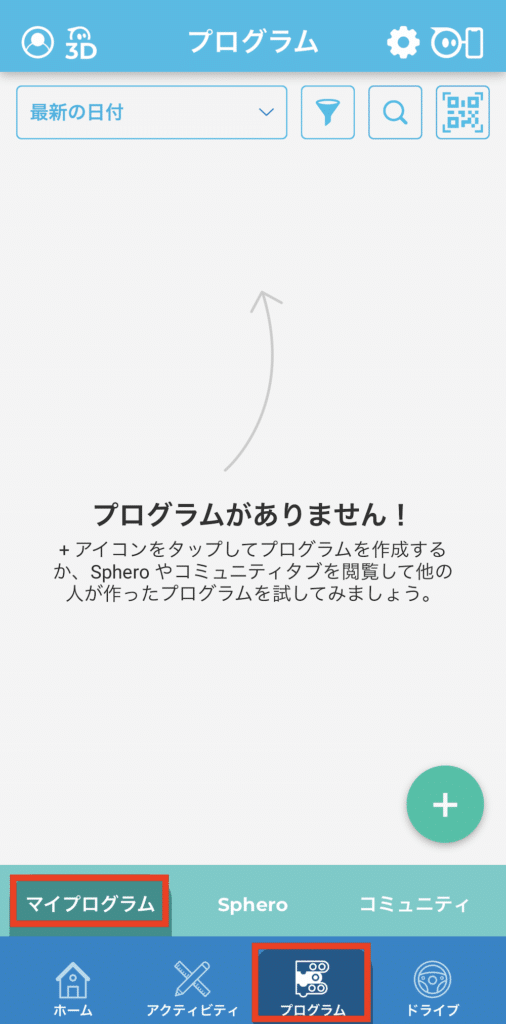
続けて「プログラム」の「マイプログラム」です。

こちらは自分で作ったプログラムに関するページでしょう。
次回からSphero miniのプログラミングを試していこうと思っているので、このタブはお忘れなく。
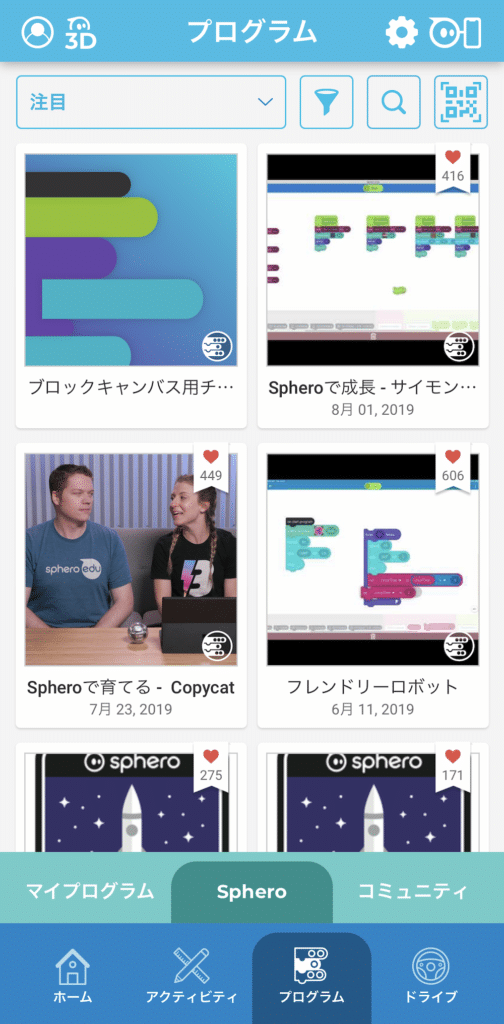
また「プログラム」の「Sphero」はSphero公式のプログラム集、

「プログラム」、「コミュニティ」はユーザーが投稿したプログラム集のようです。

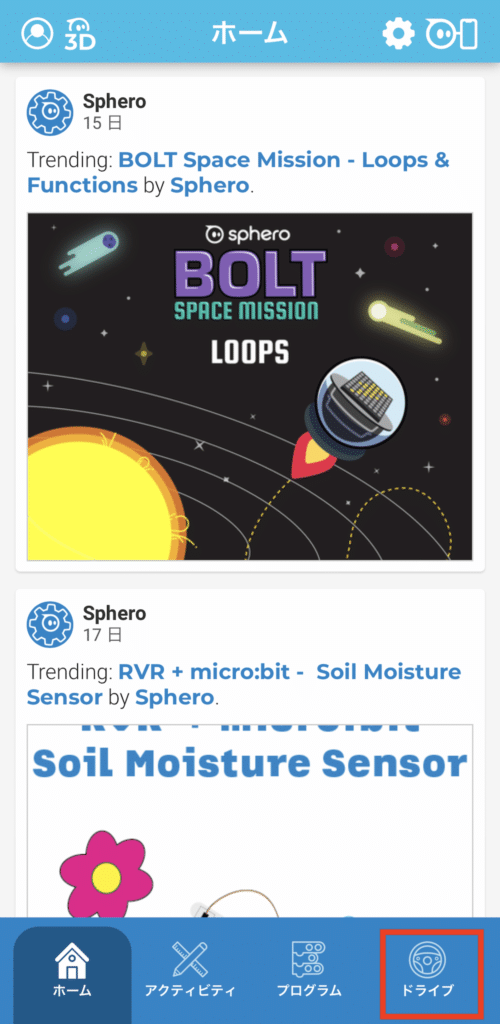
「プログラム」の項目はここまでにして、画面下 右端の「ドライブ」を見ていきましょう。

このときにSpheroが接続されていないと接続の画面になります。

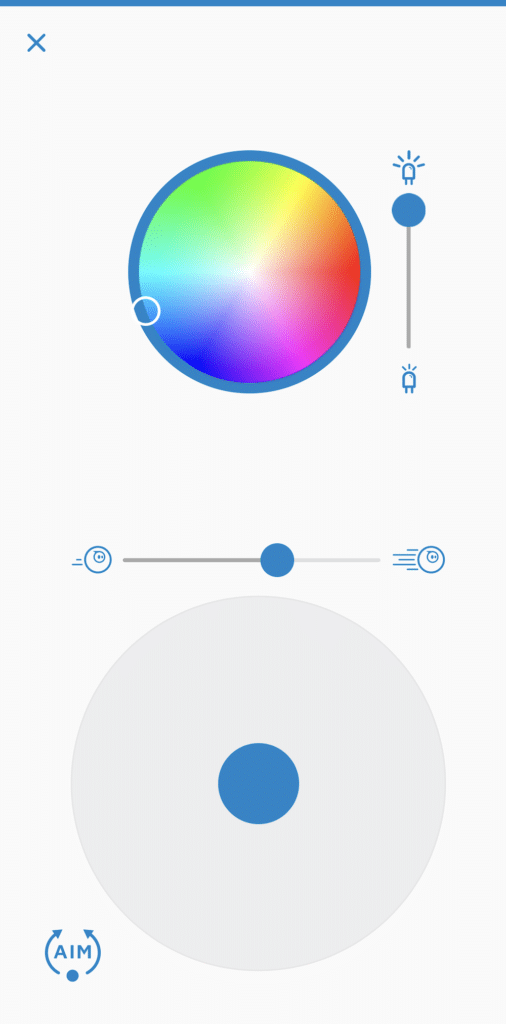
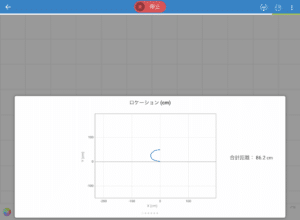
接続が完了するとこんな画面に移ります。

この画面ではプログラムではなく、手動でSpheroの色を変えたり、動かせたりできるようです。
動かすだけなら「Sphero Play」でも良さそうですが、Spheroとの接続の関係上、こちらにも準備してあると言ったところでしょうか。
これでSphero Eduの機能を大体把握できました。
次回は「プログラム」のタブでSpheroのどういう動きをプログラミングできるのか見ていきましょう。

ではでは今回はこんな感じで。


コメント