Tinkercadのアプリバージョン
前にブラウザベースの3Dデザインツール Tinkercadを解説しました。


最近何気なくApp Storeで「Tinkercad」と調べてみたら、iOS用のアプリがあることを発見しました。
私自身、これまでにもiPadやiPhoneで3Dデザインができたらいいなぁと思って、色々な3D CADアプリを探していました。
それでもなかなかピンとくるアプリは見つからなかったわけです。
しかしこのTinkercadのアプリを見つけて、試してみた時、まさにブラウザで使っているTinkercadと変わらないので、せっかくなら紹介しておこうというのが今回のストーリーです。
とりあえずなんだかんだいう前にダウンロードページを紹介しておきましょう。

残念ながらiPadだけ?
といいつつも最初に残念なお知らせから始めなければいけません。
見つけたアプリはPadOS用のみで、Android用は見つける事はできませんでした。
またPadOS用ということで、iPhone(iOS)に対応していませんでした。
別にiPhone用のアプリがあるのかなとも思って、探してみたのですがやっぱり見つかりませんでした。
ブラウザの方のTinkercadを見ても分かるように、結構画面領域を使いますし、iPhoneではちょっと画面が小さすぎるので、iPhone用アプリが無いのは納得です。
しかしAndroidにおいてはタブレットPCもありますし、結構タブレットPCでデザインしたい人もいるんじゃないかなぁと思うのですが、何でないんでしょうね?
とりあえず今回はiPad用のTinkercadを紹介することにしましょう。
使用するiPadの紹介
今回使用するiPadは2019年に発売された「iPad mini5」です。
| 名称 | iPad mini (2019) 第5世代 |
| CPU | A12 Bionic |
| 容量 | 64 GB |
| ディスプレイ | Retinaディスプレイ |
| Wi-Fi | IEEE 802.11a/b/g/n/ac |
iPad miniに関しては、iPad mini4の発売が2015年に対して、iPad mini5の発売が2019年と4年の隔たりがあります。
その間にCPUもA8からA12と4世代変わっているので、古いiPad miniでも同様に動くかどうかは分からないので、ご了承ください。
とりあえず起動してみた
ということでiPad mini 5でApp StoreからTinkercadをインストールしました。

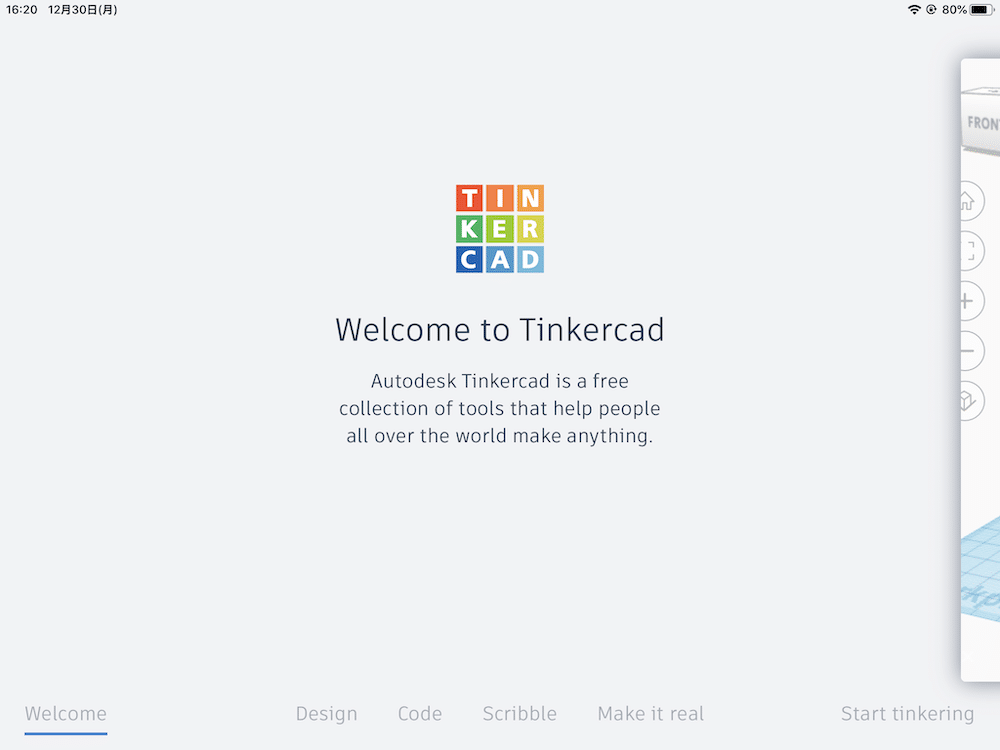
そしてとりあえず何も考えず起動をしてみます。

画面は強制的に横向きに変わります。
確かにブラウザバージョンでは横長の画面で右にツールボックスがある並びになっています。
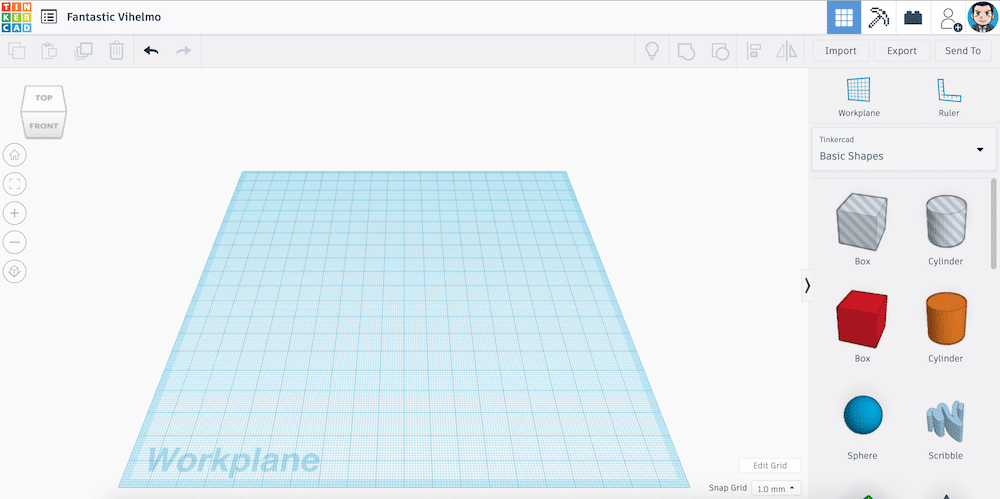
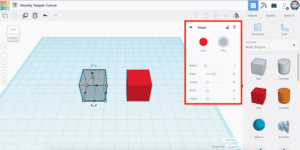
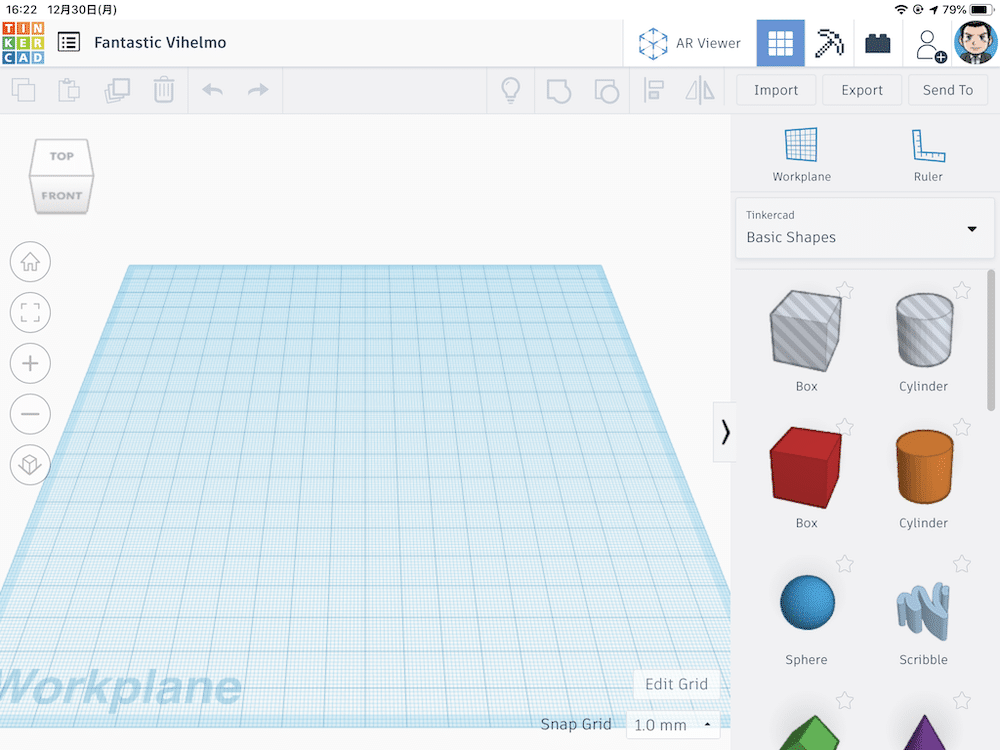
参考までにブラウザバージョンのTinkercadの画面はこちら。

これがiPadバージョンではどう配置されるのでしょうか。
とりあえず進めていきましょう。
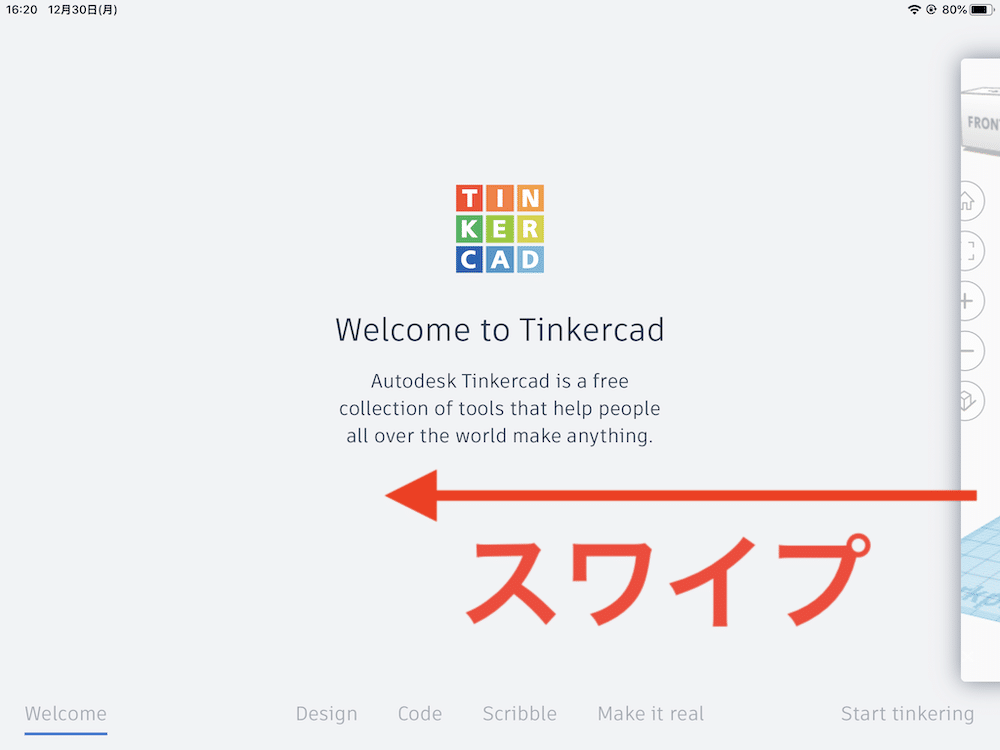
何やら右側に見えるのでスワイプしていきます。

どうやら出来ることの説明のようです。
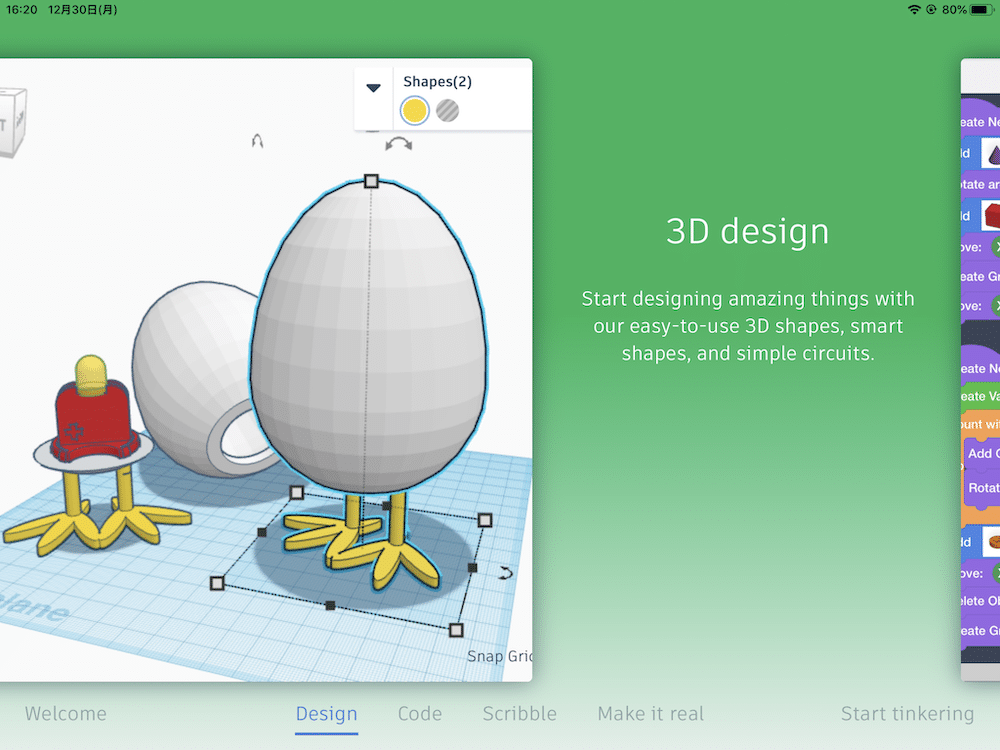
まずは「3Dデザイン」。
これが目的なので、出来てもらわないと困ります。

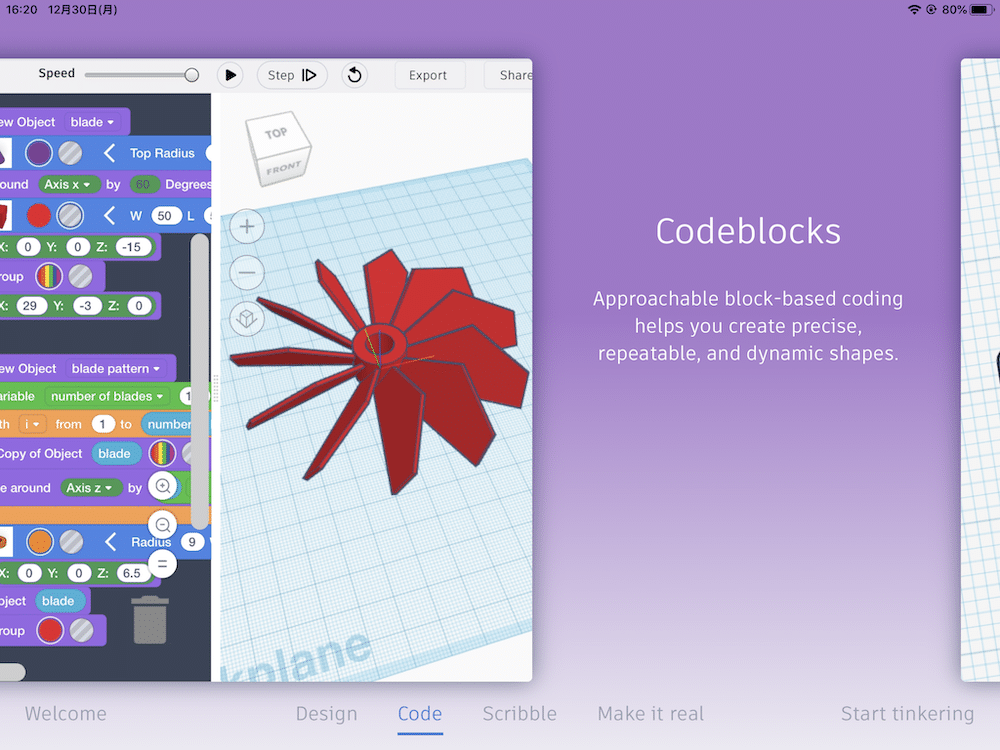
次は「Codeblocks」という機能です。

こちらはmicro:bitで紹介したMakeCodeエディターのようにブロックをつなげてプログラミングする機能のようです。
ちょっとこれはこれで試してみたいですね。
次は「Scribble」という機能。

こちらはブラウザバージョンのTinkercadのBasic Shapeを紹介した際にも出てきましたが、「らくがき」という機能ですね。

iPadバージョンでは、Apple pencilが使えるようです。
最後は3Dプリンタやレーザーカッターを利用した「モノ」として作り出そうということのようです。

ということでiPadバージョンのTinkercadの紹介が終了しました。

実際に使用するにはこちらの画面で「Start tinkering」をタップします。
Tinkercadアカウントへサインイン
と言いつつも実際に利用するにはまずはTinkercadアカウントにサインインしなければいけません。
まだTinkercadアカウントを取得していない方は、まずは下の記事をご覧ください。

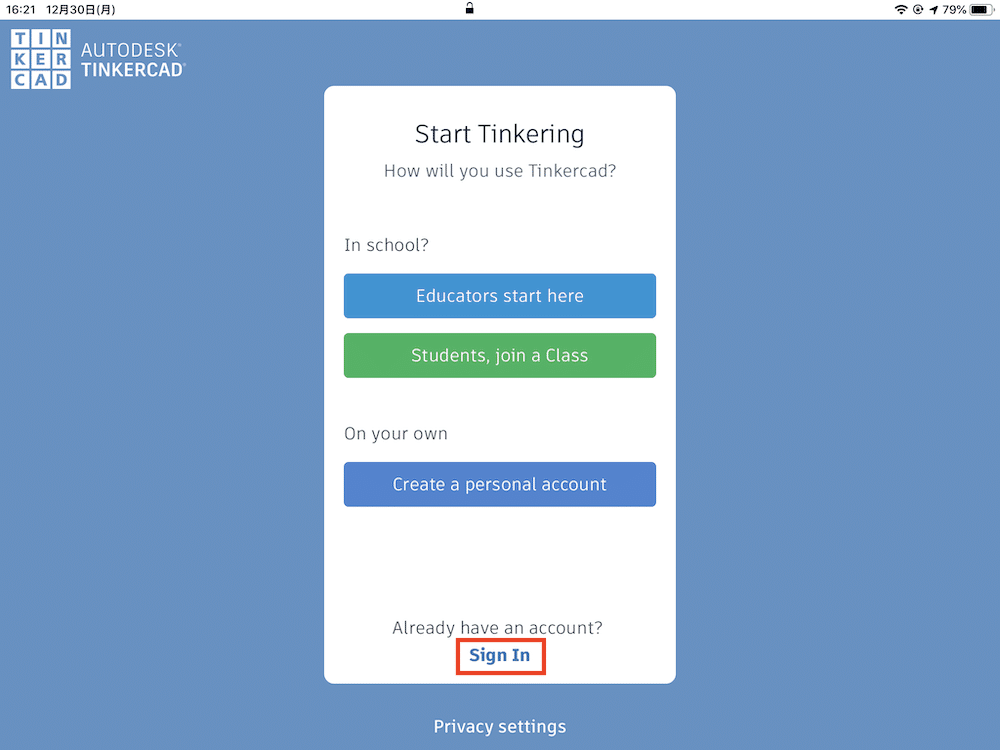
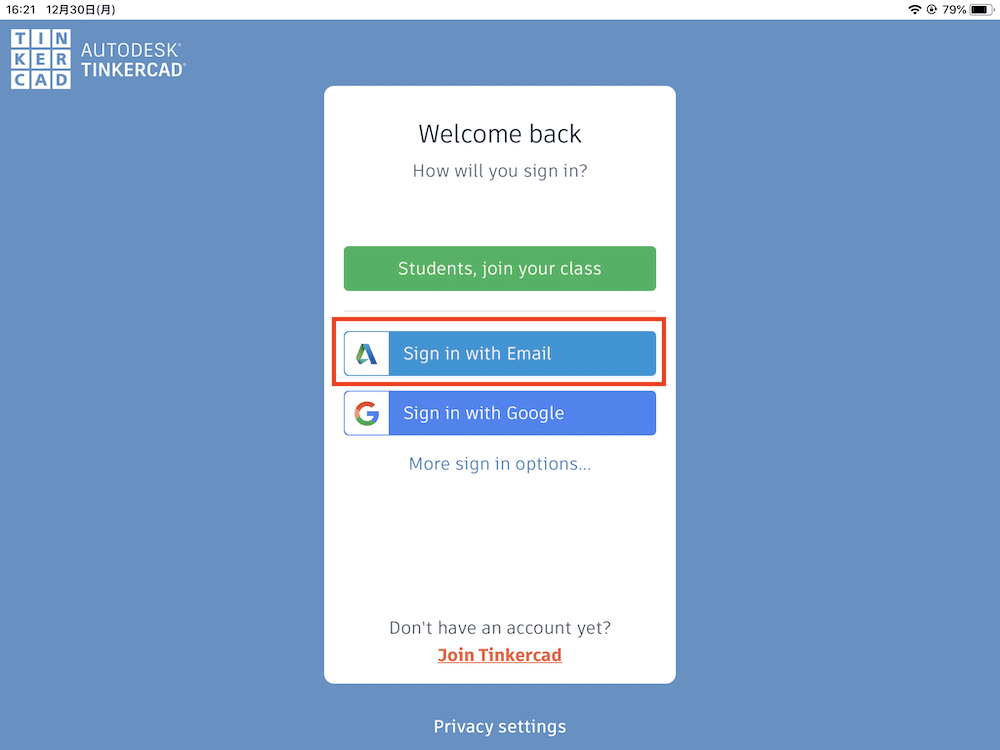
アカウントの登録が完了していたら、下の方の「Sign In」をタップします。

次の画面でサインインの方法を聞かれますが、私はメールで登録したので、「Sign in with Email」をタップしました。

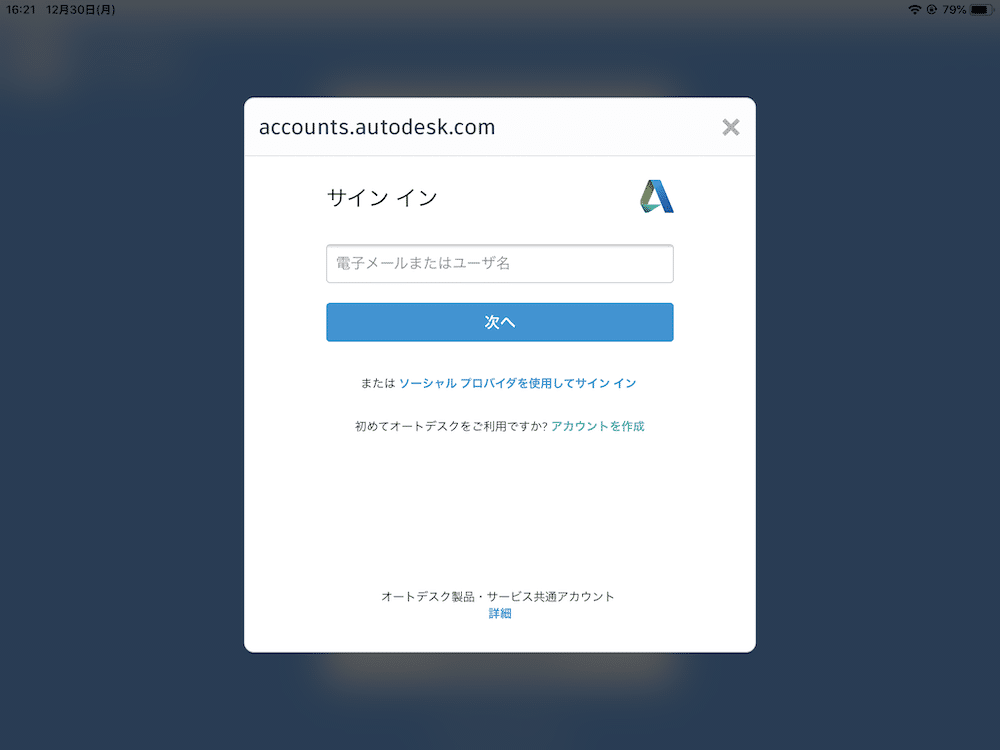
まずはメールアドレス、またはユーザ名を入力し、「次へ」をタップ。

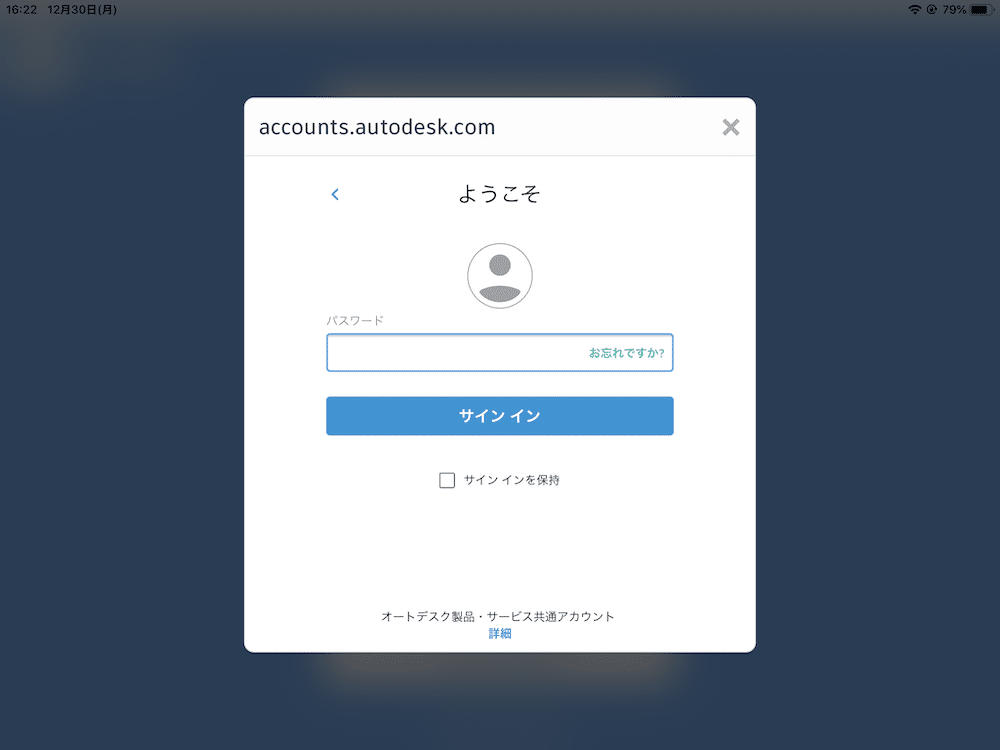
次にパスワードを入力し、「次へ」をタップ。

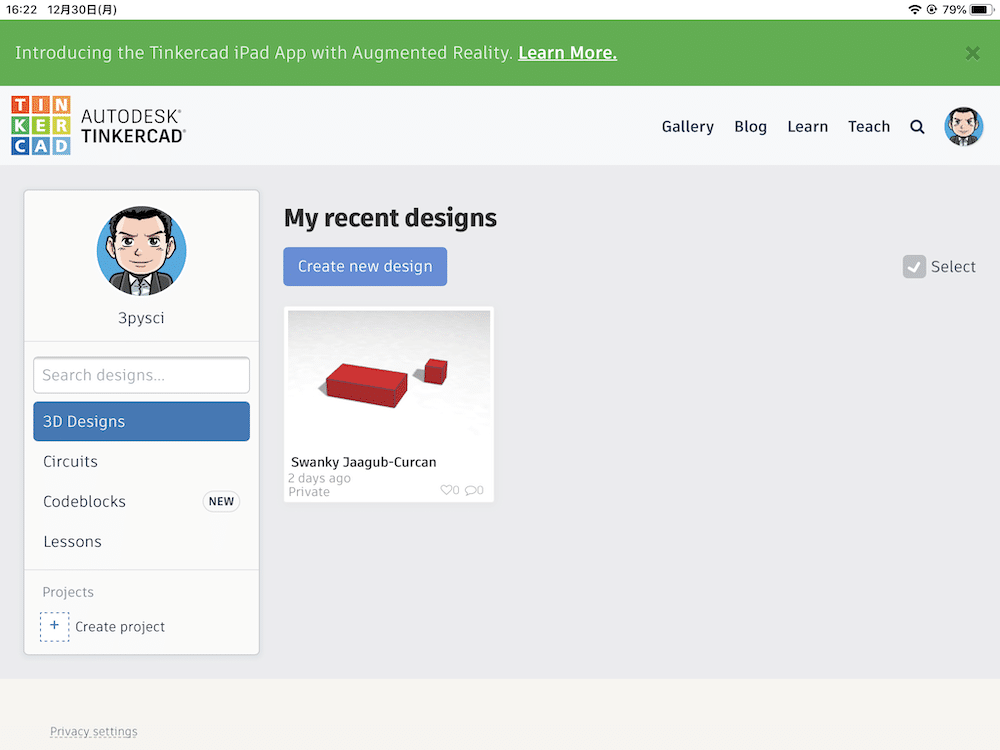
サインインに成功すると、ブラウザのダッシュボードと同じ画面が現れます。

とりあえず「Create new design」をタップして、作業スペースを見てみましょう。

ブラウザバージョンと全く同じ画面ですね。
ちなみにブラウザバージョンはこんな感じ。

本当にそっくりな画面で、PC、iPad間を行き来してもすんなりと入っていけそうですね。
それでは操作の方法と操作感のレビューをしていきましょう。
作業スペースでの操作
今回は操作をする場所で分けて解説していきます。
まずは一番よく使うだろう作業スペースでの操作です。
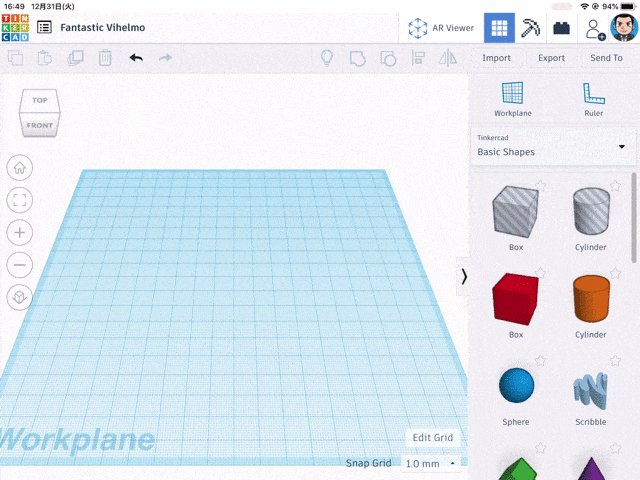
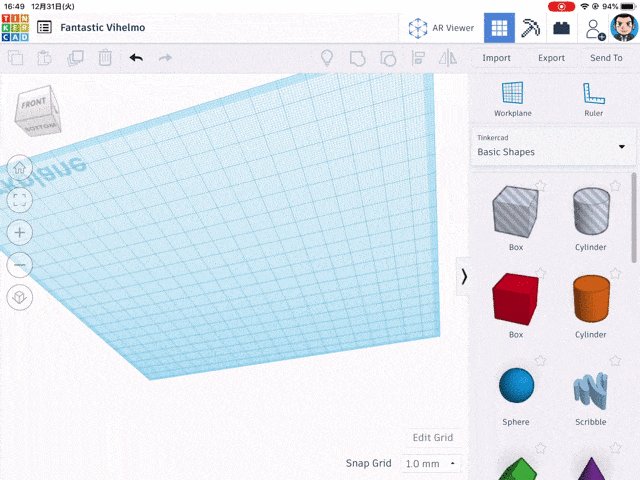
1本の指でスワイプ = 画面を回転
1本の指で作業スペースの何も無いところをスワイプ(指を動かす)すると画面が回転します。

2本の指でスワイプ = 画面を移動
作業スペースの何も無いところを2本の指でスワイプすると画面を移動できます。

ピンチイン = 縮小、ピンチアウト = 拡大
作業スペースの何も無いところをピンチイン(2本の指でつまむ)すると画面を縮小します。
また逆に作業スペースの何も無いところをピンチアウト(2本の指を開く)すると画面を拡大します。

ツールボックス
次にツールボックスです。
基本的にこのツールボックスからは図形を選択し、作業スペースに置くことが一番多い作業になります。
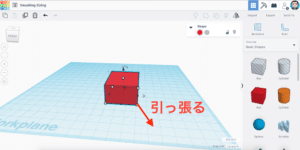
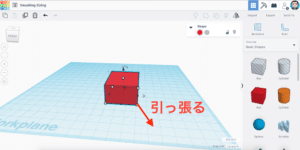
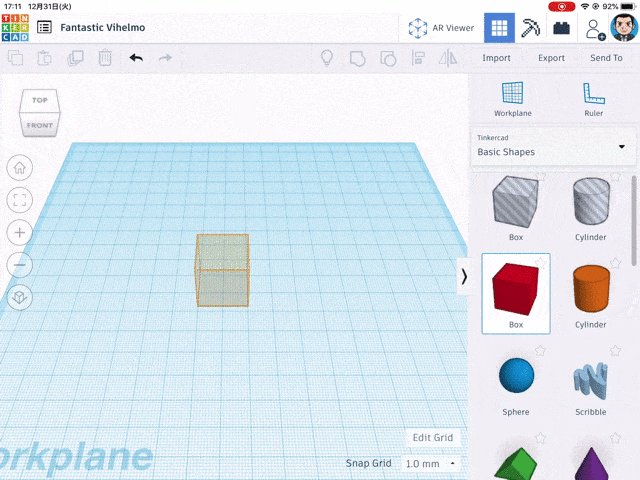
図形を作業スペースにスワイプする = 図形の追加
図形を作業スペースに追加するには、ツールボックスから図形を作業スペースにスワイプします。

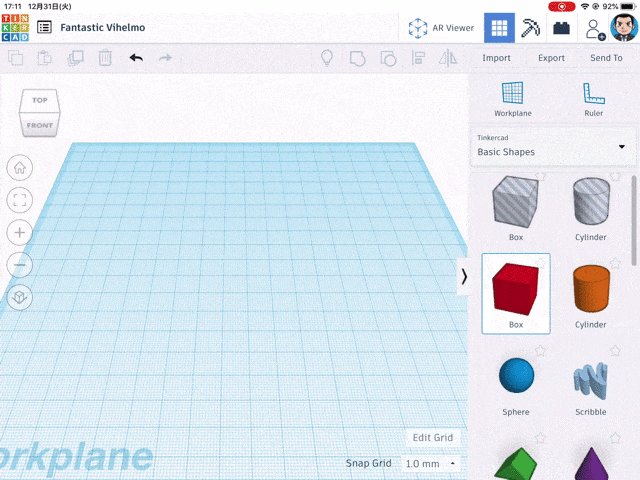
図形をタップ→作業スペースをタップ = 図形を追加
作業スペースへの図形の追加方法はもう一つあり、図形をタップし、続けて作業スペースをタップすることでも作業スペースに図形を追加することができます。

iPadバージョンではこちらのタップして図形を追加する方がやりやすい感じがします。
図形の操作
次に図形の操作に関してです。

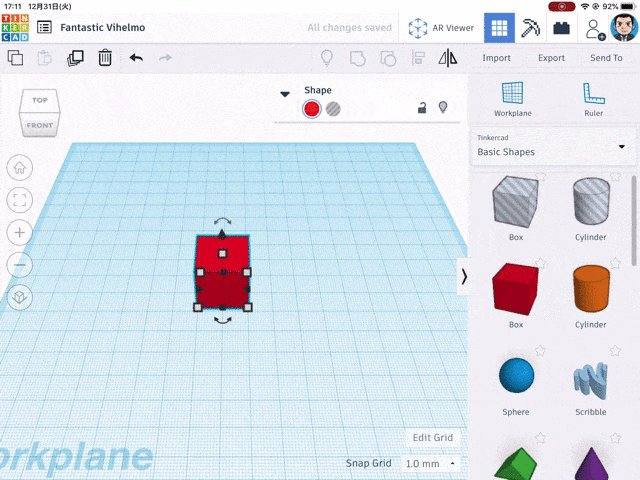
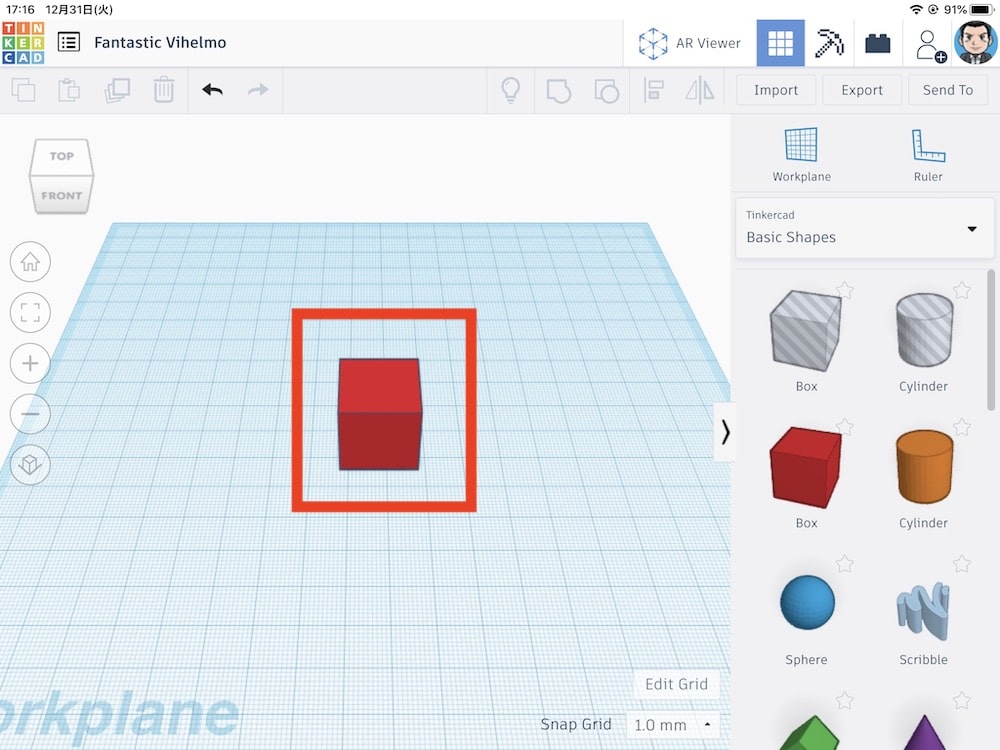
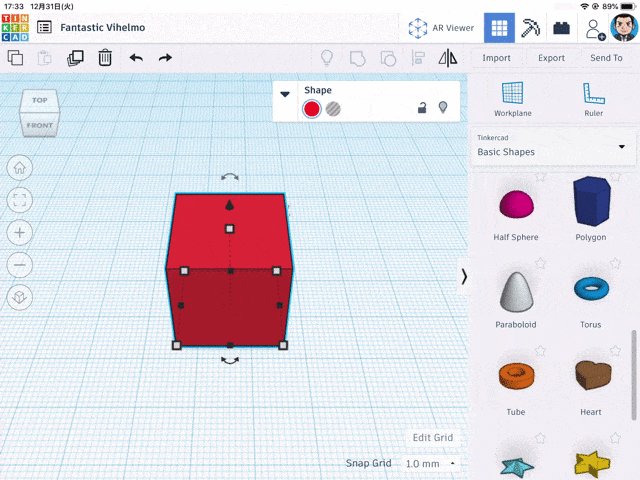
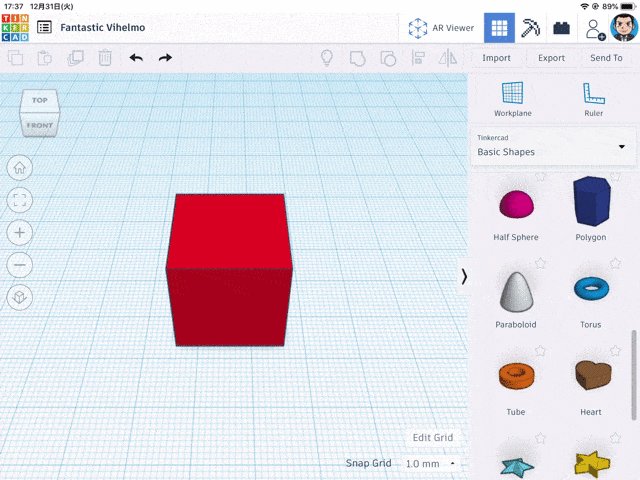
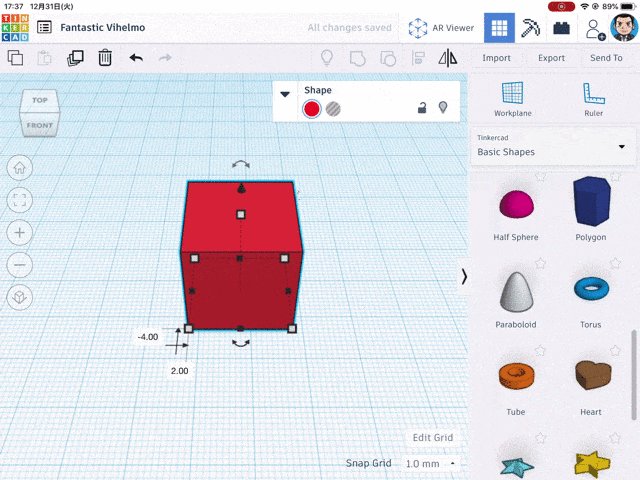
図形をタップ = 図形の選択
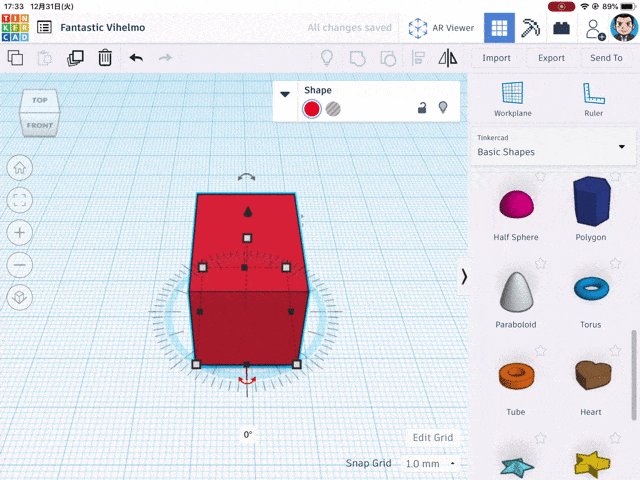
図形をタップするとその図形を選択します。
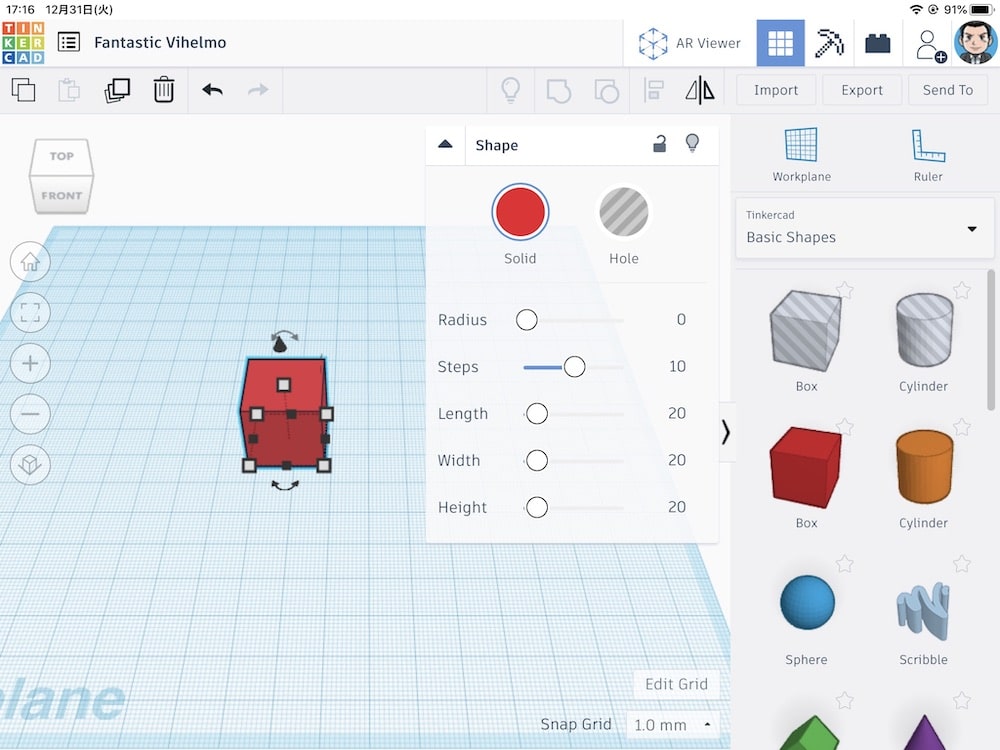
ブラウザバージョンと同様、選択すると縦横高さ、回転などのサインがでます。

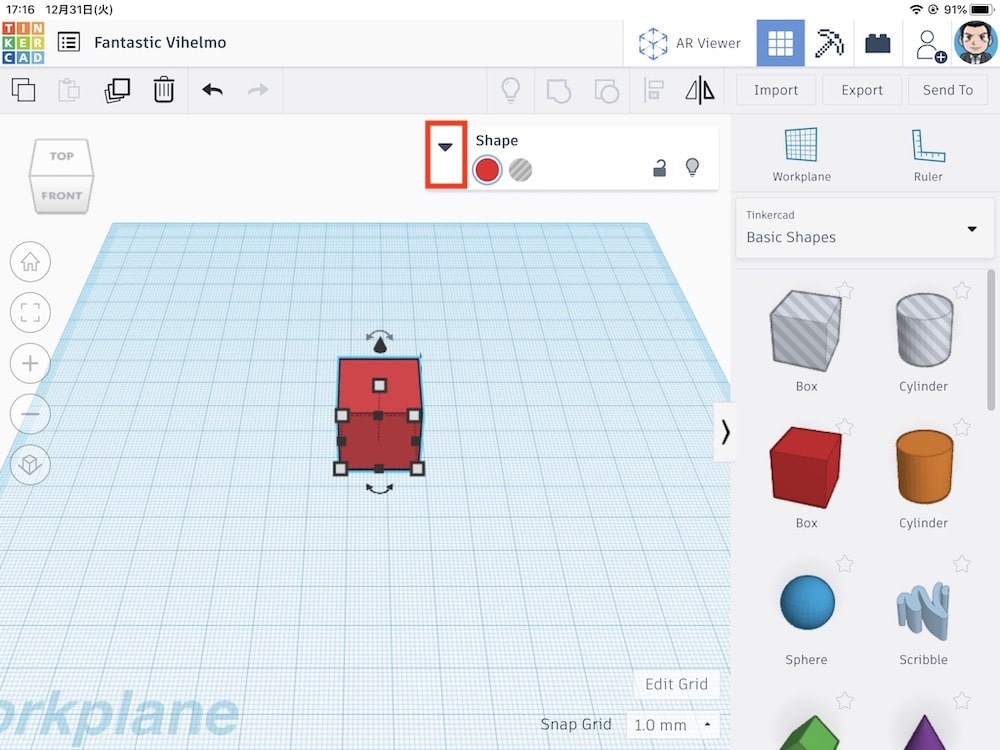
また作業スペース右上の「Shape」の左にある下三角形(▼)をタップすると、詳細設定ウインドウが開きます。

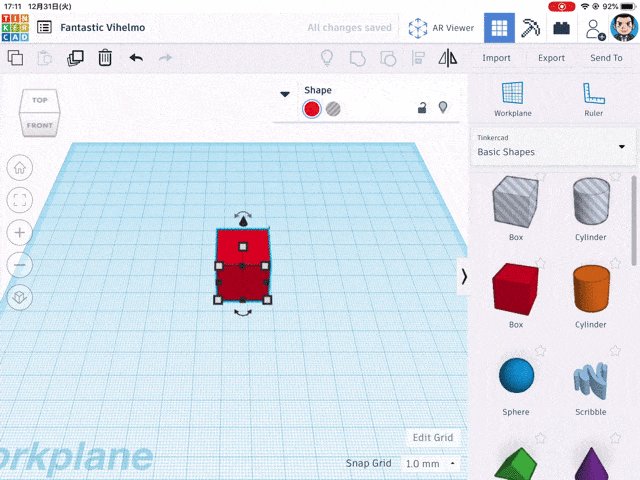
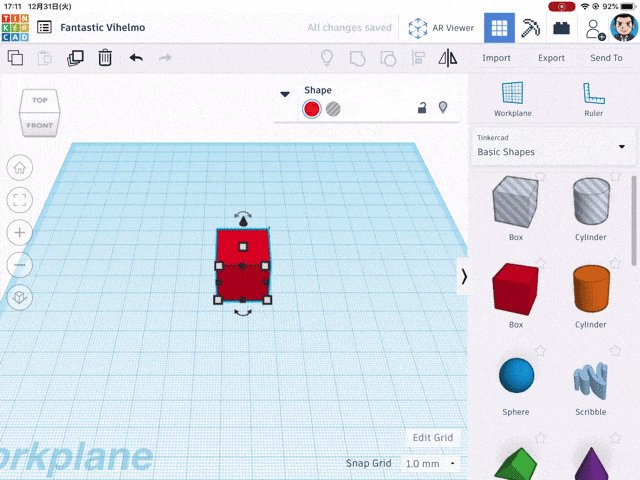
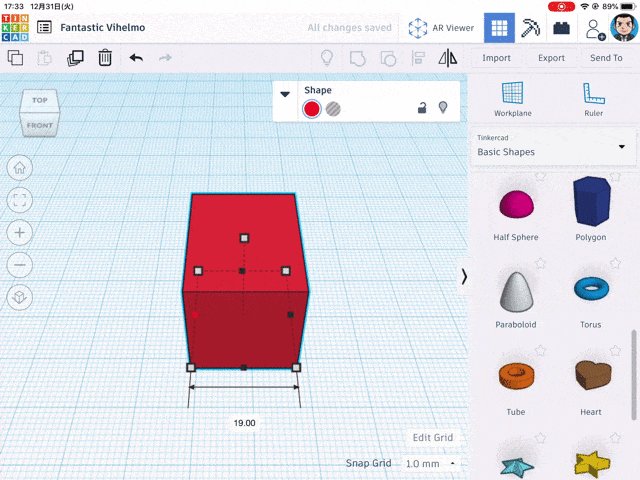
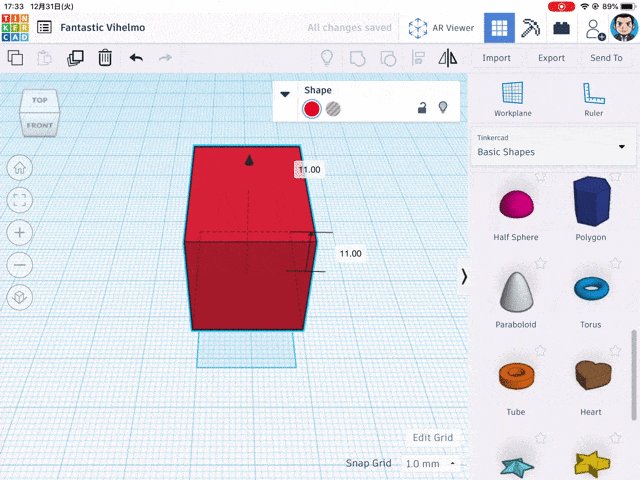
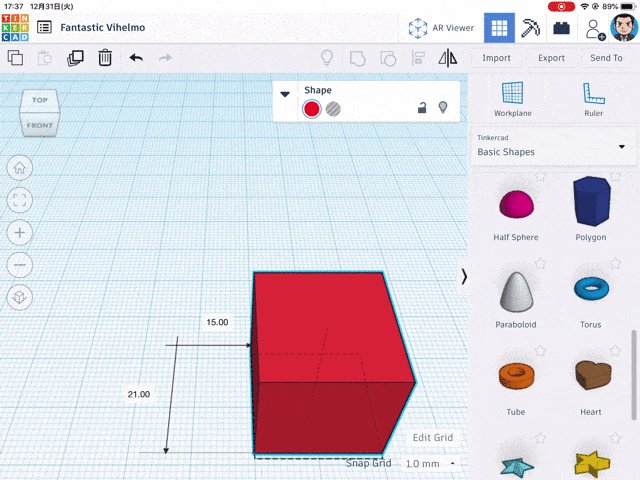
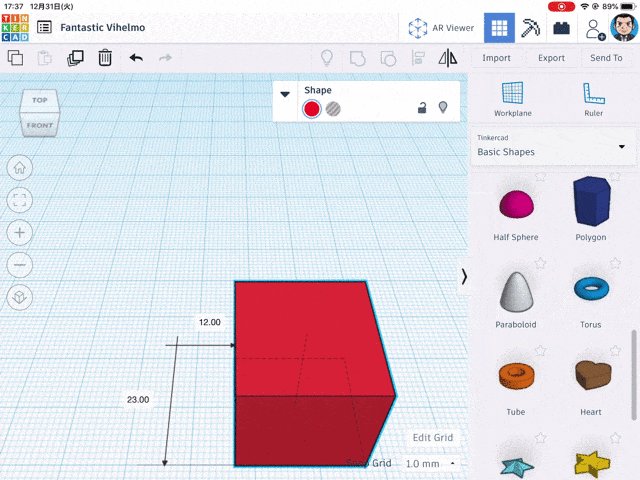
選択した図形の縦横高さ、回転のサインをスワイプ = サイズ変更、回転
選択した図形の縦横高さ、回転のサイン(黒四角■、白四角■、黒三角▲、両矢印↔︎)をスワイプすると、図形サイズを変えたり、回転させたりできます。

図形の縦横高さ、回転のサイン”以外”をスワイプ = 図形の移動
選択した際に出てくる縦横高さ、回転などのサイン以外の場所をスワイプすると、図形を移動することができます。
この場合は図形をタップして選択しておく必要はありません。

感覚としてはほとんどブラウザバージョンのTinkercadと操作方法は同じです。
操作感のレビュー
とりあえず今回の解説記事を作成するため、1時間くらいiPadバージョンのTinkercadを触ってみました。
途中途中で書いていますが、ブラウザバージョンのTinkercadと画面はもちろん操作方法もかなり似ているため、操作に困る事はほぼありませんでした。
あるとしたらiPad miniなので画面が少し小さいため、思ったところにタップできなかったことが何度かあったということくらいでしょうか。
特に図形を選択して出てくる■や□が掴みづらいというのは感じました。
しかしそれも拡大すれば済むことで、大きな問題とはなりません。
Apple pencilにも対応しているということで、Apple pencilを使えばもっと楽にデザインすることができると思います。
またiPad miniということで、多少図形を移動したり、サイズ変更するときに、もたつきが出るかなと思ったのですが、全くもたつきは感じられず、かなりスムーズに動いています。
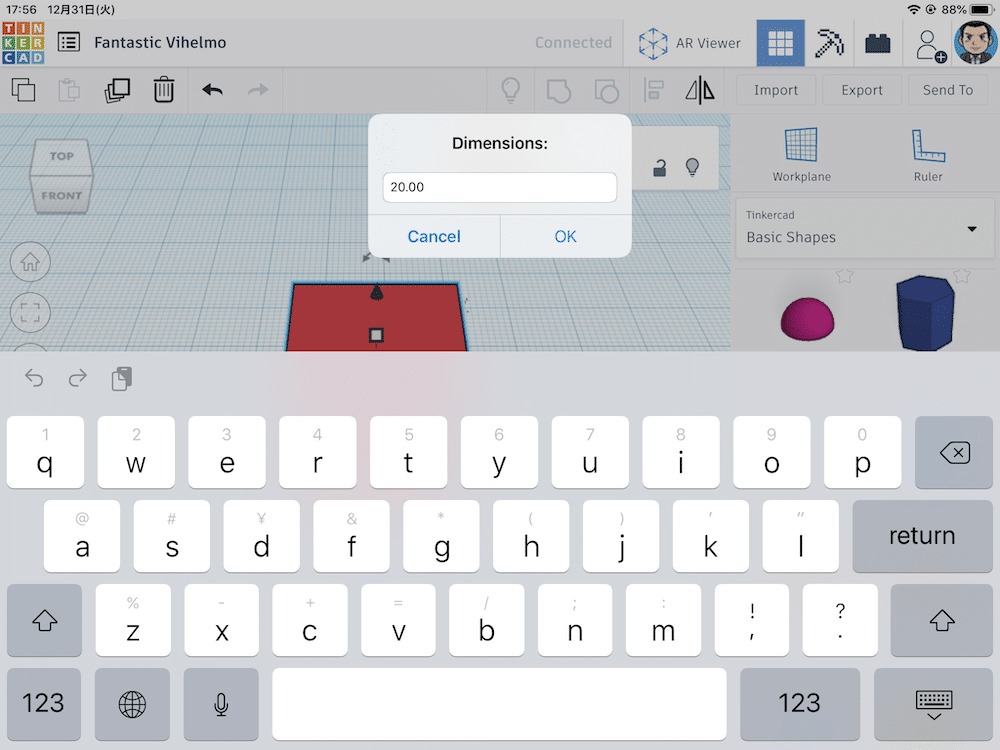
一点気になったのは、長さとかの数値を入れる際には、キーボードが下から迫り上がってきて、画面の半分くらいを埋めてしまうので、画面が埋まらないようどうにかできないものだろうかと感じました。

またデザインが進んできて、大量の図形がある場合はまた変わってくるかもしれませんが、とりあえず短時間で操作をしてみた感覚で言えば、かなり快適にデザインできるアプリに仕上がっていると思います。
ということで今回はこんな感じで。

コメント