プログラミング– tag –
-

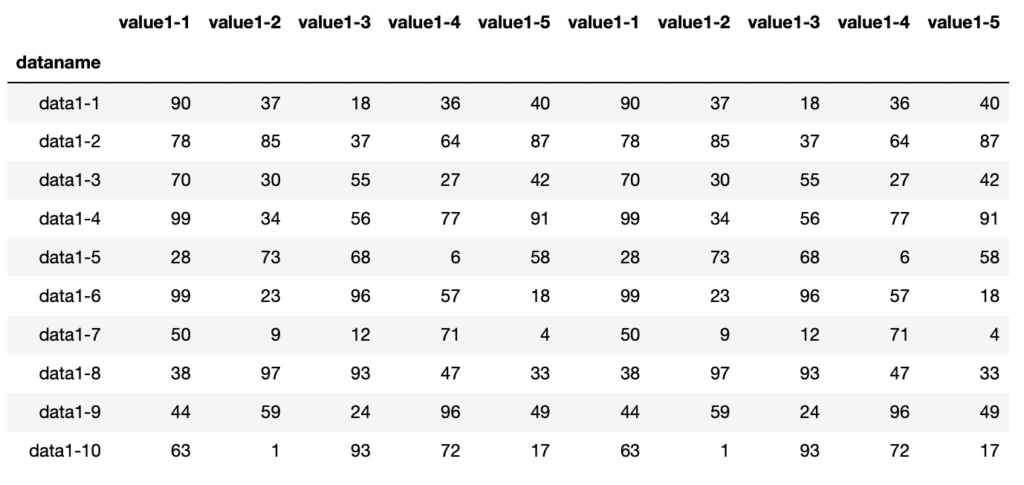
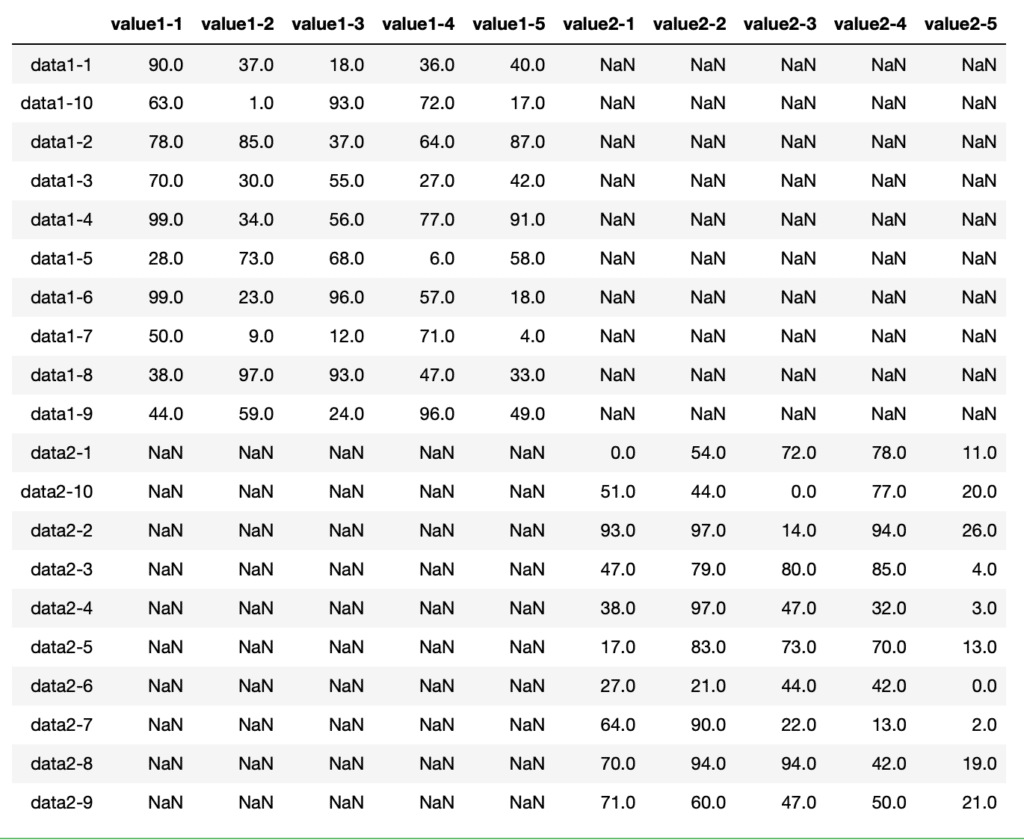
【Pandas】concatで連結した際、同じ行名、列名になった場合の呼び出し[Python]
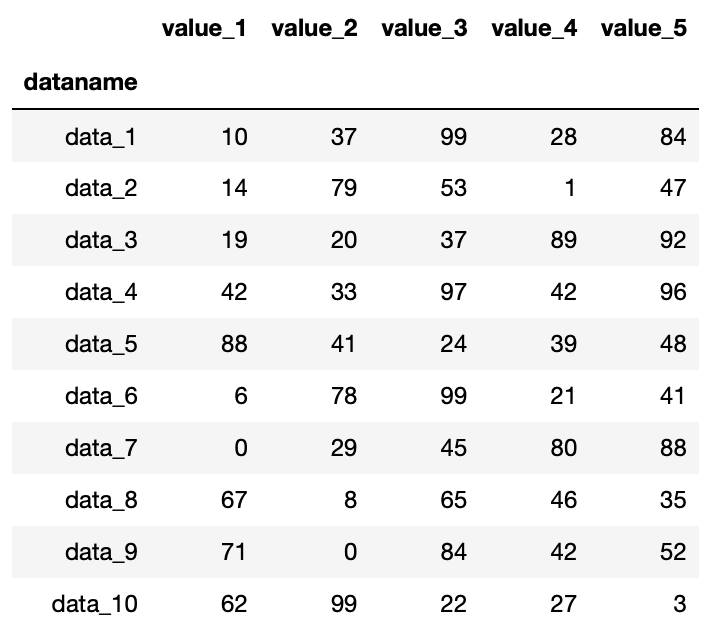
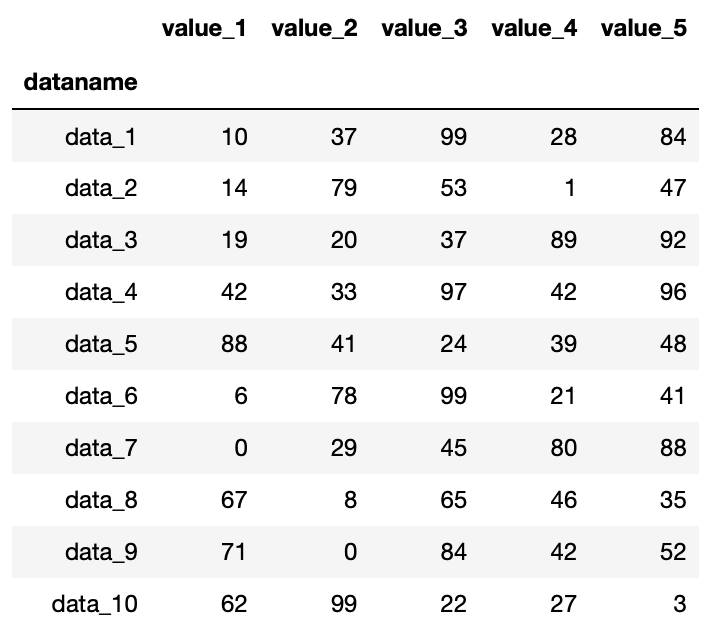
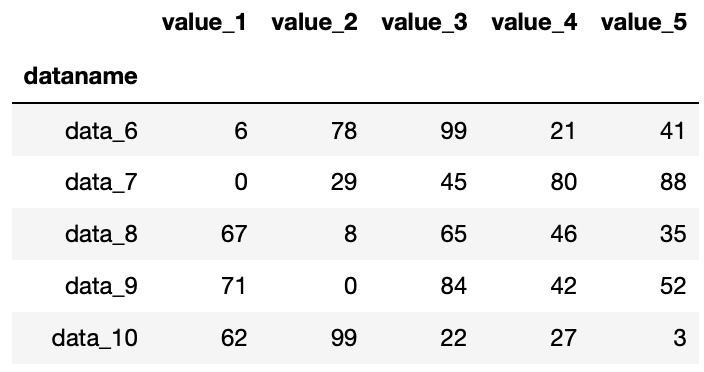
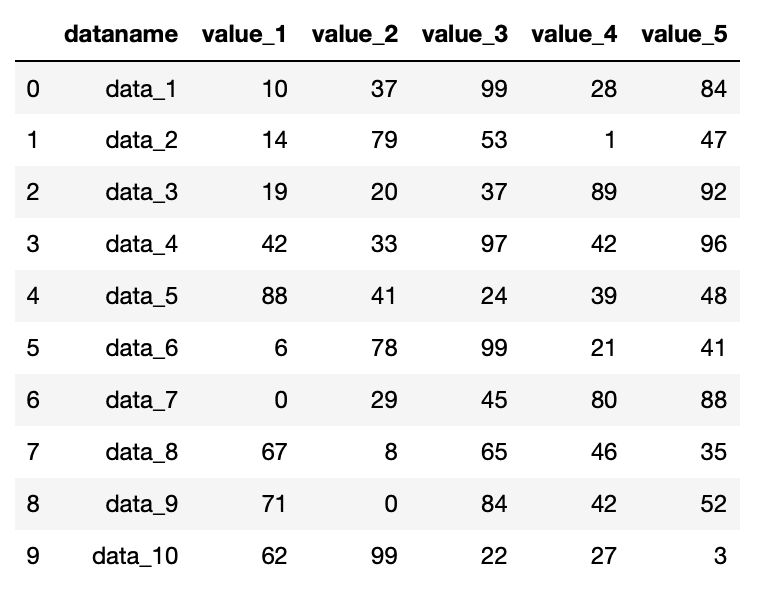
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasのconcatを使ってデータフレームを連結する方法を解説しました。 そこで生まれた疑問がconcatで連結した際、同じ行名、列名ができてしまった場合、その後、その行や列を呼び出し型は... -

【Pandas】データフレームの連結(concat)[Python]
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasのassignで列を、appendで列を追加する方法を解説しました。 今回は追加するという流れでデータフレームを連結する方法を解説していきたいと思います。 ということで今回もまずは準備... -

【Pandas】行、列の追加(assign、append)[Python]
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasで行や列を追加する方法の基本を解説しました。 今回も行や列を追加する方法ですが、今回はassignとappendというコマンドを用いた方法を解説していきます。 ということで今回もまずは... -

【Pandas】行、列の追加の基本[Python]
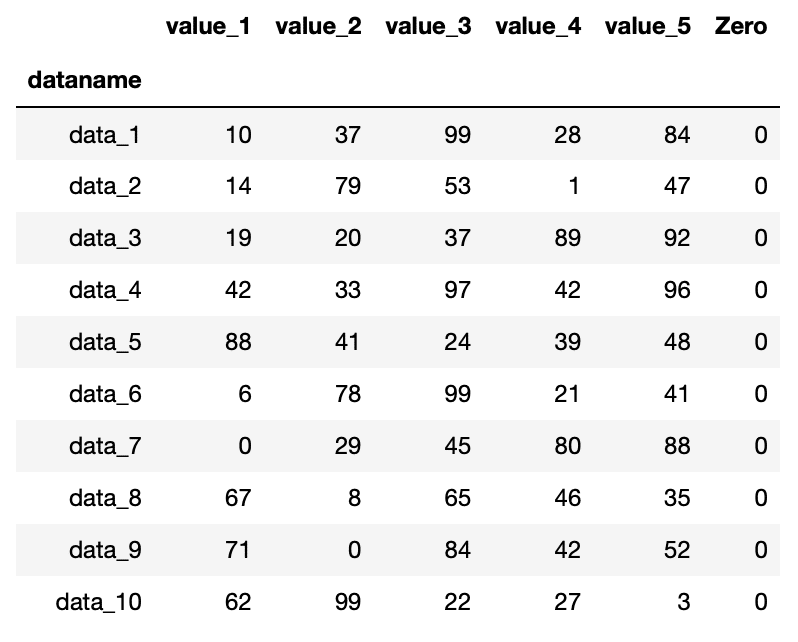
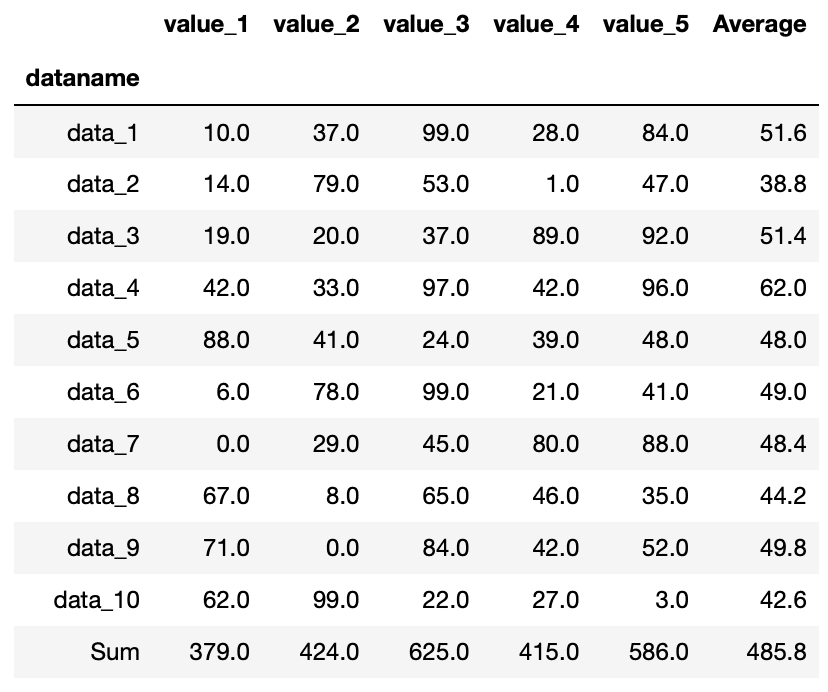
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasで合計値、平均値、中央値、最大値、最小値、標準偏差を計算する方法を解説しました。 このように色々な値を計算できるようになると、これらの値をPandasで出力できる表に追加してい... -

【Pandas】行、列に対しての合計値、平均値、中央値、最大値、最小値、標準偏差[Python]
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasで行と列の両方を指定してデータを取得する方法を解説しました。 ここまではデータを読み込んで表示するということばかりでした。 でもPandasはデータ解析を行うためのライブラリなの... -

【Pandas】行名、列名の取得と行数、列数、全要素数の取得[Python]
データ解析支援ライブラリPandas 前回はデータ解析支援ライブラリPandasで行も列も指定してデータを取得する方法を解説しました。 しかし行や列を指定してデータを取得するにはどんな名前の行、列があるのか、何行、何列データがあるのかを知らなければい... -

【Pandas】行または列、もしくは行と列の両方を指定して取得[Python]
データ解析支援ライブラリPandas 前回、データ解析支援ライブラリPandasを使って、CSVファイルの読み込み方法を解説しました。 今回は読み込んだデータを表示する方法を解説していきます。 まずは前回のおさらいから。 使用するデータは、自作のダミーデー... -

【Pandas】CSVデータの読み込み[Python]
データ解析支援ライブラリPandas 前にデータ解析支援ライブラリPandasを使ってグラフ表示をする方法を解説しました。 Pandasはまだまだ色んな解析ができるライブラリなので、今回から何回かに分けて、その解説をしていきたいと思います。 使用するデータは... -

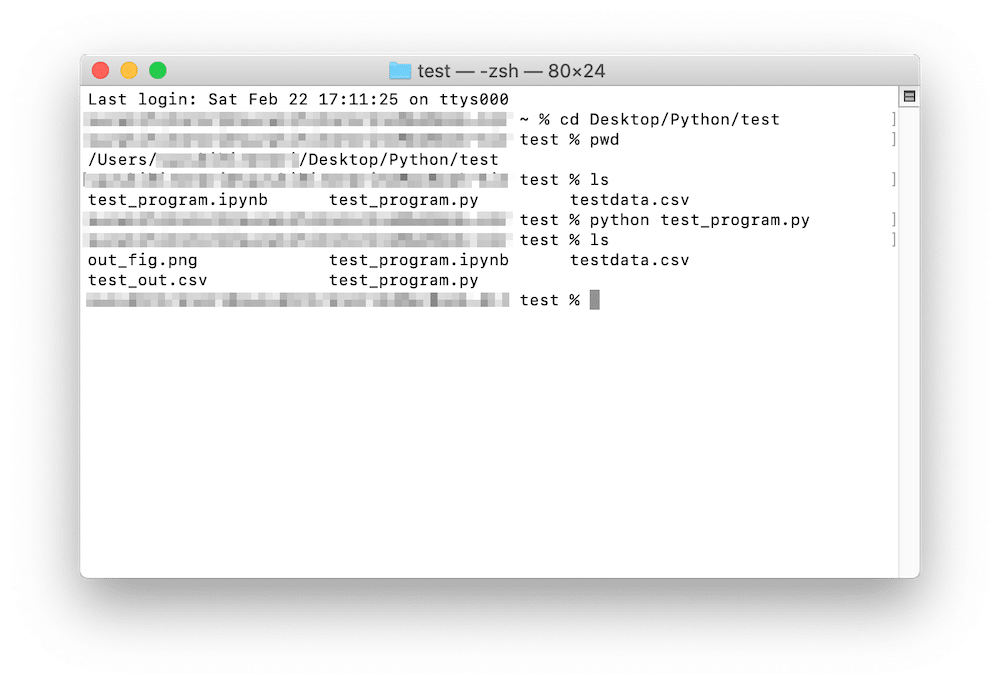
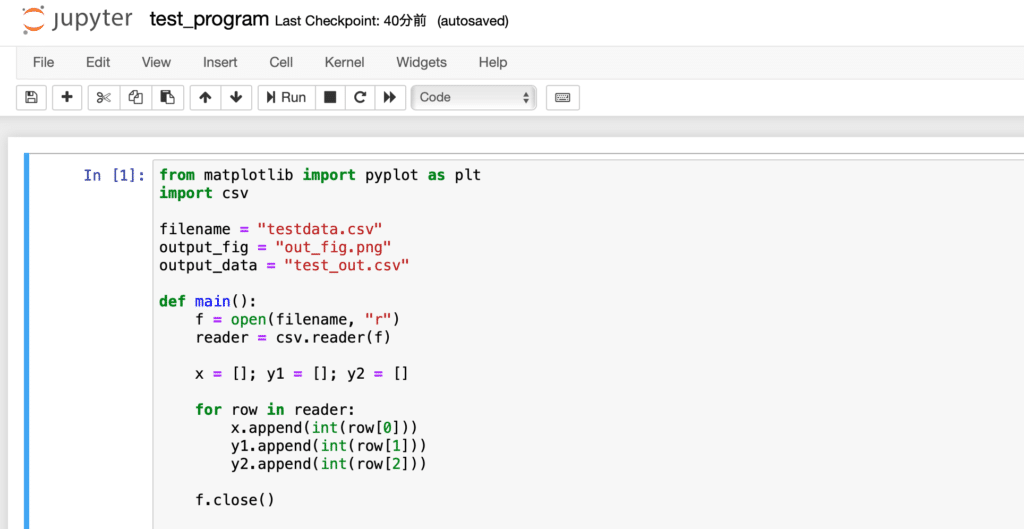
【Python基礎】Pythonプログラムをターミナルから実行
Pythonプログラムをターミナルから実行 前回、Pythonプログラムをダブルクリックで実行できるようMacの設定を行いました。 しかしせっかく「.py」ファイルを作ったのだったら、違う実行方法を試してみたくなるものです。 その方法というのが「ターミナルか... -

【Python基礎】プログラムをダブルクリックで実行:実行形式の変更
簡単に実行できるPythonプログラム 前々回から簡単に実行できるPythonプログラムを作成する方法の解説を行なっています。 前回までは準備段階。 今回からダブルクリックで実行できる形式に変更していきます。 とりあえず前回のおさらいから。 インポートし...
